thunder5178 が 2020年04月15日18時55分03秒 に編集
コメント無し
本文の変更
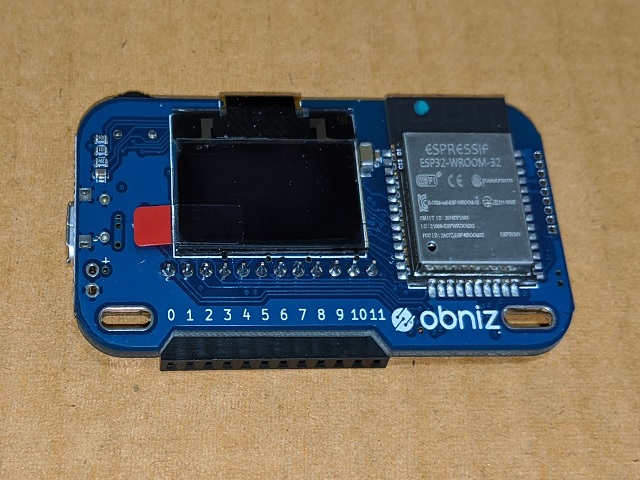
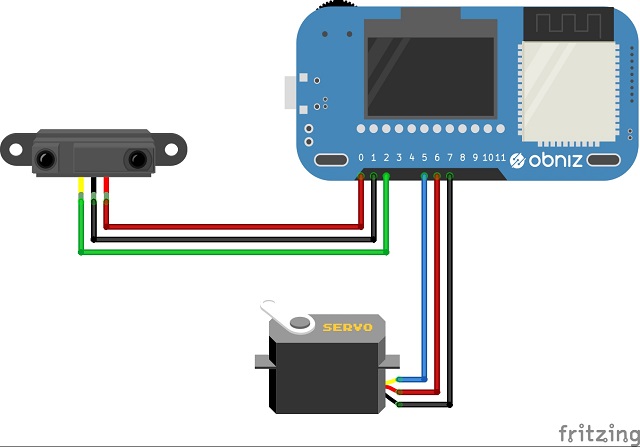
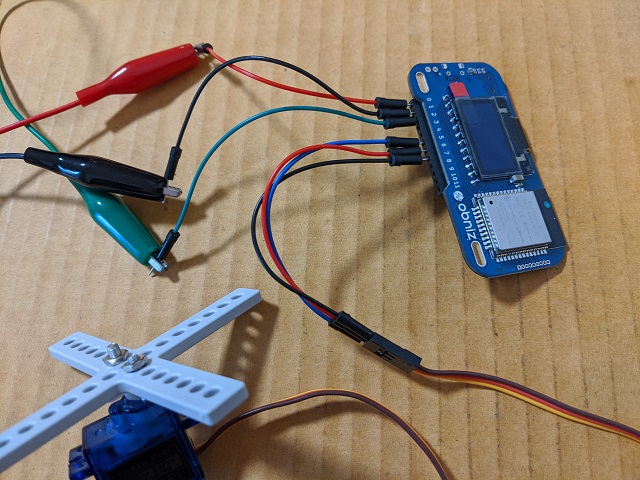
今回は、前回記事の「[【IoT電子工作】obnizで測距センサーを使おう!【前編:LED調光】](https://elchika.com/article/390010b2-9738-4a10-872e-4bca97e30f81/)」に続いて、測距センサーとの距離に応じてサーボモーターを動かす方法を紹介します。 サーボモーターを単体で動かしている「[【IoT電子工作】obnizでサーボモータを動かそう!](https://elchika.com/article/780e5475-fb36-4ad9-b338-d5ae482d01e5/)」もご覧ください。 **この記事でできること** ==obnizに接続した測距センサーの値を取得し距離に応じてサーボモータの角度を変える== ## 用意するもの **部材一式** 1. obniz(開発ボード) 1. USB A - USB mini Bケーブル(obniz電源供給用) 1. 測距センサー GP2Y0A21YK(SHARP)」(以下、測距センサー) 1. タワープロ マイクロサーボ SG-90(以下、サーボモータ) 1. タミヤ 楽しい工作シリーズ クロスユニバーサルアームセット(サーボモータ動作確認用、なくても可) 1. ジャンパーワイヤー(オスーオス)(以下、ジャンパーワイヤー) 1. クリップ付コード(以下、クリップコード) | 用意する部材 | 購入先の例 | |:---:|:---| | obniz | [obniz公式ストア](https://obniz.io/ja/products)など | | USB A - mini Bケーブル | 家電量販店など | | 測距センサー | [秋月電子通商](http://akizukidenshi.com/catalog/g/gI-02551/)など | | サーボモータ | [秋月電子通商](http://akizukidenshi.com/catalog/g/gM-08761/)など | | クロスユニバーサルアームセット | [タミヤ公式ストア](https://www.tamiya.com/japan/products/70212/index.html)など | | ジャンパーワイヤー | [秋月電子通商](http://akizukidenshi.com/catalog/g/gC-05371/)など | | クリップコード | [秋月電子通商](http://akizukidenshi.com/catalog/g/gC-04352/)など | 使用する開発ボードのobniz  対象物との距離を測ります  動作させるサーボモータ  サーボモータの動作を分かりやすくするために取り付けます  obnizの端子と接続するために使用します  測距センサーの線とジャンパーワイヤーをつなぎます  ## obnizに測距センサーとサーボモータを接続する 下の図のようにobnizに測距センサーとサーボモータを接続します。  実際に接続した様子。  測距センサーと測定対象物との距離に応じて、サーボモータの角度を変更します。まずはobnizに測距センサーとサーボモータを接続します。 ## 接続手順
下記の順番でobnizに測距センサーとobnizを接続します。
下記の順番でobnizに測距センサーとサーボモータを接続します。
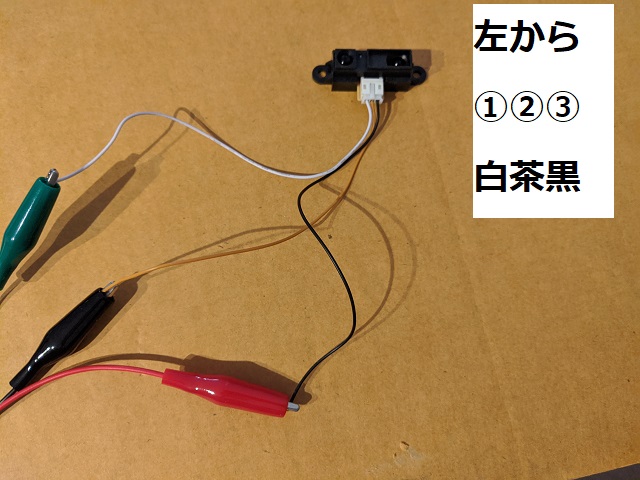
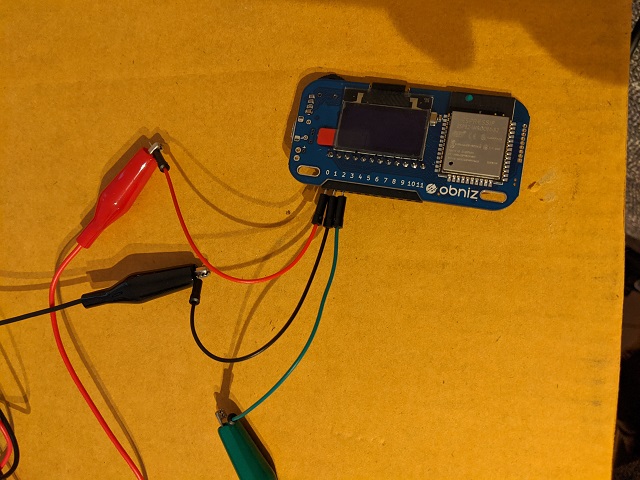
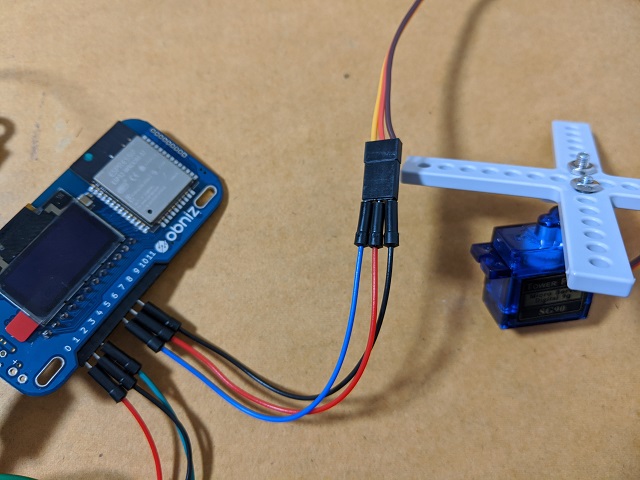
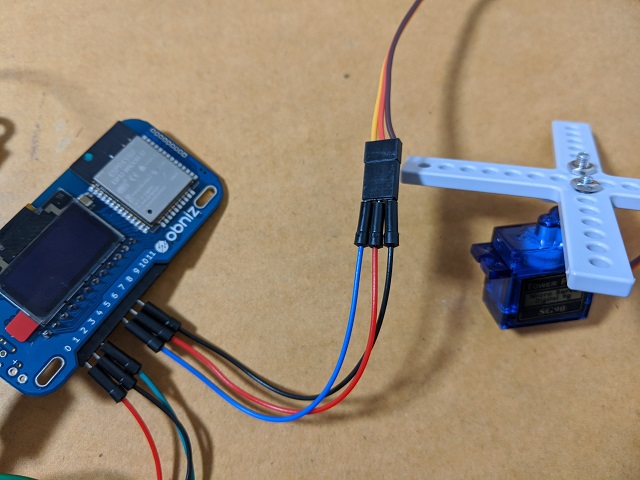
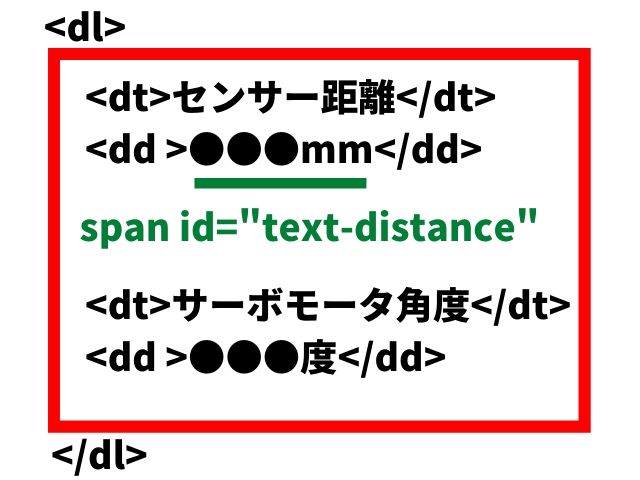
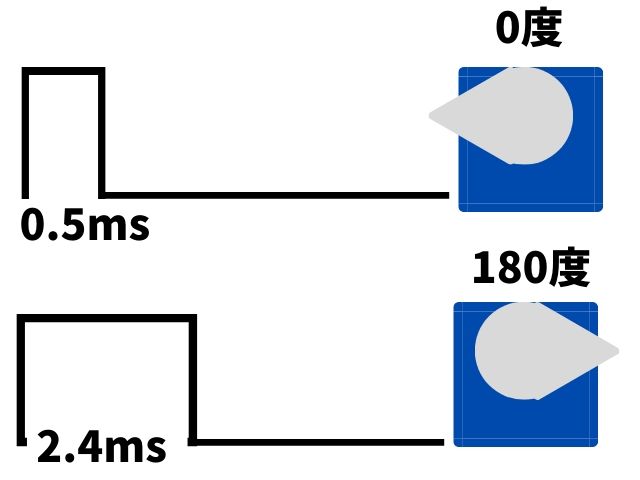
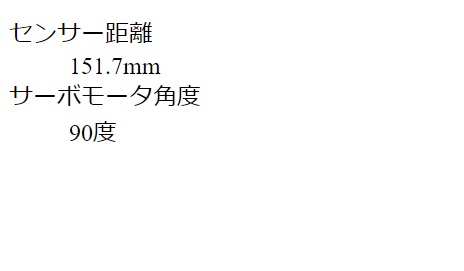
1. 測距センサー付属の線とクリップコードを接続する 1. クリップコードの反対側にジャンバーワイヤーを繋ぎ、obnizに接続する 1. サーボモータにジャンバーワイヤーを接続し、obnizに接続する 順に説明します。 ### 1.測距センサー付属の線とクリップコードを接続する 測距センサーとobnizは下記の様に接続します。 前回記事の「[【IoT電子工作】obnizで測距センサーを使おう!【前編:LED調光】](https://elchika.com/article/390010b2-9738-4a10-872e-4bca97e30f81/)」と同様の接続です。 | 測距センサーピン番号 | 信号名 | センサ付属の線|クリップ&ジャンパー| obniz IO| |:---|:---|:---|:---|:---| | 1 | Vout | 白 | 緑 | 2番 | | 2 | GND | 茶 | 黒 | 1番 | | 3 | Vcc | 黒 | 赤 | 0番 | 測距センサー付属の線にクリップコードを接続します。  白い信号線(Vout)には緑のクリップコード、茶色いGND線には黒のクリップコード、黒い電源線(Vcc)には赤のクリップコードを接続します。 ### 2.クリップコードの反対側にジャンバーワイヤーを繋ぎ、obnizに接続する 測距センサーの線に接続したクリップコードの反対側にジャンパーワイヤーをつなぎ、obnizに接続します。  赤の電源線(Vcc)をobnizの0番ポート、黒のGND線をobnizの1番ポート、緑の信号線(Vout)をobnizの2番ポートに接続します。 ### 3.サーボモータにジャンバーワイヤーを接続し、obnizに接続する サーボモーターをobnizに接続します。  接続は下記表のように接続します。 | サーボモータの線色 | 信号名 | 使用するジャンパーワイヤーの色 | obnizのポート番号| |:---|:---|:---|:---| | 黄 | 信号線 | 青| 5番| | 赤 | 電源線 | 赤| 6番| | 茶 | GND線 | 黒| 7番| まず、サーボモータのコネクタにジャンパーワイヤーを接続してください。 青のジャンパーワイヤーを黄色、赤のジャンパーワイヤーを赤、黒のジャンパーワイヤーを茶色のケーブルに接続します。  ジャンパーワイヤーの反対側は、青の信号線をobnizの5番ポート、赤の電源線を6番ポート、黒のGND線を7番につなげます。 ## obnizに接続した測距センサーとの距離に応じてサーボモータを動かすプログラム 測距センサーとの距離に応じて、サーボモータを動作させるプログラムです。 測距センサーとの距離に応じて、サーボモータの角度を3段階に変更します。 | 測距センサーとの距離 | サーボモータの角度 | |:---|:---| | 0 mm ~ 200 mm | 0度 | | 201mm ~ 1,000 mm | 90度 | | 上記以外 | 180度 | ```HTML:測距センサーの距離に応じてサーボモータを動かすプログラム <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1"> <script src="https://unpkg.com/obniz@3.4.0-beta.0/obniz.js" crossorigin="anonymous"></script> </head> <body> <!-- obnizデバッグ表示 --> <div id="obniz-debug"></div> <!-- 記述リスト --> <dl> <dt>センサー距離</dt> <dd> <!-- センサ距離表示 --> <span id="text-distance">xxx</span>mm </dd> <dt>サーボモータ角度</dt> <dd> <!-- サーボモータ角度表示 --> <span id="text-angle">xxx</span>度 </dd> </dl> <script> // obnizクラスのインスタンス化 const obniz = new Obniz("OBNIZ_ID_HERE"); // obnizがオンライン obniz.onconnect = async function () { // 測距センサーの定義 const sensor = obniz.wired("GP2Y0A21YK0F", { vcc:0, gnd:1, signal:2 }); // サーボモータの定義 const obniz_servo = obniz.wired("ServoMotor", { signal: 5, vcc: 6, gnd: 7 }); // サーボモータのパルス幅設定 obniz_servo.range = { min: 0.5, max: 2.4 }; // 測距センサーの計測開始 sensor.start(function (distance) { // 測距センサーとの距離を表示 document.getElementById("text-distance").textContent = distance; let servo_value = 0; // サーボモータの角度 // 測距センサーとの距離に応じて、サーボモータ角度変数を変更 if(distance >= 0 && distance <= 100) { servo_value = 0; } else if(distance > 100 && distance <= 200) { servo_value = 90; } else { servo_value = 180; } // サーボモータを指定の角度に動作 obniz_servo.angle(servo_value); // サーボモータの角度を表示 document.getElementById("text-angle").textContent = servo_value; }) }; </script> </body> </html> ``` プログラムの説明をします。これまでの記事で説明した項目は割愛させていただき、新しく紹介する部分を説明します。 **<dl><dt><dd>タグ(記述リスト)** 測距センサーからの距離、サーボモータの角度をブラウザ上に表示するため、dl、dt、ddタグで区切っています。 dl、dt、ddタグは定義(説明)リストと呼ばれ、dtには語句、ddはその説明を記述し、全体をdlタグでくくります。  | | 測距センサー | サーボモータ | |:---|:---|:---| | dt | センサー距離 | サーボモータ角度 | | dd | ●●mm(プログラムで書き換え) | ●●度(プログラムで書き換え) | ddタグには測距センサーとの距離、サーボモータの角度を表示し、JavaScriptで値を書き換えます。 書き換える箇所に<span id="text-distance">xxx</span>と<span id="text-angle">xxx</span>とID名を付けて変更します。 **obniz_servo.range = {min: 0.5,max: 2.4};の説明** 今回使用するサーボモータ「SG90」のパルス幅設定をしています。 [秋月電子通商](http://akizukidenshi.com/catalog/g/gM-08761/)の「SG90」のページで仕様を確認します。 | 制御パルス | 制御角 | |:---|:---| | 0.5ms~2.4ms | ±約90度(0度~180度) | 0.5msのときに-90度(0度)、2.4msのときに+90度(180度)となります。  制御信号のパルス幅は製品によって異なるので、モーター毎に設定する必要があります。 **測距センサーとの距離とサーボモータ角度の関係** 今回のプログラムでは測距センサーとの距離とサーボモーターの角度を下記の範囲に設定しました。 | 測距センサーとの距離 | サーボモーターの角度 | |:---|:---| | 0mm~100mm | 0度 | | 100mm~200mm | 90度 | | 上記以外 | 180度 | 測距センサーとの距離に応じて、サーボモーターの角度(servo_value)の値を変更し、obnizでサーボモーターの角度を変更するobniz_servo.angle()に代入して角度を変更しています。 ## 実際の動作させている動画 実際に動作させた動画を撮影しました。 このように測距センサーとの距離に応じて、サーボモーターの角度が変化します。 @[youtube](https://www.youtube.com/watch?v=zQruOoaoRxo) Webブラウザには測距センサーとの距離とサーボモーターの角度を表示しています。  ## まとめ 今回紹介した方法で測距センサーとの距離に応じて、サーボモーターの角度を変更できるようになりました。 obnizならセンサーの情報もWebブラウザに簡単に表示できるので、離れた場所にあるセンサー情報も容易に知ることができます。 センサーの情報を元にモーターを動かすこともできるので、この記事を参考にしながら試してみてください。
