S1TA が 2025年01月27日15時23分03秒 に編集
コメント無し
本文の変更
# 0.はじめに はじめまして、Unity/XRエンジニアの高原と申します。 業務でUnityを使ってXR系のアプリ開発をしています。(最近はAppleVisionProで色々やってます。) 普段ハードウェア系の開発には携わっていないのですが、今回弊社でSPRESENSE™ 活用コンテストに参加するというお話を伺ったため、 Unity/XRエンジニアとしてコンテンツ開発に協力することになりました。 本記事ではコンテストに応募するために制作した「空間監視カメラ」について解説をしていこうと思います。 # 1.空間監視カメラとは?
**Todo:完成動画添付**
空間監視カメラはSPRESENSE(Spresense HDRカメラボード)を活用し、通常は2Dでしか見られない監視カメラの映像を3D空間内の情報として確認することができる監視カメラVRビューワーアプリです。(Quest3スタンドアロンVRアプリ) 通常の監視カメラではカメラのある地点からの映像しか確認することができませんが、空間監視カメラは物理的なカメラの設置場所に関係なく、3D空間内の自由な視点から監視が可能となります。 仕組みとしては、まず監視対象となる空間をあらかじめ3Dスキャンして3Dモデルを作成します。 そしてSpresense HDRカメラボードのリアルタイムの監視映像から動体を検出し、3D空間上に反映します。 この時、動体の深度情報も計測することで3D空間内の適切な位置に配置することが可能となります。VRアプリとしているため、ユーザーは任意の視点から空間を自由に確認することが可能です。 また、今回ビューワーにカメラ映像を表示するだけでなく、画像を生成AIモデルであるClaude Sonnet 3.5に入力し、現在カメラに写っている映像について文章で説明する機能も実装しました。
 
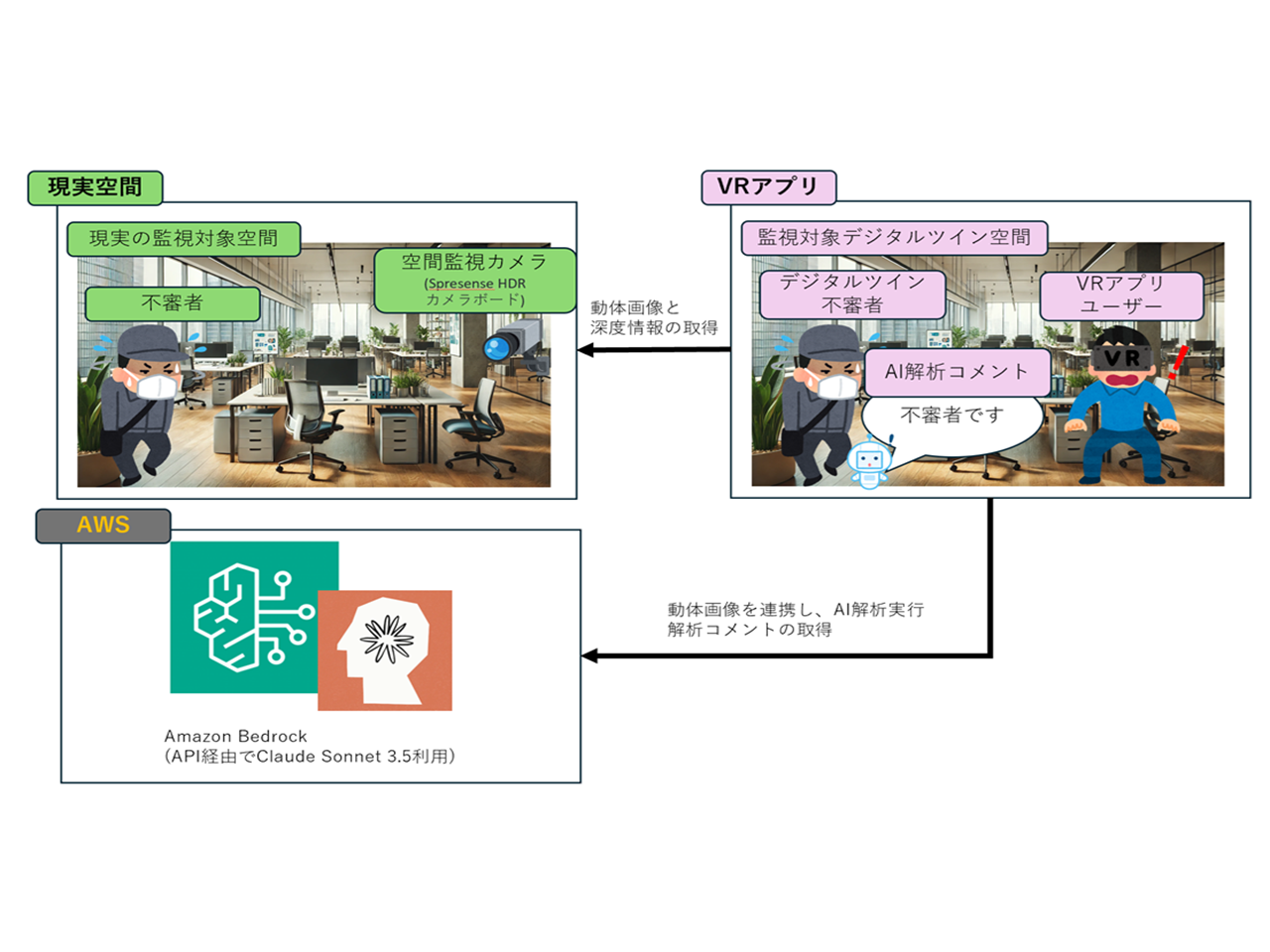
# 2.全体処理構成

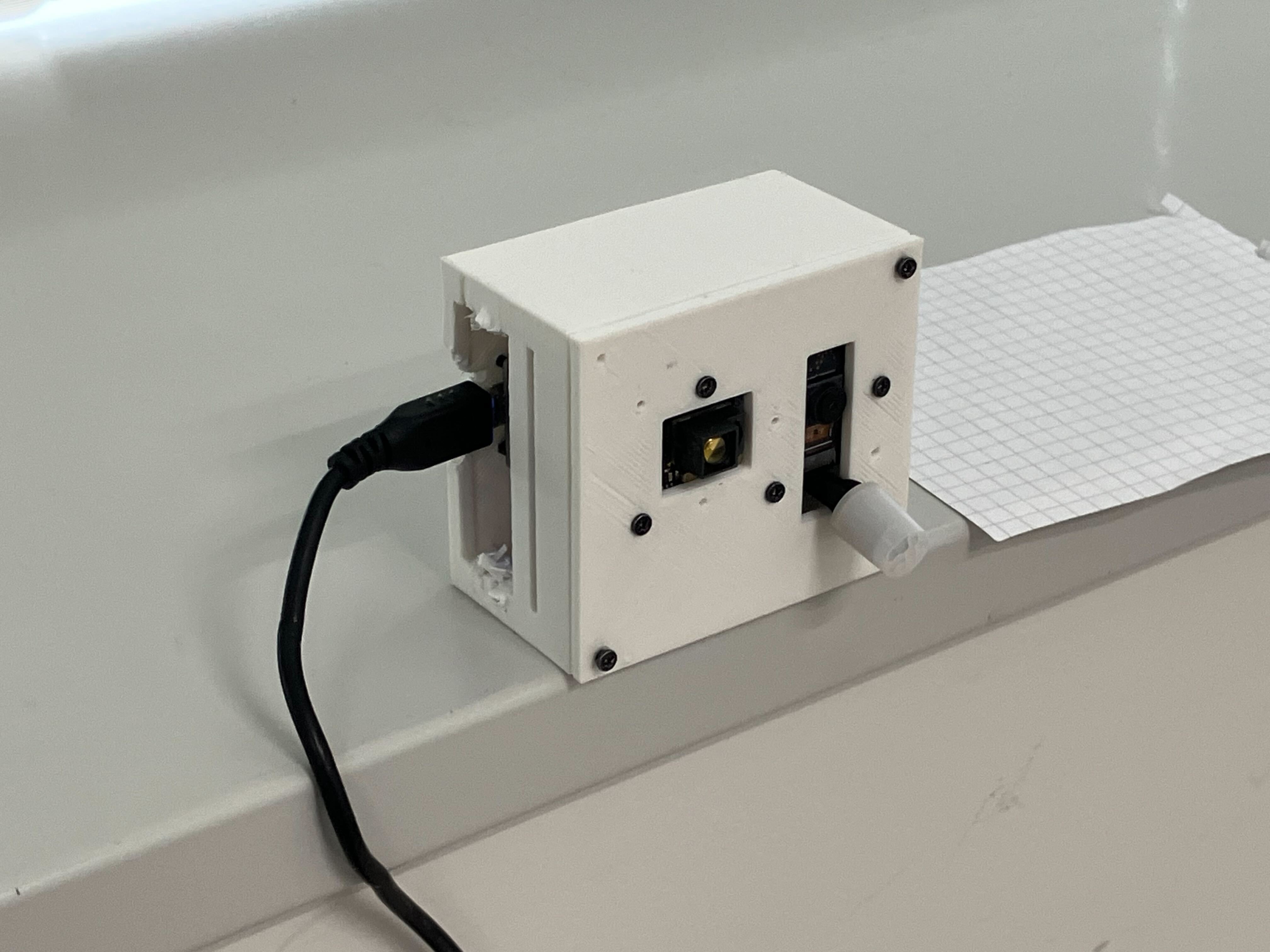
# 3.カメラハードウェア側構成
**Todo:カメラの外観画像添付**


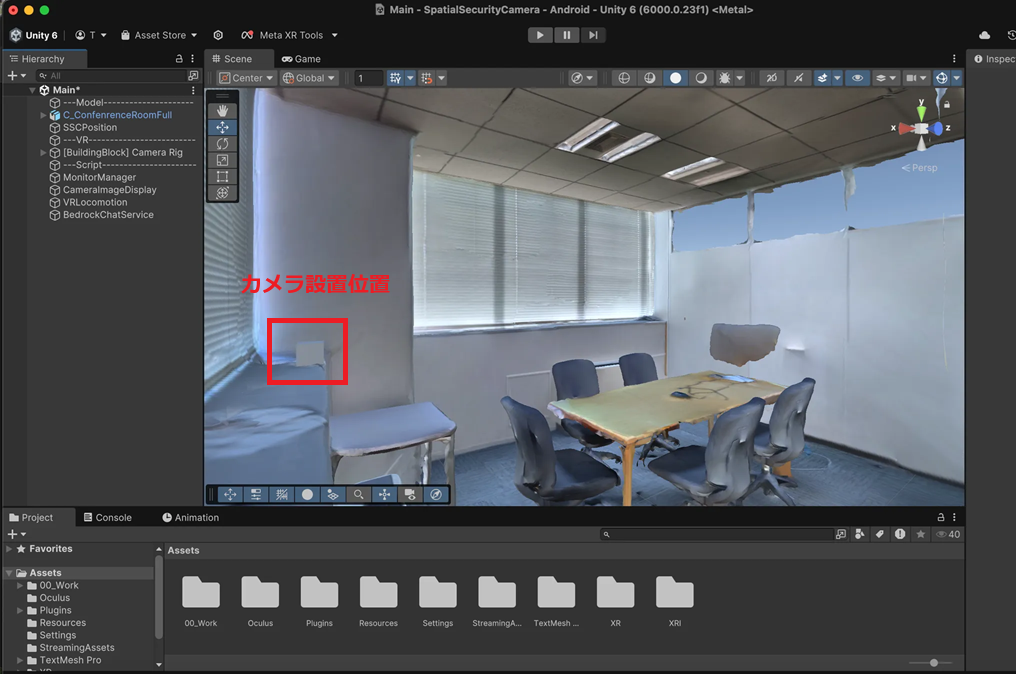
現実空間に配置したカメラに使用した部品は下記になります。 | 部品名 | 個数 | 役割 | | - | - | - | | SPRESENSEメインボード[CXD5602PWBMAIN1] | 1 | 制御用メインボード | | SPRESENSEカメラボード [CXD5602PWBCAM1] | 1 | カメラモジュール | | ToFセンサーボード(SPRESENSE用)(MM-S50MV) | 1 | 深度情報取得 | | SPRESENSE Wi-Fi Add-onボード iS110B | 1 | 画像、深度情報送信用 | | 筐体 | 1 | 3Dプリンタで作成 | | Raspberry Pi 4 | 1 | WEBサーバー用 | # 4.Unityソフトウェア側構成 VRアプリはUnity6000.0.23f1 URPで作成しています。 VR機能面はMeta XR Core SDKを利用しています。 ## シーン構成 シーン内にはあらかじめ3Dスキャンを行った空間モデルを配置しています。 かつ現実空間においてあるカメラ位置をVRアプリ内でも把握し、 動体画像の表示位置の指定に使っています。  ## スクリプト詳細
### VR操作機能 VRでの操作はシンプルにコントローラを使った移動と回転のみ実装しています。 ``` ```
# 5.おわりに
