moruxa が 2021年05月14日18時18分18秒 に編集
初版
タイトルの変更
メーターボックスへの置き配を通知する装置
タグの変更
obniz
obnizBoard1Y
obnizIoTコンテスト
メイン画像の変更
記事種類の変更
製作品
本文の変更
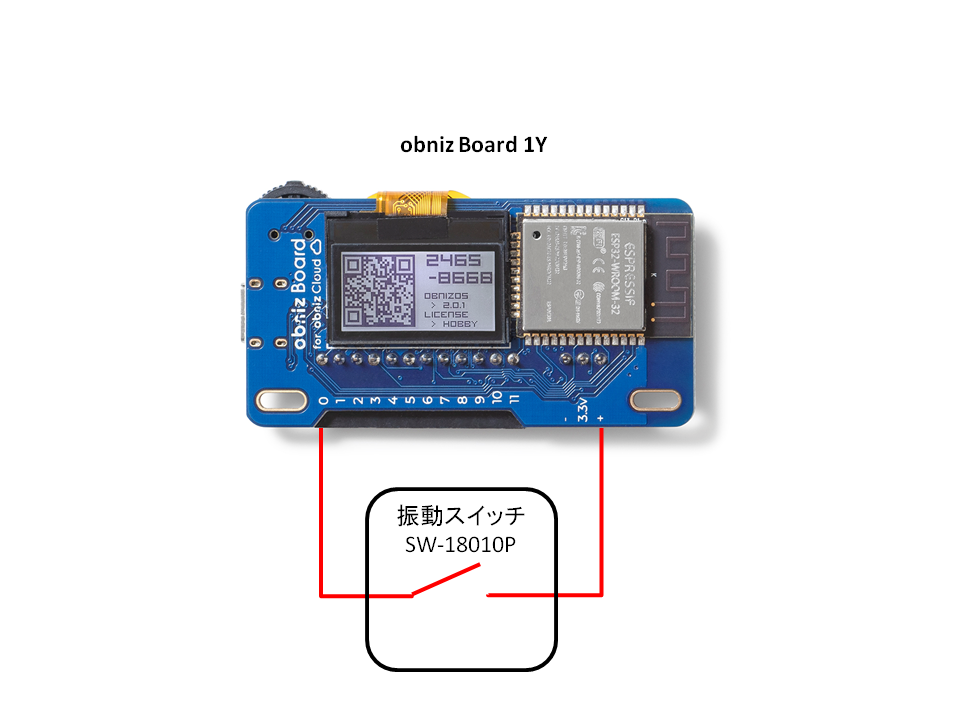
# デモ動画 @[youtube](https://www.youtube.com/watch?v=F14KfwS-W78) # 構想 まず、obniz Board 1Yのスリープ機能を使って、メーターボックスへの置き配があったことをスマホへ通知できないかと考えました。 当初は光センサー(CdSセル)を使ってメーターボックスが開いたことを検知する予定でしたが、より省電力な振動スイッチを使うことにしました。 振動スイッチはバネの動きでスイッチングを行うという非常にアナログな部品であります。 メーターボックスのドアの開閉による振動を検知するために、一番高感度なSW-18010Pをamazonで購入しました。 テスターで導通を見てみたところ、ほんのわずかな振動でもOFF→ONになることが確認できました。 これで、メーターボックスを開く→obnizスリープ解除→slackへメッセージ送信→スマホへ通知というフローが実現できそうだと思いました。 # 部品 | 品名 | 価格 | |:---|:---| | obniz Board 1Y | Gifted | | USB Type-C to Type-A ケーブル | 108円 | | モバイルバッテリー | Gifted | | 振動スイッチ SW-18010P(10個入り) | 537円 | | ジャンパー線 | Gifted | # 設計図  ハード的にはこれだけです;-) ソフト的には次のサンプルを流用しました。(スリープ解除→slack連携) https://blog.obniz.com/make/%e3%82%a2%e3%83%97%e3%83%aa%e7%89%88-%e3%82%b9%e3%83%aa%e3%83%bc%e3%83%97%e6%a9%9f%e8%83%bd%e6%90%ad%e8%bc%89-obniz-board-1y%e3%82%92%e4%bd%bf%e3%81%a3%e3%81%9f%e7%9c%81%e9%9b%bb%e5%8a%9b%e3%81%aa なお、都合によりio0のトリガー設定を立ち下がり→立ち上がりに変更してあります。 # ソースコード ```javascript:概要:io0の入力の立上がりを検知したら、スリープを解除しSlackへメッセージを投稿する <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" /> <script src="https://code.jquery.com/jquery-3.2.1.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.3/umd/popper.min.js"></script> <script src="https://unpkg.com/obniz@3.x/obniz.js" crossorigin="anonymous" ></script> </head> <body> <div id="obniz-debug"></div> <script> const config = Obniz.App.configs(); const SLACK_WEBHOOK_URL = config.SlackWebhookURL; let obniz = new Obniz("OBNIZ_ID_HERE"); //Timeout 25s let tid = setTimeout(() => { obniz.sleepIoTrigger(true); }, 25000); obniz.onconnect = async () => { //post to Slack Webhook URL await fetch(SLACK_WEBHOOK_URL, { method: "POST", mode: "no-cors", headers: { "Content-Type": "application/json" }, body: JSON.stringify({ text: "置き配を検知しました!" }) }) .then(() => console.log("success")) .catch(error => console.log(error)); //sleep until io0 rise up obniz.sleepIoTrigger(true); //program finish wait... await obniz.wait(1000); clearTimeout(tid); if (Obniz.App.isCloudRunning()) { Obniz.App.done({ status: 'success' }); } }; </script> </body> </html> ``` # 感想 この度はこのようなコンテストを催していただき、どうもありがとうございました。 今回初めてobnizを使いましたが、驚くほど簡単にやりたいことが試せると感じました。 (最初のWi-Fiの接続から楽チンでした。あのダイヤルスイッチは画期的ですね。) obnizはハードウェアとソフトウェアの融合っぷりが素晴らしいと思います。 今後もobnizを使って思い付いたアイデアをプロトタイピングしていきたいと思います。
