tktk360 が 2021年04月14日22時53分14秒 に編集
初版
タイトルの変更
瞬間身長測定器
タグの変更
obniz
計測
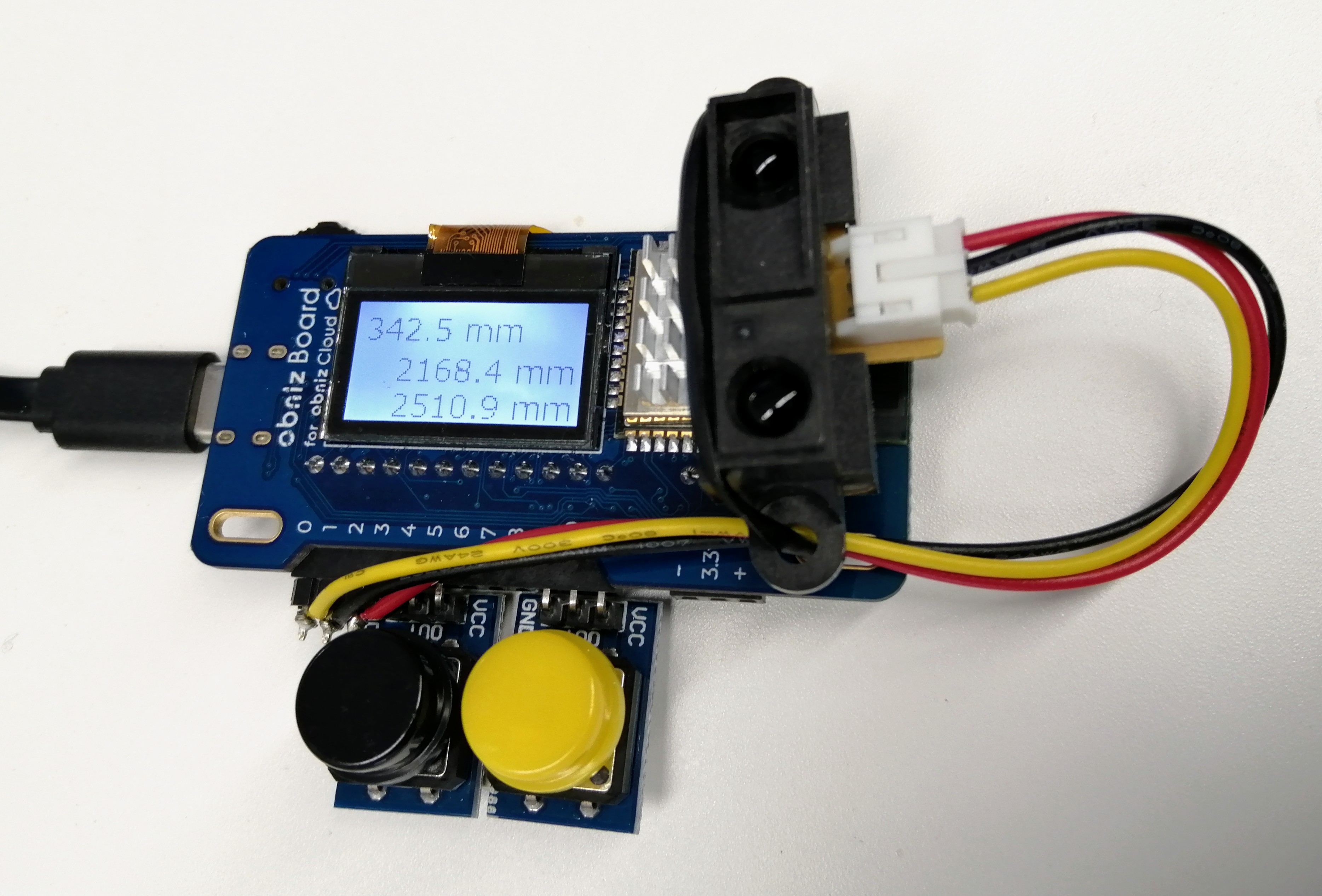
メイン画像の変更
本文の変更
短時間で身長を測る装置です。 「じっとしていられない子供の身長を測る」のに最適です。 [デモ動画](https://youtu.be/6gxAJPXxBxk) # 使い方 *** ■操作 ・「ボタン」(Obnizに接続したボタン/ブラウザアプリ)で行います。 ■手順 工程は「2ステップ」です。 ・Step1.足元に置いて、天井までの距離を測定します。 「ボタン1」または、「スマートフォンの全長ボタン」を押す ・Step2.頭の上に置いて、天井までの距離を測定します。 「ボタン2」または、「スマートフォンの計測ボタン」を押す 値の差「Step1の計測値 - Step2の計測値」で身長を測定します。 # 部品 *** - 作成に使用したパーツは下記となります。 | 品目 | 価格 | |:---:|:---| | [obniz Board 1Y](https://akizukidenshi.com/catalog/g/gM-14930/) | 6,930 | | [GP2Y0A21YK0F](https://akizukidenshi.com/catalog/g/gI-02551/) | 450 | | [ボタン2個(Keyestudio_Button互換)](https://ja.aliexpress.com/item/32822336474.html?spm=a2g0o.search0302.0.0.5ed76e26EZCQDP&algo_pvid=a042483e-5149-4ad2-b12b-96a7c86e8692&algo_expid=a042483e-5149-4ad2-b12b-96a7c86e8692-7&btsid=0bb0624716182701852651409e56e1&ws_ab_test=searchweb0_0,searchweb201602_,searchweb201603_) | 150 | | 合計| 7,530 | # 設計図 *** - obnizに下記パーツを接続する。 | 品目 | 接続 | |:---:|:---| | GP2Y0A21YK0F | 0:signal, 1:gnd, 2:vcc| | ボタン(Keyestudio_Button互換) | 3:gnd, 4:signal, 5:vcc| | ボタン(Keyestudio_Button互換) | 9:gnd, 10:signal, 11:vcc|   # ソースコード *** ```javascript:HeightMeasurement.html <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" /> <script src="https://code.jquery.com/jquery-3.2.1.min.js"></script> <script src="https://unpkg.com/obniz@3.x/obniz.js" crossorigin="anonymous" ></script> <style type="text/css"> a.btn--yellow { color: #000; background-color: #fff100; border-bottom: 5px solid #ccc100; } a.btn--yellow:hover { margin-top: 3px; color: #000; background: # fff20a; border-bottom: 2px solid #ccc100; } </style> </head> <body> <div id="obniz-debug"></div> <h1 align="center">高さ測定</h1> <h1 align="center"><div id="dayValue"/></h1> <hr><br> <table border="0" align="center"> <tr> <th><h2>身長 </h2></th> <td><h2><div id="result"/></h2></td> </tr> <tr> <th> </th> <td> </td> </tr> <tr> <th>足下から天井</th> <td><div id="output1"/></td> </tr> <tr> <th>頭上から天井</th> <td><div id="output2"/></td> </tr> </table> <hr><br> <div align="center"> <a id="btn_Base" class="btn btn--yellow" style="width:25%;padding:10px;font-size:20px;">1.全長</a> <div> </div> <a id="btn_Target" class="btn btn--yellow" style="width:25%;padding:10px;font-size:20px;">2.計測</a> </div> <script> var obniz = new Obniz("OBNIZ_ID_HERE"); var valHeight = 0; var valBase = 0; var valTarget = 0; var valHeightLcd = "- mm"; var valBaseLcd = "- mm"; var valTargetLcd = "- mm"; function getNow() { var now = new Date(); var year = now.getFullYear(); var mon = now.getMonth()+1; //1を足すこと var day = now.getDate(); var hour = now.getHours(); var min = now.getMinutes(); var sec = now.getSeconds(); var s = year + "年" + mon + "月" + day + "日" + hour + "時" + min + "分" + sec + "秒"; return s; } $("#dayValue").text(getNow()); $("#result").text("- mm"); $("#output1").text("- mm"); $("#output2").text("- mm"); // called on online obniz.onconnect = async function() { var sensor = obniz.wired("GP2Y0A21YK0F", {vcc:2, gnd:1, signal:0}) var buttonBase = obniz.wired("Keyestudio_Button", {signal:4, vcc:5, gnd:3}); var buttonTarget = obniz.wired("Keyestudio_Button", {signal:10, vcc:11, gnd:9}); LcdFunction(); function LcdFunction() { obniz.display.clear(); obniz.display.font('Avenir',18) obniz.display.pos(5,2); obniz.display.print(valHeightLcd); obniz.display.pos(25,25); obniz.display.print(valTargetLcd); obniz.display.pos(25,45); obniz.display.print(valBaseLcd); } function ResultDistance() { if (valBase > 0 && valTarget > 0) { console.log("ResultDistance") var val = valBase - valTarget; if (val > 0) { valHeight = val; var ret = Math.round(val * 100) / 100 + " mm"; $("#result").text(ret); valHeightLcd = ret; } else { $("#result").text("ERROR"); } } } async function BaseDistance() { console.log("BaseDistance"); var val = await sensor.getWait(); valBase = val; var ret = Math.round(val * 100) / 100 + " mm"; $("#output1").text(ret); valBaseLcd = ret; ResultDistance() LcdFunction(); } async function TargetDistance() { console.log("TargetDistance"); var val = await sensor.getWait(); valTarget = val; var ret = Math.round(val * 100) / 100 + " mm"; $("#output2").text(ret); valTargetLcd = ret; ResultDistance() LcdFunction(); } buttonBase.onchange = function(pressed){ console.log("pressed1:" + pressed) if(pressed){ BaseDistance(); } }; buttonTarget.onchange = function(pressed){ console.log("pressed2:" + pressed) if(pressed){ TargetDistance(); } }; document.getElementById('btn_Base').addEventListener('click',function() { BaseDistance(); }); document.getElementById('btn_Target').addEventListener('click',function() { TargetDistance(); }); }; // called on offline obniz.onclose = async function() { valBase = 0; valTarget = 0; }; </script> </body> </html> ```
