
moriri が 2021年05月16日23時46分25秒 に編集
コメント無し
メイン画像の変更
記事種類の変更
セットアップや使用方法
本文の変更
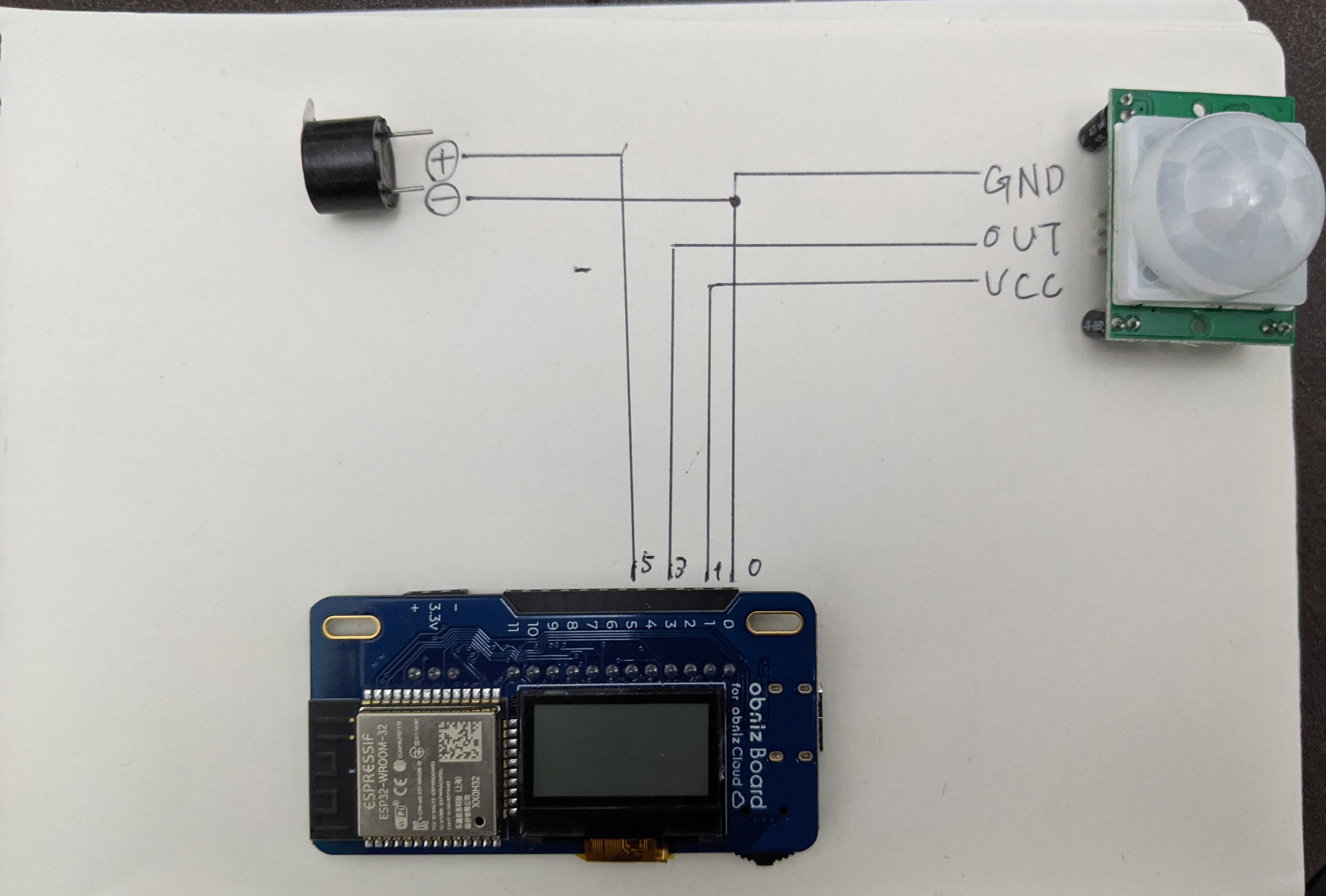
小さい子供が目を離した隙に、散らかった仕事部屋に入っていることがあったので人感センサーを使ったアラームを作成してみました。本当はブザーではなく、メリーを回して子供の気を引き、侵入を止めたかったのですがそこまで開発できず。。。 # デモ動画 @[youtube](https://youtu.be/RVV5IZY34xU) # 部品 |番号|部品名 |数量| |:---:|:---:|:---:|:---| |1 |obniz Board 1Y| 1| |2 |Busser | 1| |3 |HC-SR501 PIR motion sensor |1| # 設計図

# ソースコード ``` <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" /> <script src="https://code.jquery.com/jquery-3.2.1.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/moment@2.24.0/min/moment.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/chart.js@2.8.0"></script> <script src="https://cdn.jsdelivr.net/npm/chartjs-plugin-streaming@1.8.0"></script> <script src="https://unpkg.com/obniz@3.x/obniz.js" crossorigin="anonymous" ></script> </head> <body> <div id="obniz-debug"></div> <div class="text-center"> <div class="chart-container"> <canvas id="myChart"></canvas> </div> </div> <script> //put your obniz ID var obniz = new Obniz("OBNIZ_ID_HERE"); var adVals = { io1: 0.00, io2: 0.00, alarm: 0.00 } //chart color setting var chartColors = { alarm: 'rgb(255, 197, 34)' } //refresh function barOnRefresh(chart){ } function lineOnRefresh(chart){ chart.config.data.datasets.forEach(async function(dataset){ dataset.data.push({ x: Date.now(), y: adVals[dataset.label] }); }); } //chart config var barConfig = { type: "bar", data: { } } var lineConfig = { type: "line", data: { datasets: [ { label: "alarm", borderWidth: 1, borderColor: chartColors.alarm, backgroundColor: chartColors.alarm, pointRadius: 2, lineTension: 0, fill: false, data: [] }] }, //chart options options: { scales: { yAxes: [{ ticks: { beginAtZero: true, suggestedMax: 3.0, suggestedMin: 0.0, stepSize: 1.0 } }], xAxes: [{ type: "realtime", realtime:{ duration: 15000, refresh: 200, delay: 1000, onRefresh: lineOnRefresh }, scaleLabel:{ display: true, labelString: "Time", fontSize: 15 } }] }, legend: { display: true, position: "top", labels: {fontSize: 10} }, responsive: true } }; //during obniz connection obniz.onconnect = async function() { //draw a chart var canvas = $('#myChart'); var ctx = canvas[0].getContext('2d'); window.myChart = new Chart(ctx, lineConfig); //io0: GND obniz.io0.output(false); obniz.io1.output(true); obniz.io1.pull("5v"); obniz.io2.output(false); obniz.io4.output(false); obniz.io6.output(false); obniz.io7.output(false); obniz.io8.output(false); obniz.io9.output(false); obniz.io10.output(false); obniz.io11.output(false); obniz.ad3.start(async function(voltage){ adVals.alarm = voltage; if(voltage < 2.0) { obniz.io0.pull("3v"); obniz.io5.output(false); } else { obniz.io0.pull("3v"); obniz.io5.output(true); } }); } </script> </body> </html> ```
