
oxox が 2021年05月16日14時57分00秒 に編集
コメント無し
記事種類の変更
製作品
本文の変更
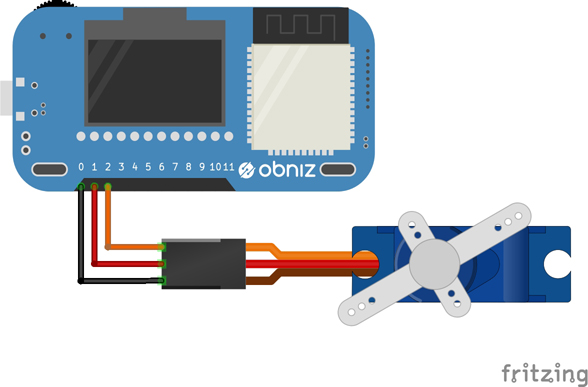
# 1. はじめに obniz の 1. リモートから操作できる機能、2. サーボモータ制御機能を活かして、クレーンゲームのアーム制御を実現します。 クレーンはX, Y, Z軸をステッピングモーターで移動させ、クレーンアームはサーボモーターで動作させます。 今回作成するのは、クレーンアームの機構部分とサーボモーターの制御部分になります。 X, Y, Z 軸でクレーンベッドを移動させるステッピングモーター制御は既存のものを使うので、今回の作成範囲外です。 # 2. 必要な部品 | obniz Board 1Y | | |:---:|:---| | Stepping motor MG90S | SG90 の金属ギア仕様 | |クレーンアーム|この後説明します| # 3. 設計 ## 3.1 設計図 obniz とサーボモーターを直接繋ぐだけです。  ## 3.2 ソースコード ```Crane arm controller <style> #sampleA, #sampleB { padding: 5px 15px; border-radius: 10px; color: white; cursor: pointer; } #sampleA { background-color: red; } #sampleB { background-color: blue; } #sampleController { width: 360px; margin: 10px 0; text-align: center; } #sampleOutput { width: 300px; padding: 30px; font-size: 30px; background-color: yellow; text-align: center; border-radius: 10px; } </style> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" /> <script src="https://code.jquery.com/jquery-3.2.1.min.js"></script> <script src="https://unpkg.com/obniz@3.14.0/obniz.js" crossorigin="anonymous" ></script> </head> <body> <div id="obniz-debug"></div> <div> <button class="btn btn-primary" id="arm_cw">ARM Open</button> <button class="btn btn-primary" id="arm_ccw">ARM Close</button> </div> <script> var obniz = new Obniz("XXXX-XXXX"); obniz.onconnect = async function() { var gpio1 = obniz.wired("LED", { anode: 4, cathode: 3 }); var gpio2 = obniz.wired("LED", { anode: 5, cathode: 3 }); var gpio3 = obniz.wired("LED", { anode: 6, cathode: 3 }); var servo = obniz.wired("ServoMotor", {gnd:0,vcc:1,signal:2}); obniz.display.clear(); obniz.display.print("Hello World"); obniz.switch.onchange = function(state) { $("#print").text(state); obniz.display.clear(); obniz.display.print(state); }; $("#showtime").on("click", function() { obniz.display.clear(); obniz.display.print($("#text").val()); }); $("#showtime2").on("click", function() { obniz.display.clear(); obniz.display.print($("#text2").val()); }); $("#arm_cw").click(function() { //LED.on(); obniz.display.clear(); obniz.display.print("ARM CW"); //var servo = obniz.wired("ServoMotor", {gnd:0,vcc:1,signal:2}); // for 1 servo motor for (let i = 60; i < 140; i++) { // for 3 servo motors //for (let i = 30; i < 60; i++) { servo.angle(i); // half position obniz.wait(10); //obniz.wait(100); } }); $("#arm_ccw").click(function() { //LED.off(); obniz.display.clear(); obniz.display.print("ARM CCW"); //var servo = obniz.wired("ServoMotor", {gnd:0,vcc:1,signal:2}); // 1 servo motors for (let i = 140; i > 40; i--) { // 3 servo motors //for (let i = 60; i > 30; i--) { servo.angle(i); // half position obniz.wait(5); //obniz.wait(50); } }); $("#gpio_on").click(function() { gpio1.on(); obniz.display.clear(); obniz.display.print("ON"); }); $("#gpio_off").click(function() { gpio1.off(); obniz.display.clear(); obniz.display.print("OFF"); }); $("#gpio2_on").click(function() { gpio2.on(); obniz.display.clear(); obniz.display.print("ON"); }); $("#gpio2_off").click(function() { gpio2.off(); obniz.display.clear(); obniz.display.print("OFF"); }); $("#gpio3_on").click(function() { gpio3.on(); obniz.display.clear(); obniz.display.print("ON"); }); $("#gpio3_off").click(function() { gpio3.off(); obniz.display.clear(); obniz.display.print("OFF"); }); }; window.onload = function() { setInterval(function() { var dd = new Date(); document.getElementById("T1").innerHTML = dd.toLocaleString(); }, 1000); } </script> <body> <div id="T1"></div> </body> </body> </html> ```
## 4. 制作 ### 4.1. Obniz でサーボモーター制御の試作
# 4. 制作 ## 4.1. Obniz でサーボモーター制御の試作
Obniz website にサンプルがありますので参考にしました。 コピー&モディファイでできるので、直感的に理解できて、あっという間に完成です。 簡単に思い通りに動かすことができ、初めて使う Obniz でしたが、プログラムコーディングに対する不安は払拭されました。
### 4.2. モーターの構成の検討
## 4.2. モーターの構成の検討
もともと3本のアームを並列に接続した3個のサーボモーターで動作させることを考えましたが、Obniz からの出力電流だけでは動作しません。 トランジスタで電流を増幅して対応することもできますが、今回は1個のサーボモーターで3本アームを動かすことにしました。
### 4.3. パーツの作成
## 4.3. パーツの作成
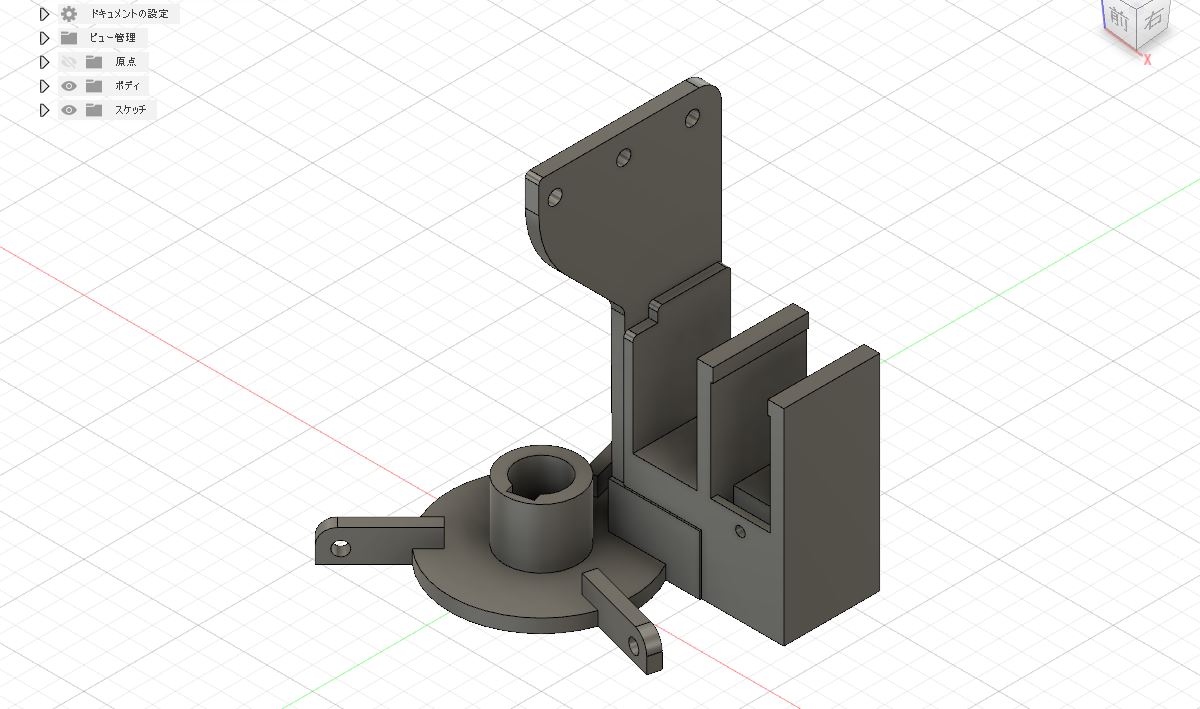
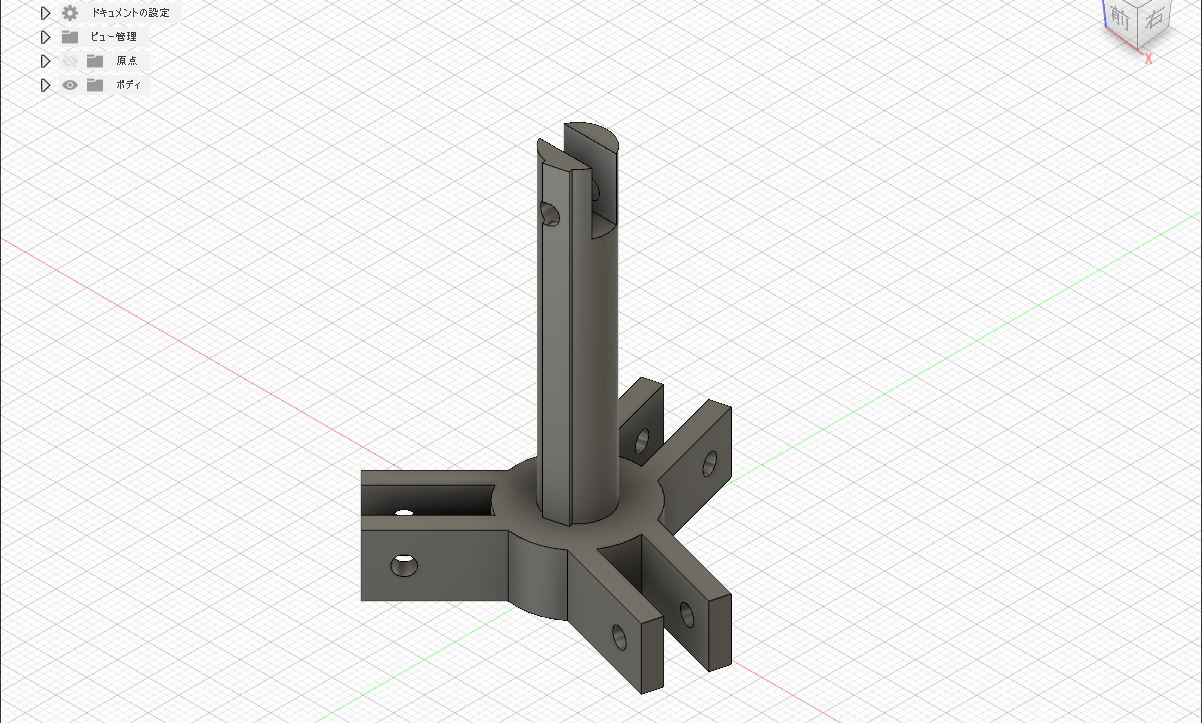
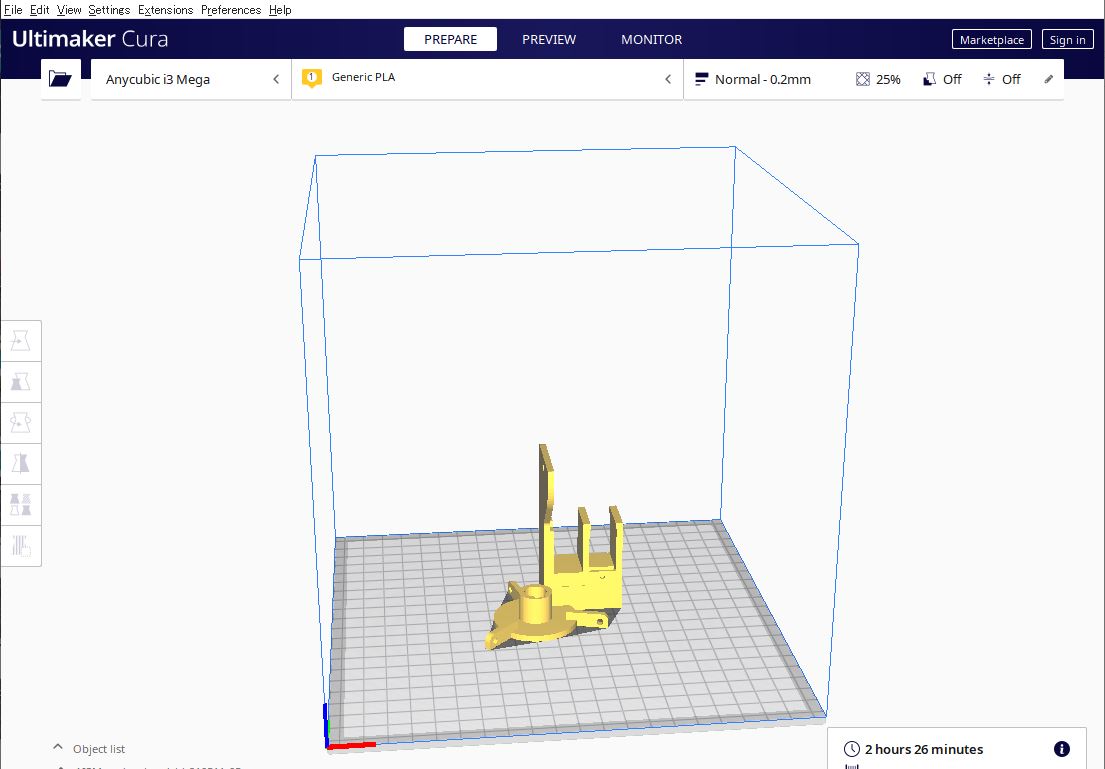
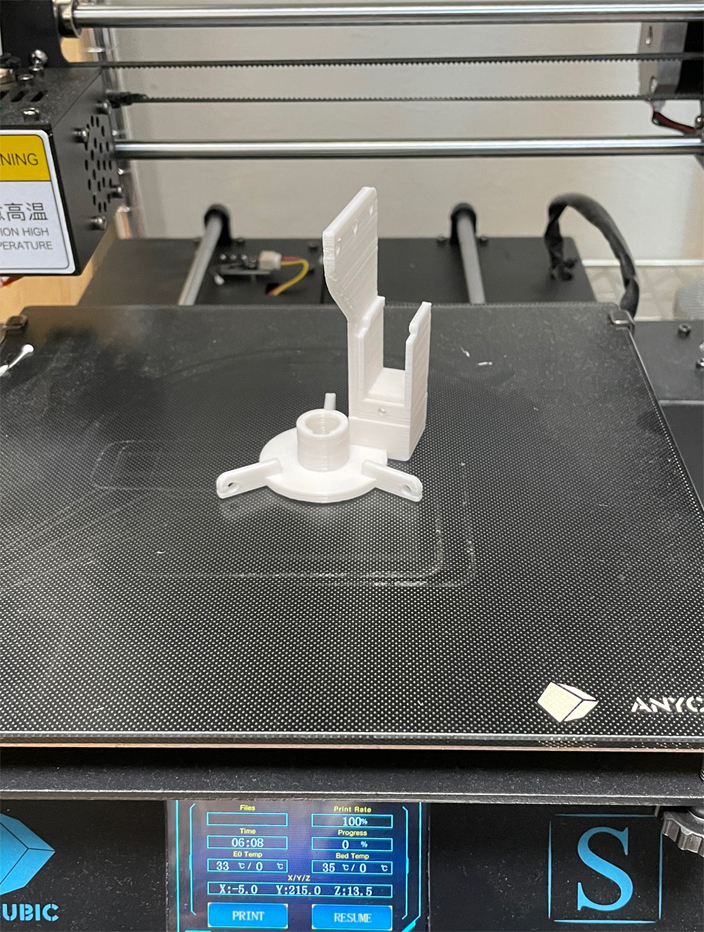
パーツは Autodesk Fusion360 で設計して、Ultimaker Cura でスライスして、3Dプリンターを作りました。 Fusion360 でモデリングします。   Fusion360 で出力した stl ファイルを Cura に読み込ませて gcode ファイルを作成します。  3D プリンターは Anycubic Mega S を使ってます。Cura で作成した gcode ファイルを読み込ませて印刷します。 
### 4.4. 部品組み立て
## 4.4. 部品組み立て
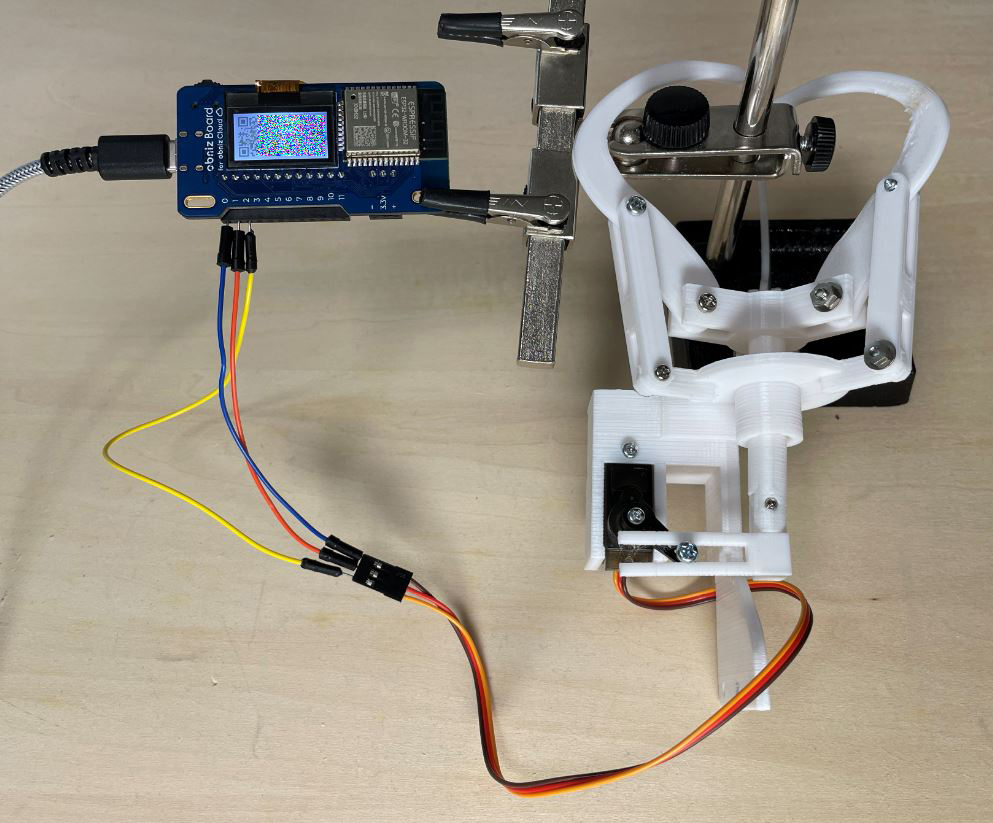
モータマウントに、アーム、サーボモーター、カムを取り付けます。  obniz をサーボモーターに繋ぎます。  カムのデザインが悪くてアームを動かせないなど、問題多発でトライ&エラーのループに陥りました。
### 4.5 . サーボモーター部の完成
## 4.5 . サーボモーター部の完成
@[youtube](https://www.youtube.com/watch?v=wCqAPqrVoUQ) # 5. 完成品 @[youtube](https://www.youtube.com/watch?v=7DTJ3HW4nsY) # 6. 最後に 一般的なサーボモーターの制御は、PWM を使って、20msec サイクルで、最初の 2msec 程を Hi、そのあとを Lo にして、Hi の時間を微妙に調整して、モーターの角度を決めます。 これをマイコンでは、クロック数から計算してパルスを送るので、調整が難しいのです。 Obniz では PWM 機能の他にサーボモーター専用の機能が用意されており、角度を指定するだけでモーター角が制御できます。とても簡単に実装できました。
