thunder5178 が 2020年03月28日16時34分55秒 に編集
コメント無し
本文の変更
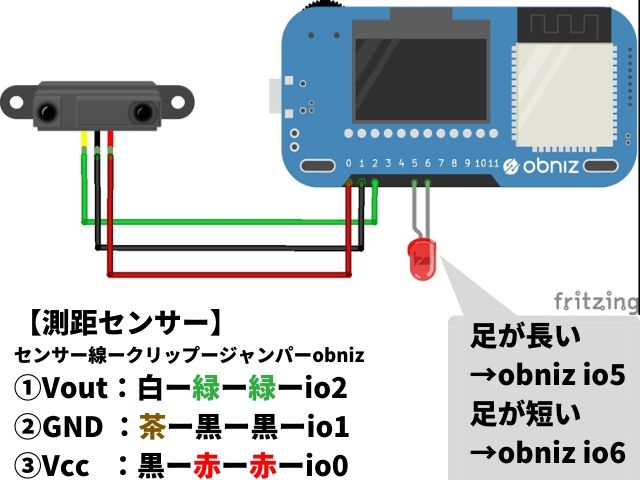
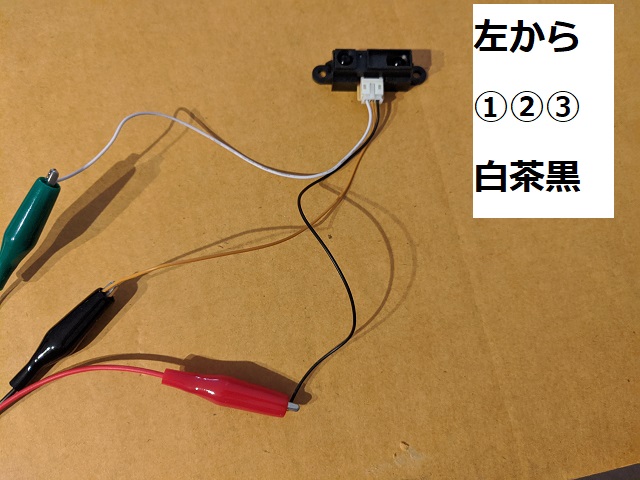
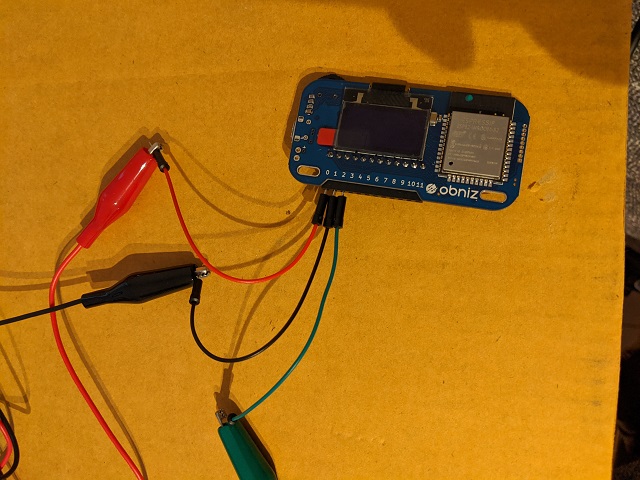
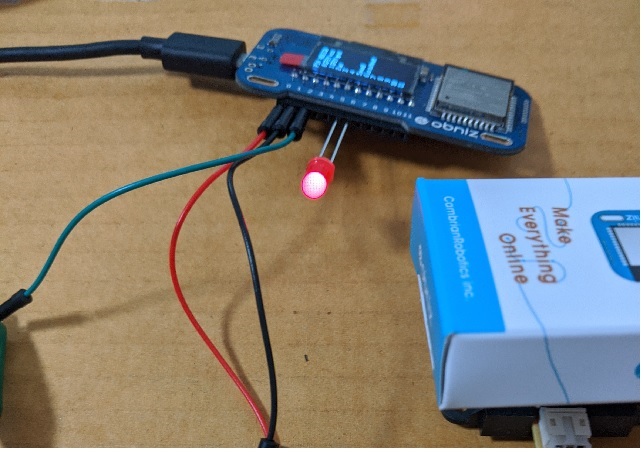
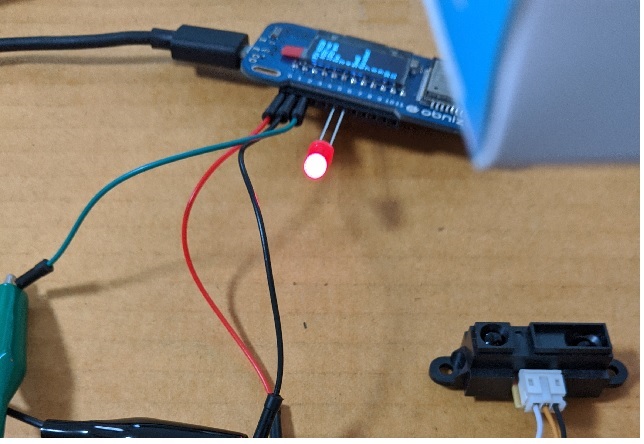
前回記事「[【IoT電子工作】obnizでサーボモーターを動かそう!](https://elchika.com/article/780e5475-fb36-4ad9-b338-d5ae482d01e5/)」に続いての投稿となります。 この記事では、obnizという開発ボードに測距センサーを接続し、測距センサーからの距離に応じてLEDの光を変化させたいと思います。 なお、測距センサーとは対象物との距離を測定できるセンサーです。 **この記事でできること** ==obnizに接続した測距センサーの値を取得し距離に応じてLEDを調光させる== 測距センサーを扱う記事は2部構成とし、この記事を前編としてLED点灯、後編としてサーボモーターを動作させます。 obnizに関する説明やobnizの動作確認用プログラムについては、前回記事の「[【IoT電子工作】obnizでサーボモーターを動かそう!](https://elchika.com/article/780e5475-fb36-4ad9-b338-d5ae482d01e5/)」も合わせてご覧ください。 まずは用意する物を紹介します。 ## 用意するもの この記事では下記の部材を用意します。 **部材一式** 1. obniz(開発ボード) 1. USB A - USB micro Bケーブル(obniz電源共有用) 1. 測距センサー「GP2Y0A21YK(SHARP)」(以下、測距センサー) 1. 抵抗内蔵赤色LED(5V用)(以下、LED) 1. ジャンパーワイヤー(オスーオス)(以下、ジャンパーワイヤー) 1. 小型クリップ付コード(以下、クリップコード) | 用意する部材 | 購入先の例 | |:---:|:---| | obniz | [obniz公式ストア](https://obniz.io/ja/products)など | |測距センサー | [秋月電子通商](http://akizukidenshi.com/catalog/g/gI-02551/)など | | LED | [秋月電子通商](http://akizukidenshi.com/catalog/g/gI-12517/)など | |ジャンパーワイヤー|[秋月電子通商](http://akizukidenshi.com/catalog/g/gC-05371/)など | |クリップコード|[秋月電子通商](http://akizukidenshi.com/catalog/g/gC-04352/)など| 開発ボードのobniz  対象物との距離を測定する測距センサー  出力確認用のLED  obniz端子接続用のジャンパーワイヤー  測距センサーとジャンパーワイヤーをつなぐクリップコード  ## obnizに測距センサーと抵抗内蔵赤色LEDを接続する 下記の図のようにobniz、測距センサー、LEDを接続します。  実際に接続した様子がコチラです。  obnizに測距センサーと抵抗内蔵の赤色LEDを接続します。 測距センサーと測定物との距離に応じて、LEDの光量を変化させます。 今回、LEDは抵抗内蔵型のLEDを使用します。 ++【抵抗内蔵LEDを使用する理由】抵抗なしでLEDを使用すると電流が流れすぎてしまい、LEDが破損する恐れがあります。今回使用するLEDは抵抗内蔵されているため、そのまま使用することができます。++ ### 接続手順 測距センサーとobnizは下記の様に接続します。 **測距センサーとobnizの接続** | 測距センサピン番号 | 信号名 | センサ付属の線|クリップ&ジャンパー|obniz io| |:---|:---|:---|:---|:---| | 1 | Vout | 白 |緑|2| | 2 | GND | 茶 |黒|1| | 3 | Vcc | 黒 |赤|0| 下記の順番で接続します。 **接続手順** 1. 測距センサー付属の線とクリップコードを接続する 1. 反対側のクリップコードにジャンパーワイヤーを接続し、obnizに接続する 1. LEDをobnizに接続する ### 1.測距センサー付属の線とクリップコードを接続する 測距センサー付属の線にクリップコードを挟みます。 秋月電子通商から測距センサーを購入すると、測距センサー付属のコードが同梱されていますが、片側は芯線むき出しの状態です。 このままではobnizの端子に挿しにくいので、ミノムシクリップとジャンパーワイヤーをつないでobnizへ接続します。  今回使用する測距センサー「GP2Y0A21YK」のピンアサインは下記のようになります。 センサーの端子は、センサー正面から見て左から1番、2番、3番となります。 | 測距センサピン番号 | 信号名 | センサ付属線|クリップコード| |:---|:---|:---|:---| | 1 | Vout |白|緑| | 2 | GND |茶|黒| | 3 | Vcc |黒|赤| データシートは[シャープの公式サイト](https://jp.sharp/products/device/doc/opto/gp2y0a21yk_e.pdf)からダウンロードできます。 白線(Vout)には緑のクリップ、茶線(GND)には黒のクリップ、黒線(Vcc)には赤のクリップをつなぎます。 ### 2.反対側のクリップコードにジャンパーワイヤーを接続し、obnizに接続する 測距センサーの線を接続した反対側のクリップにはobniz接続用のジャンパー線をつなぎます。  クリップコードには同じ色のジャンパーワイヤーを接続します。 そしてobnizの0番ポートに赤色のVcc、1番ポートに黒色のGND、2番ポートに緑色のVoutを接続します。 | 信号名 | 線色 | obnizポート番号| |:---|:---|:---| | Vcc | 赤 | 0番| | GND | 黒 | 1番| | Vout | 緑 | 2番| ### 3.LEDをobnizに接続する LEDをobnizに接続します。LEDにはプラス(アノード)とマイナス(カソード)があります。LEDの足が長い方がプラス(アノード)、短い方がマイナス(カソード)です。 今回はアノード(足が長い方)をobnizの5番ポート、カソード(足が短い方)をobnizの6番ポートに接続します。 | LEDの極性 | obnizのポート番号 | |:---|:---| | アノード(足が長い) | 5 | | カソード(足が短い) | 6 | ## 距離センサーの距離に応じてLEDを調光させるプログラム 距離センサーとの距離に応じてLEDを調光させたいと思います。 距離センサーから離れるほど明るく、近づくほど暗くなるプログラムです。
 
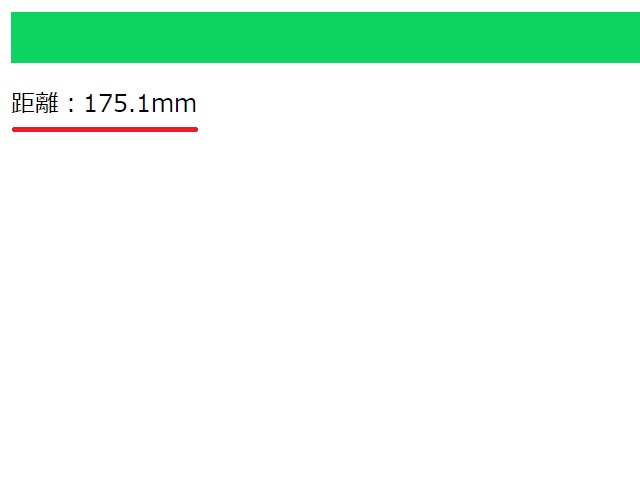
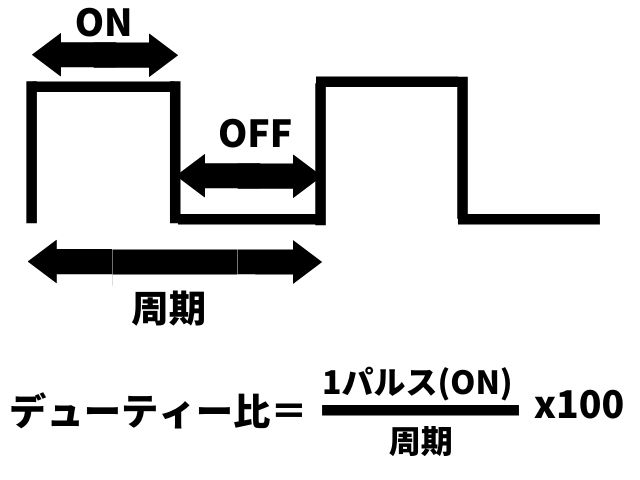
```距離センサとの距離に応じてLEDを調光 <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1"> <script src="https://unpkg.com/obniz@3.3.0/obniz.js" crossorigin="anonymous"></script> </head> <body> <!-- obnizデバッグ表示 --> <div id="obniz-debug"></div> <!-- センサ距離表示 --> <p>距離:<span id="text-distance">000</span>mm</p> <script> // Obnizクラスのインスタンス化 const obniz = new Obniz("OBNIZ_ID_HERE"); // obnizオンライン obniz.onconnect = async function () { // 距離センサ「GP2Y0A21YK0F」の定義 const sensor = obniz.wired("GP2Y0A21YK0F", { vcc:0, gnd:1, signal:2 }); // 未使用のPWMを取得 const pwm = obniz.getFreePwm(); // obnizポート5番でPWMスタート pwm.start({io:5}); // obnizポート6番をGND obniz.io6.output(false); // 距離センサ常時測定 sensor.start(function (distance) { // 距離センサとの距離をmm単位で取得 document.getElementById("text-distance").textContent = distance; // 60mm~1,000mmの範囲でLED調光 if(distance >= 60 && distance <= 1000) { // PWMのデューティー比 = 距離 pwm.duty(Math.floor(distance/10)); } else { pwm.duty(0); // 60mm~1,000mmの範囲外では消灯 } }) }; </script> </body> </html> ``` 上記のプログラムをHTML形式で保存したら、お使いのブラウザで実行してください。 ## プログラムの説明 下記のコードについては、前回記事の「[【IoT電子工作】obnizでサーボモーターを動かそう!](https://elchika.com/article/780e5475-fb36-4ad9-b338-d5ae482d01e5/)」に説明しておりますので、今回は割愛させていただきます。 - <script src~(省略)></script> - <div id="obniz-debug"></div> - const obniz = new Obniz("OBNIZ_ID_HERE"); - obniz.onconnect = async function () {}; 今回新しく使用する部分について説明します。 **<p>距離:<span id="text-distance">000</span>mm</p>の説明** 測距センサーからの距離をブラウザ上に表示するためのHTMLを記述しています。  「000」と記載している部分に<span>タグでID名「text-distance」と名前を付けています。 距離センサーとの距離に応じて、ここの数字を変化させるためです。 **const sensor = obniz.wired("GP2Y0A21YK0F", {vcc:0,gnd:1,signal:2});の説明** 距離センサ「GP2Y0A21YK0F」を使用するための設定です。 obnizと距離センサは下記のように配線しましたが、こちらを記述しています。 | 信号名 | 線色 | obnizポート番号| |:---|:---|:---| | Vcc | 赤 | 0番| | GND | 黒 | 1番| | Vout | 緑 | 2番| **const pwm = obniz.getFreePwm();の説明** 今回、PWMと呼ばれる機能でLEDの光を変化させます。 PWMとは、「Pulth Width Modulation」の頭文字をとったもので、ONとOFFの組み合わせにより、電流や電圧を制御します。  PWMにはデューティー比というものがあります。 パルス幅(ON時間)から、1周期(ONとOFFの合算)を割り、100を掛けた値です。 ++デューティ比=1パルス(ONの時間)÷1周期(ONとOFFの時間)×100++ このデューティー比を変化させる、つまりON時間を変化させることで、LEDの光量を変化させます。 なお、obnizで使用できるPWM信号は6つあり、その中で使用されていないPWMを呼び出して使用します。 **pwm.start({io:5});の説明** 呼び出したPWM機能は5番ポートに割り当てます。 LEDは下記の様に接続しました。 | LEDの極性 | obnizのポート番号 | |:---|:---| | アノード(足が長い) | 5 | | カソード(足が短い) | 6 | LEDのアノード(プラス側)を5番ポートに接続し、5番ポートからPWM出力することで、LEDに電流が流れます。 デューティー比を変化させることで、LEDに流れる電流が変化し、LEDの光量が変化します。 **obniz.io6.output(false);の説明** LEDのカソード(マイナス側)は6番ポートに接続しました。 obniz.io6.output(false); と記述することで、obnizの6番ポートが0V出力され、GNDとして使用しています。 **sensor.start(function (distance) {};の説明** この関数を使用することで、距離センサーの測定を開始します。 この関数では返り値として、距離センサーとの距離「distance」をmm単位で受け取ります。 この「distance」の値に応じて、LEDを調光させます。 **document.getElementById("text-distance").textContent = distance;の説明** sensor.start関数で取得した「distance」をブラウザ上に表示させます。 ここで、HTMLタグで下記のように記述しました。 ``` <p>距離:<span id="text-distance">000</span>mm</p> ``` ID名を「text-distance」と名付けたspanタグのテキストを測距センサーとの距離「distance」に書き換えています。 これにより、ブラウザ上で測距センサーとの距離が表示されます。  **pwm.duty(Math.floor(distance/10);の説明** if文で60mm~1,000mmの範囲内のとき、LEDを調光させるプログラムとしています。 60mm~1,000mmの範囲のとき、PWMで説明したデューティー比を変化させています。 距離を10で割った値をPWMのデューティー比に代入しています。 距離「distance」は小数点1桁単位で受け取るので、Math.floorにて小数点以下を切り捨てています。 | distance | デューティー比 | |:---:|:---| | 60.0mm~1,000.0mm | 6%~100% | 測距センサーとの距離が近づくほどデューティー比が高くなる、つまりON時間が長くなるのでLEDは明るくなります。 反対に距離センサーからの距離が遠ざかるほどデューティー比は下がるので、LEDは暗くなります。 ## まとめ 今回は測距センサーとの距離に応じてLEDを調光させるプログラムを紹介しました。 次回は測距センサーとの距離に応じて、サーボモーターを動かすプログラムを紹介したいと思います。
