Ala が 2020年06月14日20時16分47秒 に編集
工場出荷時のサンプルに戻す方法を追記
記事種類の変更
セットアップや使用方法
本文の変更
# はじめに elchikaさんの [Leafonyプレゼントキャンペーン](https://elchika.com/dic/Leafony%E3%83%97%E3%83%AC%E3%82%BC%E3%83%B3%E3%83%88%E3%82%AD%E3%83%A3%E3%83%B3%E3%83%9A%E3%83%BC%E3%83%B3/) で Leafonyをいただくことができたのでちょっと触ってみました。 本記事は Leafony Basic Kit の中身についてと、VSCodeを使用したLED点滅についての記事となります。
(最初に書き込まれているWeb Bluetoothはちょっと難しそうだったので、まずはLED点滅で・・・)
またLED点滅サンプルを試した後に、元々書き込まれていたデフォルトのサンプルに戻すことも行います(悩む箇所があった為、追記)。
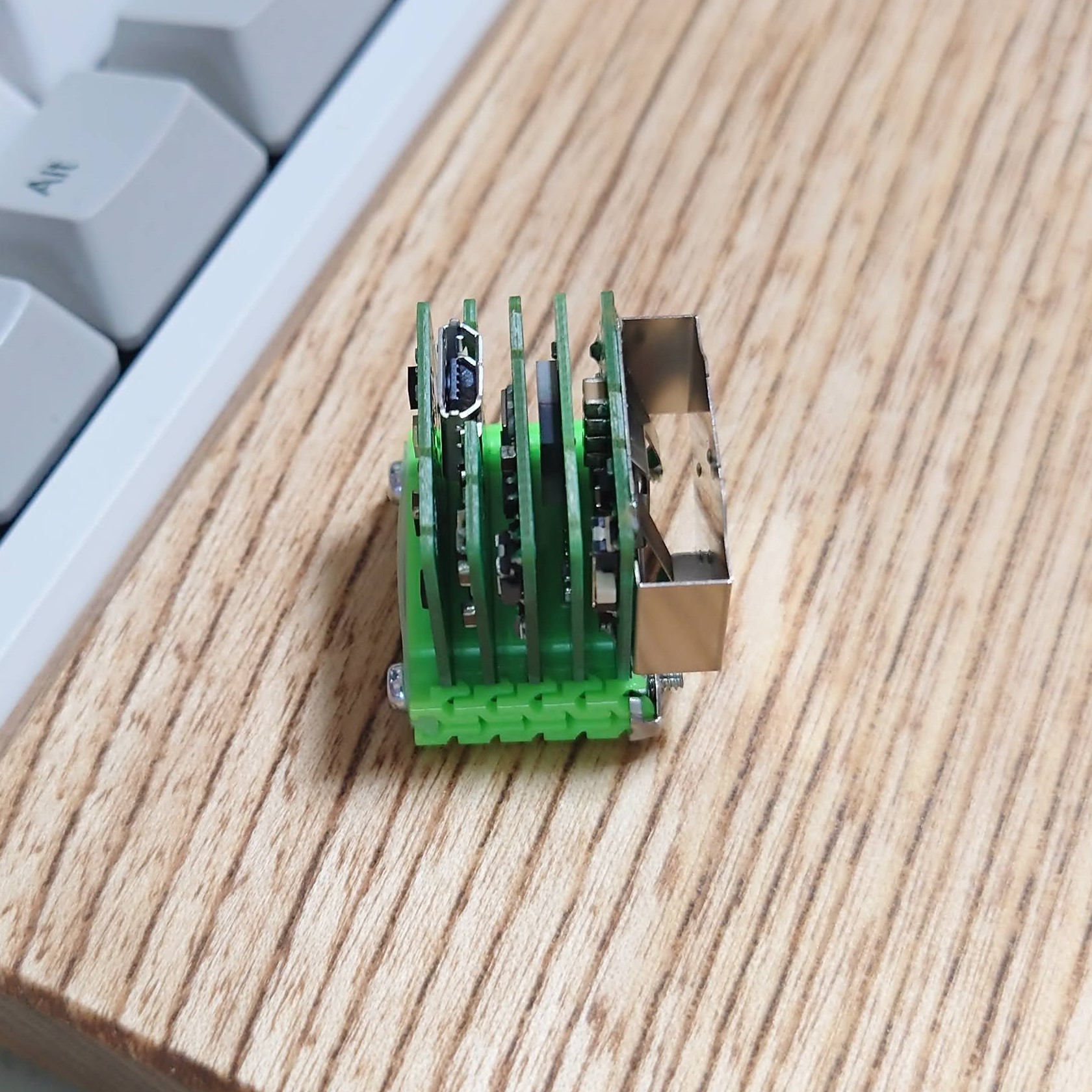
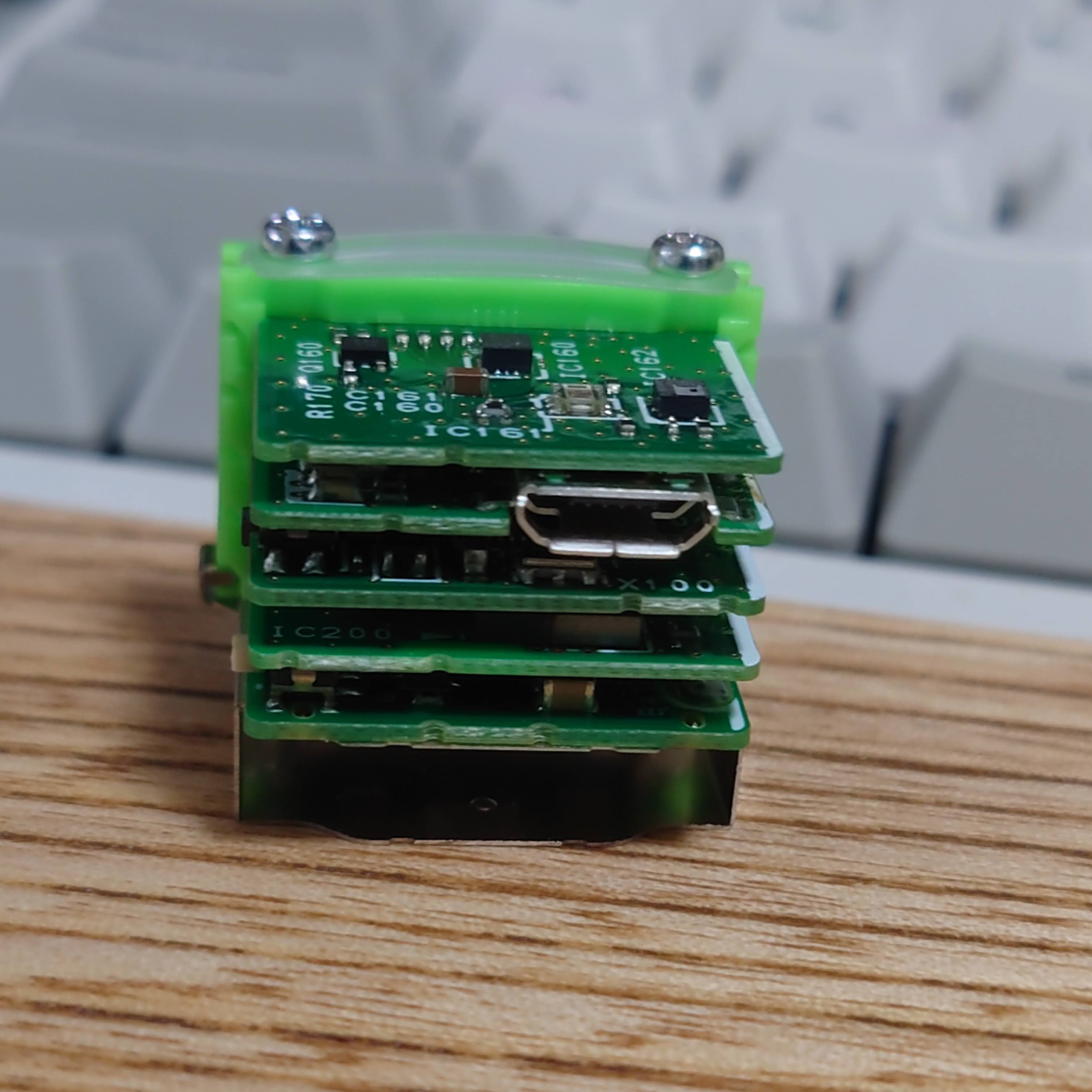
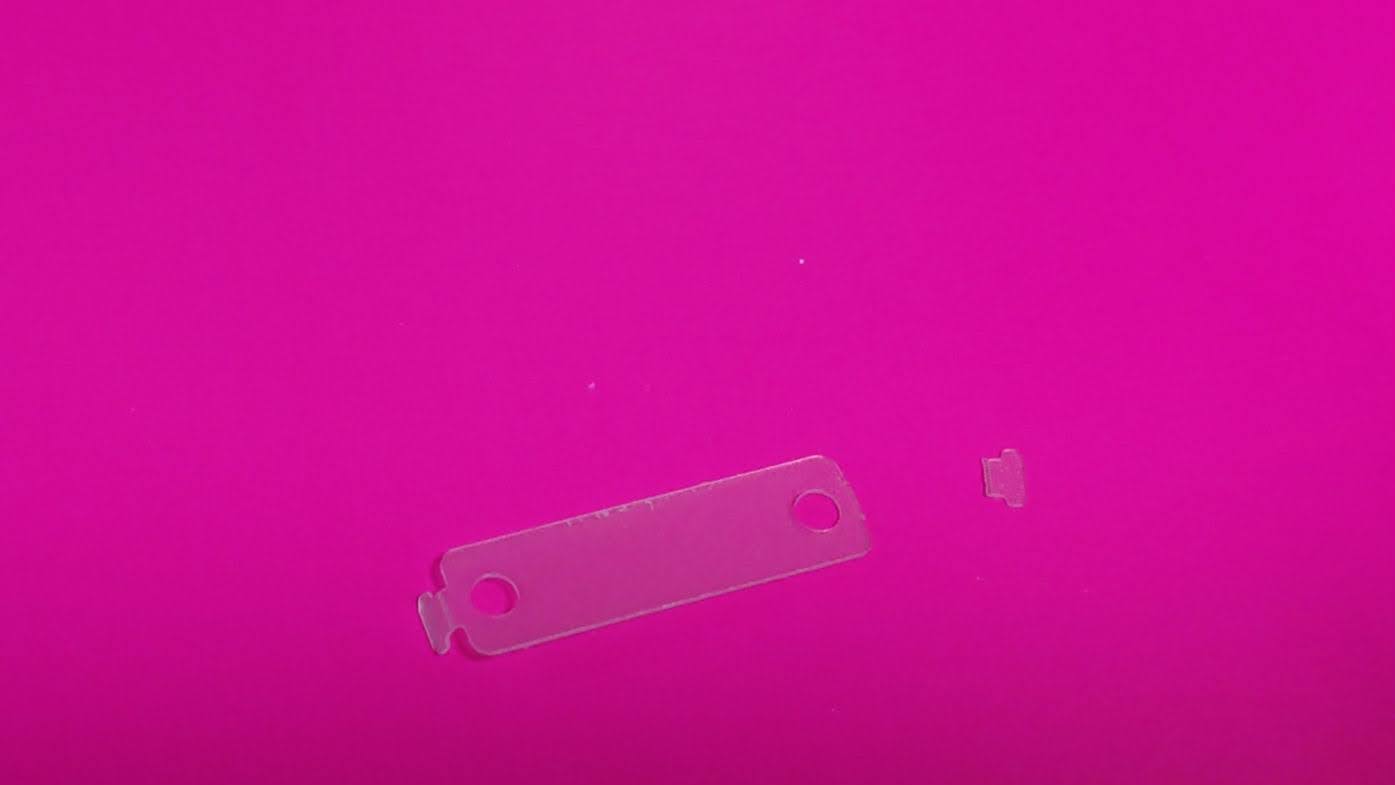
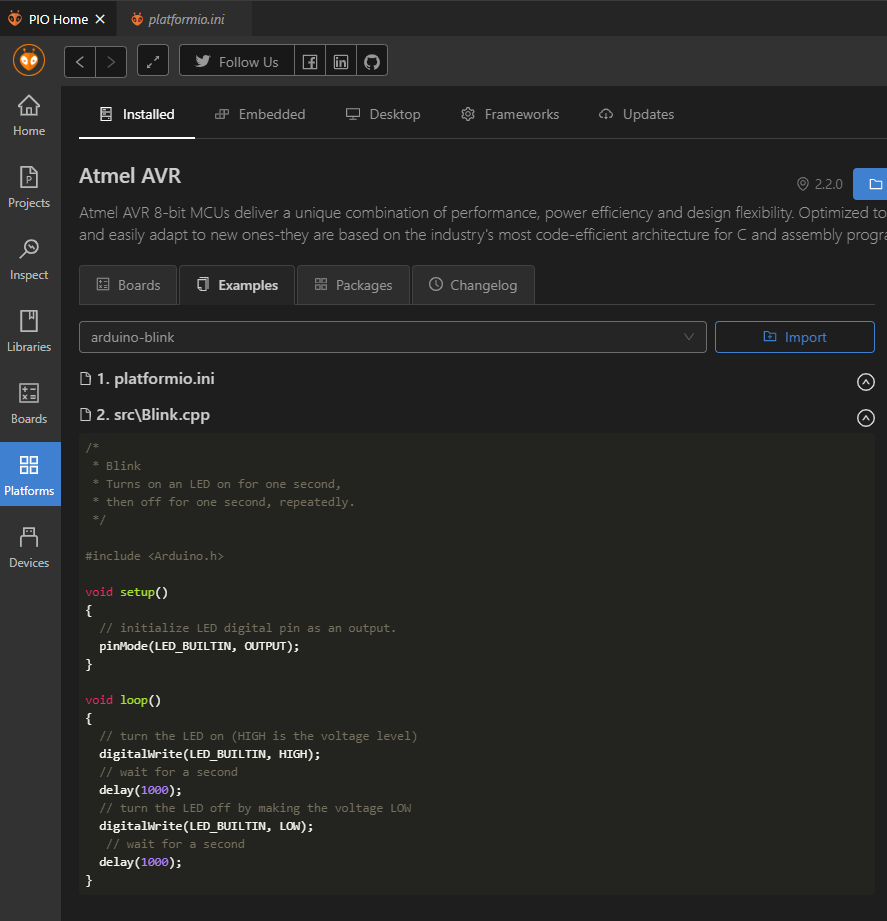
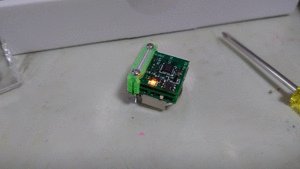
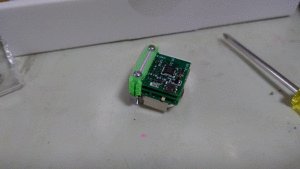
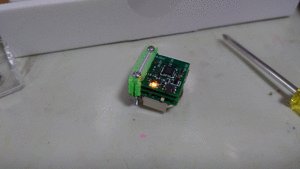
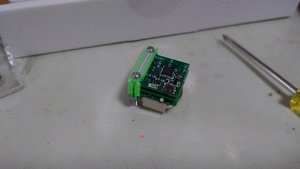
## クイックスタート ちなみにトリリオンノード研究会のサイトに[クイックスタート](https://trillion-node.org/start/start-basickit/)があります。 届いた時点でリーフ(各パーツ)が組み立てられており、 既に[Web Bluetoothを使ってセンサの値を表示するプログラム](https://trillion-node.org/example/webbluetooth/)が書き込まれていました。 おかげでとりあえずはクイックスタート通りに試すだけでそのままWeb Bluetoothを体験することができます。 ### Code [Github](https://github.com/Leafony) クイックスタートのWebBluetoothのサンプル WEB側:https://github.com/Leafony/WebBluetooth_for_Leafony_app Leafony側:https://github.com/Leafony/Sample-Sketches/blob/master/4-Sensors_BLE/4-Sensors_BLE.ino # Leafony Basic Kit 中身 中身はこんな感じで左側の空きは何用なんだろうなどと思うくらいスッキリしてます。  既にBasic Kitに入っているリーフは接続された状態で入ってきています。 |外観1|外観2|外観3|外観4| |-|-|-|-| ||||| 簡単に分解して半田もなく組み立てが簡単なことが利点なようなのでためしに分解してみました。 下から[AV01A CR2032](https://trillion-node.org/leaf-technical-data/av-voltage-supply/#AV01A)、[AC02A BLE Sugar](https://trillion-node.org/leaf-technical-data/ac-communication/#AC02A)、[AP01A AVR MCU](https://trillion-node.org/leaf-technical-data/ap-processor/#AP01A)、[AZ01A USB](https://trillion-node.org/leaf-technical-data/az-miscellaneous/#AZ01A)、[AI01A 4-Sensors](https://trillion-node.org/leaf-technical-data/ai-i-o/#AI01A) という感じで接続されていました。(下記画像の左が下に配置) 見にくいですが一番上に [AZ62A Connector Cover](https://trillion-node.org/leaf-technical-data/az-miscellaneous/#AZ62A) がついていました。悲しいことにとろうとしてちぎってしまったので、これから触る方はとるときは注意しましょう・・・。  ちぎれてしまった保護カバー的なやつ。せっかく分解したから組み替えてみようとしたときの悲劇。届いてすぐのことであった・・・。 まあネジで閉めるので半分ちぎれてても大丈夫でしょう・・・。  # Kit内リーフのリンクまとめ * [Basic Kit A1.0](https://leafony.com/basic-kit-a-1-0/) * [Extension Kit A1.0](https://leafony.com/extension-kit-a1-0/) ※個別リーフ資料について電源やI/Oなどでまとめられているこちらの[個別リーフ](https://trillion-node.org/leaf-technical-data/)資料のページの方がわかりやすいかもしれない。 # LED点滅 [応用システム資料](https://trillion-node.org/example/) に各種簡単なサンプルがあります。今回は[LED点滅](https://trillion-node.org/example/sketch-blink/)をやってみました。 せっかくなので前回やったように VSCode の PlatformIOに置き換えて試しています。 > AVR MCUの場合は、「ツール」 →「 ボード」から、”Arduino Pro or Pro Mini”と”ATmega328P(3.3V,8MHz)”を選択。 > > https://trillion-node.org/start/pc-arduino-ide_install/  サンプルに書かれているようにボードの設定をして、Platform.ini をみると、platform は **atmelavr** となっていました。 
> ### スケッチの書き込み
> スケッチの書き込み
> > - Arduino IDEで、「ファイル」→「スケッチ例」→「01.Basics」→「Blink」で、マイコンボードに書き込んでください。 PIO Home > Platforms > Atmel AVR にサンプルの記載があるのでこれをそのまま main.cpp にコピペしてビルドすると問題なく動きました。 M5StickC では別途専用のライブラリを追加する必要がありましたが、 Leafony はそのまま Arduino.h でよいようです。  動作イメージはこちらです。 
# デフォルトのWeb Bluetooth サンプルに戻す 元から書き込まれていたサンプルに戻してみます。 ※単に書き戻せばいいと思っていたらここで結構詰まってしまったので追記しました。 リーフの組み立てについては以下リンクにて。 [Web Bluetooth を使ってセンサの値を表示](https://trillion-node.org/example/webbluetooth/) 以下の記載の通り、このサンプルでは別途ライブラリが必要です。 > 書き込みには、**BLE、4-Sensorsライブラリ**が必要です。予め、ライブラリをインクルードしておいてください。詳しくは、[こちら](https://trillion-node.org/start/libraries/)。 またそのほかにも足りないものがあったため、ライブラリを探して追加します。( https://platformio.org/lib/search ) ※HTS221は上記で検索して出てくるものではなかったようなので Github側を指定しています。 この後記載するように悩んだ箇所があるのですが、とりあえず完成形として、platform.ini に追加するライブラリは以下のようになります。 ``` lib_deps = MsTimer2 Adafruit Unified Sensor ClosedCube OPT3001 # Adafruit LIS3DH https://github.com/adafruit/Adafruit_LIS3DH#1.1.2 # HTS221 https://github.com/ameltech/sme-hts221-library # BLE 4-Sensors Library https://github.com/Leafony/TBGLib ``` さて、問題の箇所はAdafruit LIS3DHのライブラリとなるのですが、[4-Sensors_BLE.ino](https://raw.githubusercontent.com/Leafony/Sample-Sketches/master/4-Sensors_BLE/4-Sensors_BLE.ino) のコメントに以下のように Adafruit_LIS3DH.h のコードを修正するように指示されていますが、Adafruit LIS3DHのライブラリのコードにそのような関数はありませんでした。 ```cpp //use libraries //Adafruit LIS3DH //https://github.com/adafruit/Adafruit_LIS3DH //※ Adafruit_LIS3DH.h // uint8_t readRegister8(uint8_t reg); // void writeRegister8(uint8_t reg, uint8_t value); // をpublic:に移動する ``` バージョンをさかのぼりつつコードを検索していってみると 1.1.2以下のバージョンであれば記載の内容が入っていることがわかったのでLIS3DHのバージョンを下げました。 (一つ一つ遡りつつ検索するの面倒だったのですが何かうまい方法あるのだろうか・・・) そういった理由で`https://github.com/adafruit/Adafruit_LIS3DH#1.1.2` のように tag(バージョン)を指定しています。 あとはサンプルスケッチに記載の通り、publicの方に記載箇所を移動させます。 (protectedに書かれているものをpublicに持ってくるようなことって普通なのだろうか・・・) そしてまだこれでも問題が解決しきれず、`ble112.ble_evt_system_awake = my_evt_system_awake;` の箇所で、 「型 "void (*)(const ble_msg_system_boot_evt_t *msg)" の値を型 "void (*)()" のエンティティに割り当てることはできません」となっていました。ただしここは何故かそのままビルドするとビルド成功してしまいました。(C++ や Arduino言語よくわかってない感満載)一応は書き込みもできて元の状態に戻せたので、ちょっと謎も残りますがこれで終了です。
# おわりに ネジで固定されてるだけなので簡単に組み替えできて面白いですね。 今回はBasic KitでできるLED点滅を試しましたが、Extention Kit には LCDユニットなどもあって組み合わせを変えるだけで色々なものができるようです。 各リーフ(Kit内リーフのリンクまとめ項参照)のページにもそれぞれ **サンプルスケッチ** として例が用意されており、[応用システム資料](https://trillion-node.org/example/) にもいくつか簡単なサンプルが用意されているのでこの中から面白そうなサンプルを試してみるだけでも楽しめそうです。
ただ、ものによっては必要なライブラリのバージョンなどがクリティカルになりそうなのでうまくいかない場合はライブラリのバージョンアップによる差分の確認を注意しておきたいと感じました。
