Ala が 2020年06月14日15時48分30秒 に編集
初版
タイトルの変更
Leafony Basic Kitの中身とPIOによるLED点滅
タグの変更
Leafony
VSCode
PlatformIO
本文の変更
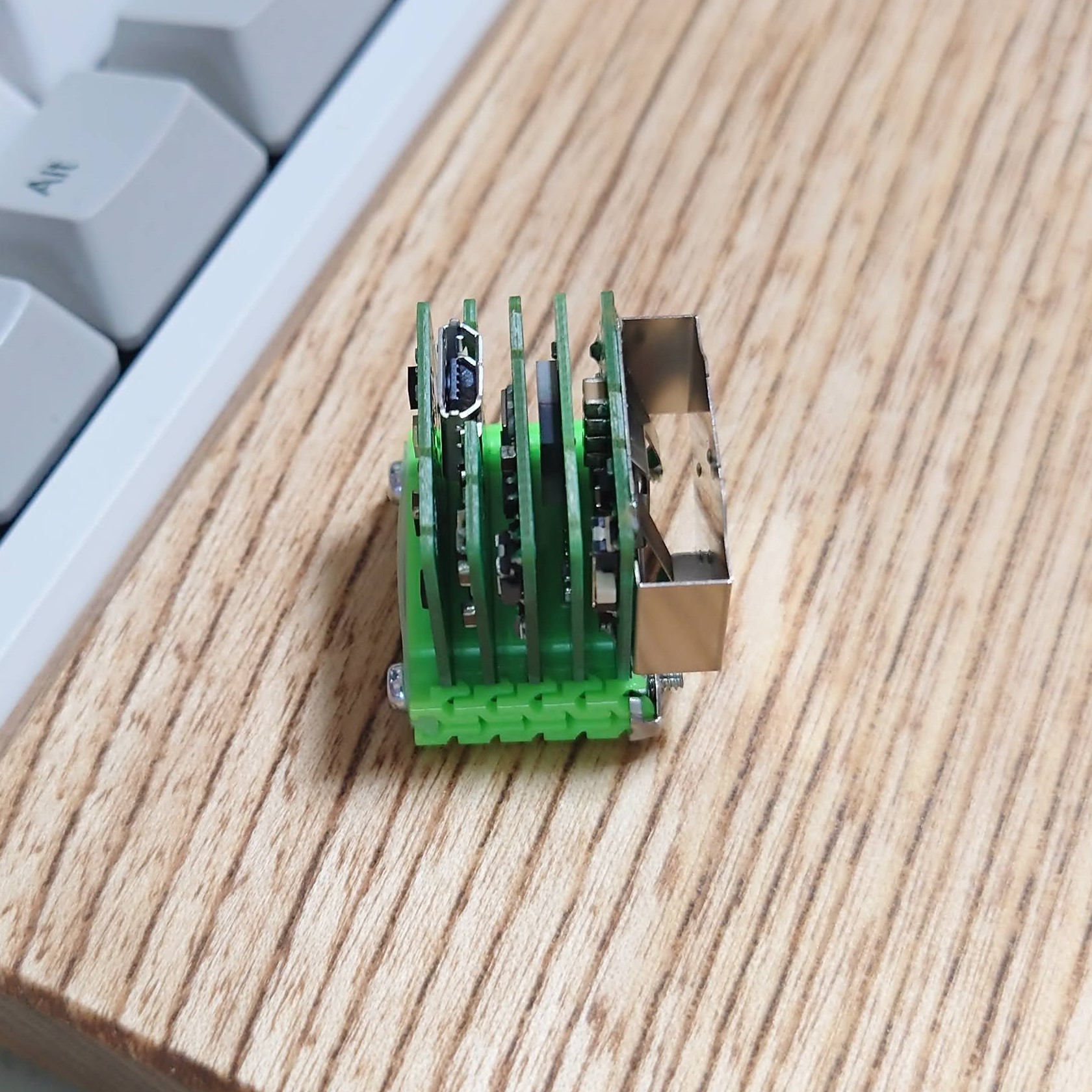
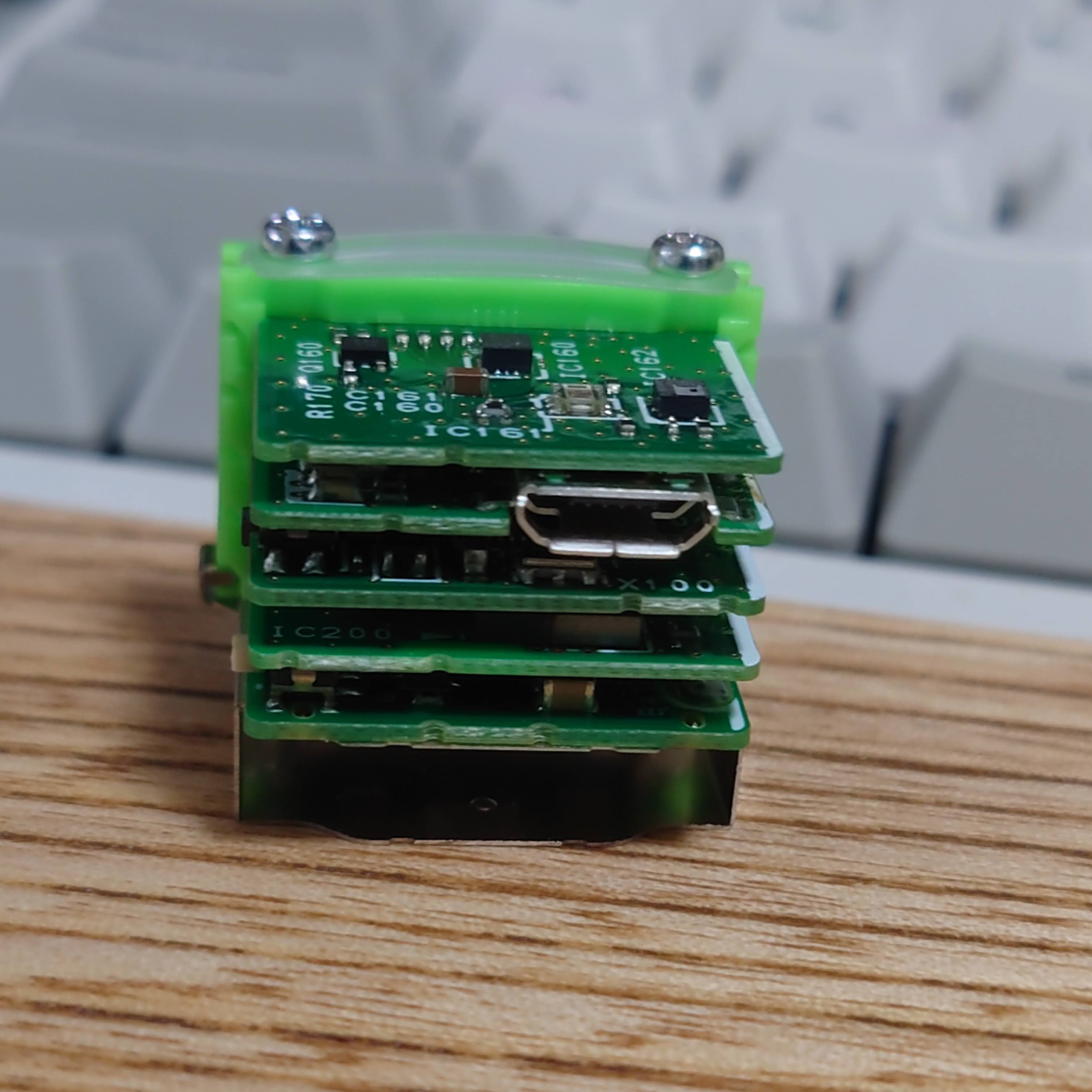
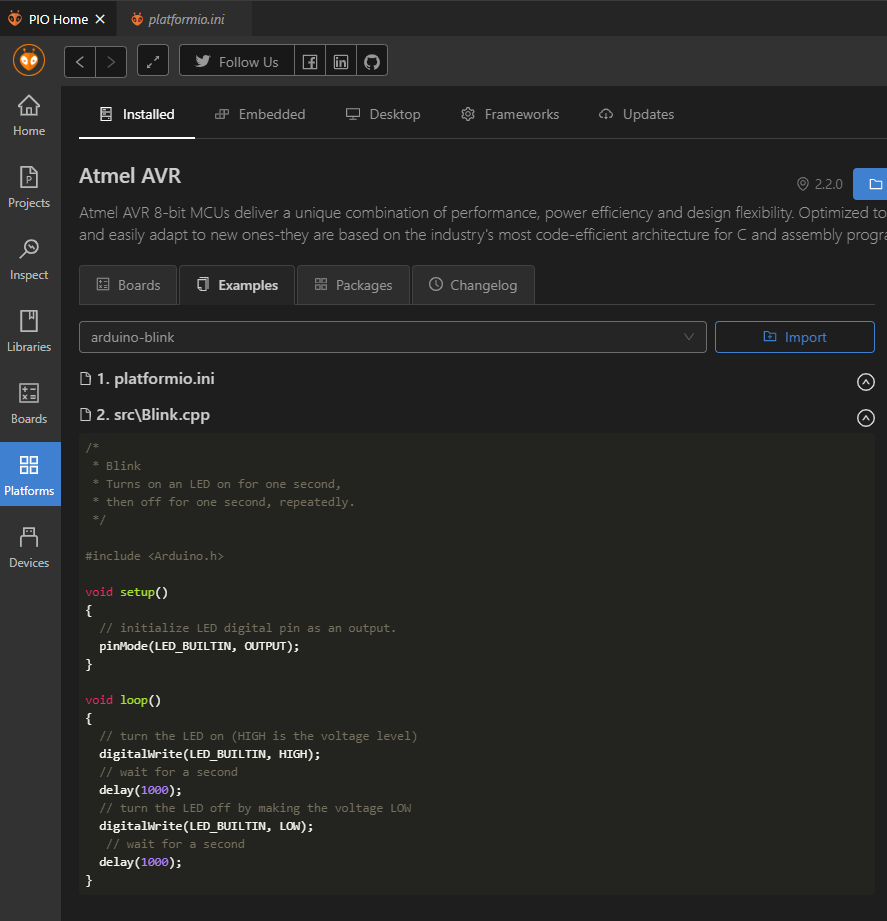
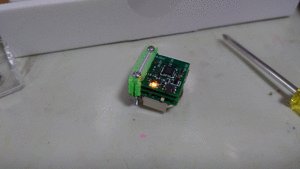
# はじめに elchikaさんの [Leafonyプレゼントキャンペーン](https://elchika.com/dic/Leafony%E3%83%97%E3%83%AC%E3%82%BC%E3%83%B3%E3%83%88%E3%82%AD%E3%83%A3%E3%83%B3%E3%83%9A%E3%83%BC%E3%83%B3/) で Leafonyをいただくことができたのでちょっと触ってみました。 本記事は Leafony Basic Kit の中身についてと、VSCodeを使用したLED点滅についての記事となります。 (最初に書き込まれているWeb Bluetoothはちょっと難しそうだったので、まずはLED点滅で・・・) ## クイックスタート ちなみにトリリオンノード研究会のサイトに[クイックスタート](https://trillion-node.org/start/start-basickit/)があります。 届いた時点でリーフ(各パーツ)が組み立てられており、 既に[Web Bluetoothを使ってセンサの値を表示するプログラム](https://trillion-node.org/example/webbluetooth/)が書き込まれていました。 おかげでとりあえずはクイックスタート通りに試すだけでそのままWeb Bluetoothを体験することができます。 ### Code [Github](https://github.com/Leafony) クイックスタートのWebBluetoothのサンプル WEB側:https://github.com/Leafony/WebBluetooth_for_Leafony_app Leafony側:https://github.com/Leafony/Sample-Sketches/blob/master/4-Sensors_BLE/4-Sensors_BLE.ino # Leafony Basic Kit 中身 中身はこんな感じで左側の空きは何用なんだろうなどと思うくらいスッキリしてます。  既にBasic Kitに入っているリーフは接続された状態で入ってきています。 |外観1|外観2|外観3|外観4| |-|-|-|-| ||||| 簡単に分解して半田もなく組み立てが簡単なことが利点なようなのでためしに分解してみました。 下から[AV01A CR2032](https://trillion-node.org/leaf-technical-data/av-voltage-supply/#AV01A)、[AC02A BLE Sugar](https://trillion-node.org/leaf-technical-data/ac-communication/#AC02A)、[AP01A AVR MCU](https://trillion-node.org/leaf-technical-data/ap-processor/#AP01A)、[AZ01A USB](https://trillion-node.org/leaf-technical-data/az-miscellaneous/#AZ01A)、[AI01A 4-Sensors](https://trillion-node.org/leaf-technical-data/ai-i-o/#AI01A) という感じで接続されていました。(下記画像の左が下に配置) 見にくいですが一番上に [AZ62A Connector Cover](https://trillion-node.org/leaf-technical-data/az-miscellaneous/#AZ62A) がついていました。悲しいことにとろうとしてちぎってしまったので、これから触る方はとるときは注意しましょう・・・。  ちぎれてしまった保護カバー的なやつ。せっかく分解したから組み替えてみようとしたときの悲劇。届いてすぐのことであった・・・。 まあネジで閉めるので半分ちぎれてても大丈夫でしょう・・・。  # Kit内リーフのリンクまとめ * [Basic Kit A1.0](https://leafony.com/basic-kit-a-1-0/) * [Extension Kit A1.0](https://leafony.com/extension-kit-a1-0/) ※個別リーフ資料について電源やI/Oなどでまとめられているこちらの[個別リーフ](https://trillion-node.org/leaf-technical-data/)資料のページの方がわかりやすいかもしれない。 # LED点滅 [応用システム資料](https://trillion-node.org/example/) に各種簡単なサンプルがあります。今回は[LED点滅](https://trillion-node.org/example/sketch-blink/)をやってみました。 せっかくなので前回やったように VSCode の PlatformIOに置き換えて試しています。 > AVR MCUの場合は、「ツール」 →「 ボード」から、”Arduino Pro or Pro Mini”と”ATmega328P(3.3V,8MHz)”を選択。 > > https://trillion-node.org/start/pc-arduino-ide_install/  サンプルに書かれているようにボードの設定をして、Platform.ini をみると、platform は **atmelavr** となっていました。  > ### スケッチの書き込み > > - Arduino IDEで、「ファイル」→「スケッチ例」→「01.Basics」→「Blink」で、マイコンボードに書き込んでください。 PIO Home > Platforms > Atmel AVR にサンプルの記載があるのでこれをそのまま main.cpp にコピペしてビルドすると問題なく動きました。 M5StickC では別途専用のライブラリを追加する必要がありましたが、 Leafony はそのまま Arduino.h でよいようです。  動作イメージはこちらです。  # おわりに ネジで固定されてるだけなので簡単に組み替えできて面白いですね。 今回はBasic KitでできるLED点滅を試しましたが、Extention Kit には LCDユニットなどもあって組み合わせを変えるだけで色々なものができるようです。 各リーフ(Kit内リーフのリンクまとめ項参照)のページにもそれぞれ **サンプルスケッチ** として例が用意されており、[応用システム資料](https://trillion-node.org/example/) にもいくつか簡単なサンプルが用意されているのでこの中から面白そうなサンプルを試してみるだけでも楽しめそうです。
