
kurage が 2021年05月16日23時58分17秒 に編集
初版
タイトルの変更
鍵がない扉に鍵をつける!?「AppendLOCK」
タグの変更
obniz
obnizIoTコンテスト
記事種類の変更
製作品
本文の変更
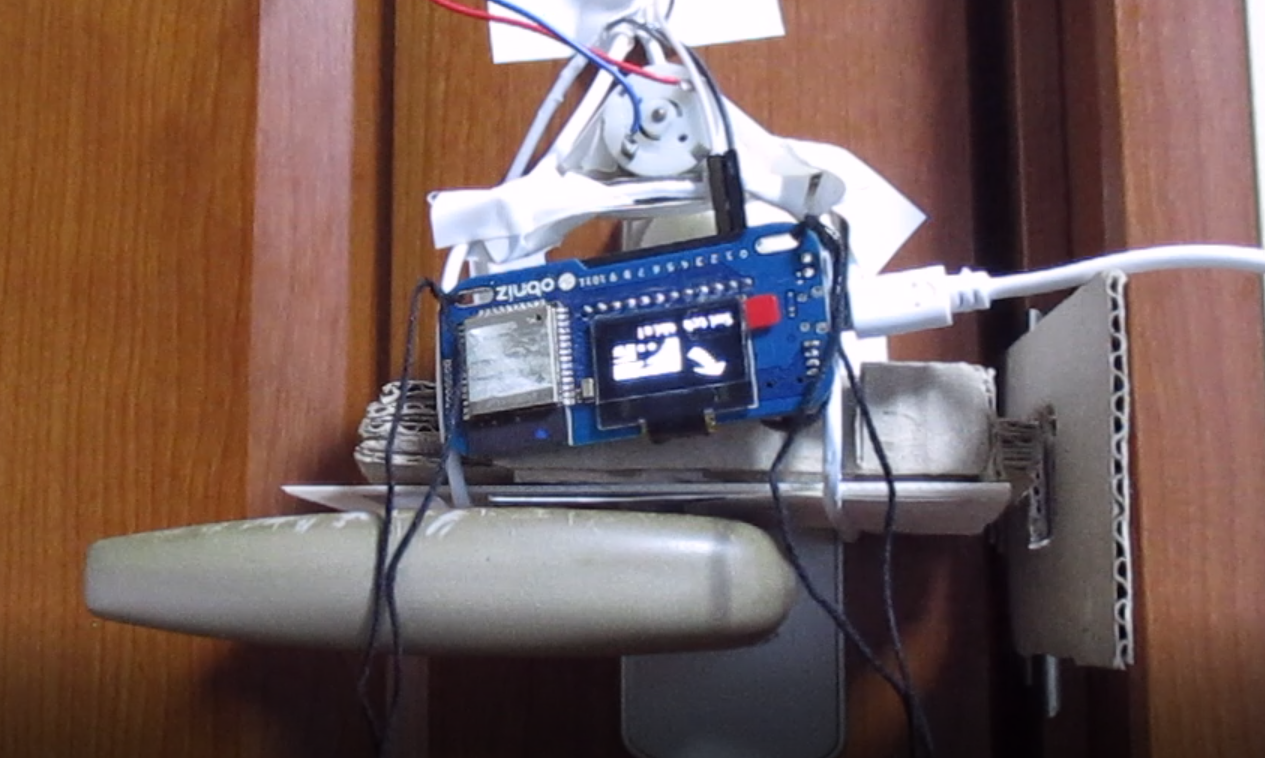
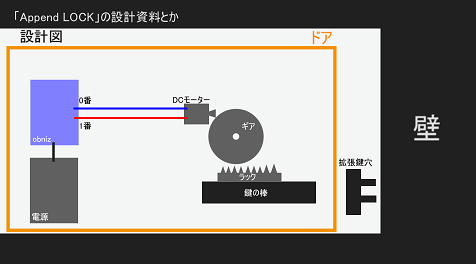
# Append LOCK  鍵のない扉に鍵をつけたい! でも、大規模な工事とかはしたくない! しかも、IoTで施錠/解錠出来るなら最高! そんな方にぴったりなスマートなアイディアです。 ## 動画 デモ動画兼作り方みたいな感じです。 @[youtube](https://youtu.be/9RA8i51avas) ## 概要 鍵(Lock)を後付けで扉に実装します。 賃貸など、様々な理由で壁や扉に穴を空けたくない、 大規模な工事とかはしたくない、けど扉に鍵はかけたい。 そんな人のためのIoT施錠鍵。 扉の内側に物理的に鍵を作り、obnizとモーターで制御します。 ※内開きの扉が対象です。 ※扉の向きや、実装の仕方によっては、モーターの回転方向が逆である必要があります。 ## 部品 obniz、モーター、銅線以外は段ボールで作るなど、代用可能です。 |部品名|個数|備考| |---|---:|---| |obniz Board|1|obniz Board 1Y でも動くはず。| |DCモーター(HK-M140H)|1|力が足りない分はギアでがんばる。| |銅線|2|obnizに刺さるやつ。モーターとつなぐ。| |ギア|1(モーター分を含めるなら2)|段ボールでも可だけど耐久性が心配になる。モーターとかみ合うものを。| |軸|1|ギアの軸です。| |ラック|1|回転運動を直線運動にするパーツ。ギアと歯がかみ合うものを...| |拡張鍵穴|1|扉の間に入れるやつ。段ボールで自作も可。耐久性と相談。| |拡張鍵(鍵)|1|つっかえ棒になるやつ。段ボールで自作も可。耐久性と相談。| ## 設計図  obnizとモーターつないで、モーターでギアを回して、ギアとラックで鍵の棒を操作します。 ギアを増やしたり、扉の向きが想定と反対だと、モーターの回す向きを変える必要があります。 ## ソースコード とてもシンプル。 LOCKボタンで施錠。 UNLOCKボタンで解錠。  ```html:AppendLock.html <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <script src="https://obniz.io/js/jquery-3.2.1.min.js"></script> <script src="https://unpkg.com/obniz@1.9.4/obniz.js" crossorigin="anonymous"></script> </head> <!--ここからボディー --> <body> <div id="obniz-debug"></div> <h1>Append LOCK</h1> <button id="lock">LOCK</button> <button id="unlock">UNLOCK</button> <div id="print"></div> <script> var obniz = new Obniz("your_ID"); obniz.onconnect = async function () { var motor = obniz.wired("DCMotor", {forward:1, back:0}); motor.power(20) //モーターを回転する $('#lock').click(function () { motor.forward; setTimeout(function(){ motor.stop(); }, 500); }); //モーターを逆回転する $('#unlock').click(function () { motor.reverse(); setTimeout(function(){ motor.stop(); }, 500); }); } </script> </body> </html> ```
