airpocket が 2022年09月28日16時02分39秒 に編集
コメント無し
本文の変更
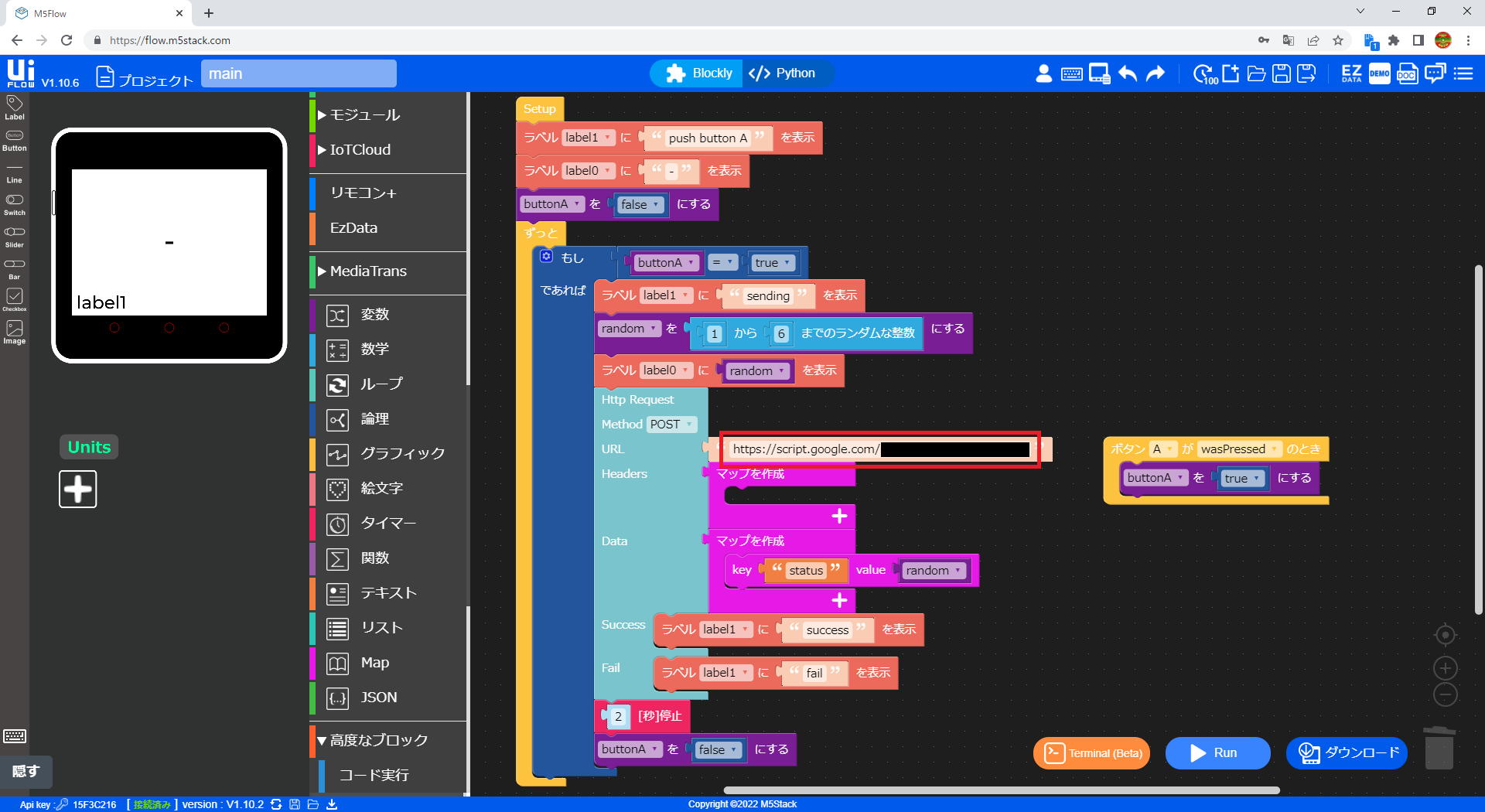
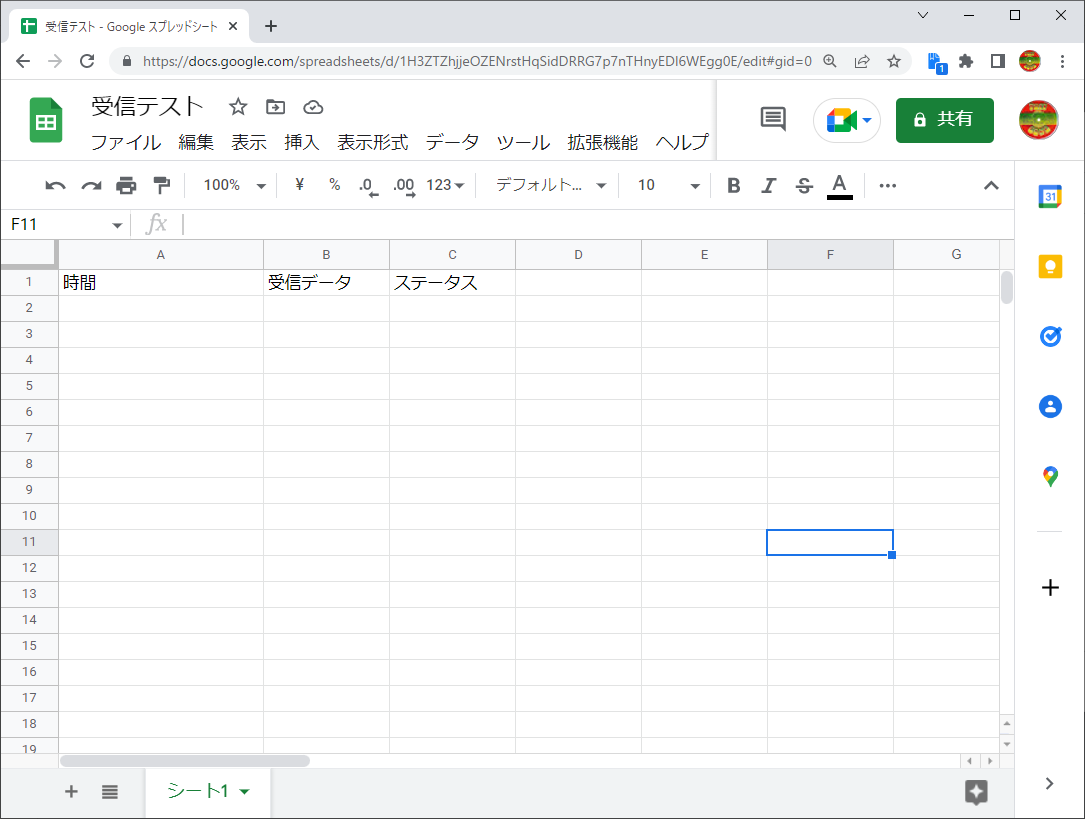
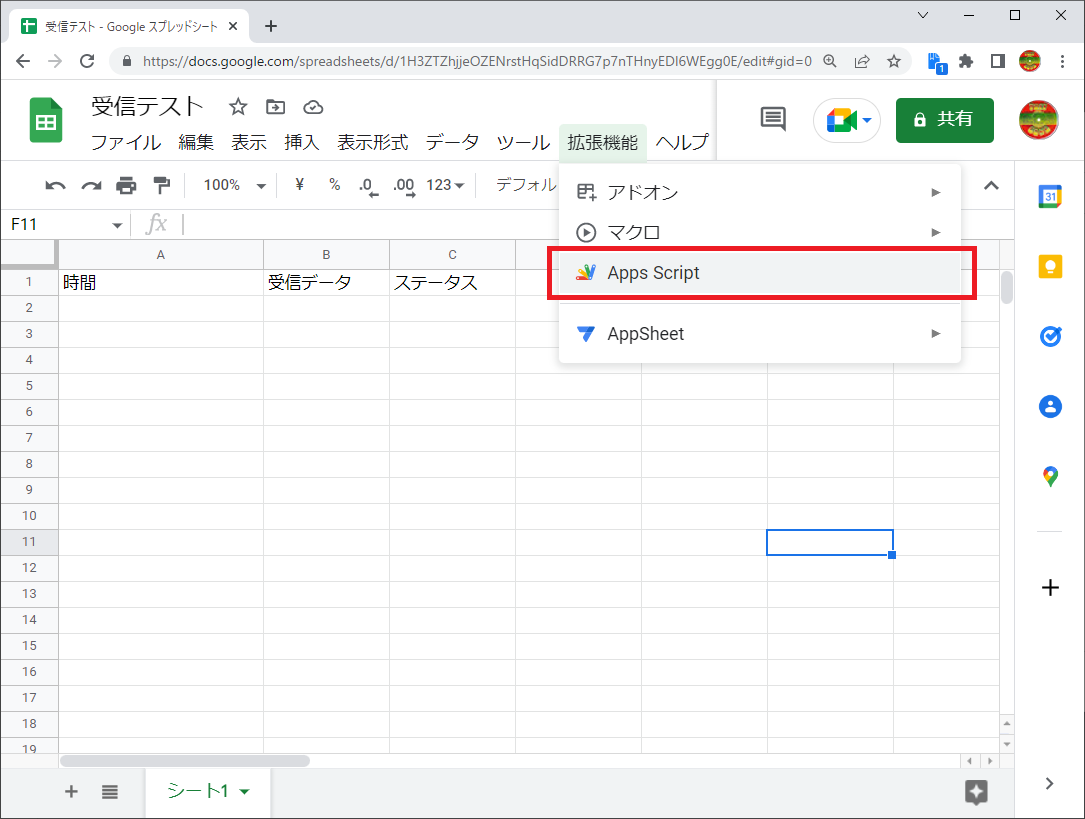
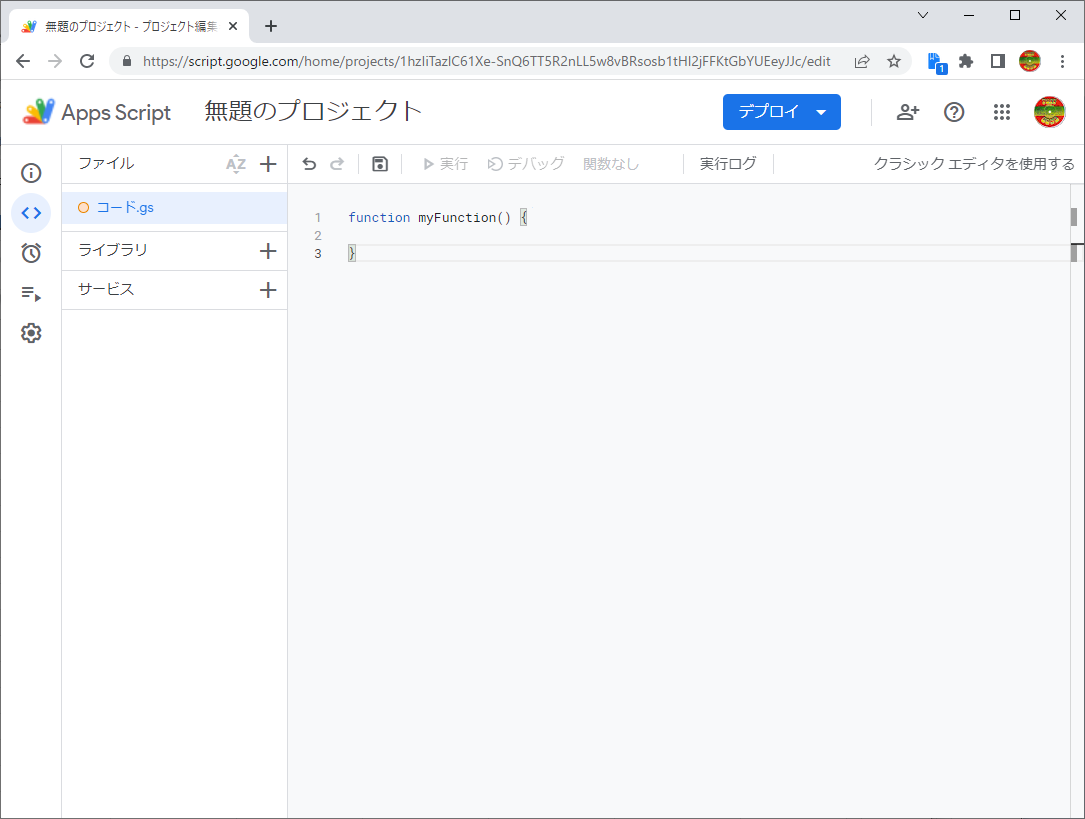
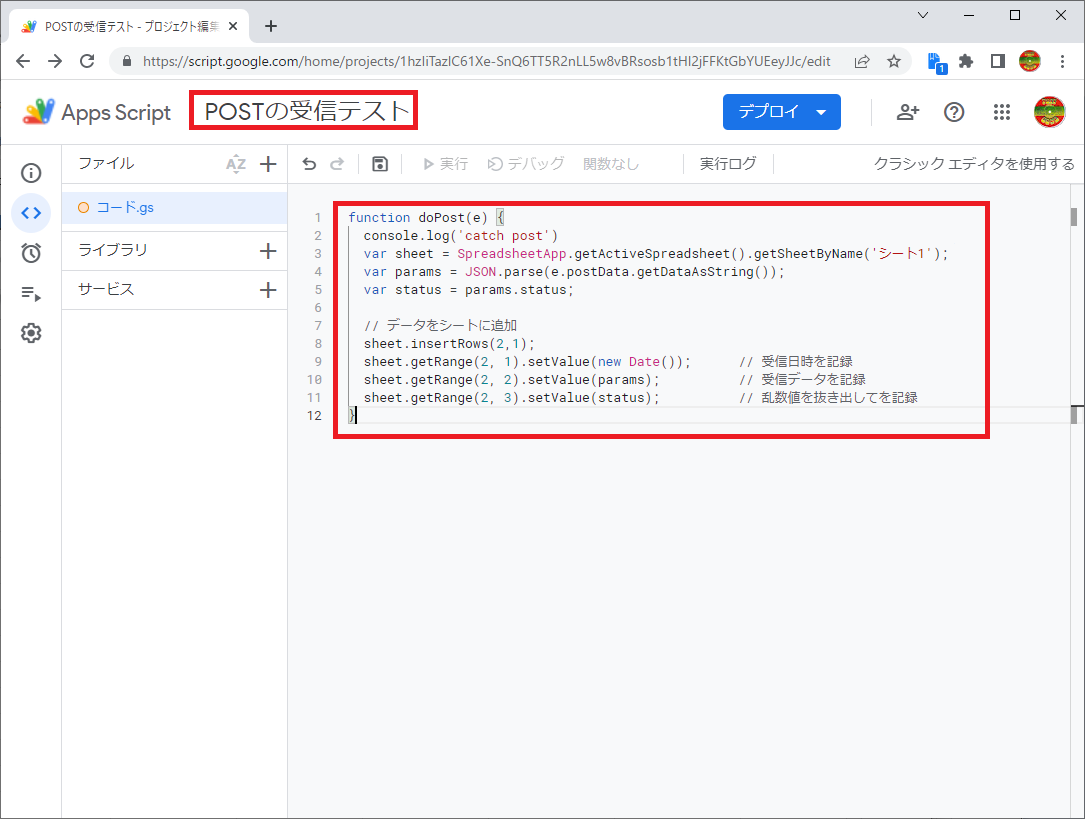
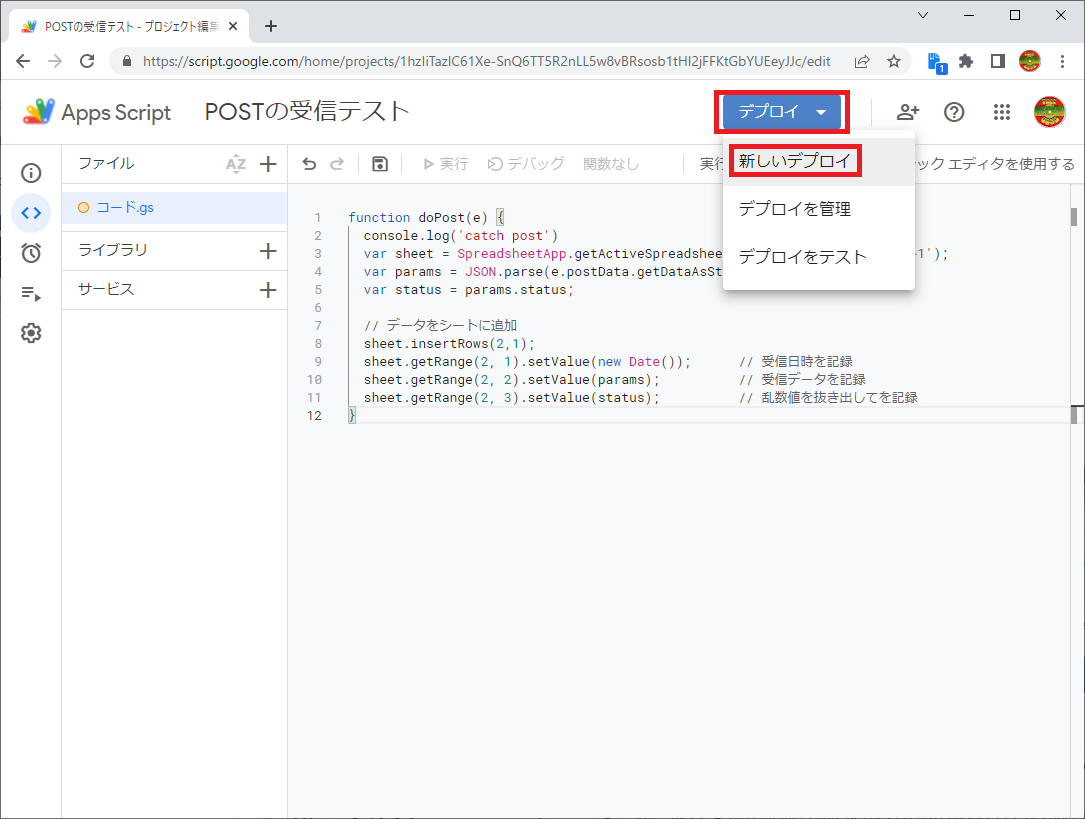
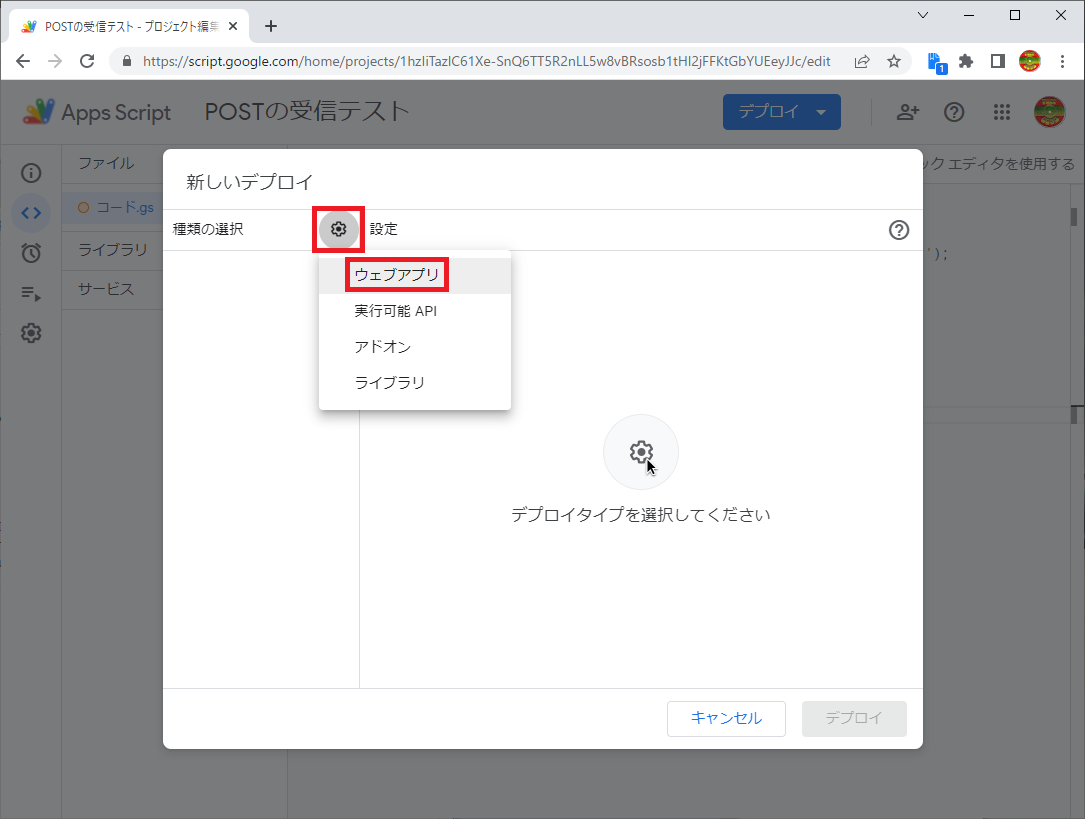
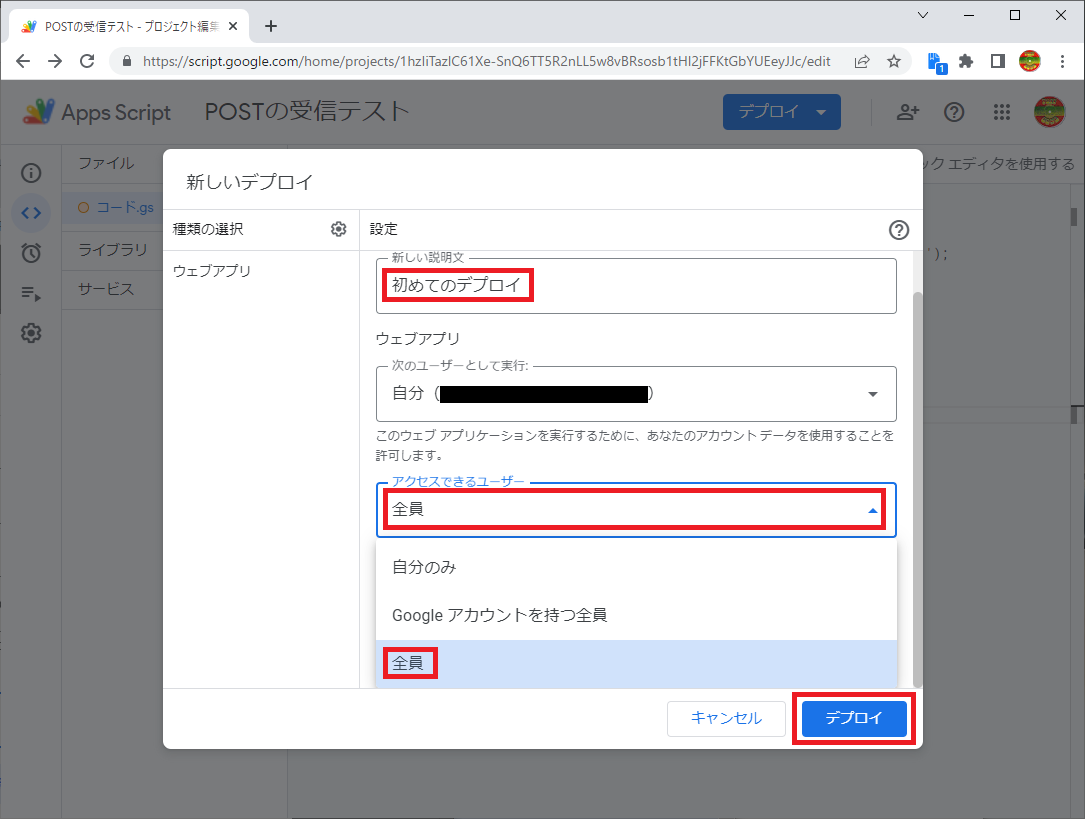
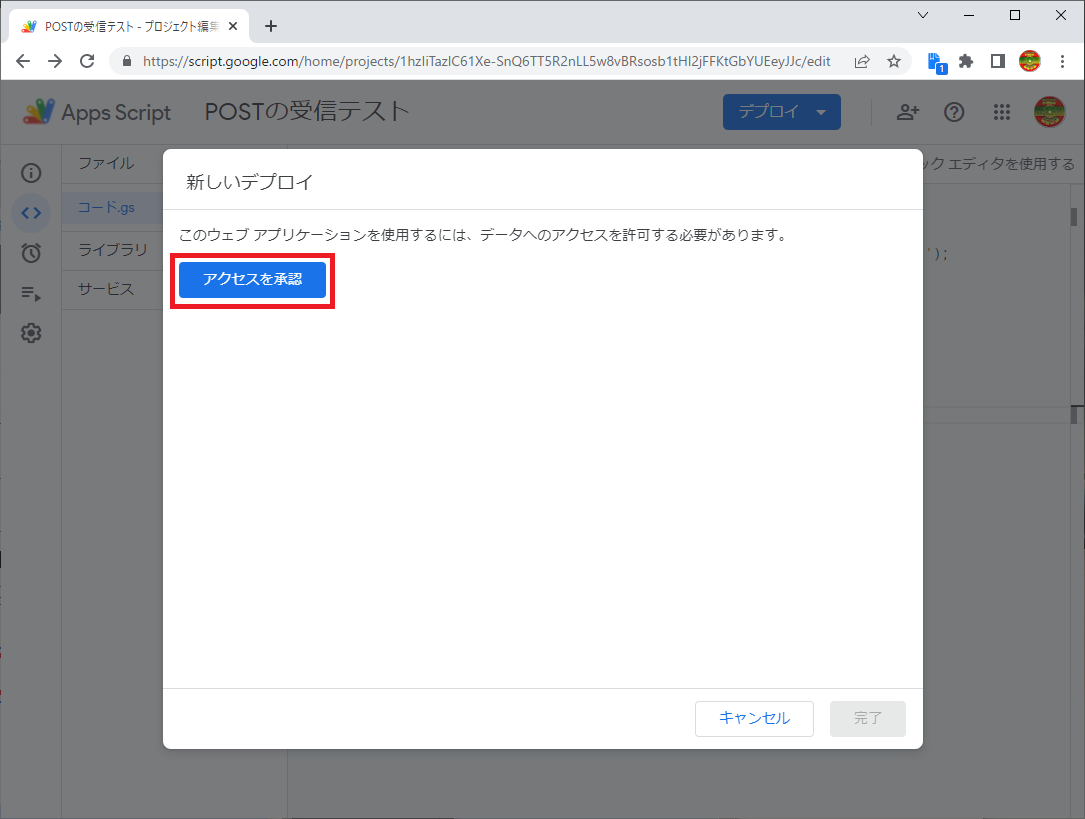
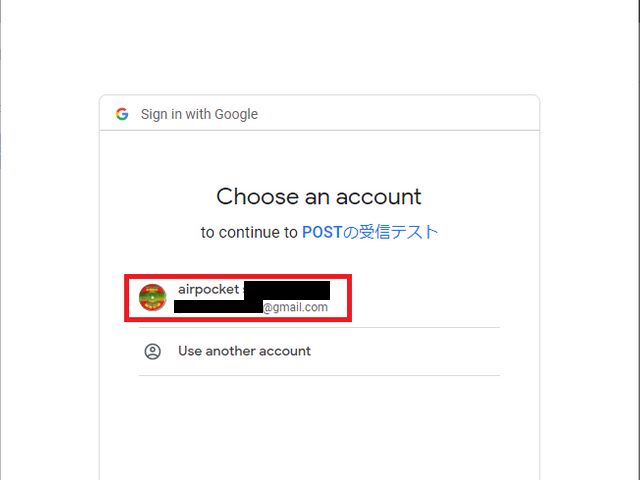
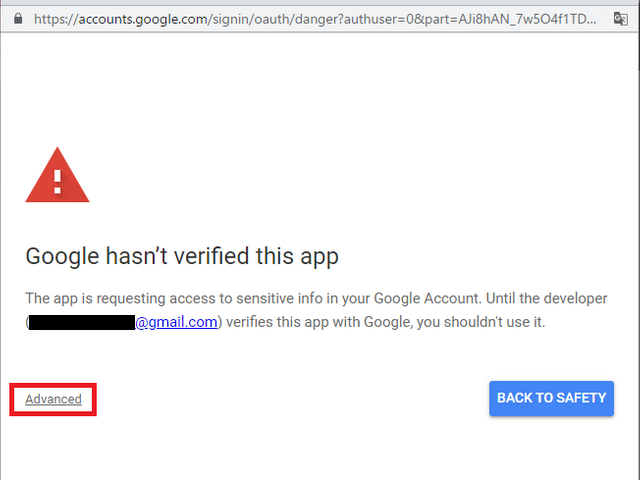
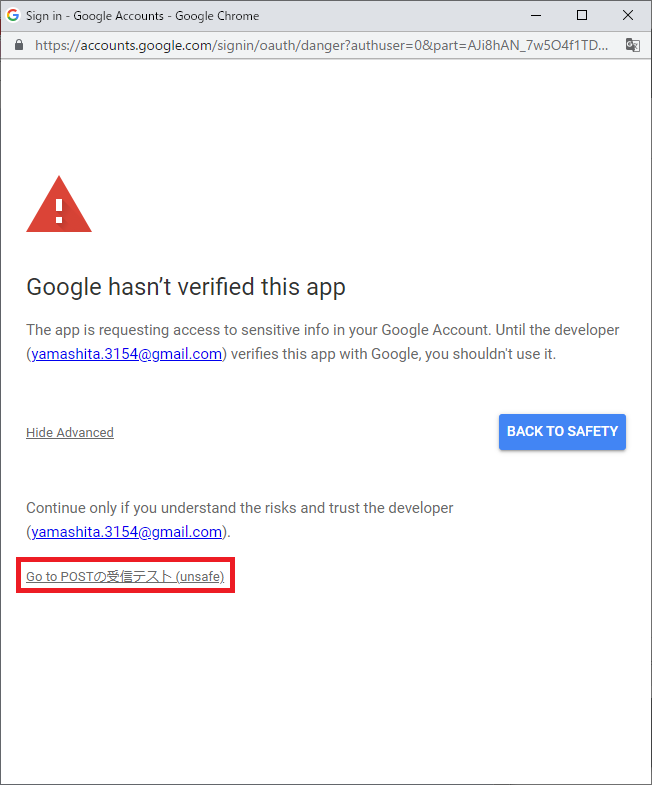
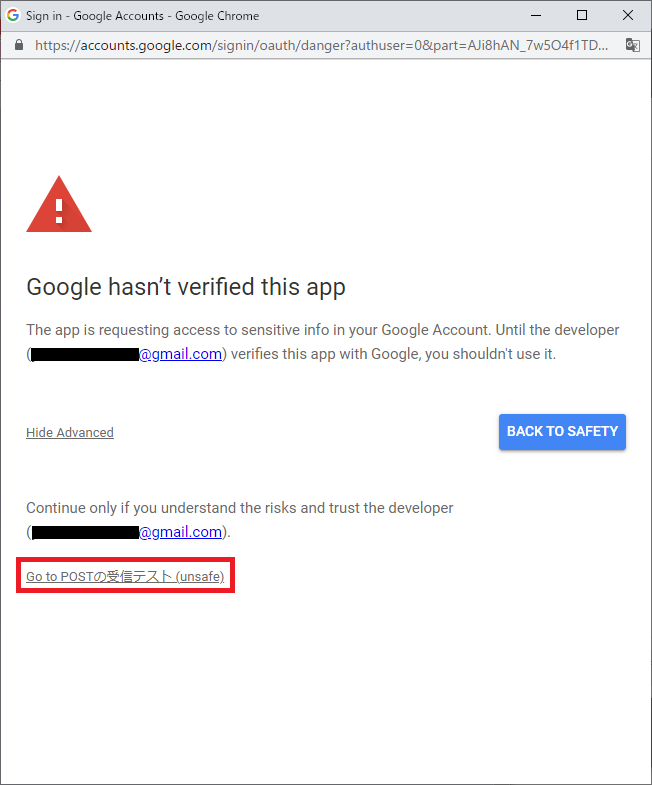
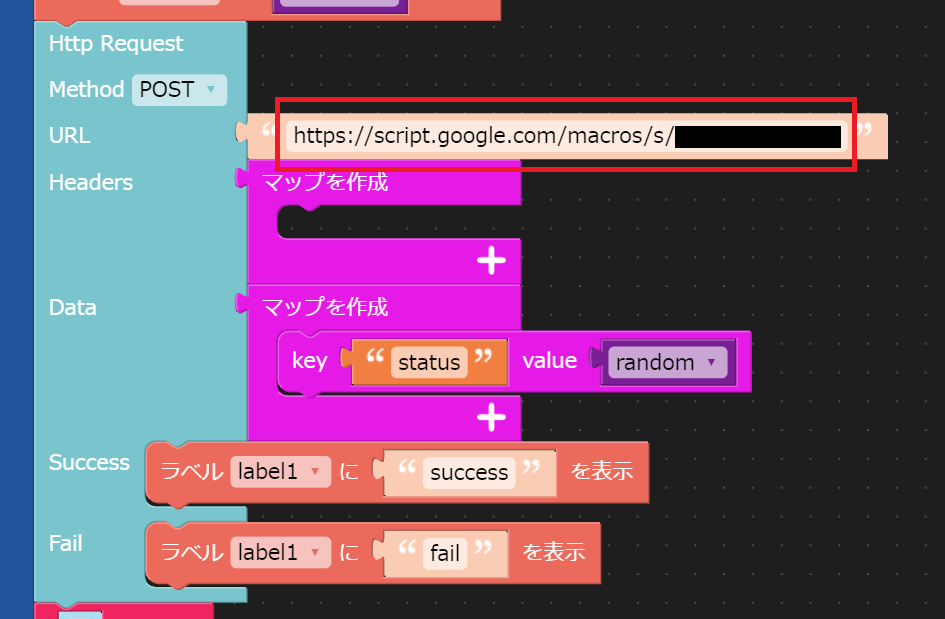
# はじめに [Spresenseコンテスト](https://elchika.com/promotion/spresense2022/)で、[ウェブアプリっぽいこと](https://elchika.com/article/7055b4e0-b2ba-43f2-9994-85aa40dd16c7/)に手を出してみたんですが、もう少し使えるととても便利そうだなーと感じていました。でもって先日[お詳しい方](https://elchika.com/user/siroitori0413/?page=0)とお話しする機会があり、GASでHTTPのPOSTを受けると便利だよー、と教えていただいたのでM5Stackで集めたデータをgoogleスプレッドシートに送信・保存する方法を試してみた覚書です。 # 作ったもの M5Stackで作ったデータをスプレッドシートに追記していく最小構成のプログラムです。 M5Stackのボタンを押したら1から6の乱数を生成 ↓ 作った乱数をHttp Request の POSTメソッドでGASに送信 ↓ GASのウェブアプリでデータ受信 ↓ 受信時刻とデータをスプレッドシートに追記する GAS側のコードと設定方法は[@siroitori0413](https://twitter.com/siroitori0413)さんの[この記事](https://siroitori.hatenablog.com/entry/2020/04/13/115538)を、M5StackのUIFlowは[@tatsuya1970](https://twitter.com/tatsuya1970)さんの[この記事](https://qiita.com/tatsuya1970/items/737b9af78191846d4556)を参考にさせていただきました。ありがとうございます(というかほぼそのままですmm)。 # M5Stack + UIFlow とりあえず、送信側をUIFlowでサクッと作ってしまいます。 ボタンAを押すとHttp RequestをPOSTします。 POST部分の処理をメインループに入れてるのは、ボタンAの割り込み処理内で実行すると画面表示のタイミングが遅くなってしまうから。(なんで?) UIFlowのプログラムは次の通りです。赤枠の中には、GASで作ったウェブアプリのアドレスを入力します。  # google スプレッドシート + GAS ## google スプレッドシート google スプレッドシートで、受信したデータを保存するスプレッドシートを作成します。 ファイル名は「受信テスト」としました。1行目にはデータタイトルを記入しておきます。 「時間」にはGASの受信時間、「受信データ」にはPOSTで受けたデータ部分、「ステータス」には受信データから乱数値だけを抜き出して記録します。  ## GAS GASを使うには、スプレッドシートの上部メニューから、拡張機能>App Scriptを選択します。  プロジェクトが立ち上がるとこのような画面になります。  プロジェクト名を書き換えてコードを書きます。  ```js function doPost(e) { console.log('catch post') var sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName('シート1'); var params = JSON.parse(e.postData.getDataAsString()); var status = params.status; // データをシートに追加 sheet.insertRows(2,1); sheet.getRange(2, 1).setValue(new Date()); // 受信日時を記録 sheet.getRange(2, 2).setValue(params); // 受信データを記録 sheet.getRange(2, 3).setValue(status); // 乱数値を抜き出してを記録 } ``` プログラムが書けたら、プログラムをデプロイして使える状態にします。 デプロイ>新しいデプロイ を選択。  種類の選択>ウェブアプリ を選択。  「新しい説明文」に任意のコメントを記入、「アクセスできるユーザー」を「全員」にして「デプロイ」を押す。  「アクセスを承認」する  グーグルスプレッドシートを作っているアカウントにログインする。  「Advanced」をクリック  「Go to POSTの受信テスト(unsafe)」をクリック


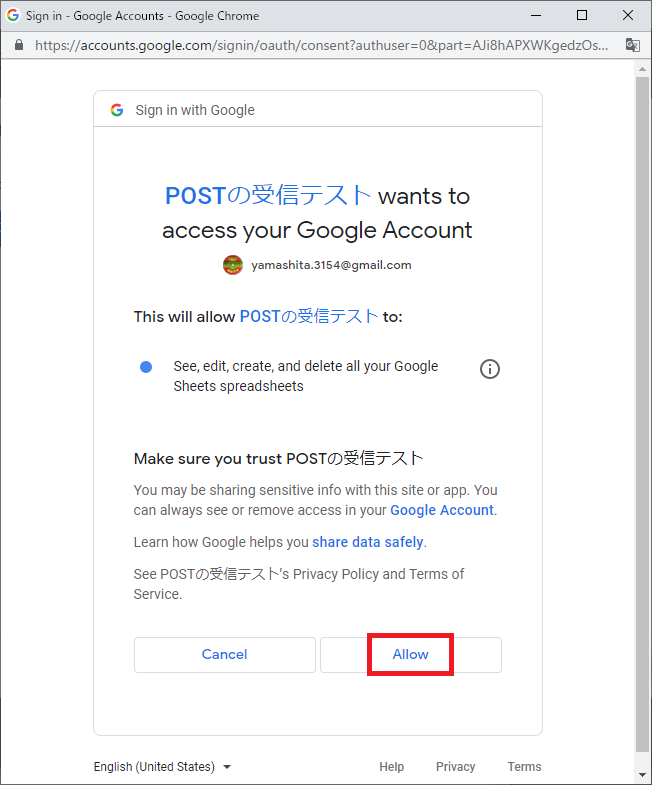
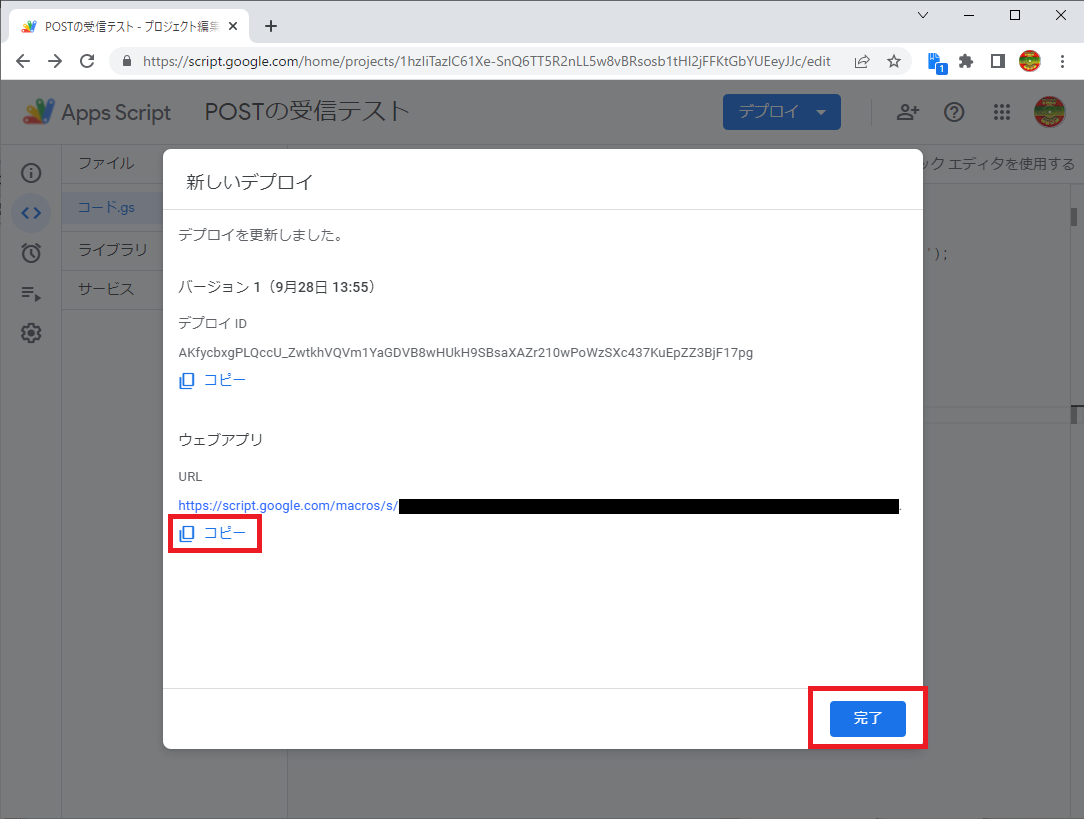
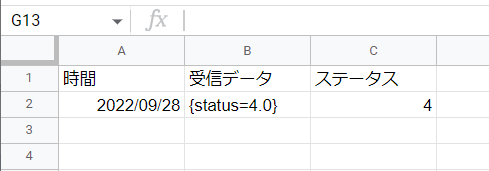
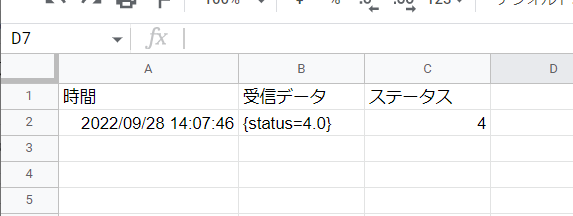
「Allow」をクリック  ウェブアプリのアドレスをコピーして「完了」 コピーしたウェブアプリのURLをUIFlowのHttp Requestブロックの   # 動作テスト M5StackのAボタンを押すと、数秒後にスプレッドシートにデータが追記されました!  表示形式を変えると秒単位まで記録されていますね。  # まとめ IoTするとき、データの保存先をどこにしようか悩むこともあるかと思いますが、これくらい簡単ならグーグルスプレッドシートもアリな気がしました。 JavaScriptは知らないのでGASは敬遠していましたが、これくらいならなんとかなりそうです。
