
yoshiaki110 が 2021年04月21日16時45分15秒 に編集
コメント無し
本文の変更
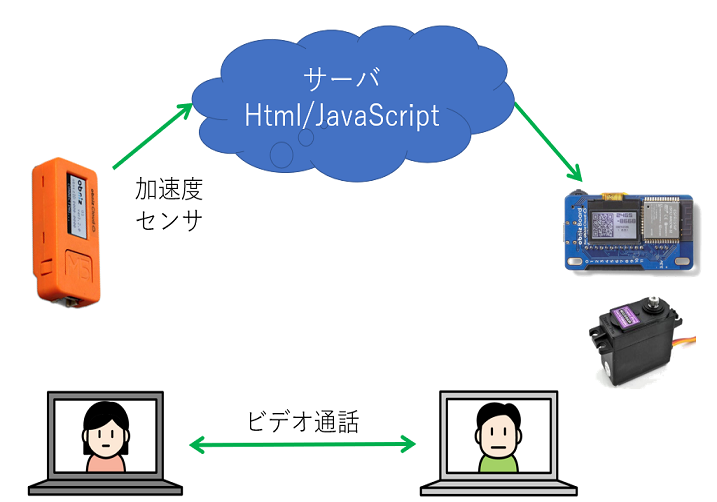
# 概要 オンライン飲み会で使える、面白アイテムです。 センサ付きのM5StickCをコントローラーとして、お酌する動作をすると、 リモートにある、obnizに繋がった、装置が傾き、お酒を注ぎます。 # デモ動画 [https://youtu.be/Wr2BMYqvxvU](https://youtu.be/Wr2BMYqvxvU) # システム概要 obnizとM5StickCを使用します。 1つのhtml/JavaScriptで、obnizとM5StickC双方コントロールします。 M5StickCの加速度センサで傾きの角度を検知し、obnizに繋がれているサーボを同じ角度で傾けます。 # 構成図  # 材料 下記の部品を使用します |部品|数量|購入先|備考| |:---:|---:|:---:|:---| |obniz Board|1|[https://akizukidenshi.com/catalog/g/gM-14930/](https://akizukidenshi.com/catalog/g/gM-14930/)|| |M5stickC|1|[https://akizukidenshi.com/catalog/g/gM-15151/](https://akizukidenshi.com/catalog/g/gM-15151/)|| |TowerPro サーボ MG996R|1|[https://akizukidenshi.com/catalog/g/gM-12534/](https://akizukidenshi.com/catalog/g/gM-12534/)|| |両端ロングピンヘッダ 1×40 (40P 6.1)|1|[https://akizukidenshi.com/catalog/g/gC-09056/](https://akizukidenshi.com/catalog/g/gC-09056/)|オス-オスのジャンパーワイヤでも代用可能| |遠隔お酌ライト版 外枠|1|[https://make.dmm.com/item/1190592/](https://make.dmm.com/item/1190592/)|| |遠隔お酌ライト版 内枠♂|1|[https://make.dmm.com/item/1190794/](https://make.dmm.com/item/1190794/)|| |遠隔お酌ライト版 内枠♀|1|[https://make.dmm.com/item/1190793/](https://make.dmm.com/item/1190793/)|| |ダブルクリップ|9|ダイソーなど|挟口19mm程度| |ブックエンド|2|ダイソーなど|高さ160mm程度| |M3ネジ及びナット 10mm|4|ホームセンターなど|| |飲料の紙パック|1||高さ10cmでカット|
|滑り止めのシート、両面テープ|少々|ダイソーなど|必要に応じて紙パックの内側に張り付け|
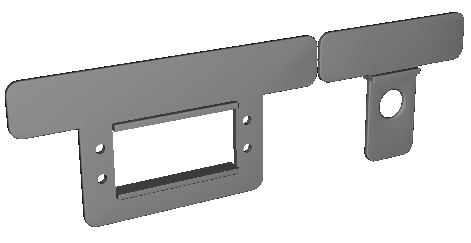
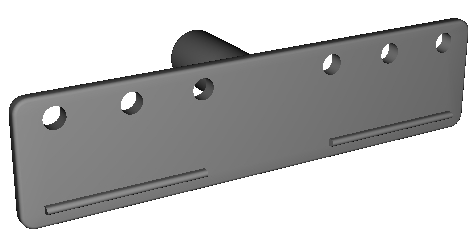
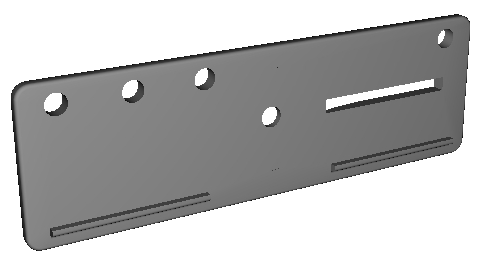
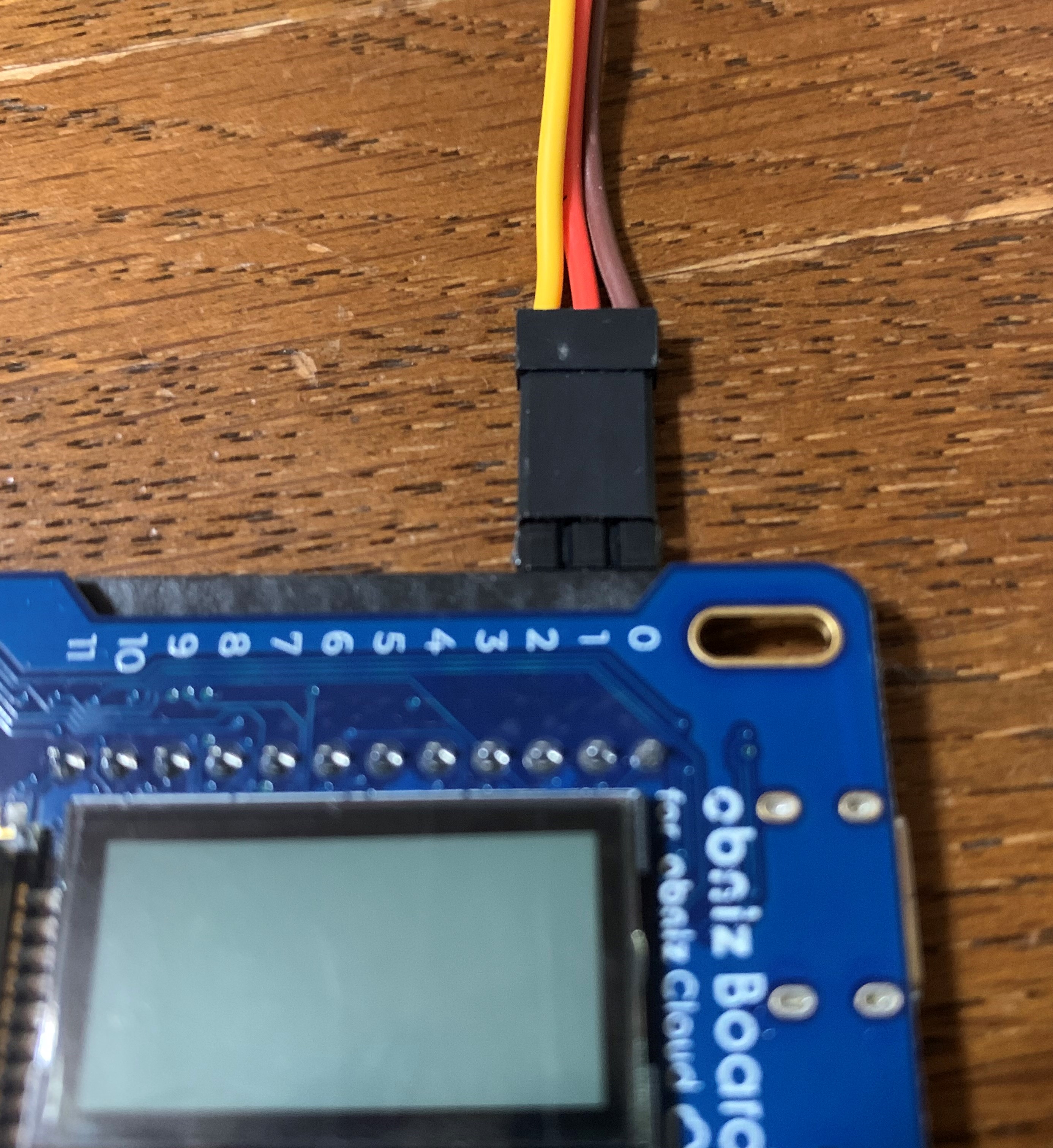
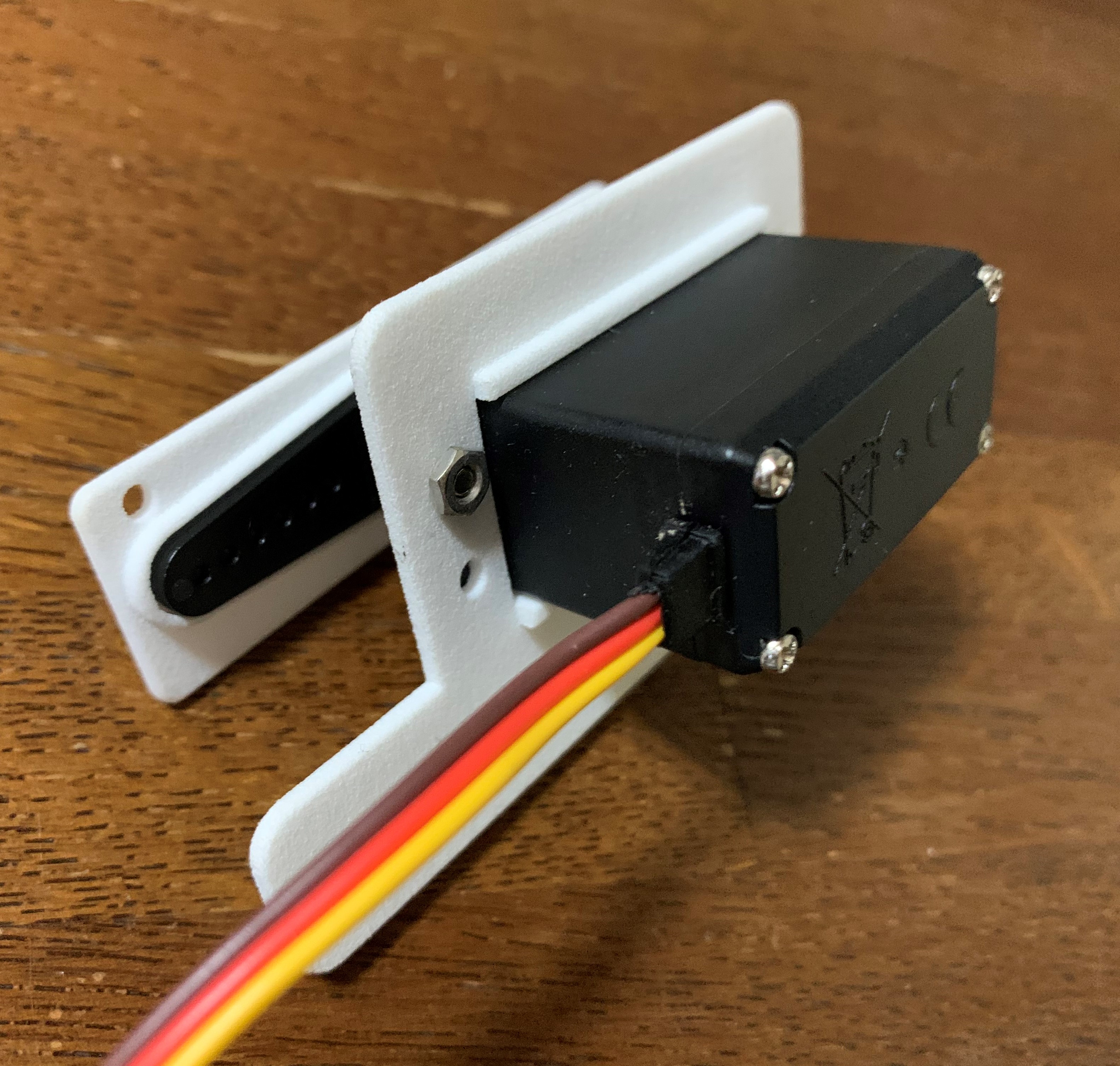
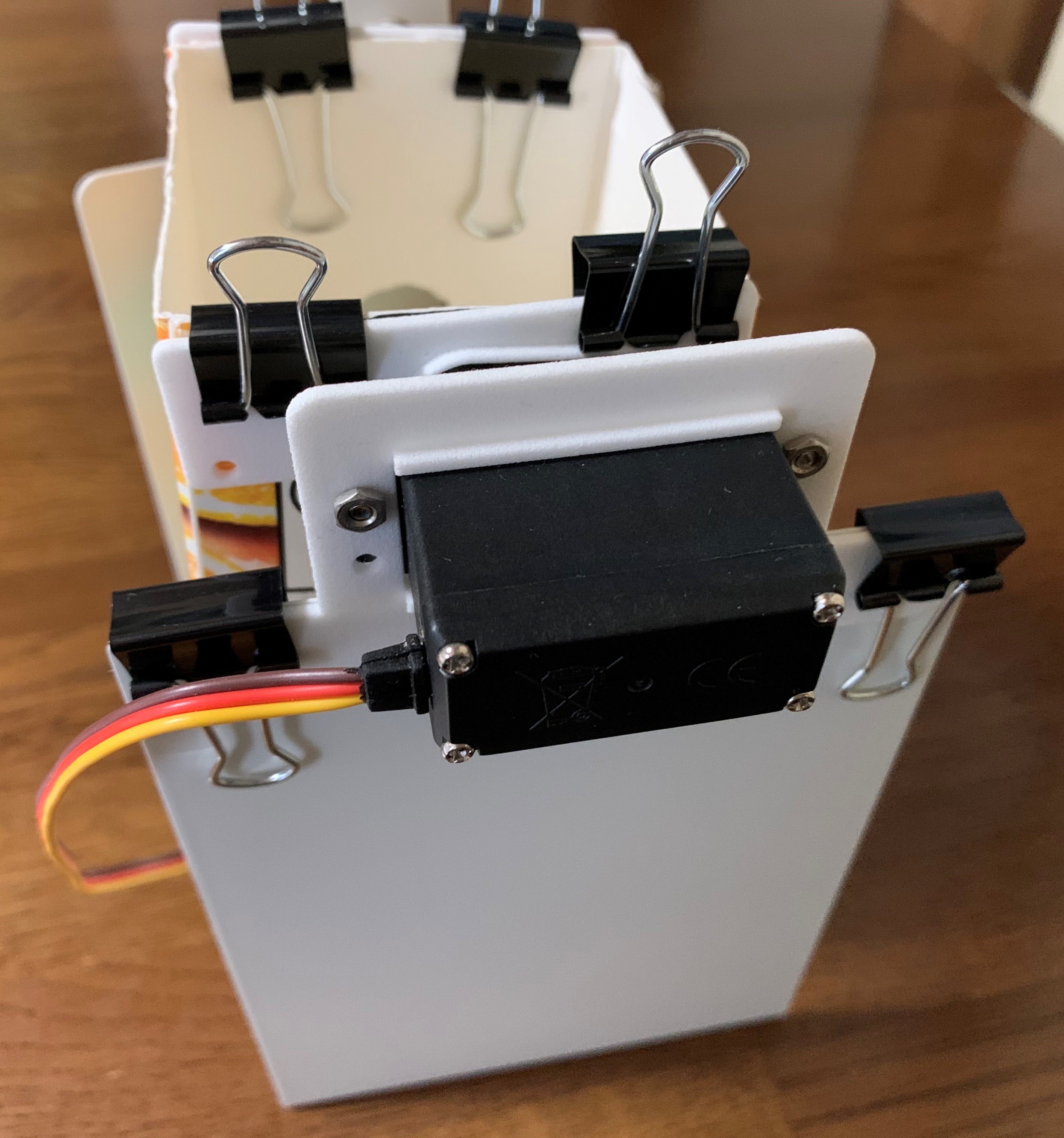
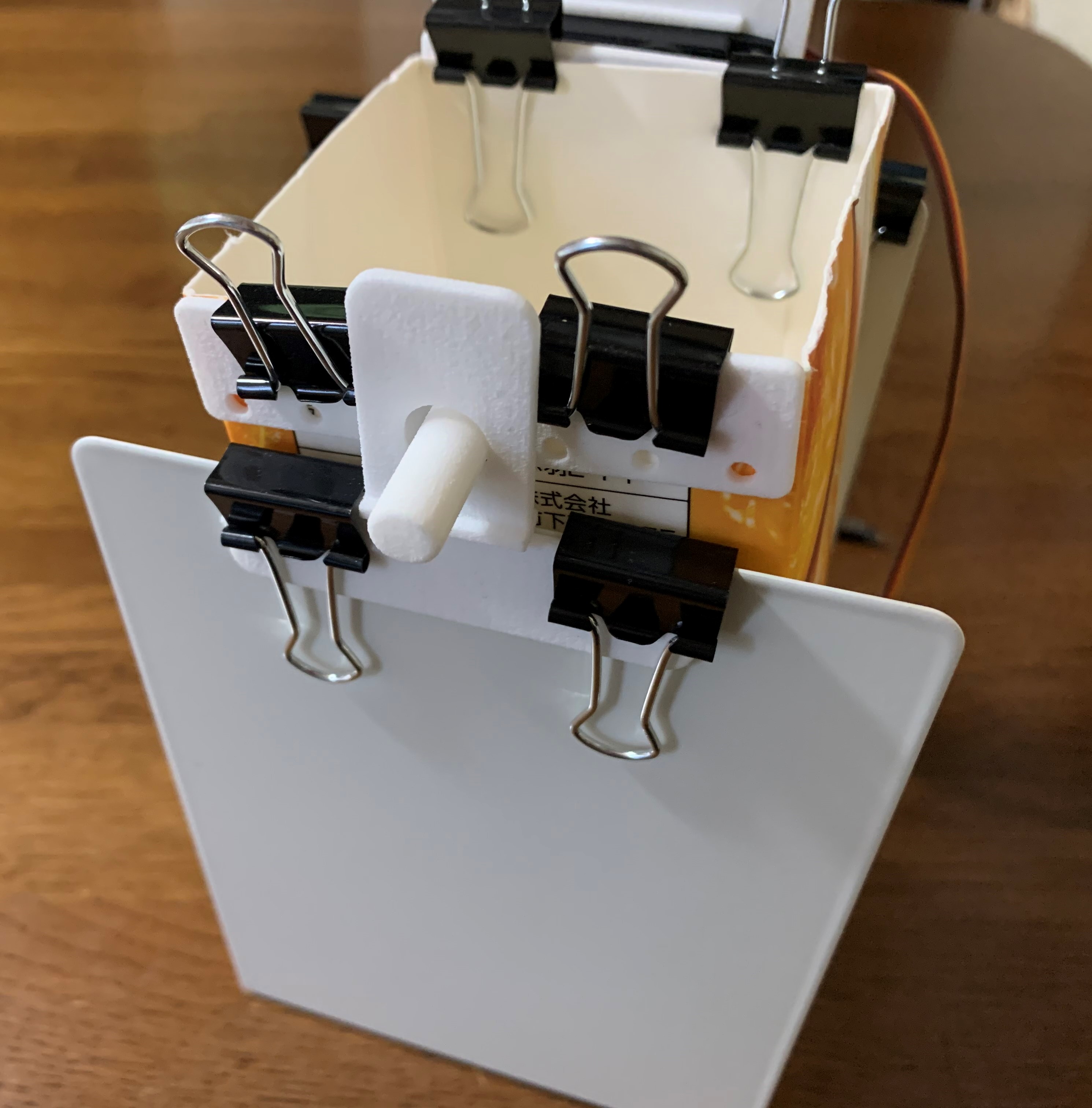
# 配線 obnizのピン0、1、2にサーボの紫、オレンジ、黄色を接続します。 両端ロングピンヘッダを使うときれいですが、オス-オスのジャンパーワイヤでも代用可能です。  # 組み立て - 「遠隔お酌ライト版 外枠」にサーボを取り付けます。 - サーボホーンに「遠隔お酌ライト版 内枠♀」を取り付けます。 - サーボに組み立てたサーボホーンを取り付けますが、ねじ止めは、後でします、実際に動かしてみて、角度を調整してから、ねじ止めします。  - ダブルクリップとブックエンドで写真のように組み立てます。  
- 傾いたとき瓶や缶が滑らないように、必要に応じて、滑り止めのシートを、紙パックの内側に張り付けます。
# 動かし方 - ローカルに保存した、htmlファイルを実行します(htmlはサーバにおいてもOK) - 最初の「Connect obniz device」のダイアログは、M5StickCのIDを、次のダイアログはobnizのIDを入力します(プログラム中に直接指定してもOK) - obnizのスイッチを押すと、M5StackCの傾きに応じてサーボが動作します、再度押すと停止します 
- 紙パックの中に缶ビールなどを入れ、お酌をしてもらってください!
# ソースコード - obnizとM5StickCのobnizIDを設定してください。 - センサ誤差の修正方法 - 傾きの計算は、加速度センサの値、Y軸の値を利用します - 通常M5StickCを立てた状態では、Y軸の値は+1.0、横にした場合±0.0、逆さにした場合ー1.0になります  - 個体差により値が+1~ー1でない場合があります、コンソールログにY軸の値が表示されるので、立てた状態の値をMAX_Yに、逆さにした状態の値をMIN_Yに設定してください - サーボの動きを滑らかにするため、0.1秒ごとに2度の速度で動作するようにしています - 意図しないときに傾くのを防ぐため、obnizのスイッチを押す毎に、お酌モードと停止モードが切り替わります、お酌モードの時のみ、装置が傾きます ```html:ソースコード <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" /> <script src="https://code.jquery.com/jquery-3.2.1.min.js"></script> <script src="https://unpkg.com/obniz@3.x/obniz.js" crossorigin="anonymous" ></script> </head> <body> <div id="obniz-debug"></div> <h3>遠隔お酌</h3> <div id="print">obnizのスイッチを押すと開始します</div><br> <img src="https://raw.githubusercontent.com/Yoshiaki110/oshaku-obniz/main/tokkuri.png?raw=true" id="tokkuri"/> <script> var MIN_Y = -0.84; var MAX_Y = 1.17; var obniz = null; var servo = null; var angle = 0.0; // M5StickCの角度 var sAngle = 0.0; // サーボの角度 var oshaku = false; // M5StickC(コントローラ側)のobnizのID var obnizM5 = new Obniz.M5StickC("OBNIZ_ID_HERE"); // お酌装置側のobnizのID obniz = new Obniz("OBNIZ_ID_HERE"); obnizM5.onconnect = async function () { obnizM5.display.clear(); obnizM5.display.print("enkakuoshaku start"); // M5stickCの加速度センサが MPU6886 の場合 // await obnizM5.setupIMUWait(); // M5stickCの加速度センサが SH200Q の場合 await obnizM5.setupIMUWait("SH200Q"); obnizM5.onloop = async function () { if (oshaku) { let accele = await obnizM5.accelerationWait(); console.log(accele.y); // 1~-1を0~180に変換 angle = ((accele.y * -1 + MAX_Y) * 180) / (MAX_Y + MIN_Y * -1); $("#print").text("角度:" + Math.round(angle)); obnizM5.display.clear(); obnizM5.display.print("angle:" + Math.round(angle)); } await obnizM5.wait(200); }; }; obniz.onconnect = async function () { obniz.display.clear(); obniz.display.print("push switch"); // サーボの設定 servo = obniz.wired("ServoMotor", { gnd: 0, vcc: 1, signal: 2 }); // スイッチが押されたら obniz.switch.onchange = function(state) { if (state === "push") { oshaku = !oshaku; // 押すたびにモード変更 if (oshaku) { $("#print").text("お酌開始"); } else { $("#print").text("お酌停止中、スイッチを押すと開始します"); angle = 0; } } } }; // サーボをゆっくり動かすため、10ミリ秒毎に動かす function move() { if (servo) { var diff = sAngle - angle; if (Math.abs(diff) > 3) { if (diff < 0) { sAngle += 2; } else { sAngle -= 2; } obniz.display.clear(); obniz.display.print( "angle:" + Math.round(angle) + " " + Math.round(sAngle) ); // サーボを回転 servo.angle(sAngle); // 画像を回転 var arrow = document.getElementById("tokkuri"); arrow.style.transform = "rotate(" + sAngle + "deg)"; } } setTimeout(move, 100); } setTimeout(move, 1000); </script> </body> </html> ``` # 感想 obnizを使ったの初めてでした、 M5StickCとobnizの通信をどのように実装するか考えていたのですが、1つのhtmlで複数のデバイスを実行できることがわかり、とっても簡単に実現できました。 インターネット通信できる環境なら、コストをかけずにIoTシステムの開発できますね。
