nakkyi が 2022年06月17日17時40分25秒 に編集
コメント無し
本文の変更
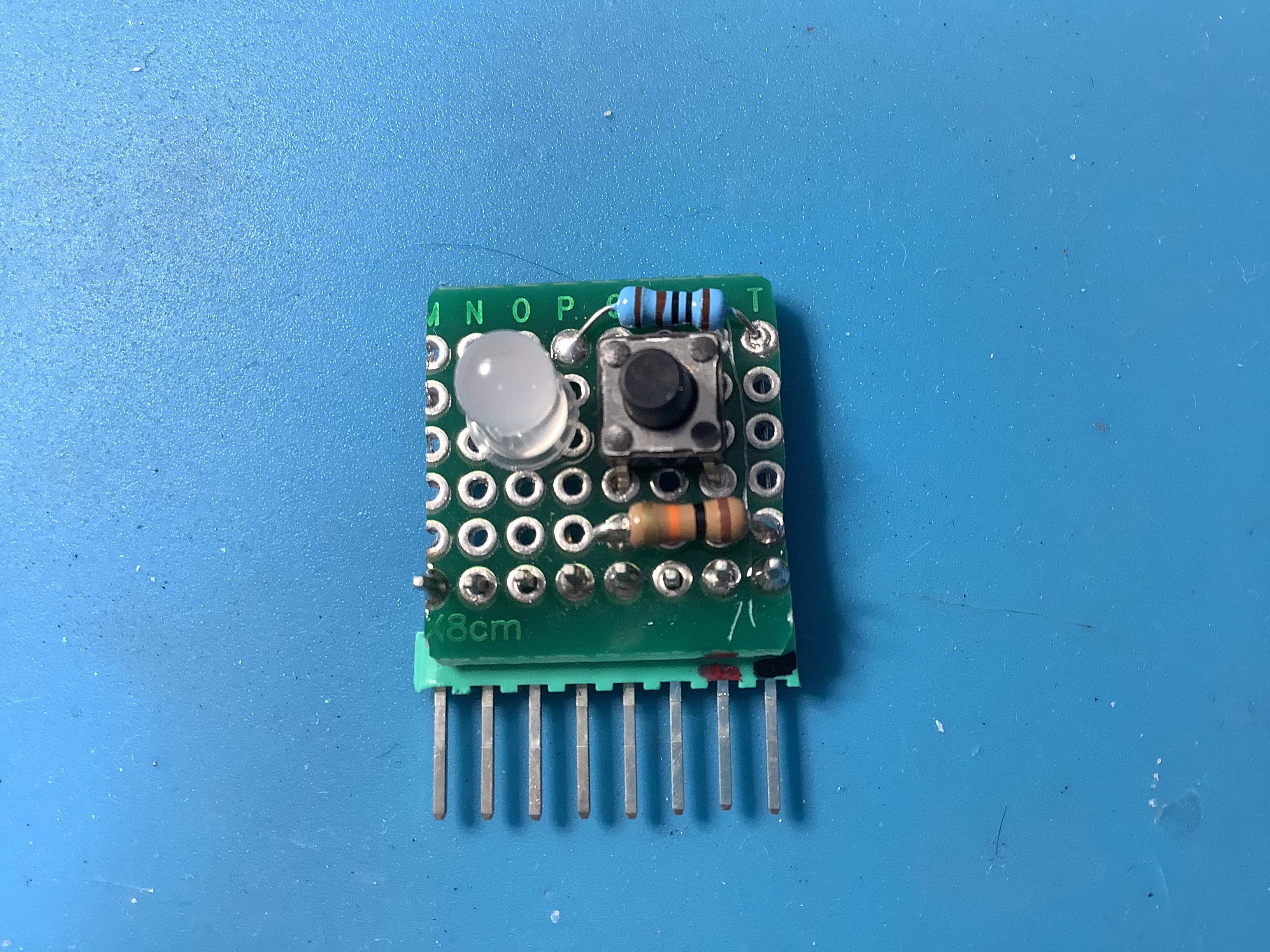
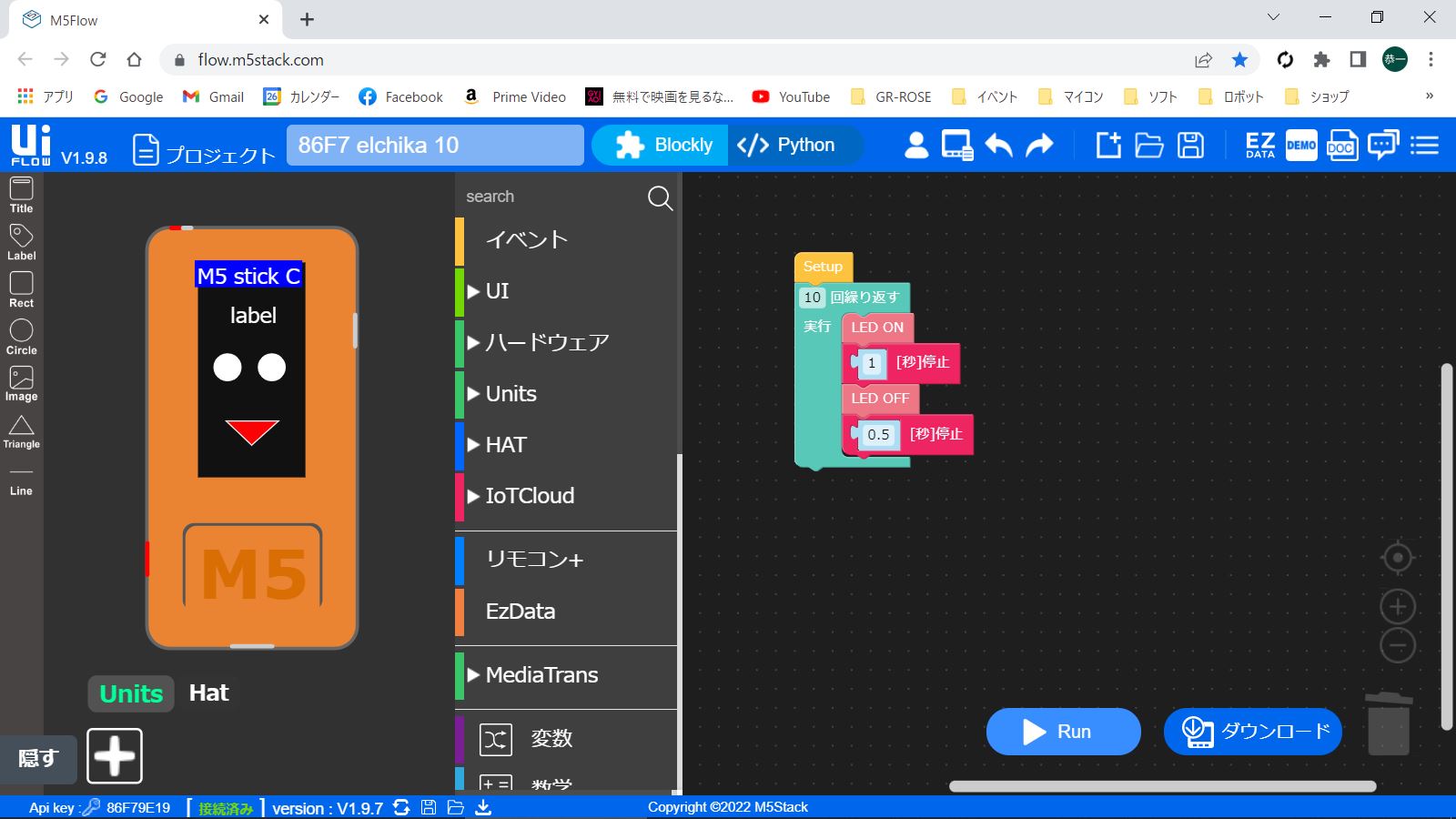
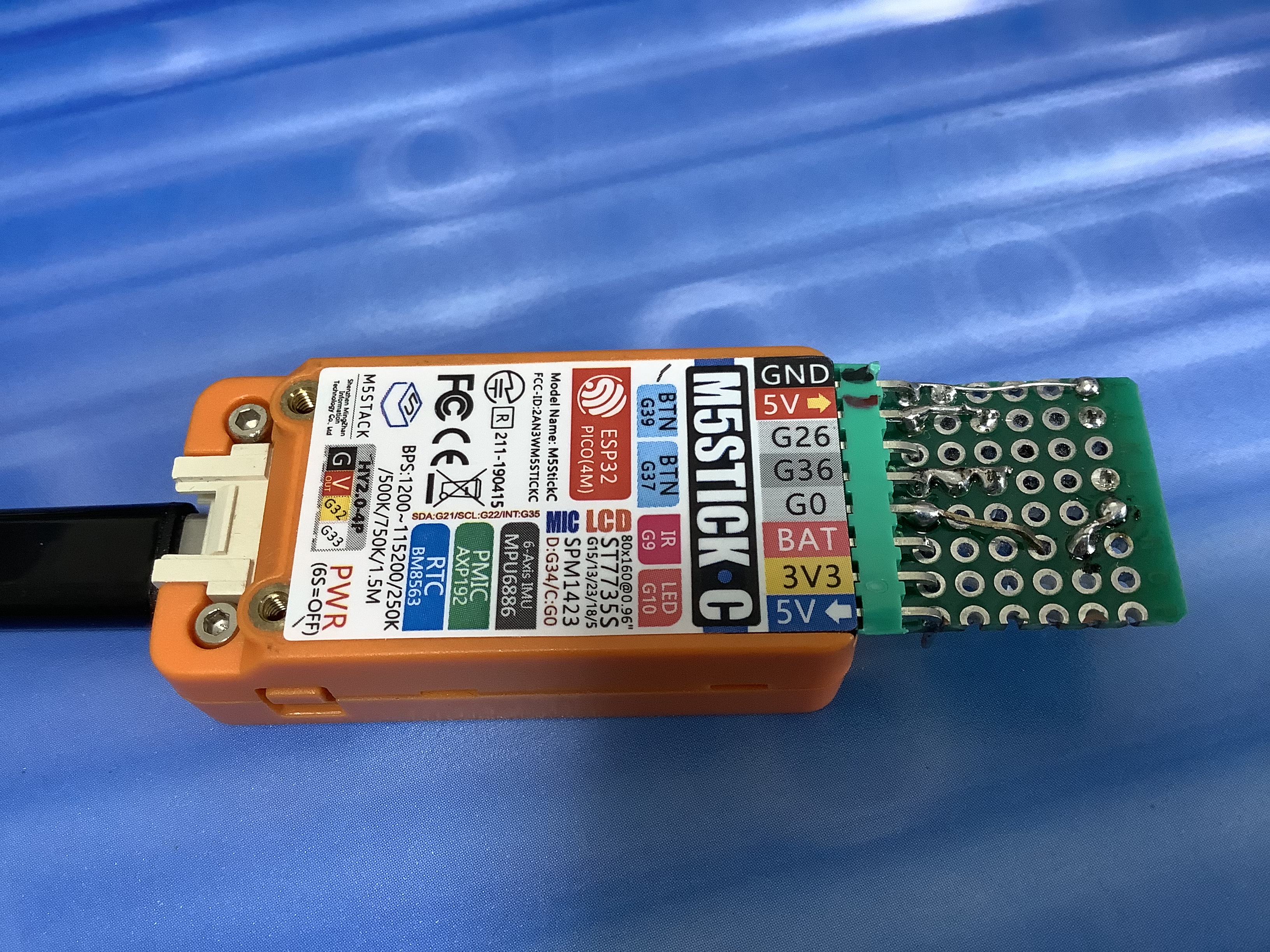
1. はじめに M5Stick Cのエルチカをする為に、自作のHATを作ってみました。 スイッチでLEDをON-OFFさせるもの、3個のLEDを点滅させるもの、3色LEDの色を変えるものの3点を作りました。 2. 目次 ① はじめに ② 目次 ③ エルチカ HAT ④ エルチカ スイッチ HAT ⑤ 3個のLED エルチカ HAT ⑥ 3色LED エルチカ HAT ⑦ おわりに 3. エルチカ HAT 穴あき基板をM5Stick CのHATのサイズにカットし、L型ピンを半田付けします。LED、スイッチ、抵抗を取り付け、配線を行い、UIflowでエルチカを行うプログラムを作りました。   Pythonのコード ```from m5stack import * from m5ui import * from uiflow import * import machine import time setScreenColor(0x111111) title0 = M5Title(title="M5 stick C", x=3, fgcolor=0xFFFFFF, bgcolor=0x0000FF) label0 = M5TextBox(16, 31, "nakkyi", lcd.FONT_Default, 0xFFFFFF, rotate=0) circle0 = M5Circle(22, 78, 10, 0xFFFFFF, 0xFFFFFF) circle1 = M5Circle(55, 78, 10, 0xFFFFFF, 0xFFFFFF) triangle0 = M5Triangle(40, 136, 21, 118, 60, 118, 0xf90404, 0xFFFFFF) pin0 = machine.Pin(0, mode=machine.Pin.OUT, pull=machine.Pin.PULL_UP) while True: pin0.on() wait(0.5) pin0.off() wait(0.5) wait_ms(2) ``` 4. スイッチでエルチカ HAT 上記の基板を使って、スイッチのON-OFFで、LEDを点灯させるプログラムです。
@[youtube](https://photos.app.goo.gl/Z4FjDpnHd1ioAbs46)
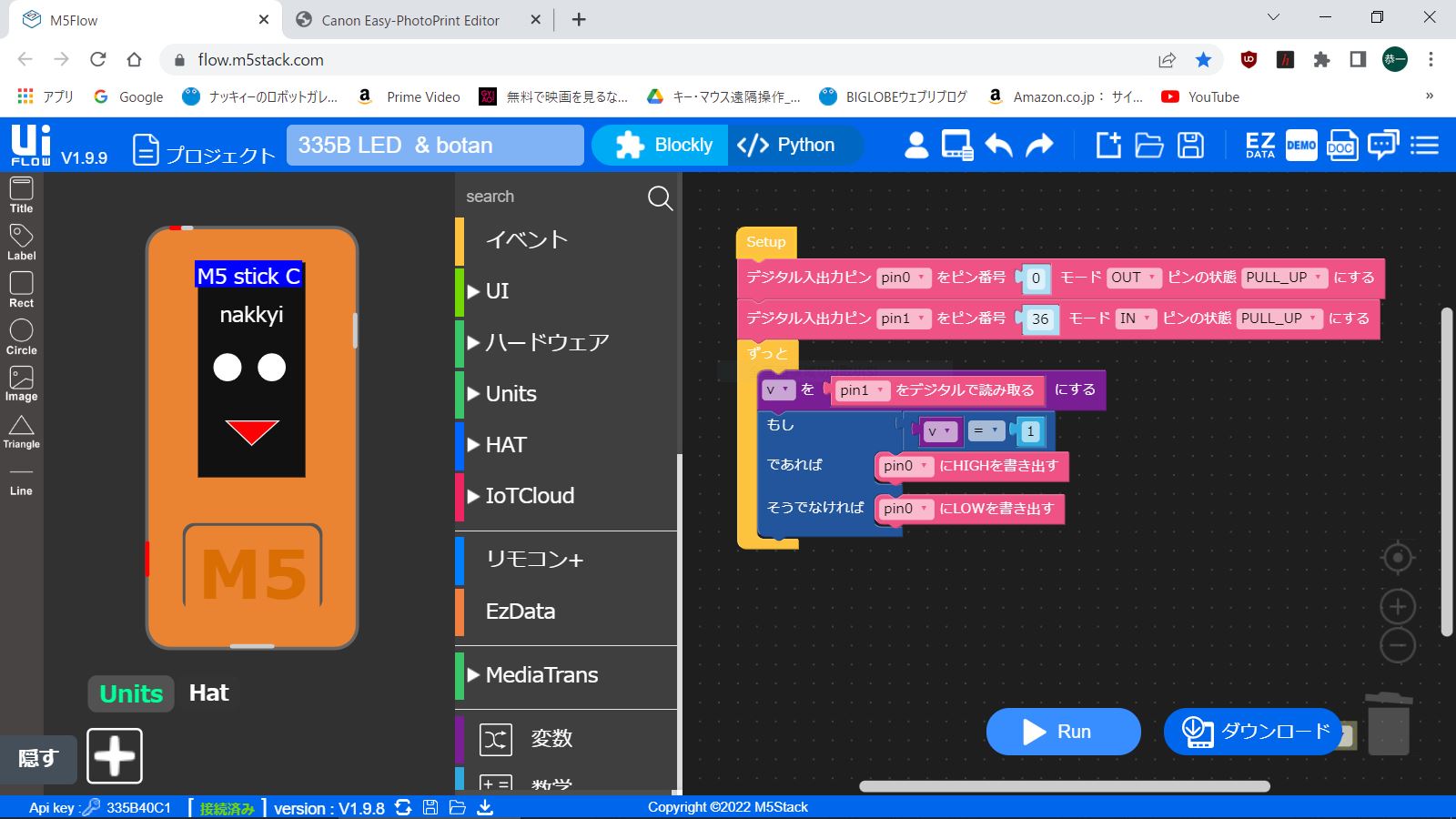
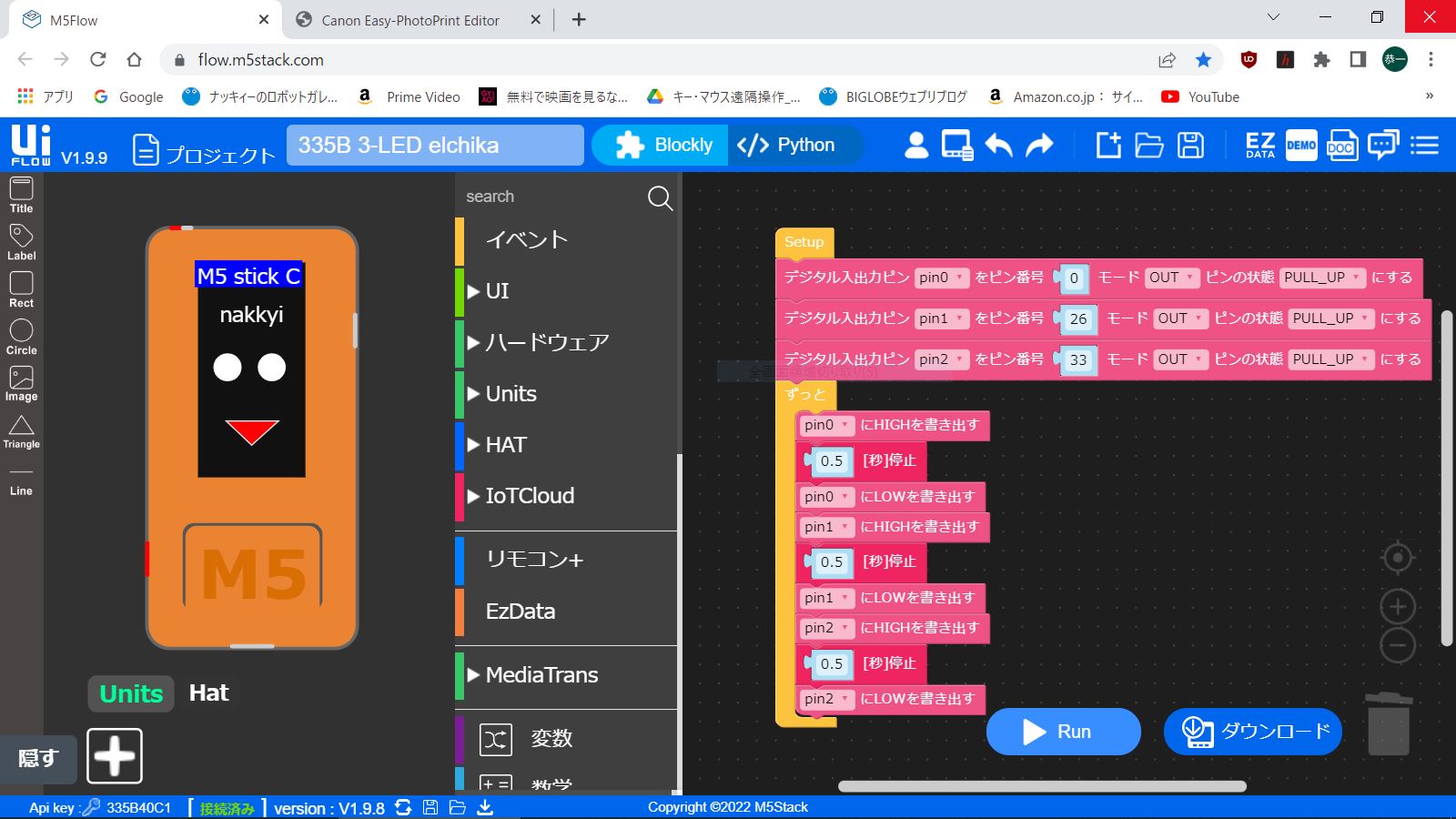
   Pythonのコード ```from m5stack import * from m5ui import * from uiflow import * import machine setScreenColor(0x111111) v = None title0 = M5Title(title="M5 stick C", x=3, fgcolor=0xFFFFFF, bgcolor=0x0000FF) label0 = M5TextBox(16, 31, "nakkyi", lcd.FONT_Default, 0xFFFFFF, rotate=0) circle0 = M5Circle(22, 78, 10, 0xFFFFFF, 0xFFFFFF) circle1 = M5Circle(55, 78, 10, 0xFFFFFF, 0xFFFFFF) triangle0 = M5Triangle(40, 136, 21, 118, 60, 118, 0xf90404, 0xFFFFFF) pin0 = machine.Pin(0, mode=machine.Pin.OUT, pull=machine.Pin.PULL_UP) pin1 = machine.Pin(36, mode=machine.Pin.IN, pull=machine.Pin.PULL_UP) while True: v = pin1.value() if v == 1: pin0.on() else: pin0.off() wait_ms(2) ``` 5. 3個のLED エルチカ HAT 3個のLEDを取り付けたHATを作りました。プログラムはUIflowの通りです。 でも、両端の2個しか点滅しません。いろいろ調べて、GPIO36が入力専用になっている為出力に使えない事が分かりました。そこで、下部のグローブ端子のGPIO33を使うことにしました。    GPIO36が使えないにで、2個のLEDのUiFlowにしましたが、GPIO33をつかうことで、下記の3色LED エルチカHATで3個が点滅します。 Pythonのコード ```from m5stack import * from m5ui import * from uiflow import * import machine import time setScreenColor(0x111111) title0 = M5Title(title="M5 stick C", x=3, fgcolor=0xFFFFFF, bgcolor=0x0000FF) label0 = M5TextBox(16, 31, "nakkyi", lcd.FONT_Default, 0xFFFFFF, rotate=0) circle0 = M5Circle(22, 78, 10, 0xFFFFFF, 0xFFFFFF) circle1 = M5Circle(55, 78, 10, 0xFFFFFF, 0xFFFFFF) triangle0 = M5Triangle(40, 136, 21, 118, 60, 118, 0xf90404, 0xFFFFFF) pin0 = machine.Pin(0, mode=machine.Pin.OUT, pull=machine.Pin.PULL_UP) pin1 = machine.Pin(26, mode=machine.Pin.OUT, pull=machine.Pin.PULL_UP) while True: pin0.on() wait(0.5) pin0.off() pin1.on() wait(0.5) pin1.off() wait_ms(2) ``` 6. 3色LED エルチカ HAT  RGBの3色LEDを使った、変色させるHATを作りました。RGBの変化により順に色が変わります。    Pythonのコード ```from m5stack import * from m5ui import * from uiflow import * import machine import time setScreenColor(0x111111) title0 = M5Title(title="M5 stick C", x=3, fgcolor=0xFFFFFF, bgcolor=0x0000FF) label0 = M5TextBox(16, 31, "nakkyi", lcd.FONT_Default, 0xFFFFFF, rotate=0) circle0 = M5Circle(22, 78, 10, 0xFFFFFF, 0xFFFFFF) circle1 = M5Circle(55, 78, 10, 0xFFFFFF, 0xFFFFFF) triangle0 = M5Triangle(40, 136, 21, 118, 60, 118, 0xf90404, 0xFFFFFF) pin0 = machine.Pin(0, mode=machine.Pin.OUT, pull=machine.Pin.PULL_UP) pin1 = machine.Pin(26, mode=machine.Pin.OUT, pull=machine.Pin.PULL_UP) pin2 = machine.Pin(33, mode=machine.Pin.OUT, pull=machine.Pin.PULL_UP) while True: pin0.on() wait(0.5) pin0.off() pin1.on() wait(0.5) pin1.off() pin2.on() wait(0.5) pin2.off() wait_ms(2) ``` 7.おわりに M5stick Cに付けられるHATのようなものでエルチカをしたいと思って作ってみました。UIflowを使うのが初めてなので、取り敢えず動くようなプログラムを作ってみました。これから更に勉強したいと思っています。
