no17.abe が 2021年05月16日18時48分09秒 に編集
初版
タイトルの変更
パペット人形がしゃべるぞ!動くぞ!(Web Speech API/servo)
タグの変更
obniz
パペット人形
ぬいぐるみを動かす
音声認識
音声合成
WebSpeechAPI
obnizBoard1Y
obnizIoTコンテスト
メイン画像の変更
記事種類の変更
製作品
本文の変更
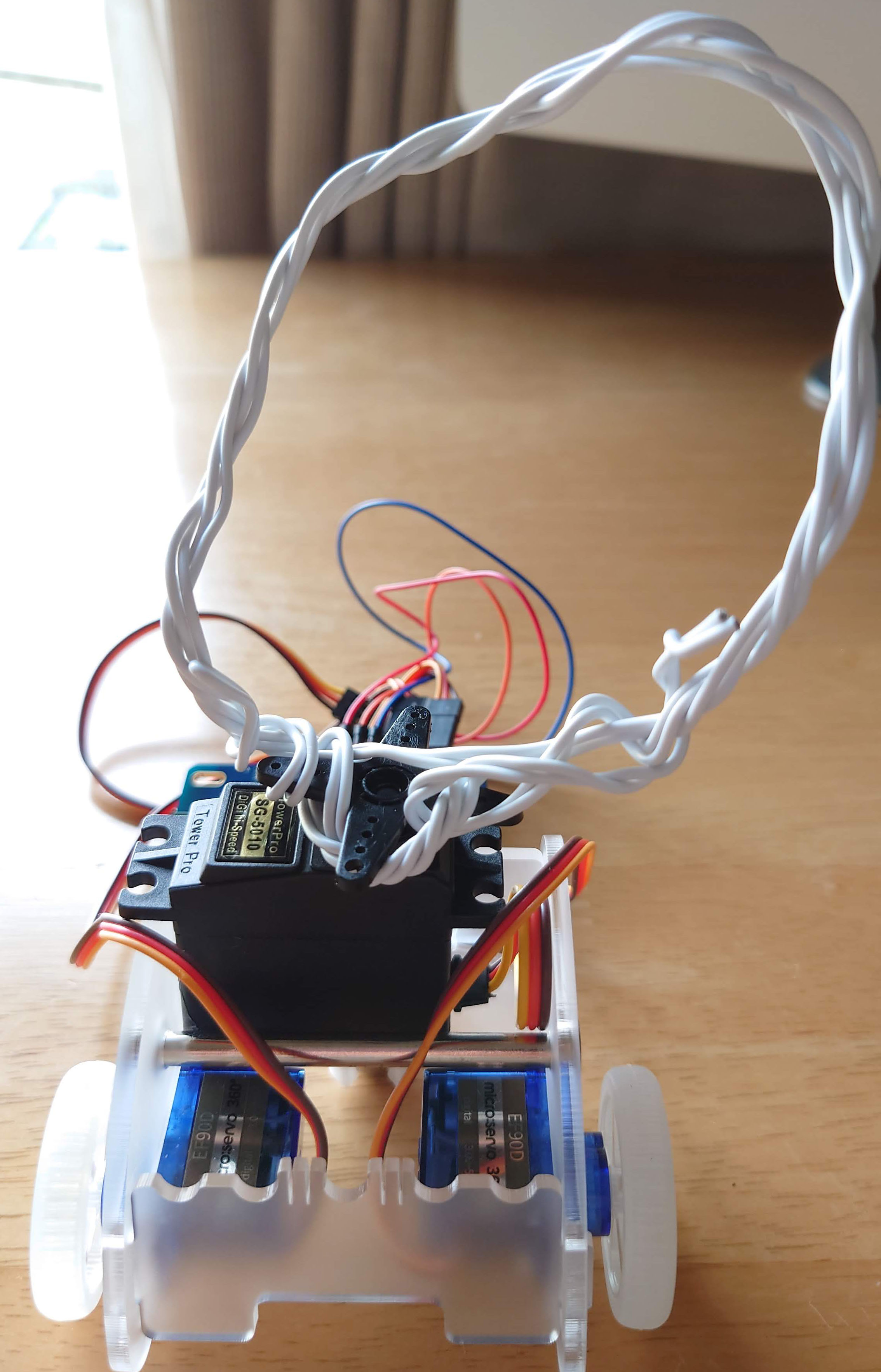
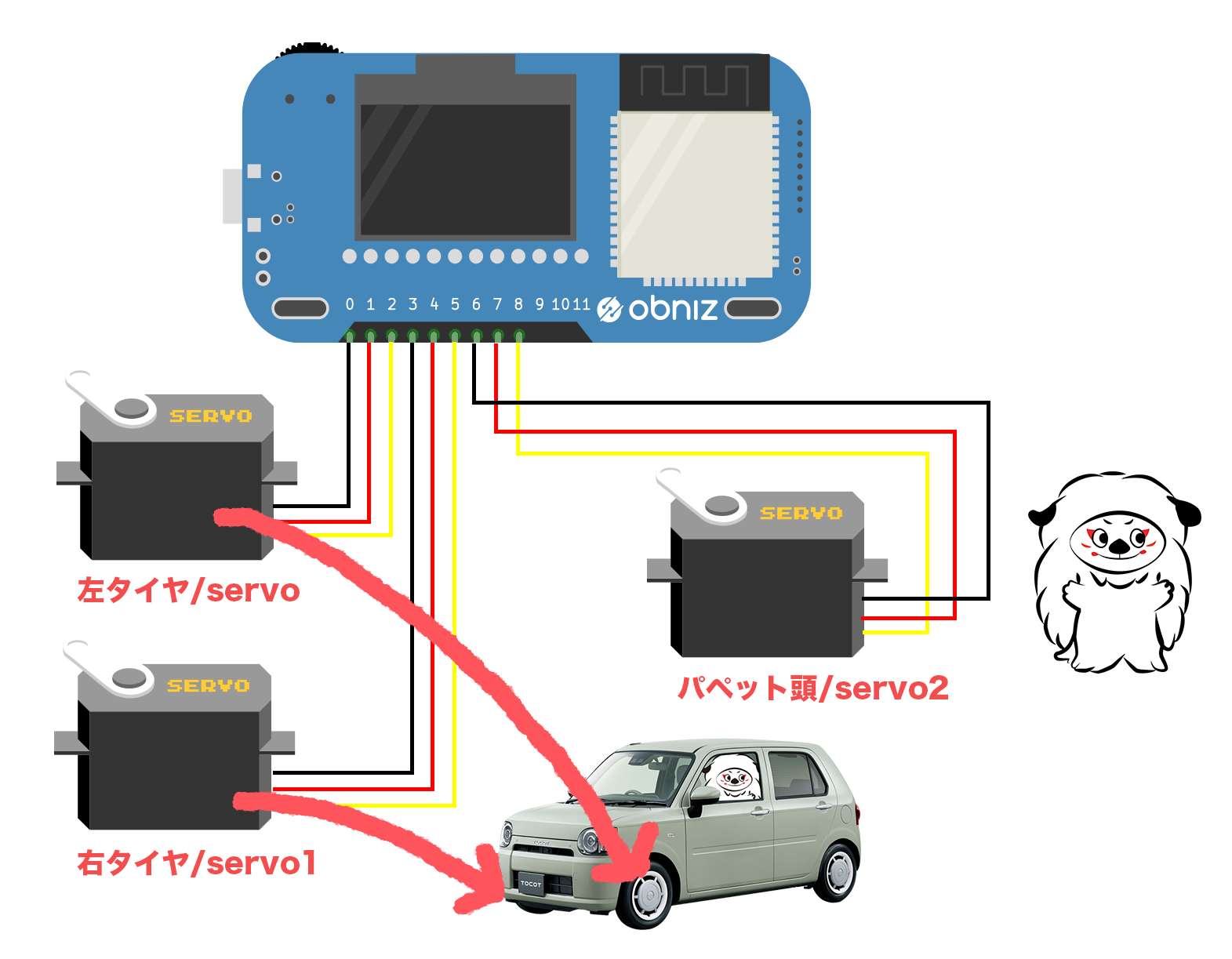
**今回やること** == パペットの名前を呼ぶと、喋りながら前進 おまわり! と言うと、喋りながら回転 それ以外の言葉には、いやいやと首を振る ※喋りながらの部分は全て定型文しか喋りません。。。 @[youtube](https://youtu.be/OU5qEtkkM0w) **用意するもの** == - [obniz Board 1Y ](https://obniz.com/ja/doc/reference/board-1y/) - [サーボモーター](https://obniz.com/ja/sdk/parts/ServoMotor/README.md) x 3 - 筐体(車を用意する。パペットを乗せて?被せて?いい感じになるもの) - ワイヤー(パペットの頭を支える為) - パペット(お好みのもので) ※私の場合は筐体は[Ring:bit Car](https://www.elecfreaks.com/ring-bit-car-v2-for-micro-bit.html)を使いました。 サーボモーターも付属のものを使用しました。   **組み立て方** == [サーボモーターライブラリ](https://obniz.com/ja/sdk/parts/ServoMotor/README.md)を参考にして、サーボモータをobnizボードに接続します。 | obniz | サーボモーター | |:--:|:--:| | 0 |GND(左タイヤ/servo)| | 1 |VCC (左タイヤ/servo)| | 2 | signal(左タイヤ/servo) | | 3 |GND(右タイヤ/servo1)| | 4 |VCC(右タイヤ/servo1) | | 5 | signal(右タイヤ/servo1) | | 6 |GND(頭の動き/servo2)| | 7 |VCC(頭の動き/servo2) | | 8 | signal(頭の動き/servo2) | サーボモーターとワイヤーは、強く固定してください。 人形の力で何度も、ワイヤーが外れました。。。。 筐体と、サーボモーターも強力両面テープで固定しました。 **プログラム** == - 音声系 [Web Speech API](https://developer.mozilla.org/ja/docs/Web/API/Web_Speech_API)というブラウザの音声認識/音声合成APIを使用しました。 こちらを参考にしました。 https://blog.obniz.com/make/move-servomoter-by-voice-recognition - 動き系 servo、servo1で車を動かしました。 servo2でパペットの頭の表現をしました。 サーボモーターに個体差があり、値をその個体に合う数字にしました。 [サーボモーターライブラリ](https://obniz.com/ja/sdk/parts/ServoMotor/README.md)を参考にしました。 **完成したプログラム** == [codesandbox](https://codesandbox.io/s/move-servomotor-reng-3e1lr?file=/package.json)で作成しました。 ```html:index.html <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" /> <link rel="stylesheet" href="/css/starter-sample.css" /> <script src="https://obniz.io/js/jquery-3.2.1.min.js"></script> <script src="https://unpkg.com/obniz@3.x/obniz.js"></script> <style> h1 { margin-top: 50px; text-align: center; } </style> </head> <body> <div id="obniz-debug"></div> <h1 id="voice"></h1> <h1>ServoMotor</h1> <input id="slider" type="range" min="0" max="50" /> <script src="./code.js"></script> </body> </html> ``` ```javascript:code.js const obniz = new Obniz("OBNIZ_ID_HERE"); obniz.onconnect = async function () { const servo = obniz.wired("ServoMotor", { gnd: 0, vcc: 1, signal: 2 }); const servo1 = obniz.wired("ServoMotor", { gnd: 3, vcc: 4, signal: 5 }); const servo2 = obniz.wired("ServoMotor", { gnd: 6, vcc: 7, signal: 8 }); $("#slider").on("input", function () { servo2.angle($("#slider").val()); }); SpeechRecognition = window.webkitSpeechRecognition || window.SpeechRecognition; const recognition = new SpeechRecognition(); recognition.lang = "ja-JP"; recognition.onresult = async (event) => { document.getElementById("voice").innerHTML = event.results[0][0].transcript; if (event.results[0][0].transcript == "レンジ") { window.speechSynthesis.getVoices(); const utter = new SpeechSynthesisUtterance("レンジーだよ"); const voice = window.speechSynthesis.getVoices()[11]; utter.voice = voice; window.speechSynthesis.speak(utter); servo.range = { min: 2.0, max: 2.4 }; servo.angle(90.0); // half position servo1.range = { min: 0.8, max: 1.0 }; servo1.angle(0.0); } else if (event.results[0][0].transcript == "おまわり") { window.speechSynthesis.getVoices(); const utter = new SpeechSynthesisUtterance("おまわりできるよ"); const voice = window.speechSynthesis.getVoices()[11]; utter.voice = voice; window.speechSynthesis.speak(utter); servo.range = { min: 2.0, max: 2.4 }; servo.angle(0.0); // half position servo1.range = { min: 0.0, max: 0.0 }; servo1.angle(0.0); } else { var angle = 0; setInterval(async function () { servo2.angle(angle); if (angle == 0) { angle = 50; } else { angle = 0; } }, 100); } }; recognition.start(); }; ``` **設計図** ==  **感想** == よくプログラムがわからないまま、レンジーを動かすぞ!という事だけで突き進みました。 プログラムをもっと勉強して、さらにスマートにレンジーを動かせるようにがんばります。
