airpocket が 2023年06月21日14時04分11秒 に編集
初版
タイトルの変更
Platform IOで M5Stack Atom S3を動かしてみる。
タグの変更
M5Stack
ATOM-S3
ATOMS3
PlatformIO
記事種類の変更
セットアップや使用方法
本文の変更
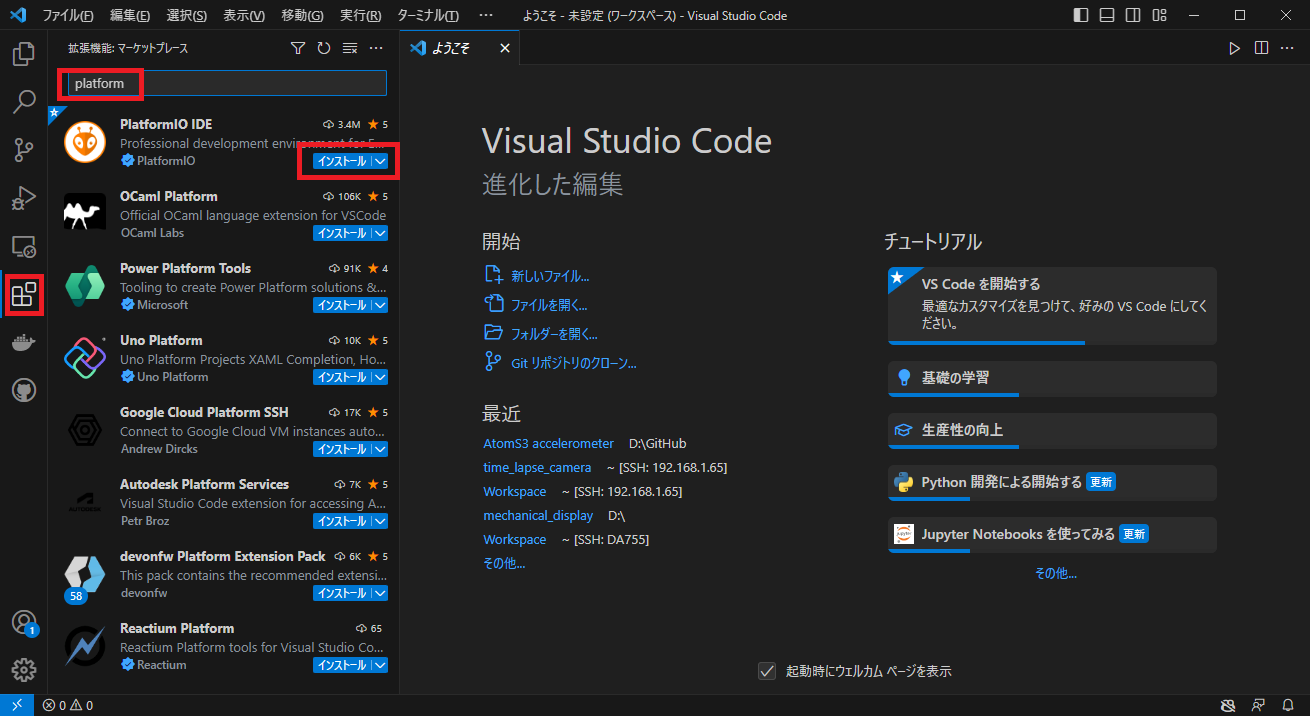
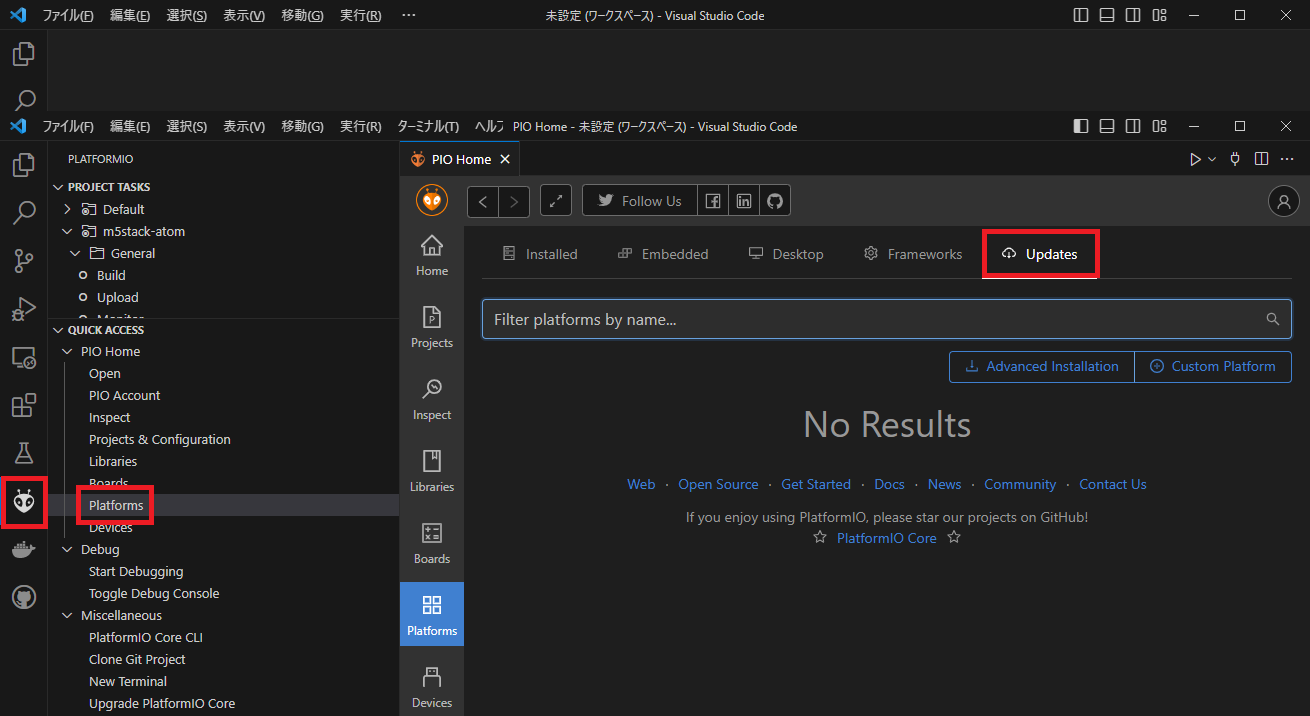
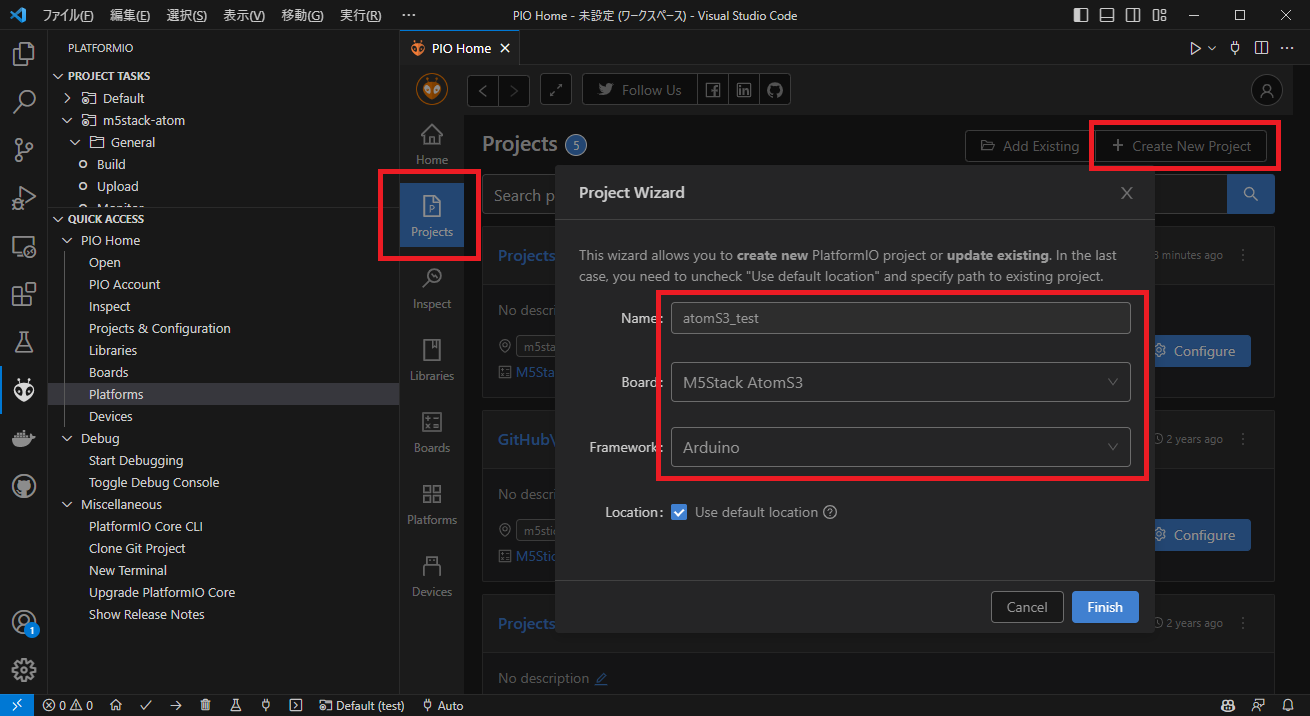
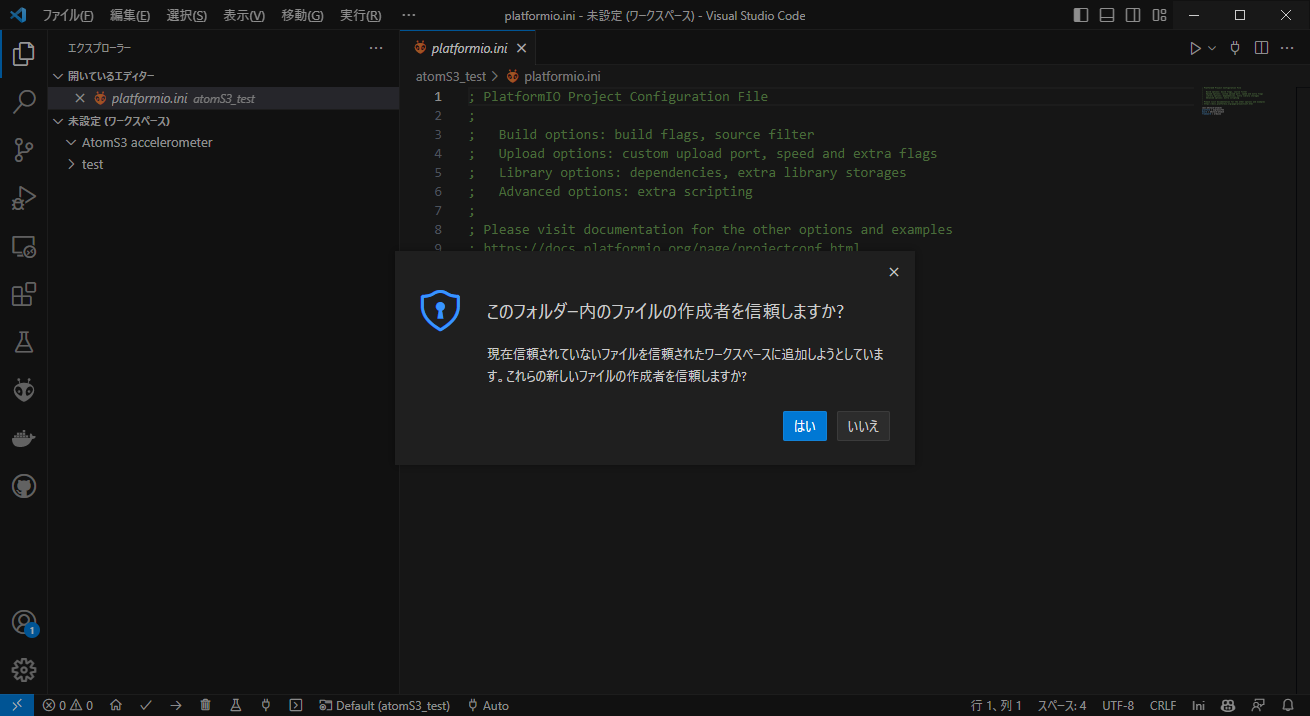
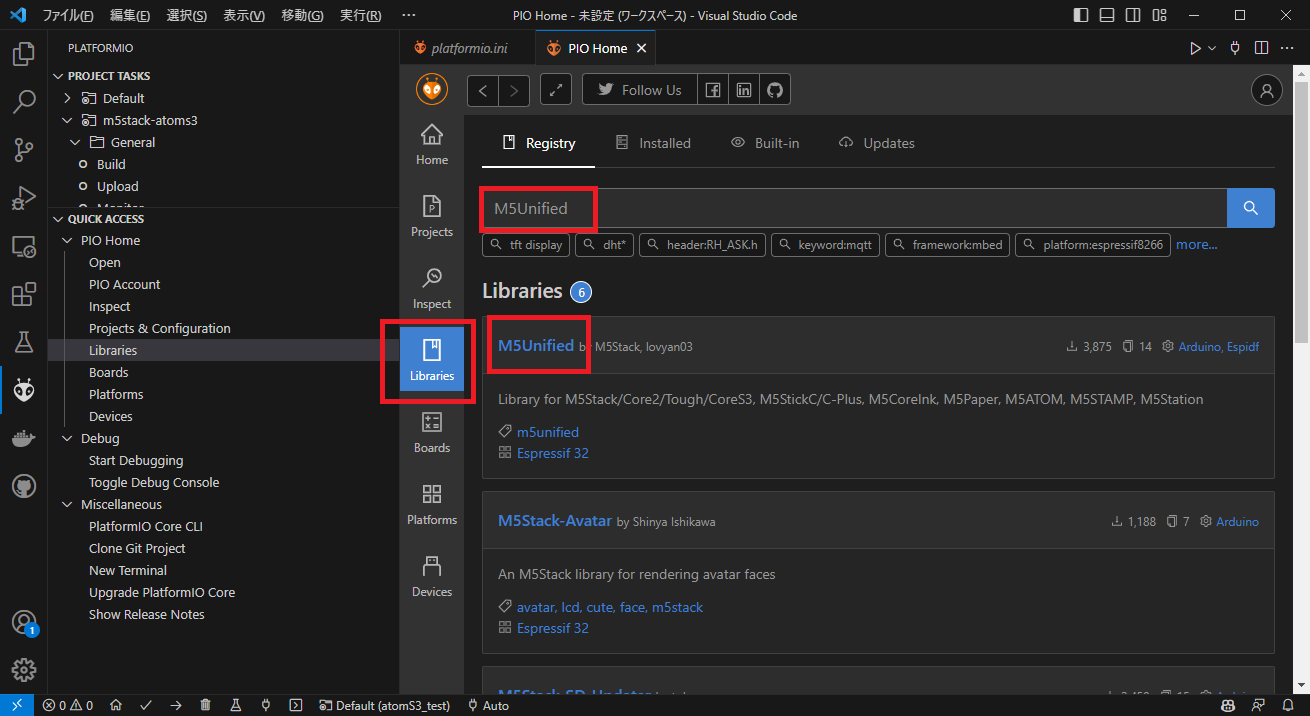
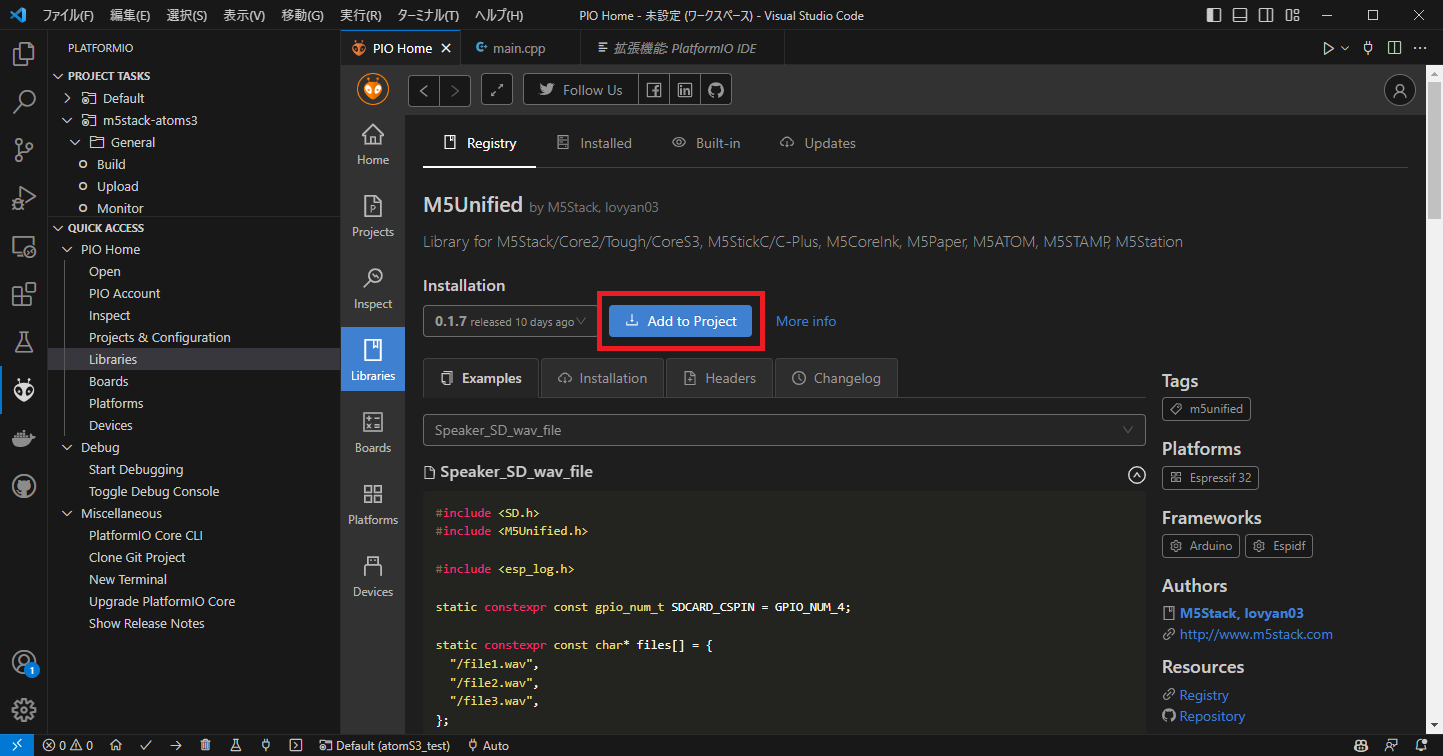
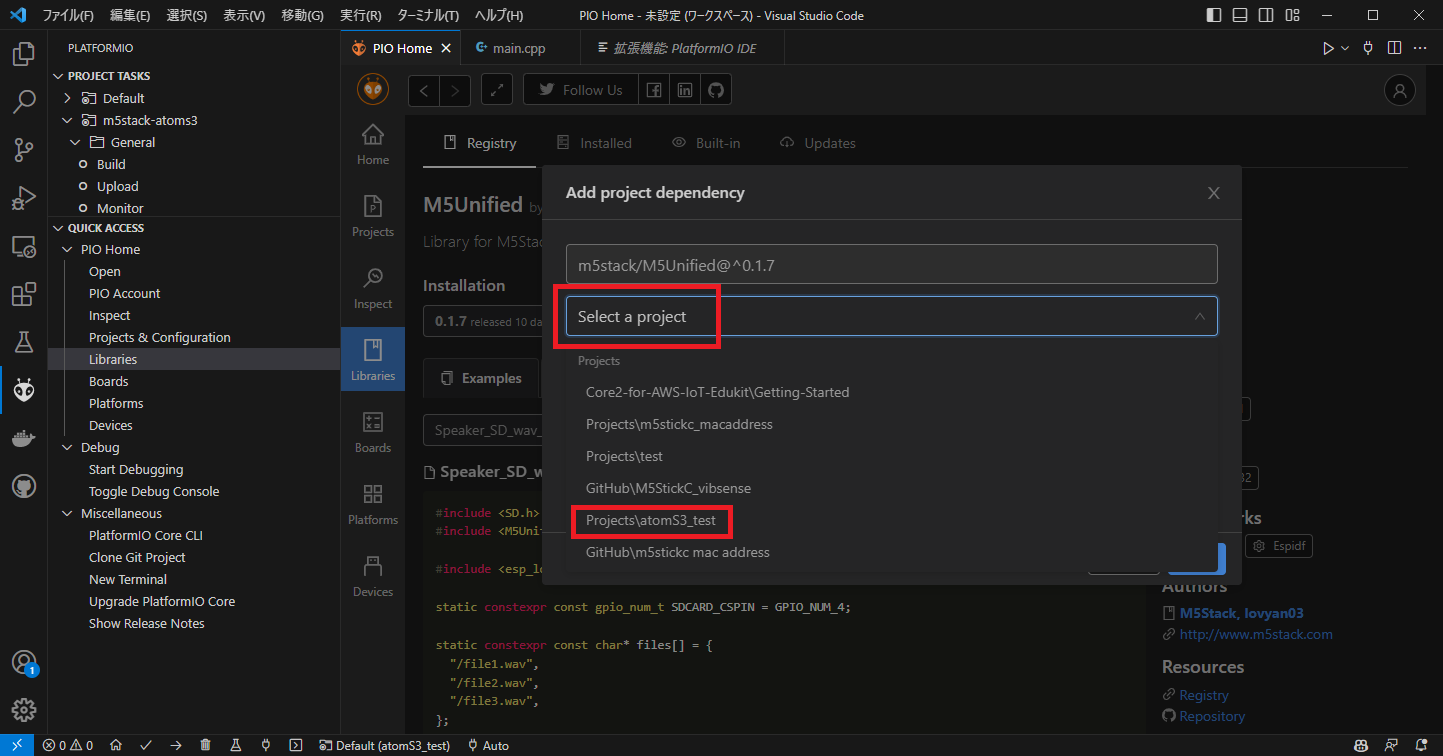
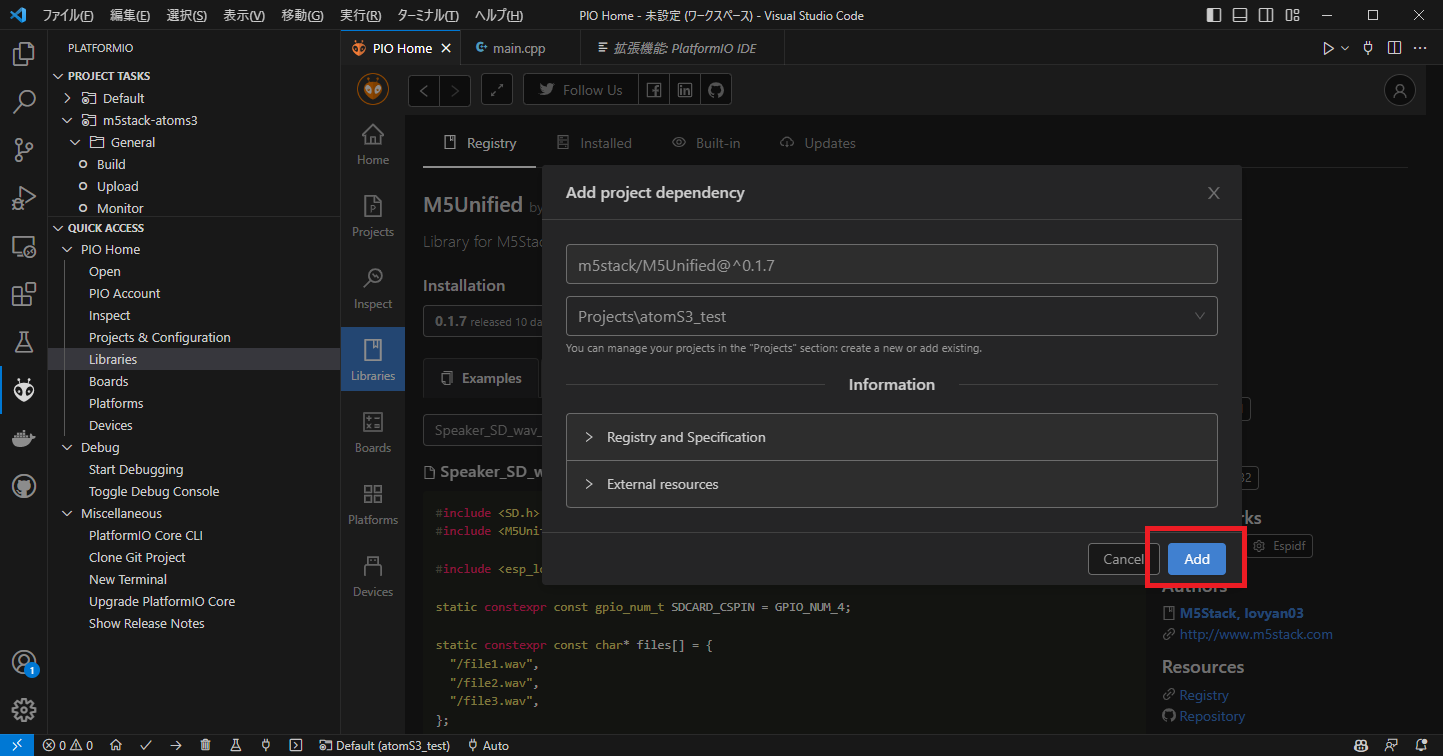
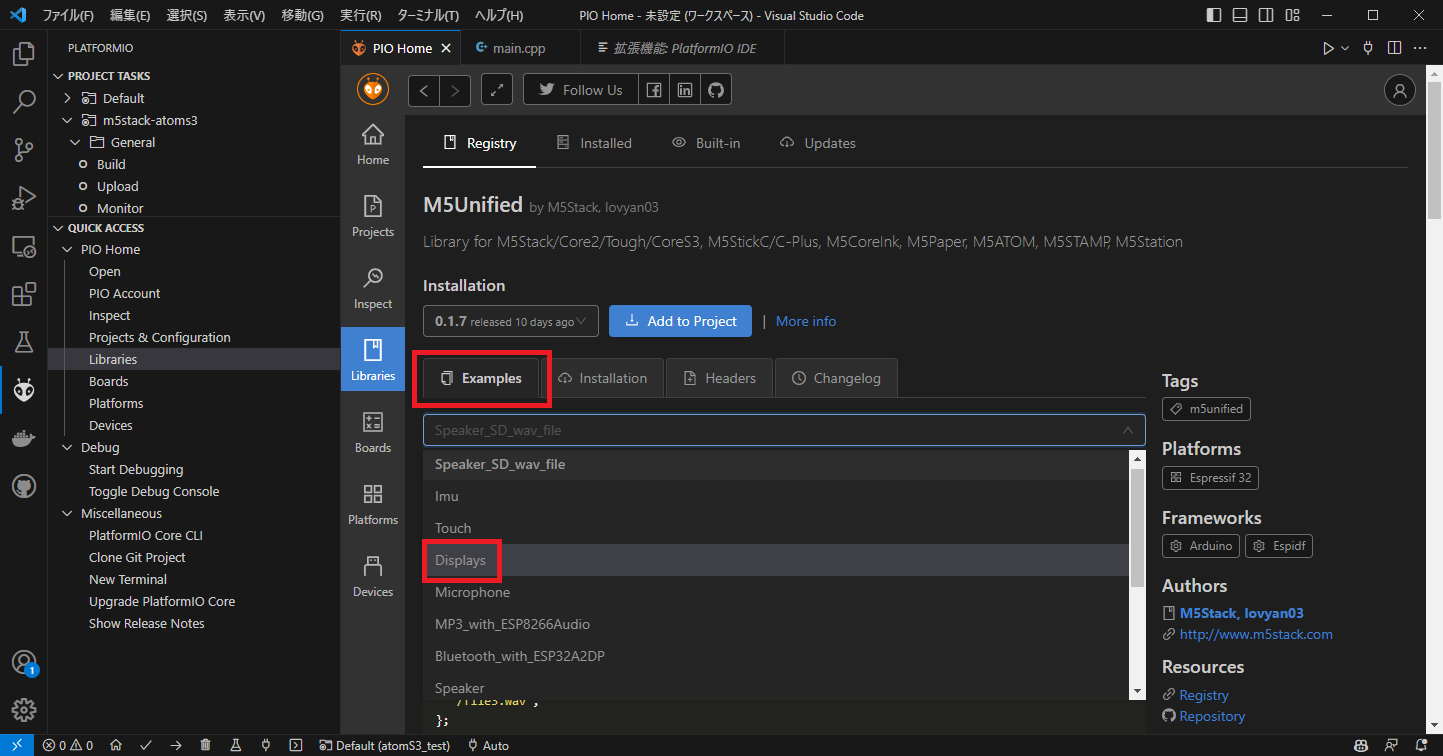
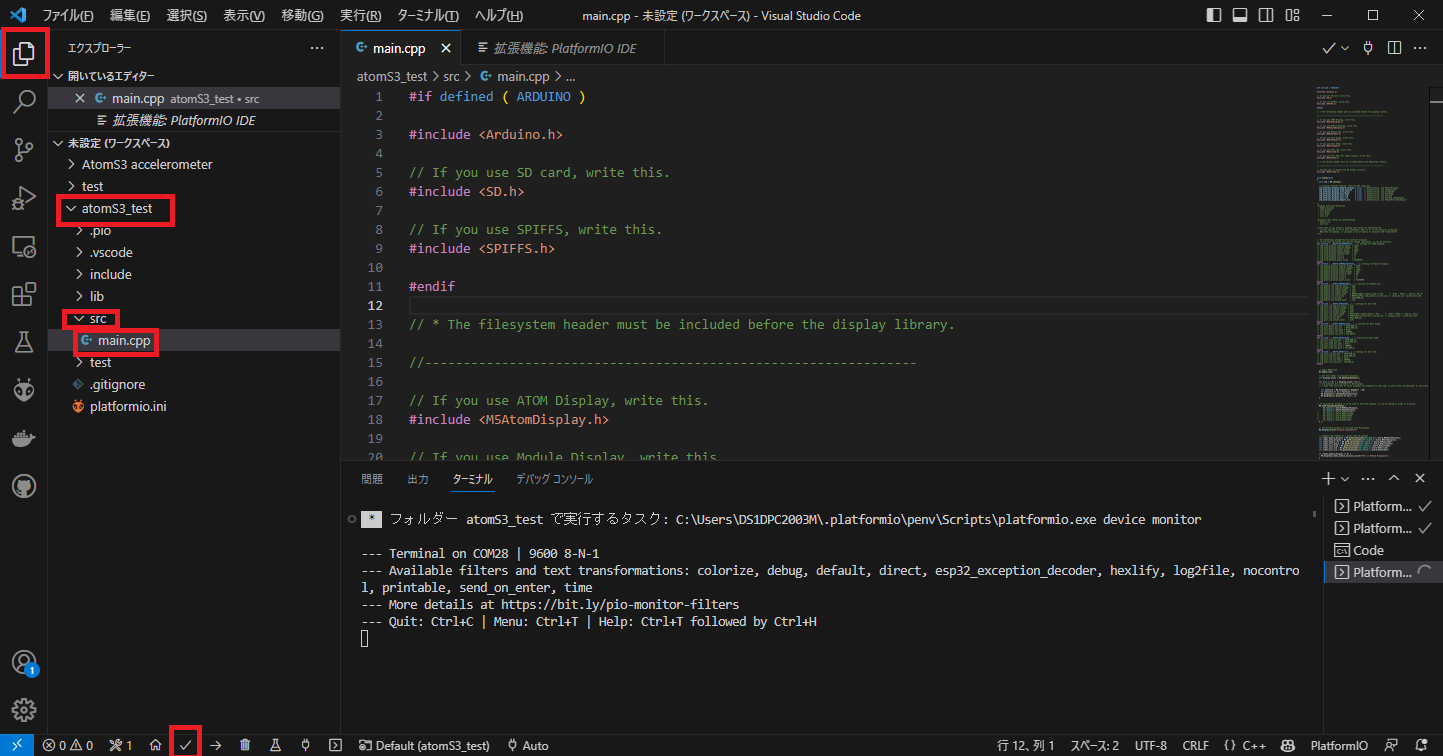
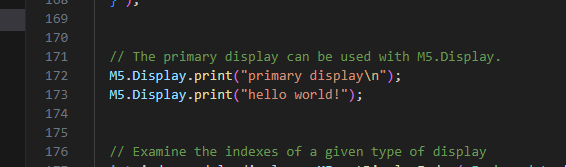
# はじめに 積んでたM5Stack Atom S3を使ってみたいと思い、やることリストに積んでた「Platform IOと使った開発」と「M5Unifiedで開発」というテーマも併せて崩してみました。 とりあえずHello Worldできるところまでの覚書です。 基本的な情報は公式日本語ドキュメントを参考にしています。 https://docs.m5stack.com/ja/quick_start/m5unified/intro_vscode PlatformIOはVSCodeでマイコン用のプログラム開発ができるプラグインです。Arduino IDEでも同じことができますが、VSCodeの各種機能を利用できるため便利らしいです。 私は数年前にインストールだけしてたのですが、当時は多少の使い勝手の悪さがありVSCodeの使い方にも不慣れだったため遠ざかっていました。最近はずいぶん良くなっていると聞いたので再トライします。 M5Unifiedは各種M5Stackシリーズに対して、共通したコードが書けるライブラリです。書き方にコツはあるらしいですが便利そうなので一度試してみます。 この記事では画面にHello Worldを表示するところまでの予定ですが、最終的には以前M5StickCで作った高速加速度センシングによる振動センサをAtomS3とStickC共通コードに移植したいと考えています。 # Platform IOのインストールとバージョンアップ VSCodeのインストールについては説明されているサイトがたくさんあるのでPlatform IOプラグインのインストールから始めます。  VSCodeを起動して、画面左の□が4つ重なったアイコンをクリックすると、拡張機能のマーケットプレースが開きます。検索窓に「platform」と入力するとPratformIO IDEが見つかるので「インストール」をクリックするとインストールできます。  インストールが完了するとウィンドウ左にPlatformIOのアイコンが追加されます。 新たにインストールした場合はこれで使用可能だと思いますが、私は過去にインストールしていたため、使用するボード情報が古くAtomS3が使えませんでした。そのような場合にはボード情報等をアップデートします。  画面左のPlatformIOのアイコンをクリックし、「QUICK ACCESS」の「Platforms」の「Updates」からアップデートできます。 画像はアップデート後に撮影したのでアップデート対象が無い状態です。 # 新規プロジェクトの作成 新規プロジェクトを開始するには、「projects」アイコンをクリックして 「+ /create New Project」を選択「Name」に任意のプロジェクト名を入力、「Board」では「M5Stack AtomS3」を選択、「Framework」には「Arduino」を選択して「Finish」します。  このフォルダー内のファイルの作成者を信頼ますかとたずねられたらはいをクリック。  # M5Unifiedのライブラリをインストール M5Unifiedのライブラリをインストールするには、「Libraries」アイコンをクリックし、検索窓で「M5Unified」を検索、ヒットした「M5Unified」をクリックします。  「Add to Project」をクリックすると、どのプロジェクトにライブラリを追加するかを尋ねられます。  「Select a project」から、先ほど作成したプロジェクトを選んで  「Add」をクリックするとライブラリの導入が始まります。少し時間がかかるので待ちましょう。  以上でライブラリのインストールは完了です。 # デモコードを動かしてみる。 M5Unifiedを選択した画面の「Examples」tabでサンプルコードが確認できます。 ドロップダウンメニューでサンプルコードを選ぶことが出来ますので、ここでは「Displays」のサンプルコード表示させてコピーします。  コードを全選択してコピーしたら、先ほどのプロジェクトを開いてmain.cppに貼りつけます。 コードは、エクスプローラを使って、プロジェクト名のフォルダ内の「src」の中の「main.cpp」に貼りつけてください。  出来たら、ウィンドウ最下部の「→」アイコンをクリックするとコンパイルと書き込みをしてくれます。実行されると、認識されたディスプレイの表示が出た後に、グラフィック描画デモが始まります。   # hello worldする デモコードが動いたので相乗りしてhello worldもします。 デモコードの172行目に、テキスト表示のコマンドが使われていますので、下の通り173行目にhello world の表示を追加します。 コンパイルして書き込むと、hello worldできました。   # まとめ 以前にPlatformIOを使用したときには面倒な設定などがあって放り出した記憶があるのですが、今回はとくに詰まるところもなく導入まですすめました。 次は
