
kazuumi が 2021年05月16日22時57分13秒 に編集
初版
タイトルの変更
obniz Board 1Yを使った罠猟用センサーの検討
タグの変更
obniz
obnizBoard1Y
距離センサー
本文の変更
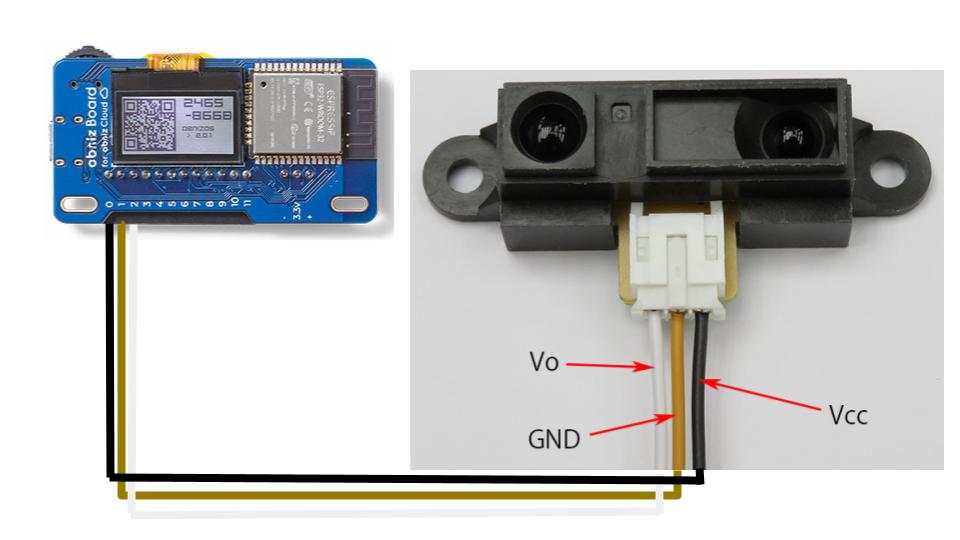
# 制作にあたって 罠猟をしている友人がいるのですが、毎日罠の様子を見に行くのが大変そうでした。そこでRaspberry Piを使って罠に動物がかかっているのか調べれるシステムを作ろうと思って色々検討していた所、obniz Board 1Yだとラズパイのように追加部品を買わなくても間欠動作を行えるということで、次の猟期に向けて第一歩を踏み出してみました。 **不完全なところも多く有りますが、今後続きを書いていきたいと思います。** # デモ動画 @[youtube](https://www.youtube.com/watch?v=lJIrF4YjHfQ) # 部品 |名称|個数| |---|---| |obniz Board 1Y|1台| |測距モジュール GP2Y0A21YK|1個| # 設計図 obniz 1Yの画像は[obniz公式サイト](https://obniz.com/ja/products/obnizboard)から、 測距モジュールの画像は[秋月電子](https://akizukidenshi.com/catalog/g/gI-02551/)から、 それぞれ拝借し利用しています。  # ソースコード ```HTMLプログラム <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <title>狩り</title> <script src="https://code.jquery.com/jquery-3.2.1.min.js"></script> <script src="https://unpkg.com/obniz@3.x/obniz.js" crossorigin="anonymous" ></script> </head> <body> <div id="obniz-debug"></div> <script> // インストール時設定を読み出す const config = Obniz.App.configs(); const IFTTT_SECRET_KEY = config.IFTTTToken; const IFTTT_EVENT = "trap_notify"; // インストールされたデバイス情報に書き換わる var obniz = new Obniz("OBNIZ_ID_HERE"); obniz.onconnect = async function () { var sensor = obniz.wired("GP2Y0A21YK0F", { vcc: 0, gnd: 1, signal: 2 }); let n = 0; let sum = 0; // 一回目の計測がとてもおかしな結果になることが多いため無駄に計測 var val = await sensor.getWait(); await obniz.wait(1000); // 誤差を減らすため10回計測 while (n < 10) { n++; var val = await sensor.getWait(); console.log(val); sum += val; await obniz.wait(1000); } console.log(sum); // しきい値越えたら罠にはかかってないとみなす if (sum > 20000) { var sendText = "異常なし"; } else { var sendText = "罠にかかった可能性あり"; } let dataToSend = { value1: sendText, }; //IFTTTにリクエスト $.get( `https://maker.ifttt.com/trigger/${IFTTT_EVENT}/with/key/${IFTTT_SECRET_KEY}`, dataToSend ); // 実験のため、スリープはたったの30秒に設定 obniz.sleepSeconds(30); }; </script> </body> </html> ``` # 今後の展望 #### 最適な計測間隔について考えたい。 動物が罠に近づいたために作動して通知したものの、いざ来てみるとかかっていなかったということが起きそう。 #### 複数台設置の可能性について検討したい 近辺の罠それぞれにobniz Boardを設置し、メタデータを使うなどして管理を簡単にしたい。 また、それらのインターネット接続をどうするか考えたい。 #### 電池駆動の実験を行いたい 猟期までに実用化レベルまで持って行きたい。
