
takahashi_kunn が 2024年09月30日16時42分20秒 に編集
初版
タイトルの変更
ラズパイを使用した。カレンダー式思い出写真日記
タグの変更
ラズパイIoTコンテスト
RaspberryPi
記事種類の変更
製作品
本文の変更
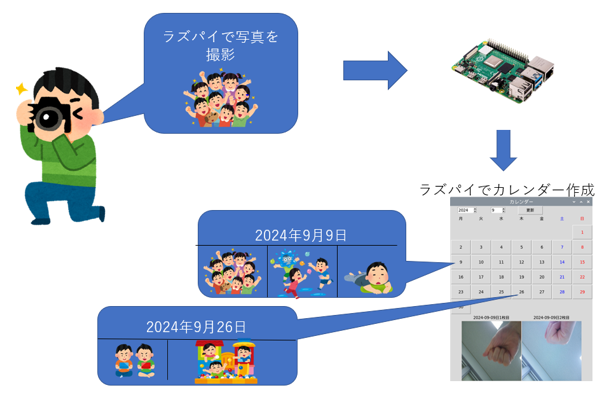
___カレンダー式思い出写真日記___ #### はじめに > 今回は、Raspberry Pi4のカメラで撮影した写真を自動で整理してカレンダー式の写真日記にしてくれる。ものを作成しましたので、次の"概要"で紹介いたします。 ### 概要 ・Raspberry Pi4のカメラを使って写真を撮影 ・撮影された写真は自動的に日付ごとのカレンダーに整理 ・特定の日の思い出を簡単に振り返ることができます ## 設計図  ## 使用した部品 - Raspberry Pi4 - Raspberry Pi カメラモジュール ##### ソースコード ```arduino:カレンダー作成コード import tkinter as tk from tkinter import ttk import calendar from datetime import datetime from PIL import Image, ImageTk # Pillowライブラリを使用して画像を表示 import os # メインウィンドウを作成 root = tk.Tk() root.title("カレンダー") # 現在の年月を取得 current_year = datetime.now().year current_month = datetime.now().month # 曜日ラベルのリスト weekdays = ["月", "火", "水", "木", "金", "土", "日"] # カレンダーの日付ごとにボタンを表示する関数 def show_calendar(year, month): # 前に表示されているボタンを削除 for widget in days_frame.winfo_children(): widget.destroy() # 曜日ラベルを表示 for col, weekday in enumerate(weekdays): fg_color = "black" if col == 5: # 土曜日 fg_color = "blue" elif col == 6: # 日曜日 fg_color = "red" tk.Label(days_frame, text=weekday, width=5, height=2, font=("Courier", 10), fg=fg_color).grid(row=0, column=col) # 指定した年月のカレンダーを取得 cal = calendar.monthcalendar(year, month) # 日にちごとにボタンを作成 for row, week in enumerate(cal): for col, day in enumerate(week): fg_color = "black" if col == 5: # 土曜日 fg_color = "blue" elif col == 6: # 日曜日 fg_color = "red" if day == 0: day_button = tk.Label(days_frame, text=" ", width=5, height=2) else: day_button = tk.Button(days_frame, text=str(day), width=5, height=2, fg=fg_color, command=lambda d=day: on_day_click(year, month, d)) day_button.grid(row=row+1, column=col) # 日にちボタンがクリックされた時の処理 def on_day_click(year, month, day): print(f"{year}年{month}月{day}日がクリックされました!") print("写真を表示します") show_images(year, month, day) # 画像を表示する関数(複数画像対応) def show_images(year, month, day): global image_labels # 画像ラベルのリストをグローバル変数として宣言 date_str = f"{year}-{month:02d}-{day:02d}" # 既存の画像ラベルを削除 for widget in image_frame.winfo_children(): widget.destroy() image_labels = [] # 新しい画像ラベルのリストを作成 image_exists = False # 画像を順番に検索して表示 for i in range(1, 11): # 最大10枚の画像を表示(必要に応じてこの数を調整) image_path = f"/home/pi/album/{date_str}_{i}.png" if os.path.exists(image_path): image_exists = True try: img = Image.open(image_path) img = img.resize((200, 200)) # 画像のサイズを調整 img = ImageTk.PhotoImage(img) # 画像番号を表示するラベル tk.Label(image_frame, text=f"{date_str}日{i}枚目").grid(row=0, column=i-1) # 画像ラベルを作成してフレームに配置 image_label = tk.Label(image_frame, image=img) image_label.image = img # 参照を保持しておく必要がある image_label.grid(row=1, column=i-1) # 横に並べて表示 image_labels.append(image_label) except Exception as e: print(f"エラー: {e}. 画像 '{image_path}' の表示中に問題が発生しました") if not image_exists: print(f"エラー: 画像 '{date_str}_n.png' が見つかりません") tk.Label(image_frame, text="画像がありません").grid(row=0, column=0) # 年と月を変更する関数 def update_calendar(): year = int(year_var.get()) month = int(month_var.get()) show_calendar(year, month) # カレンダーを表示するフレームを作成 days_frame = tk.Frame(root) days_frame.grid(row=1, column=0, columnspan=7) # 画像を表示するフレーム image_frame = tk.Frame(root) image_frame.grid(row=2, column=0, columnspan=7) # 年と月を選択するためのスピンボックス year_var = tk.StringVar(value=current_year) month_var = tk.StringVar(value=current_month) year_spinbox = ttk.Spinbox(root, from_=1900, to=2100, textvariable=year_var, width=5) year_spinbox.grid(row=0, column=0, padx=5) month_spinbox = ttk.Spinbox(root, from_=1, to=12, textvariable=month_var, width=3) month_spinbox.grid(row=0, column=1, padx=5) # 更新ボタン update_button = ttk.Button(root, text="更新", command=update_calendar) update_button.grid(row=0, column=2) # 起動時に現在のカレンダーを表示 show_calendar(current_year, current_month) # メインループを開始 root.mainloop() ``` ## 参考文献 初心者がラズパイにカメラつけて写真撮ってみた[https://inupy.com/raspi-008/] ##### まとめ >今回は、Raspberry Piのみの使用でしたが、次に作成するときには、iPhoneなどの写真をGoogle フォトなどを利用して今回作成したカレンダーの中に写真を入れていけるような物を作成したいと考えています。
