
tornoki が 2021年05月16日20時35分32秒 に編集
初版
タイトルの変更
感圧センサーを使った着席状態の記録
タグの変更
スマートホーム部門
obnizBoard1Y
obnizIoTコンテスト
感圧センサー
メイン画像の変更
本文の変更
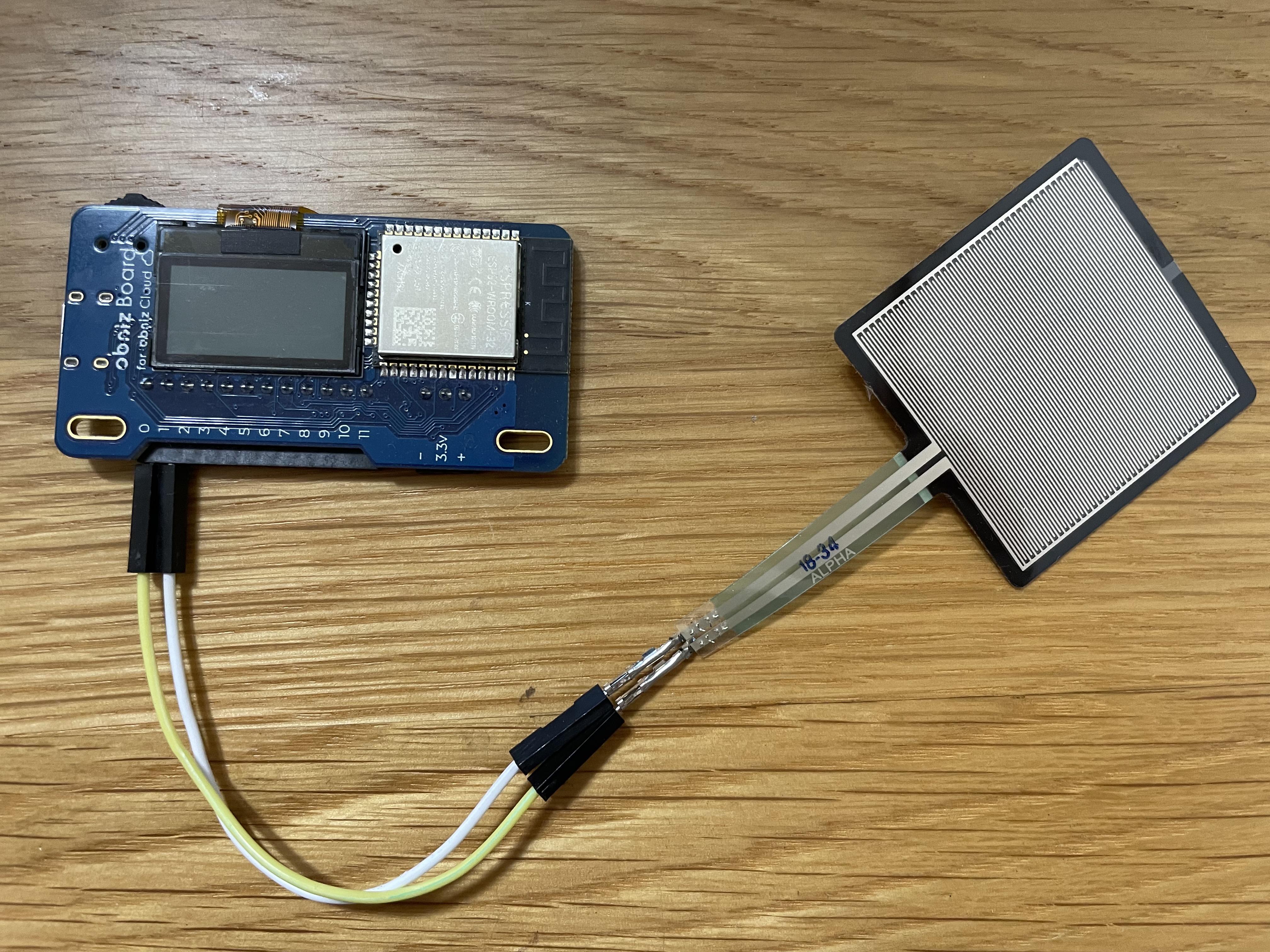
## 概要 椅子に感圧センサーを取り付け、その値をObnizを通してAmbientへ記録するシステムです。 感圧センサーの値から着席有無や着席時にどれくらい動いているかを記録することで、ディスクワークをしていた時間がわかり、間接的にどれくらいじっと机に向かって集中できていたか推測することができます。 <iframe src="https://app.box.com/embed/s/t6pt08wc0vv3xxk81wlsr9vfettowujp?sortColumn=date&view=list" width="500" height="400" frameborder="0" allowfullscreen webkitallowfullscreen msallowfullscreen></iframe> ## 作成方法 Obnizのpin0, 1に感圧センサーを接続します。 感圧センサがそれほど大きくないので、椅子へのセッティング時は感圧センサーを少し硬めのダンボールなどで挟むことで小さな感圧センサまで力が加わるように工夫します。 ### 設計図  ### ソースコード ``` <html> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"/> <title>Pressure Chart | obniz App</title> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"/> <link href="https://use.fontawesome.com/releases/v5.5.0/css/all.css" rel="stylesheet" crossorigin="anonymous"/> <link rel="stylesheet" type="text/css" href="https://obniz.com/css/app-common.css"/> <script src="https://code.jquery.com/jquery-3.2.1.min.js"></script> <script src="https://obniz.com/js/popper-1.12.9/popper.min.js"></script> <script src="https://obniz.com/js/bootstrap-4.0.0/bootstrap.min.js"></script> </head> <body> <script src="https://unpkg.com/obniz@3.x/obniz.js" crossorigin="anonymous" ></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.8.2/moment.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.7.2/Chart.min.js"></script> <script src="https://unpkg.com/axios/dist/axios.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/qs/6.10.1/qs.min.js" integrity="sha512-aTKlYRb1QfU1jlF3k+aS4AqTpnTXci4R79mkdie/bp6Xm51O5O3ESAYhvg6zoicj/PD6VYY0XrYwsWLcvGiKZQ==" crossorigin="anonymous"></script> <script src="https://unpkg.com/ambient-lib@1.0.3/lib/ambient-lib.js"></script> <style> .chart-container { position: relative; margin: 20px auto; max-height: 500px; height: 50vh; width: 100%; } </style> <div id="obniz-debug"></div> <!-- Chart --> <div class="container app-content"> <div class="app-content_head"> <h1> Pressure Logger </h1> </div> <div class="app-content_body"> <div class="bg-white app-content_body-inner"> <div class="chart-container"> <div class="chartjs-size-monitor" style="position: absolute; left: 0px; top: 0px; right: 0px; bottom: 0px; overflow: hidden; pointer-events: none; visibility: hidden; z-index: -1;"> <div class="chartjs-size-monitor-expand" style="position:absolute;left:0;top:0;right:0;bottom:0;overflow:hidden;pointer-events:none;visibility:hidden;z-index:-1;"> <div style="position:absolute;width:1000000px;height:1000000px;left:0;top:0"></div> </div> <div class="chartjs-size-monitor-shrink" style="position:absolute;left:0;top:0;right:0;bottom:0;overflow:hidden;pointer-events:none;visibility:hidden;z-index:-1;"> <div style="position:absolute;width:200%;height:200%;left:0; top:0"></div> </div> </div> <canvas id="myChart" style="width: 100%; height: 100%; display: block;" class="chartjs-render-monitor"></canvas> </div> <script> let myChart; // OBNIZ_ID_HERE will be replaced at run. // インストールされたデバイス情報に書き換わる var channelId = CHANNEL_ID; var writeKey = "WRITE_KEY"; var obniz = new Obniz("OBNIZ_ID_HERE"); var ambient = new Ambient(channelId, writeKey); var pressSensor; var sendData = async (press) => { ambient.send({d1: press}, (err, res, body) => { if (err) { console.log(err); } console.log(res.statusCode); }); } // Called on Online // 接続時に呼ばれる。 obniz.onconnect = async function () { // 感圧センサーをobnizに接続 pressSensor = obniz.wired("FSR40X", {pin0:0, pin1:1}); } // Called on Offline // 切断時に呼ばれる obniz.onclose = async function () { pressSensor = null; } // Called repeatedly while online // obnizがオンラインである限り繰り返し呼ばれる。 obniz.onloop = async function() { // Getting a Temperature // 感圧センサーで圧力を取得 var pressSensor = obniz.wired("FSR40X", {pin0:0, pin1:1}); var press = await pressSensor.getWait(); sendData(press); // Draw it on chart // グラフに圧力を描画 addChart(press); scrollToRight(); myChart.update(); await obniz.wait(10 * 1000); } // drawing function. // 圧力グラフの描画関数 function setupCharts() { let ctx = document.getElementById("myChart").getContext('2d'); let dataSet = [{ label: 'pressure', data: [], borderWidth: 2, fill: false, lineTension: 0, borderColor: "rgb(252,109,83)", backgroundColor: "rgb(252,109,83)", }, ]; myChart = new Chart(ctx, { type: 'line', data: { datasets: dataSet }, options: { animation: { duration: 0, }, legend: { display: false }, scales: { xAxes: [{ type: "time", time: {}, scaleLabel: { display: true, position: 'left', labelString: 'Time' } },], yAxes: [{ scaleLabel: { display: true, labelString: 'Pressure (p)', fontColor: 'rgb(252,109,83)' }, ticks: { suggestedMin: 20, suggestedMax: 36 }, }, ] } } }); } function addChart(press) { myChart.data.datasets[0].data.push({ x: new Date(), y: press }); } function scrollToRight() { let now = new Date(); myChart.options.scales.xAxes[0].time.max = now; myChart.options.scales.xAxes[0].time.min = new Date(now.getTime() - 60 * 1000); for (let i = 0; i < myChart.data.datasets.length; i++) { myChart.data.datasets[i].data = myChart.data.datasets[i].data.filter((elm) => { return elm.x.getTime() > myChart.options.scales.xAxes[0].time.min; }) } } setupCharts(); </script> </div> </div> </div> </body> ``` ### 必要な部品 - obniz - ALPHA-MF02-N-221-A01 - ジャンプワイヤー ## 今後の改良 椅子に座っている時の圧力を定期ログできるようになったので、このデータを元に一日の座っている時間や時間帯、座っている時の動きがどれくらいなのかを可視化して見やすい形に変えていきたいと思います。
