takeshi_miura が 2021年05月15日12時12分33秒 に編集
コメント無し
記事種類の変更
製作品
本文の変更
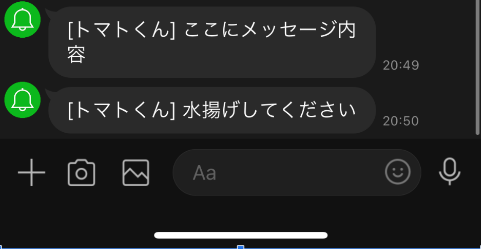
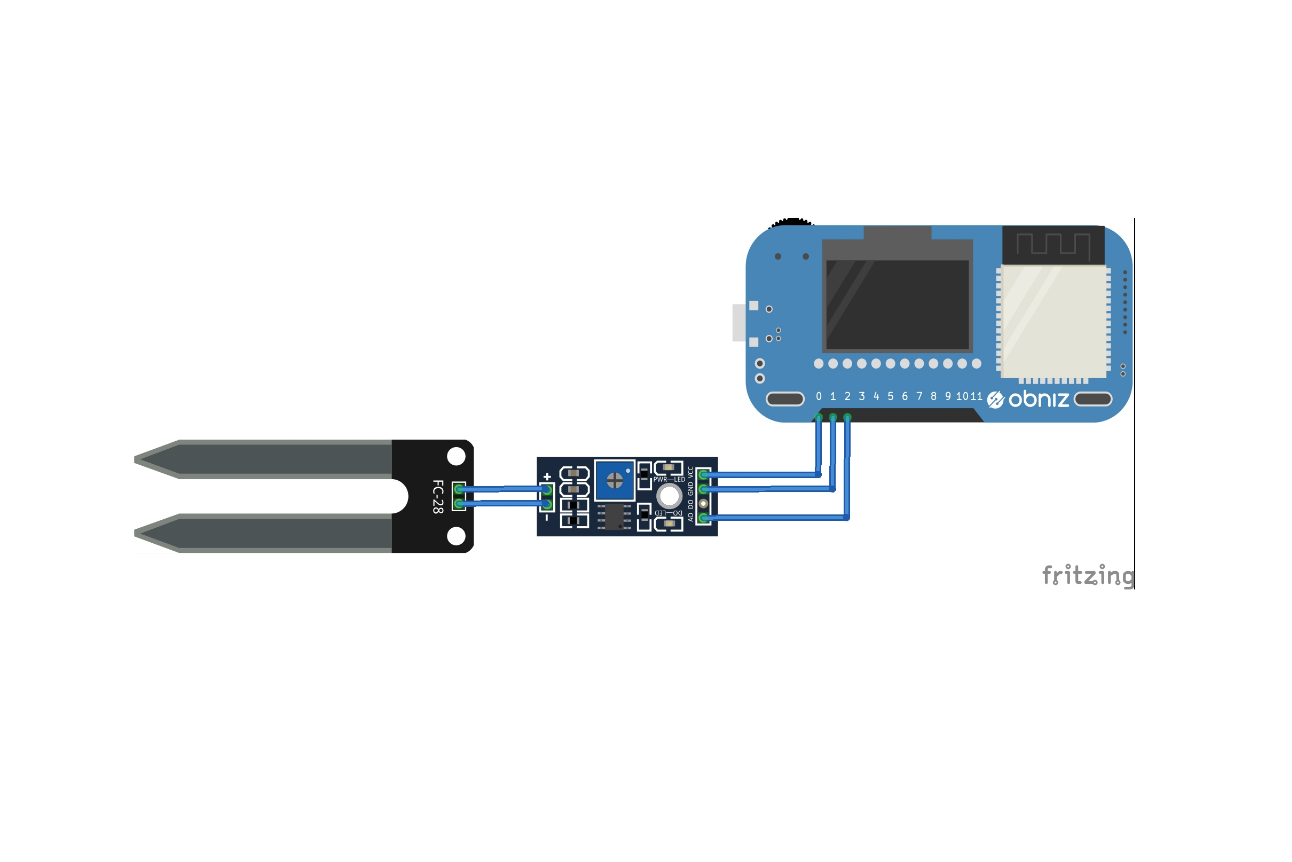
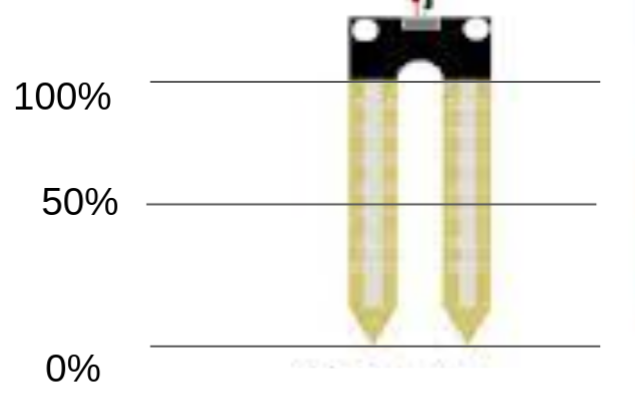
- [はじめに](#はじめに) - [やったこと](#やったこと) - [構成](#構成) - [ソースコード](#ソースコード) - [まとめ、今後やりたいこと](#まとめ-今後やりたいこと) # はじめに 今回は、Obnizを用いた家庭菜園の水やりすぎ防止、水やり忘れ防止装置を開発したので、それを紹介します。 経緯としては、元々、私が家庭菜園をしていることもあり、表題のものを作りたいな...という思いを持っていたところ、Obniz IoTコンテスト2021の存在を知り、丁度いいからやってみようと思い立ったことが始まりです。 皆さん、コロナ禍ということもあり、家庭菜園を始めている人も少なくないと思います。しかし、仕事をしていて、忙しい朝など、いちいち育てている野菜や花の様子を見て、今日はこのくらい水をあげようなどと考えながらやるのは大変だと思います。 (育てるのが楽しみなので、本末転倒なのですが、少なくとも私はこうなってます) 特に、気候によっても水分量は変わってくるので、いろいろ気をつけないといけないことは多いです。 そこで、私は、水やりのタイミングを支持してくれるデバイスを作ることで、植物の成長観察のみに時間を割くことができ、ストレスレスな生活ができないかと考えました。 雑ではありますが、一応gitでも管理しているので、コミットいただけると幸いです。 https://github.com/Avenriy/SoilMonitor-nodejs また、本取り組みは、私と友人で立ち上げたAvenriyというものづくり団体で取り組んだものです。(ここまでは私がベータ版ということで作成しましたが)今後は上記のgithub上で更新を行っていく予定です。 # やったこと 私が作ったものは以下のようなものです。   上記画像のように、トマトのプランターにセンサを差し込み、しきい値までプランタ内の水分量が下がったら、LINE APIを用いてLineに通知が行くようにしました。 これにより、水のやりすぎ、水のやり忘れを防止できるということです。 ## デモ動画 本デモ動画では、プランターを用いた実験では時間がかかりすぎるので、簡易的にコップに貼った水を用いて、実験しています。 @[youtube](https://youtu.be/BhNZwlaU384) # 構成 本構成は以下の図のようになっています。  ## 必要部品 - Obniz Board Y1 - YL-69 - 電源 (今回はモバイルバッテリーを用いています) ## センサについて 今回使用しているセンサはYL-69という土壌センサで、このセンサは下の図のように水に浸っている量によって出力電圧が変わるものです。  このセンサとobnizとLINE APIを組み合わせることで今回のシステムはできています。 LINE APIの設定については多くの方が記事を書いてくれているので、そちらの方々におまかせします。 # ソースコード 私の場合は下記ソースコードをVSCode上で実行していますが、これを使うことでObnizのIDEでも動かすことができると思います。 *ObnizのIDとLINE APIのトークンは自身で取得したものを使用してください。 ``` js // setup for obniz var Obniz = require("obniz");
// const lineNotify = require('line-notify-nodejs')('URK5sUZsb0rKoo4eT2Q8uZRotaguX8pe3brOIF'); // 先ほど生成したトークン
var obniz = new Obniz("your obniz id"); const https = require("https") const querystring = require("querystring") const Token = "your token" const content = querystring.stringify({ message: "水やりしてください" }) const options = { hostname: "notify-api.line.me", path: "/api/notify", method: "POST", headers: { "Content-type": "application/x-www-form-urlencoded", "Content-Length": Buffer.byteLength(content), "Authorization": `Bearer ${Token}` } } const request = https.request(options, res => { res.setEncoding("utf8") res.on("data", console.log) res.on("error", console.log) })
// setup for chart.js // var Chart = require('chart.js'); // var Canvas = require('canvas'); // var myChart = new Canvas(400,400);
// setup for param // var ctx = document.getElementById("myChart"); // var soilLists = []; // var labelLists = [];
// start obniz obniz.onconnect = async function () { var sensor = obniz.wired("SEN0114", { vcc: 0, gnd: 1, output: 2 });
var count = 0; // count temperature change
var count = 0; // count humidity change
sensor.onchange = function (humidity) { obniz.repeat(async function (){ humidity = ((90 - (humidity / 5 / 1023) * 100000) / 70) * 100; console.log(humidity); if(humidity <= 75){ request.write(content) request.end() } }, 1000*60); //リピートインターバルが1min }; } ``` # まとめ、今後やりたいこと 今回のコンテストでは、私が元々やりたかったものの開発に取り組ませていただきました。 完成度としてはまだまだで、これからどんどん成長させていきたいなとは思っていますが、今回はとりあえず一区切りつけることができたと思います。 今後やりたいこととしては、githubのissueに書いていますが、消費電力の低減化、ハードウェアの構成再検討、動的なしきい値設計、CIの導入などです。 また、水やりの部分まで自動でやりたいと思っており、それも進めていきたいと思っています。ぜひ、興味のある方はgithubにコミットしていっていただきたいです。
