
tikit が 2021年05月16日22時20分39秒 に編集
コメント無し
本文の変更

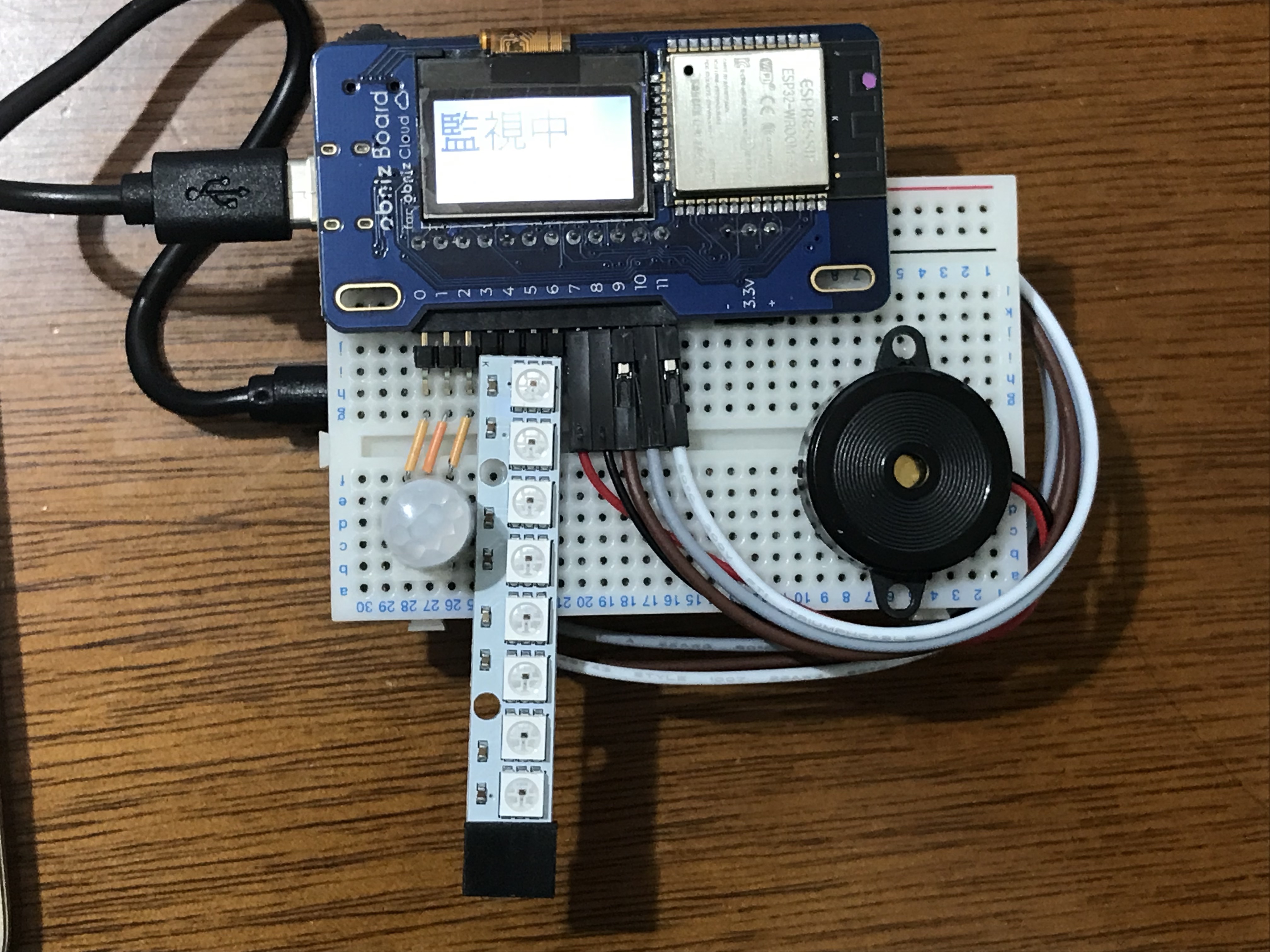
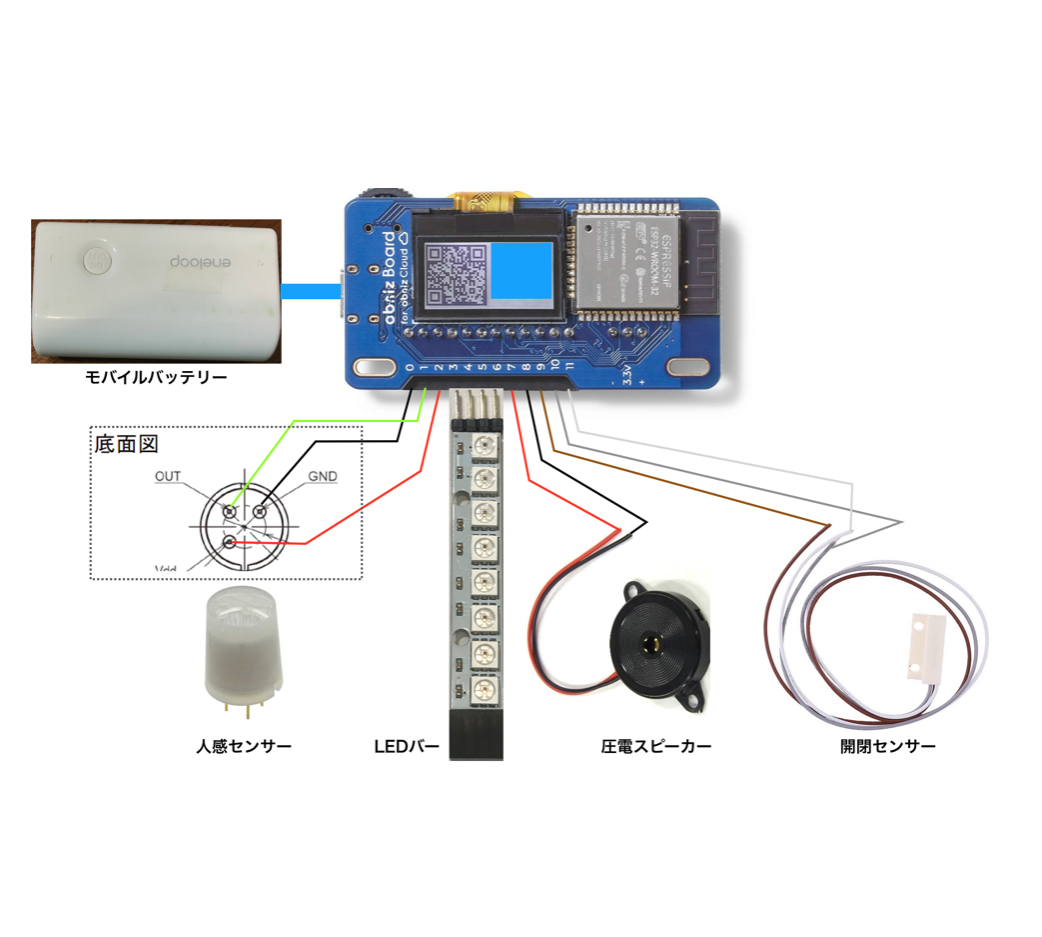
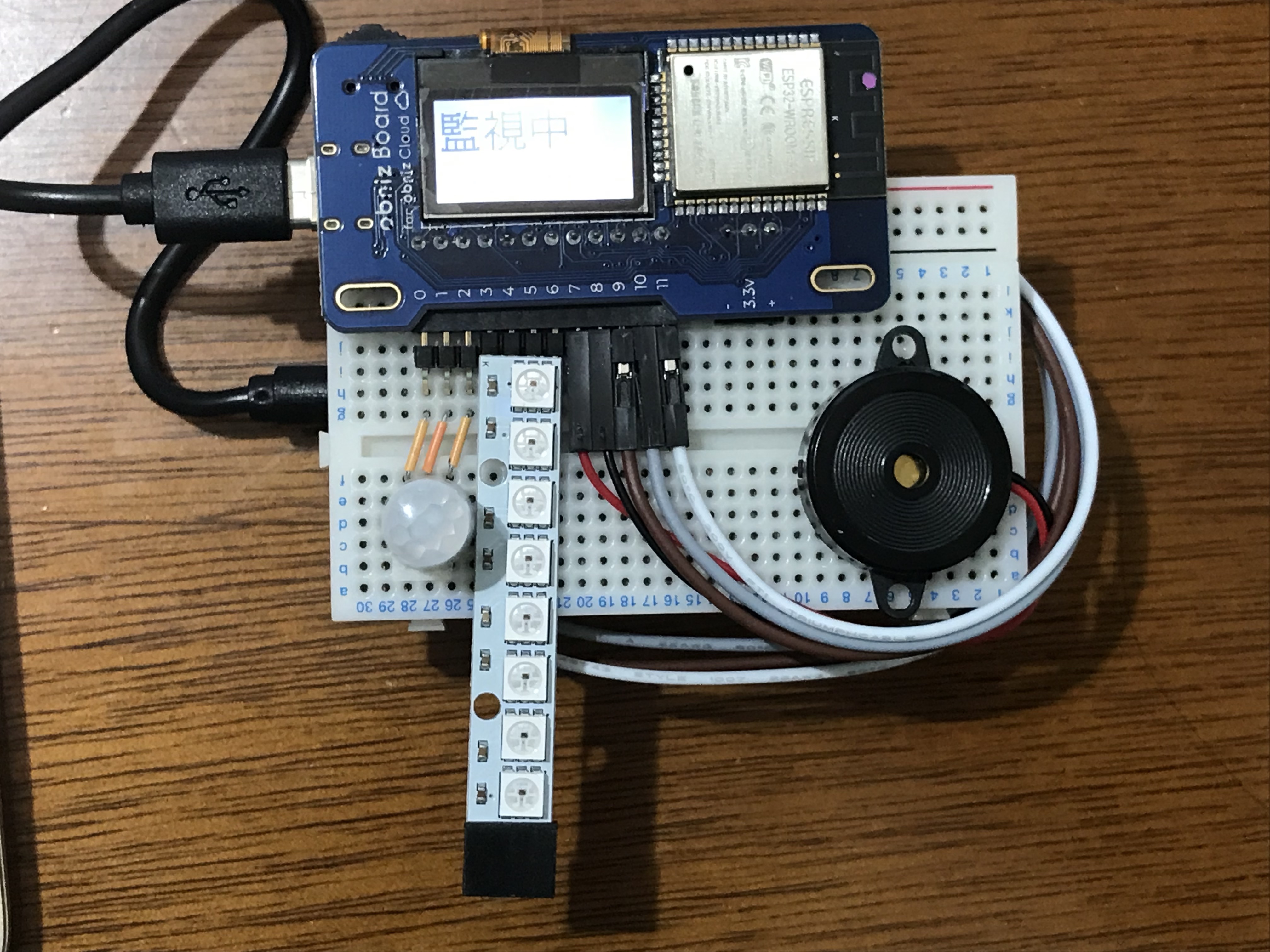
# 概要 リモートワークが多くなり、カフェで仕事することがよくあります。ちょっとトイレに行く時は、PCをバッグにしまうのが面倒なのでついついテーブルの上に置いたままにしてしまいます。すると盗難が心配で落ち着いてトイレに入っていられません。そこで「盗もう」と思わせないガジェットをobnizで作ってみました。ポイントは次の3つです。 - 部品や配線が剥き出しのガジェットにして「触るのが怖い」と思わせる。 - 人の接近を人感センサーで感知し、LEDバーを光らせて威嚇する。 - PCやガジェットを持ち上げられたことを開閉センサーで感知して、スピーカーから音を鳴らす。 # デモ 動画 @[youtube](https://youtu.be/Vkwu6sU74gE) # 使い方 設置・起動方法は次のとおりです。 1. 開閉センサーの磁石(配線がない方の部品)をPCの横に置きます。 1. モバイルバッテリーの電源をONにする。obnizのディスプレイに「停止中」と表示されます。 1. ガジェットをPCの乗せます。この時ガジェット側の開閉センサーと磁石が近くなるように配置します。 1. obnizのスイッチを押します。LEDが全て点灯した後、だんだん点灯数が減る。これは人感センサーが安定するまで待っている時間です。全て消灯するとディスプレイに「監視中」が表示されます。 1. 人が近づくとLEDが点灯します。 1. PCやガジェットが持ち上げられると、スピーカーが鳴り、ディスプレイに「通報」が表示されます。(今回のプログラムでは通報はしていません) 1. obnizのスイッチを押すと監視動作が終了しディスプレイに停止中と表示されます。 # 構成図  - 人感センサーのピン配置は底面から見た図になっています。 - LEDバーは右端のピンは使いませんがobnizに配線だけしてあります。 - 圧電スピーカーは極性があるので赤、黒の順番に注意してください。 - 開閉センサーは、白色線が共通線で、茶色線は磁石から離れた時に通電し、灰色線は磁石がくっついた時に通電します。今回は白色線と茶色線を使います。灰色線は使いません。  # 部品 | 部品|機種|購入先| |:---|:---|:---| |obniz Board|obniz Board あるいは 1Y |https://obniz.myshopify.com/| |人感センサー|PaPIRs(VZ)|https://akizukidenshi.com/catalog/g/gM-09750/| |LEDバー|HiLetgo RGB LEDランプパネルモジュール|https://www.amazon.co.jp/gp/product/B014F5VLN0| |圧電スピーカー|(機種名なし)|https://www.switch-science.com/catalog/472/| |開閉センサー|ドア磁気接触スイッチ5C-38C|https://www.amazon.co.jp/gp/product/B01C8F63G4/| |ブレッドボード|サンハヤト SAD-101|https://www.amazon.co.jp/gp/product/B00DSKCS68| |ジャンプワイヤ||| |ピンヘッダー|オス <-->オス|| |モバイルバッテリー|(手元にあった品)|| # 参考にしたobnizパーツライブラリ 各部品のobnizでのコーディング方法は下記のobniz パーツライブラリを参考にしました。 | 部品 | 名前 | obniz パーツライブラリ | |:---:|:---|:---| | 人感センサー | PaPIRsVZ |https://obniz.com/ja/sdk/parts/PaPIRsVZ/README.md | | LEDバー | WS2812B |https://obniz.com/ja/sdk/parts/WS2812B/README.md| | スピーカー | Speaker | https://obniz.com/ja/sdk/parts/Speaker/README.md | | 開閉センサー | Button | https://obniz.com/ja/sdk/parts/Button/README.md | # ソースコード ```html:PC盗難抑止ガジェット <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <script src="https://obniz.io/js/jquery-3.2.1.min.js"></script> <script src="https://unpkg.com/obniz@3.14.0/obniz.js" crossorigin="anonymous" ></script> </head> <body> <div id="obniz-debug"></div> <script> var obniz = new Obniz("OBNIZ-ID"); var ledBarData = []; var lastcount = 0; for (var i = 0; i <= 8; i++) { var data = []; for (var j = 1; j <= i; j++) { data.push([1, 0, 0]); } for (var j = i + 1; j <= 8; j++) { data.push([0, 0, 0]); } ledBarData.push(data); } console.log(ledBarData); obniz.onconnect = async function () { // センサーオブジェクトを作る var papirsvz = obniz.wired("PaPIRsVZ", { gnd: 0, signal: 1, vcc: 2 }); var led = obniz.wired("WS2812B", { gnd: 3, din: 4, vcc: 5 }); var speaker = obniz.wired("Speaker", { signal: 7, gnd: 8 }); var doorsensor = obniz.wired("Button", { signal: 9, gnd: 11 }); // 監視状態を記憶 var onDuty = false; // 人感センサーが変化した時実行される関数 var pirFunc = function (val) { console.log("PaPIRsVZ: " + val); if (val) { led.rgbs(ledBarData[3 + Math.round(Math.random() * 5)]); } else { led.rgbs(ledBarData[0]); } }; // ドアセンサーが変化した時実行される関数 var doorFunc = function (open) { if (open) { speaker.play(1200); obniz.display.clear(); obniz.display.print("通報"); } else { obniz.display.clear(); obniz.display.print("監視中"); speaker.stop(); } }; // obnizのスイッチが押された時に実行される関数 obniz.switch.onchange = function (state) { if (state === "push") { if (onDuty === false) { turnOn(); } else { turnOff(); } } }; // 停止中状態に入る関数 function turnOff() { onDuty = false; obniz.display.clear(); obniz.display.print("停止中"); led.rgbs(ledBarData[0]); papirsvz.onchange = null; doorsensor.onchange = null; } // 監視中状態に入る関数 async function turnOn() { onDuty = true; obniz.display.clear(); obniz.display.print("準備中"); for (var i = 8; i > 0; i--) { led.rgbs(ledBarData[i]); await obniz.wait(1200); } led.rgbs(ledBarData[0]); obniz.display.clear(); obniz.display.print("監視中"); papirsvz.onchange = pirFunc; doorsensor.onchange = doorFunc; } // displayのフォントを大きくする obniz.display.font(null, 30); // 停止中状態に入る turnOff(); }; </script> </body> </html> ``` # 今後の強化予定 今後次のような機能を追加しようと思っています。 - ブザーの代わりに「触らないで!」と喋るようにする。 - 実際に通知を投げるようにする。
