
take000 が 2021年05月16日20時06分21秒 に編集
初版
タイトルの変更
obnizで作るPC用コントローラー
タグの変更
Python
obnizIoTコンテスト
obnizBoard1Y
メイン画像の変更
本文の変更
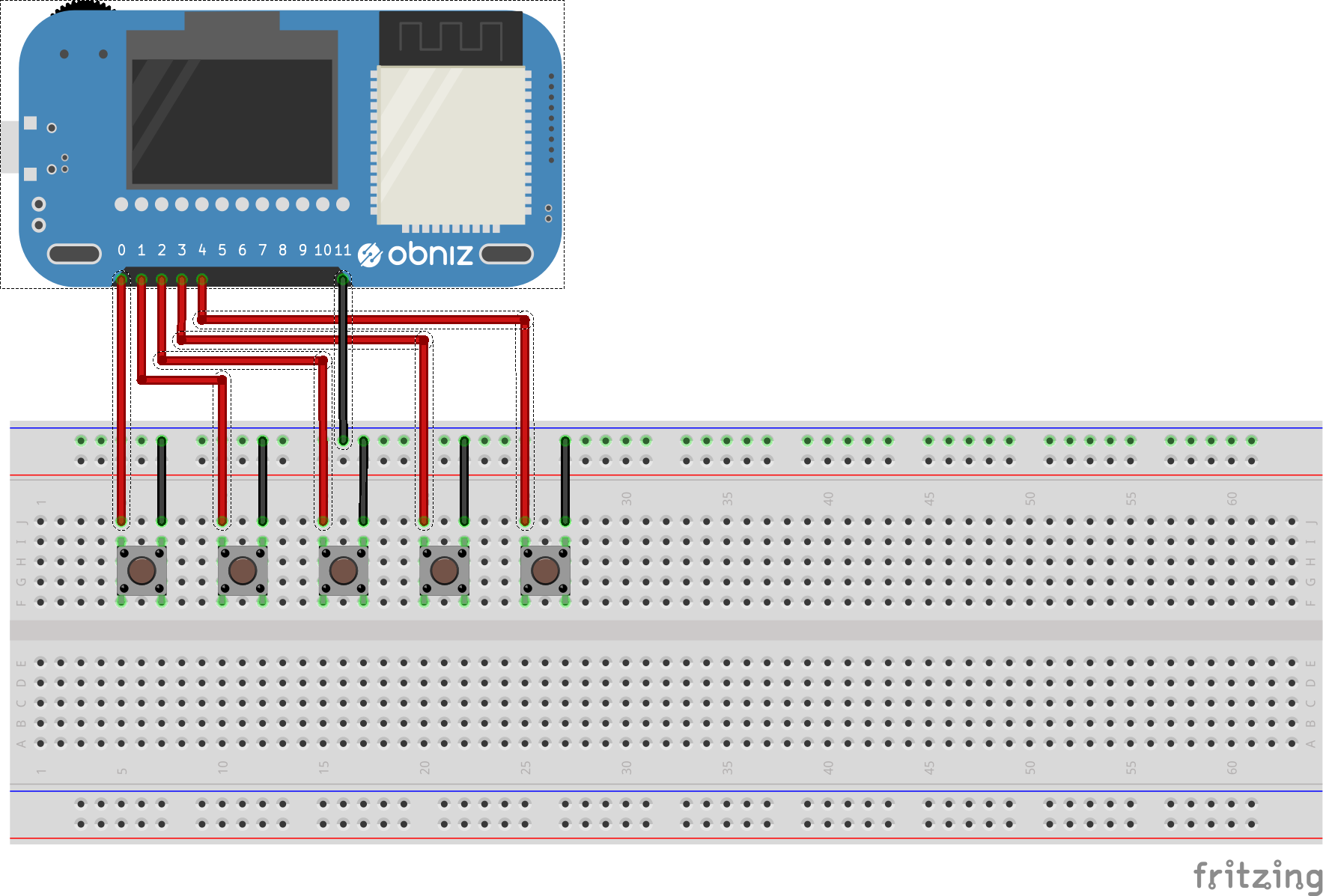
# はじめに Stream Deckというものを知っていますか?ボタンを押すとPC上で決めたショートカットが動くコントローラーです。しかし、Stream Deckは個人的にかなり高いです。スイッチ6個の場合1万3千円、スイッチ32個の場合、4万7千円します。そこで、それなら自分で作成してみようとなり、作成しました。 # デモ動画 @[youtube](https://youtu.be/k9Cp5k-mBMw) # 部品 |部品名|個数| |----|----| |obniz Board 1Y|1| |タクトスイッチ|4| その他、ジャンパー線複数本、ブレッドボード1枚を使っています。 # 回路図  obniz Board 1YではGNDピンがあるので、実際には11番ピンに挿している線をGNDに接続しています。 # ソースコード ```python:サーバ from flask import Flask, render_template, request, jsonify import json import subprocess import webbrowser app = Flask(__name__) @app.route("/") def main(): return render_template("index.html") @app.route("/post", methods=["POST"]) def get_data(): id = request.json["id"]; pressed = request.json["pressed"]; if (pressed): if (id == 0): webbrowser.open("https://google.com") if (id == 1): pgui.typewrite("obniz") if (id == 2): pgui.keyDown("enter") pgui.keyUp("enter") if (id == 3): webbrowser.open("https://elchika.com/promotion/obniz2021/") if (id == 4): subprocess.Popen("mspaint") return_data = {"result": "ok"} return jsonify(ResultSet=json.dumps(return_data)) if __name__ == "__main__": app.run(host="0.0.0.0", port=8080) ``` ```html:index.html <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" /> <script src="https://code.jquery.com/jquery-3.2.1.min.js"></script> <script src="https://unpkg.com/obniz@3.14.0/obniz.js" crossorigin="anonymous"></script> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <script> var obniz = new Obniz(Obnizのid); obniz.onconnect = async function () { obniz.display.clear(); let sw = []; for (let i = 0; i < 5; i++) { sw.push(obniz.wired("Button", { signal: i })); } for (let i = 0; i < 5; i++) { sw[i].onchange = function (pressed) { let start = new Date(); //console.log(i); obniz.display.clear(); obniz.display.print(i,pressed); $.ajax({ type: 'POST', url: '/post', data: JSON.stringify({ "id": i , "pressed": pressed}), contentType: 'application/json', success: function (data) { var result = JSON.parse(data.ResultSet).result; //console.log(result); } }); } } }; </script> </body> </html> ``` 各スイッチが押された時に、Pythonで建てたサーバにPOSTリクエストを送っています。POSTリクエストを受け取った際に、それぞれの処理を実行しています。今回は0番が押された時はgoogleのホームページを表示し、1番が押された時は「obniz」と入力し、2番が押された時は「enterキー」を入力し、3番が押された時は、指定したホームページを開き、4番を押した時はペイントソフトを表示するようにしています。また、Pythonで実行できることであれば何でもすることができます。例えば、Webサイトを表示したり、ソフトを起動したり、特定のキー入力をしたりなど様々な事ができます。 # 感想 obnizではクラウドを通して様々なことができるので、直接PCと繋がなくてもプログラムを実行させることができるのがとても新鮮でした。他のマイコンは基本的にピンごとに機能が決まっていることが多いのですが、obnizはどのピンでもすべての機能が使えたのでとても楽でした。また、他のマイコンでは遠隔操作できるようにするのはかなり難しいですが、obnizでは簡単に、しかも、JavaScriptというメジャーな言語で書けるのはメリットだと感じました。
