mitutoyo が 2024年10月30日13時49分55秒 に編集
コメント無し
本文の変更
概要
# 概要
「ゲーミング線香」は、ラズベリーパイ4とRGB LEDを使用した電子線香です。LEDが徐々に明るくなったり、色を変えたりすることで、実際の線香のような雰囲気を演出します。ユーザーはPythonスクリプトを使って光のパターンや色をカスタマイズでき、モバイルアプリを通じてリアルタイムで操作することも可能です。
アイデアの詳細
# アイデアの詳細
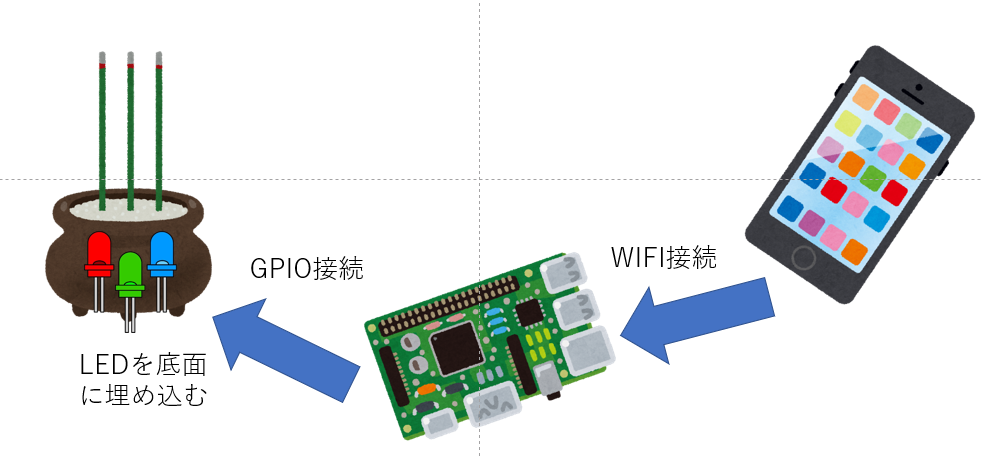
カスタマイズ可能: Pythonスクリプトを使用して、LEDの点灯パターン、明るさ、色を簡単にカスタマイズできます。例えば、リラックスのためのソフトな光などを設定できます。 モバイルアプリ連携: スマートフォンのアプリを使用して、リアルタイムで光の色やパターンを変更することができます。 イメージ図


使用部品・言語 ・Raspberry pi 4 ・RGB LED
必要なもの
・スマホ
Raspberry Pi(Wi-Fiに接続できるモデル) RGB LED(3色LEDモジュール) ジャンパーワイヤー 抵抗器(各色に対応する適切な値) Webブラウザ(スマホやPCからアクセス可能なもの)
# 手順1:Raspberry Piの準備 OSのインストールと基本設定 Raspberry Pi OSをSDカードにインストールし、Wi-Fiに接続してインターネットアクセスを確認します。 GPIOライブラリとPythonモジュールのインストール GPIOライブラリとFlaskをインストールします。 # 手順2:RGB LEDの配線 LEDの接続 RGB LEDの各ピンをRaspberry PiのGPIOピンに接続します。例として、赤ピンは17番、緑ピンは27番、青ピンは22番に接続します。各色のピンには抵抗を介して接続します。 # 手順3:Flaskを使ったWebサーバー構築 Raspberry Pi上でFlaskサーバーを立ち上げ、Webページを通じてLEDを操作します。 ```pytyon: from flask import Flask, render_template import RPi.GPIO as GPIO RED_PIN = 17 GREEN_PIN = 27 BLUE_PIN = 22 GPIO.setmode(GPIO.BCM) GPIO.setup(RED_PIN, GPIO.OUT) GPIO.setup(GREEN_PIN, GPIO.OUT) GPIO.setup(BLUE_PIN, GPIO.OUT) app = Flask(__name__) @app.route("/") def index(): return render_template("index.html") @app.route("/color/<string:color>") def set_color(color): GPIO.output(RED_PIN, color == 'red') GPIO.output(GREEN_PIN, color == 'green') GPIO.output(BLUE_PIN, color == 'blue') return f"Color set to {color}" if __name__ == "__main__": app.run(host='0.0.0.0', port=5000) ``` # HTMLファイルの作成 ```pytyon: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>RGB LED Controller</title> </head> <body> <h1>RGB LED Controller</h1> <button onclick="window.location.href='/color/red'">Red</button> <button onclick="window.location.href='/color/green'">Green</button> <button onclick="window.location.href='/color/blue'">Blue</button> </body> </html> ``` # 結論 この構成により、RGB LEDをブラウザから簡単に制御できるようになります。スマホやPCを活用して、色の変更や点灯を楽しむことができます。
参考文献 https://x.com/SteveKasuya2/status/1753746435852636268
