
tomo2020 が 2021年05月08日12時05分57秒 に編集
初版
タイトルの変更
「早く寝なさい」と言うのに疲れたあなたへ おやすみタイマー
タグの変更
JavaScript
obniz
mp3
json
grove_mp3
メイン画像の変更
記事種類の変更
製作品
本文の変更
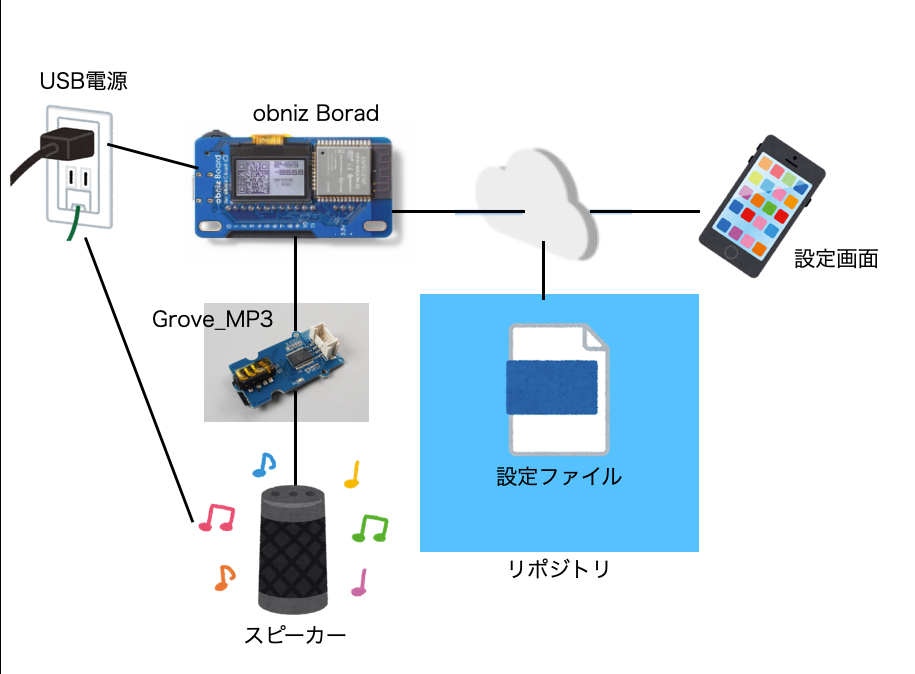
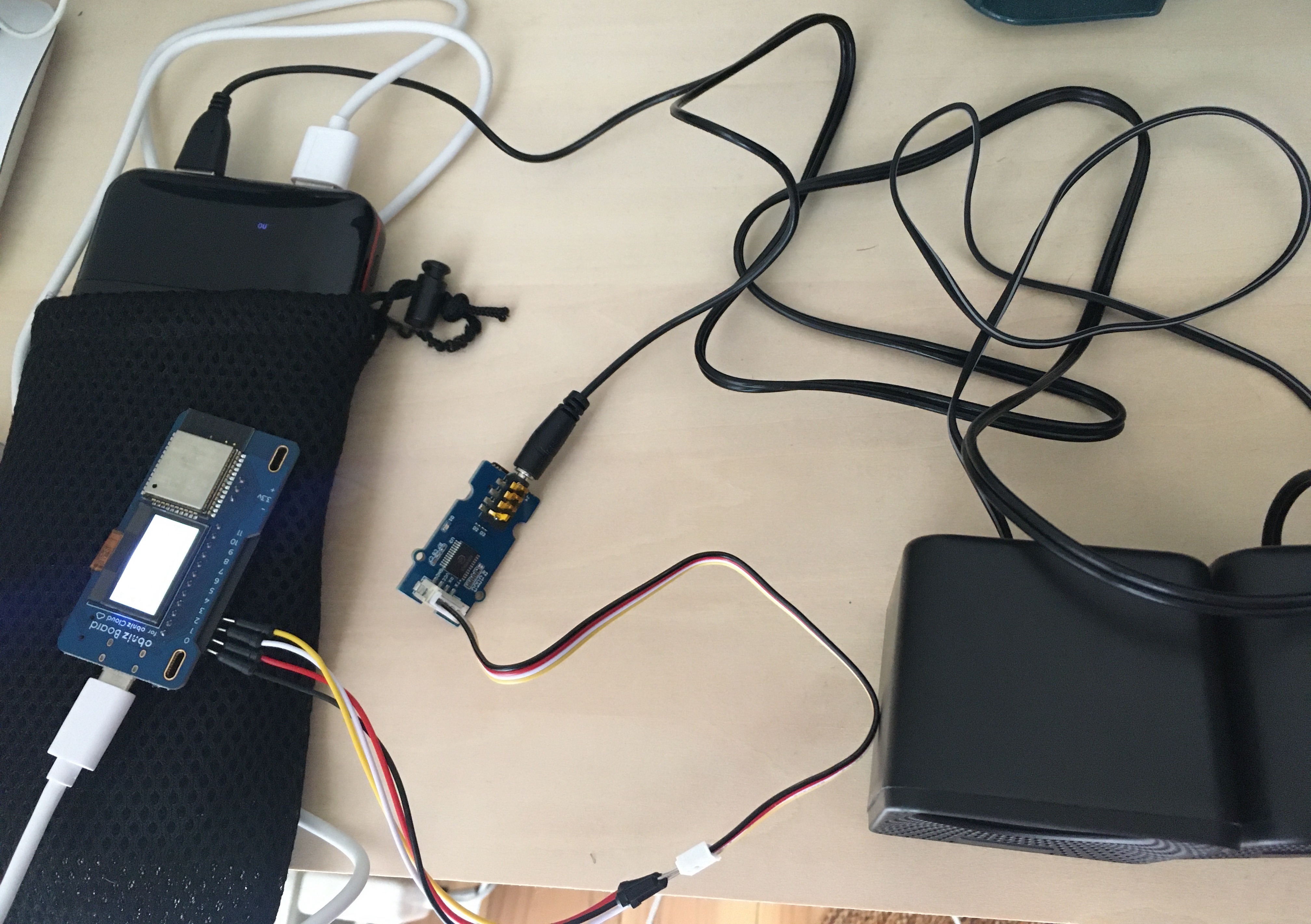
妻がなかなかお風呂に入らない、夜更しをする。そんな悩みを解決したいと思って「おやすみタイマー」というガジェットを作りました。 ## デモ動画 ### 動作デモ @[youtube](https://www.youtube.com/watch?v=L0fDL5qEXGg) ### 設定画面 @[youtube](https://www.youtube.com/watch?v=8i6jAzRi5SU) ## システム概要 システム概要は以下の図の通りです。  時刻設定はブラウザから設定でき、設定ファイル(JSON)に保存が可能です。 設定された時刻になると音声が流れます。 使用した部品は以下の通りです。 * obniz Board 1Y * Grove_MP3(https://obniz.com/ja/sdk/parts/Grove_MP3/README.md) * 接続ケーブル(obniz BoardとGrove_MP3) * スピーカー 汚いですが、結線した状態の写真です。  ## ソースコード ``` html:ソースコード <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" /> <script src="https://code.jquery.com/jquery-3.2.1.min.js"></script> <script src="https://unpkg.com/obniz@3.x/obniz.js" crossorigin="anonymous" ></script> <title>おやすみタイマー</title> </head> <body> <div id="obniz-debug"></div> <div class="container"> <h1>おやすみタイマー</h1> <h2>設定した時間になると音声が流れます</h2> <form> <p>お風呂時間<input type="time" id="bathTimeText"></p> <p>おやすみ時間<input type="time" id="sleepTimeText"></p> <button type="button" id="saveButton">保存</button> </form> </div> <script> //put your obniz ID var obniz = new Obniz("OBNIZ_ID_HERE"); var sleepSoundFlg = false; var bathSoundFlg = false; var sleepTime; var bathTime; var mp3; var filename = "setting.json"; GetSettingJsonData(); //during obniz connection obniz.onconnect = async function() { $("#saveButton").on("click", async function() { var saveData = { sleepTime:$("#sleepTimeText").val(), bathTime:$("#bathTimeText").val()}; var form = new FormData(); form.append('file', new Blob([JSON.stringify(saveData)]), filename); await fetch('/users/me/repo/'+ filename,{ method: "POST", body: form, credentials: "include" }) .then(result => { sleepTime = $("#sleepTimeText").val(); bathTime = $("#bathTimeText").val(); console.log('Success:', result); alert("設定を保存しました。") }) .catch(error => { console.error('Error:', error); alert("設定の保存に失敗しました。") }); }); mp3 = obniz.wired("Grove_MP3", {gnd:0, vcc:1, mp3_rx:2, mp3_tx:3}); await mp3.initWait(); function MatchTime(){ var nowTime = new Date(); var nowHour = set2fig( nowTime.getHours() ); var nowMin = set2fig( nowTime.getMinutes() ); var nowTimeMsg = nowHour + ":" + nowMin; console.log(`nowTime=${nowTimeMsg}, sleepTime=${sleepTime}, bathTime=${bathTime}`); if(sleepTime == nowTimeMsg){ if(!sleepSoundFlg){ sleepSoundFlg = true; mp3.play(1); obniz.display.print('Sleep Sound On'); } }else{ sleepSoundFlg = false; } if(bathTime == nowTimeMsg){ if(!bathSoundFlg){ bathSoundFlg = true; mp3.play(2); obniz.display.print('Bath Sound On'); } }else{ bathSoundFlg = false; } } setInterval(MatchTime,5000); }; function GetSettingJsonData(){ var data = fetch('/users/me/repo/'+ filename ,{ method: "GET", credentials: "include" }).then(res=>res.json()) .then(function(json) { $("#sleepTimeText").val(json.sleepTime); $("#bathTimeText").val(json.bathTime); console.log(`sleepTime=${json.sleepTime}, bathTime=${json.bathTime}`); sleepTime = json.sleepTime; bathTime = json.bathTime; }); } function set2fig(num) { // 桁数が1桁だったら先頭に0を加えて2桁に調整する var ret; if( num < 10 ) { ret = "0" + num; } else { ret = num; } return ret; } </script> </body> </html> ```
