thunder5178 が 2020年02月21日00時28分52秒 に編集
コメント無し
タイトルの変更
【IoT電子工作】obnizでサーボモータを動かそう!【言語:Javascript】
【IoT電子工作】obnizでサーボモータを動かそう!
タグの変更
サーボモータ
サーボモーター
本文の変更
この記事では「obniz」という開発ボードを使って、サーボモータを動かしたいと思います。 「obnizって何?」、「サーボモータを動かすのは難しそう」という方でも簡単に制御できます。 まずは「obnizとは何か?」から説明いたします。
## obnizとは
## 「obniz」とは
obnizは公式サイトによると、下記のように説明されています。
「obniz」は公式サイトによると、下記のように説明されています。
> obniz(オブナイズ)は、ON/OFFやUART通信などのIO制御をクラウドのAPI経由で行える仕組みです。センサーやアクチュエーター、既存機器をネットワーク経由で直接操作でき、クラウド中心のIoT開発が可能です。
> 「obniz」(オブナイズ)は、ON/OFFやUART通信などのIO制御をクラウドのAPI経由で行える仕組みです。センサーやアクチュエーター、既存機器をネットワーク経由で直接操作でき、クラウド中心のIoT開発が可能です。
[引用]https://obniz.io/ja/how_obniz_works
obnizでLEDやモータを制御するためのファームウェアはクラウド上にあります。
「obniz」でLEDやモータを制御するためのファームウェアはクラウド上にあります。
obnizをWi-Fiに接続し、動かしたいパーツに合った関数を呼び出して使用します。obnizはファームウェアを書かずに済むので、ソースコードが短く済みます。
「obniz」をWi-Fiに接続し、動かしたいパーツに合った関数を呼び出して使用します。「obniz」はファームウェアを書かずに済むので、ソースコードが短く済みます。
また、obniz自身にモータドライバなどが組み込まれており、外部に電子回路を組む必要がないので電子工作初心者にオススメです。
また、「obniz」自身にモータドライバなどが組み込まれており、外部に電子回路を組む必要がないので電子工作初心者にオススメです。
この記事ではobnizの使い方から始まり、サーボモータを動かすところまで進めます。
この記事では「obniz」の使い方から始まり、サーボモータを動かすところまで進めます。
## obnizでサーボモータを動かすためのセットアップ obnizの使い方を説明します。obnizはWi-Fiに接続し、クラウド経由で動かす開発ツールです。
## 「obniz」でサーボモータを動かすためのセットアップ 「obniz」の使い方を説明します。「obniz」はWi-Fiに接続し、クラウド経由で動かす開発ツールです。
そのため、Wi-Fi環境が必要です。電源はUSBで接続します。 ### 用意するもの この記事では下記の部材を使用します。 ++用意するもの
1. obniz本体(Wi-Fi環境が必要) 1. USB A - USB micro Bケーブル(obniz接続用)
1. 「obniz」本体(Wi-Fi環境が必要) 1. USB A - USB micro Bケーブル(「obniz」接続用)
1. タワープロ マイクロサーボ SG-90(サーボモータ) 1. タミヤ 楽しい工作シリーズ クロスユニバーサルアームセット(動作確認用、なくても可)
1. ジャンパーワイヤー(オスーオス)(サーボモータとobnizの接続用)
1. ジャンパーワイヤー(オスーオス)(サーボモータと「obniz」の接続用)
++ | 用意する部材 | 購入先の例 | |:---:|:---:|
| obniz | [obniz公式ストア](https://obniz.myshopify.com/)など |
| 「obniz」 | [obniz公式ストア](https://obniz.myshopify.com/)など |
| タワープロ マイクロサーボ SG-90 | [秋月電子通商](http://akizukidenshi.com/catalog/g/gM-08761/)など | | タミヤ クロスユニバーサルアームセット | [タミヤ公式ストア](https://www.tamiya.com/japan/products/70212/index.html/)など | | ジャンパーワイヤー(オス-オス) | [秋月電子通商](http://akizukidenshi.com/catalog/g/gC-05371/)など |     ### サーボモータとクロスユニバーサルアームの組み立て マイクロサーボ SG-90に付属のプラスチックホーンを取り付けます。 プラスチックホーンは3種類ありますが、十字ホーンを使用します。 下記のいずれの方法でプラスチックホーンとクロスユニバーサルアームを固定します。
==ホーンとユニバーサルアームの固定例
**ホーンとユニバーサルアームの固定例**
1. ネジ(m2)固定
1. 両面テープ固定==
1. 両面テープ固定
動作確認用なので、サーボモータ付属のプラスチックホーンのみでも構いません。 筆者はプラスチックホーンの穴を拡張し、クロスユニバーサルアーム付属付属のネジで固定しました。
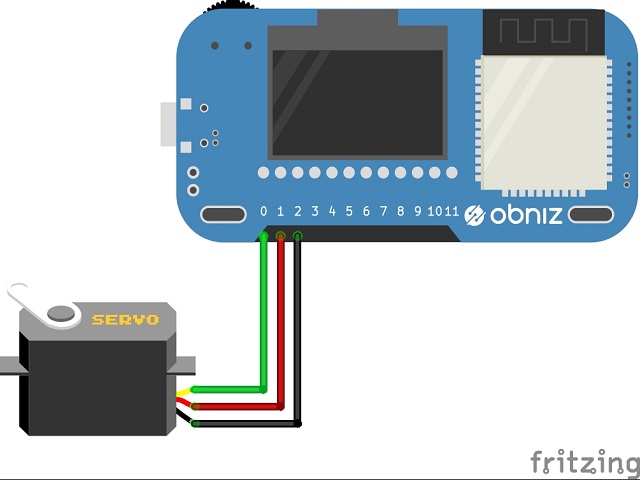
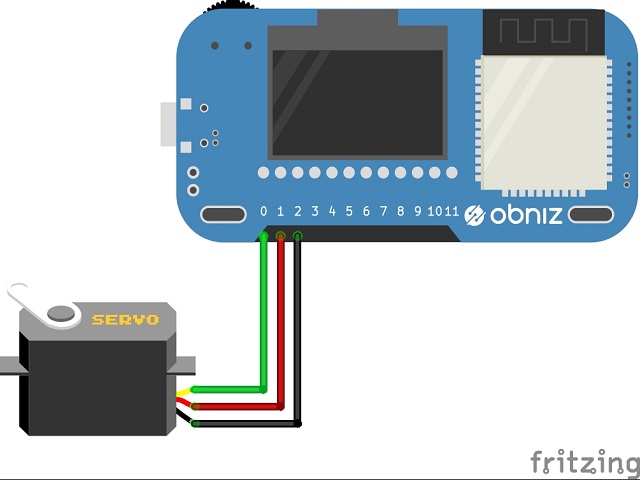
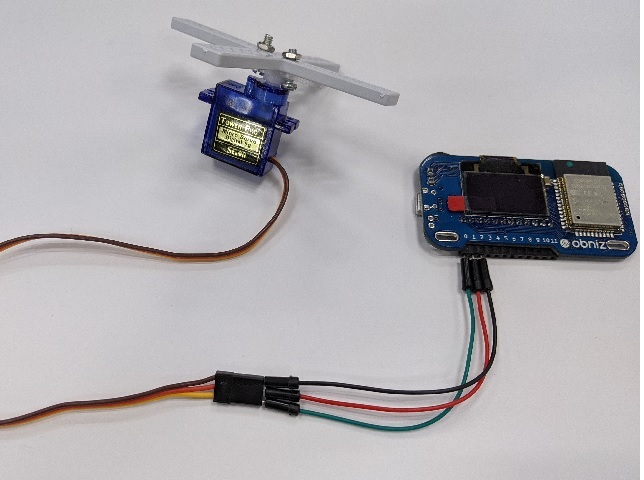
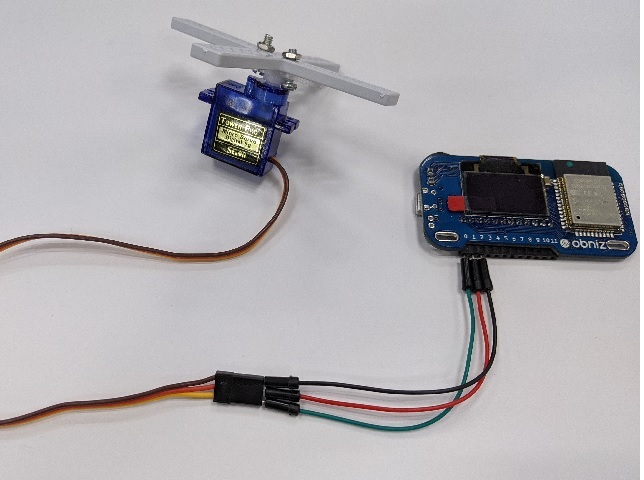
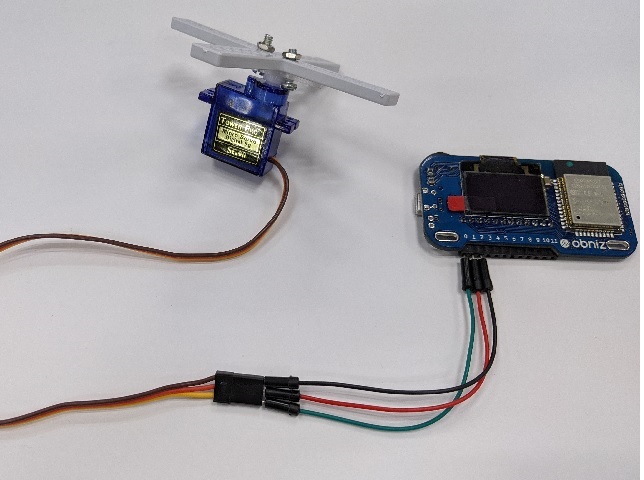
### obnizとサーボモータの接続 obnizとサーボモータを接続します。用意したジャンパーワイヤー(オス-オス)で接続してください。
### 「obniz」とサーボモータの接続 「obniz」とサーボモータを接続します。用意したジャンパーワイヤー(オス-オス)で接続してください。




今回用意したサーボモータSG-90の配線は下記の通りです。
| SG-90の線色 | 信号名 | 使用するジャンパーワイヤーの色 | obnizの接続ポート番号 |
| SG-90の線色 | 信号名 | 使用するジャンパーワイヤーの色 | 「obniz」の接続ポート番号 |
|:---:|:---:|:---:|:---:| | 黄色 | 信号線 | 緑色 | 0番 | | 赤色 | 電源線 | 赤色 | 1番 | | 茶色 | グランド線 | 黒色 | 2番 | サーボモータSG-90から出ている線に関して、黄色が信号線、赤色が電源線、茶色がグランド線です。用意したジャンパーピン(オスーオス)をそれぞれ下記のように接続します。
### obnizのセットアップ(Wi-Fiに接続する) obnizの電源はUSB供給、USBケーブルはUSB micro-Bケーブルで接続します。USBケーブルを接続するとobnizの電源が立ち上がるので、Wi-Fiのパスワードを入力します。
### 「obniz」のセットアップ(Wi-Fiに接続する) 「obniz」の電源はUSB供給、USBケーブルはUSB micro-Bケーブルで接続します。USBケーブルを接続すると「obniz」の電源が立ち上がるので、Wi-Fiのパスワードを入力します。
obniz左上にある組み込みスイッチを使って、Wi-Fiのパスワードを入力してください。
「obniz」左上にある組み込みスイッチを使って、Wi-Fiのパスワードを入力してください。
スイッチを左右に回すとカーソル移動、スイッチを押しこむと決定です。 パスワードの入力が終わったら、「END」までカーソルを移動し、スイッチを押しこんで決定してください。
++ obnizの操作方法
**「obniz」の操作方法**
|操作|説明| |:---:|:---:| |スイッチを左に回す|カーソルを1つ左へ移動| |スイッチを左に押し続ける|カーソルを続けて左へ移動| |スイッチを右に回す|カーソルを1つ右へ移動| |スイッチを右に押し続ける|カーソルを続けて右へ移動|
|スイッチを押しこむ|決定|++
|スイッチを押しこむ|決定|
## obnizのプログラム 準備が整ったら、obnizのプログラムを組んでいきます。obnizはWebブラウザでコントロールします。
## 「obniz」のプログラム 準備が整ったら、「obniz」のプログラムを組んでいきます。「obniz」はWebブラウザでコントロールします。
obnizを動かし始めるボタンはHTML、制御プログラムはJavascriptで記述します。Javascript以外にPythonやブロックプログラムで動作させることもできます。
「obniz」を動かし始めるボタンはHTML、制御プログラムはJavaScriptで記述します。JavaScript以外にPythonやブロックプログラムで動作させることもできます。
obnizはクラウド上にあるファームウェアを呼び出して使用します。少ない行数で、すぐに動かせるのがObnizの魅力です。
「obniz」はクラウド上にあるファームウェアを呼び出して使用します。少ない行数で、すぐに動かせるのが「obniz」の魅力です。
### 動作確認用サンプルプログラム まずは動作確認のため、プログラミングではお決まりの「hello world」を出力してみたいと思います。
obnizにはディスプレイが標準装備されているので、このディスプレイに文字を表示させます。
「obniz」にはディスプレイが標準装備されているので、このディスプレイに文字を表示させます。
下記のプログラムを普段お使いのエディタ(メモ帳など)にコピー&ペーストしたら、HTML形式で保存してください。例として、「sample.html」で保存します。 ```HTML:動作確認用サンプルプログラム(Hello World) <!DOCTYPE html> <html lang="ja"> <head>
<meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Hello World</title> <script src="https://unpkg.com/obniz@3.2.0/obniz.js"></script>
<meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Hello World</title> <script src="https://unpkg.com/obniz@3.2.0/obniz.js"></script>
</head> <body>
<div id="obniz-debug"></div>
<div id="obniz-debug"></div>
<script>
let obniz = new Obniz("OBNIZ_ID_HERE");
const obniz = new Obniz("OBNIZ_ID_HERE");
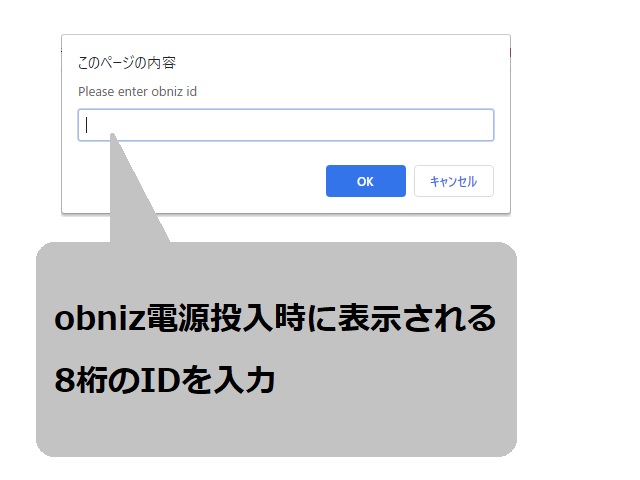
obniz.onconnect = async function() { obniz.display.clear(); obniz.display.print("Hello World!"); } </script> </body> </html> ``` ファイルを保存したら、普段お使いのWebブラウザで開いてください。 ファイルを開くと、IDの入力が求められます。
このIDはobnizに割り当てられたIDです。
このIDは「obniz」に割り当てられたIDです。
他人に知られてしまうと、誰でもアクセスできてしまうため、IDを他の人に知られないよう注意してください。 
obnizのIDの入力後、obnizのディスプレイに「Hello World!」が表示されたら動作確認が完了です。
「obniz」のIDの入力後、「obniz」のディスプレイに「Hello World!」が表示されたら動作確認が完了です。
### プログラムの説明 プログラムに関して、簡単に説明します。 まず、`<!DOCTYPE html>`から始まり、`</head>`までの部分はHTMLファイルのヘッダ部です。 こちらの説明はこの記事では割愛します。 気になる方は「HTML ヘッダ」などを参照してください。
この記事ではobnizに関する部分のみ説明させていただきます。
この記事では「obniz」に関する部分のみ説明させていただきます。
#### `<script src="https://unpkg.com/obniz@3.2.0/obniz.js"></script>`の説明
**<script src="https://unpkg.com/obniz@3.2.0/obniz.js"></script>の説明**
7行目の`<script src="https://unpkg.com/obniz@3.2.0/obniz.js"></script>`に関して説明します。 この1文を記述すると、クラウド上にあるobnizを動かすための関数をまとめたファイルを呼び出します。 
#### `<div id="obniz-debug"></div>`の説明 この1文をHTMLのBODYタグ内に記述しておくと、obnizのデバッグ情報を表示してくれます。
Obnizがオンラインかどうかなどの情報が分かるので便利です。
**<div id="obniz-debug"></div>の説明**
#### `let obniz = new Obniz("OBNIZ_ID_HERE");`の説明 obnizという変数を宣言し、上記で説明した「obniz.js」内に記述されているObnizクラスをインスタンス化しています。
この1文をHTMLのBODYタグ内に記述しておくと、「obniz」のデバッグ情報を表示してくれます。
obnizを動かすための大きな箱を用意するイメージです。
「obniz」がオンラインかどうかなどの情報が分かるので便利です。
なお、"OBNIZ_ID_HERE"と書かれた箇所にObnizのIDを入力すれば、ブラウザ立ち上げ時にIDを入力する手間が省けます。
**let obniz = new Obniz("OBNIZ_ID_HERE");の説明**
#### `obniz.onconnect = async function() {}`の説明 Obnizがオンライン状態になったとき、実行する処理を{ }(ナミカッコ)の中に記述しています。
「obniz」という変数を宣言し、上記で説明した「obniz.js」内に記述されている「obniz」クラスをインスタンス化しています。
#### `obniz.display~`の説明
「obniz」を動かすための大きな箱を用意するイメージです。 なお、"OBNIZ_ID_HERE"と書かれた箇所に「obniz」のIDを入力すれば、ブラウザ立ち上げ時にIDを入力する手間が省けます。 **obniz.onconnect = async function() {}の説明** 「obniz」がオンライン状態になったとき、実行する処理を{ }(ナミカッコ)の中に記述しています。 **obniz.display~の説明**
この関数は分かりやすいと思います。 `obniz.display.clear();`でディスプレイをクリア。 `obniz.display.print("Hello World!");`で、ディスプレイにHello World!を出力します。 ## サーボモータを0〜180度の範囲でランダムに動かすプログラム
それでは、サーボモータをobnizで動かすプログラムを書いていきます。
それでは、サーボモータを「obniz」で動かすプログラムを書いていきます。
「Hello World」を表示したときと同じように、下記のプログラムをHTML形式で保存してください。 ```HTML:サーボモータを0~180度の範囲でランダムに動かす <!DOCTYPE html> <html lang="ja"> <head>
<meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>サーボモータをランダムに動かす</title> <script src="https://unpkg.com/obniz@3.2.0/obniz.js"></script>
<meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>サーボモータをランダムに動かす</title> <script src="https://unpkg.com/obniz@3.2.0/obniz.js"></script>
</head> <body> <div id="obniz-debug"></div>
<button id="btn_random">ランダムに動かす</button>
<button id="btn-random">ランダムに動かす</button>
<script>
const MAX_ANGLE = 180 const MIN_ANGLE = 0
const MAX_ANGLE = 180; const MIN_ANGLE = 0;
let obniz = new Obniz("OBNIZ_ID_HERE"); let btn_random = document.getElementById("btn_random");
const obniz = new Obniz("OBNIZ_ID_HERE"); const btn_random = document.getElementById("btn-random");
obniz.onconnect = async function() { let obniz_servo = obniz.wired("ServoMotor", {signal:0, vcc:1, gnd:2}); btn_random.onclick = function() { let random = Math.floor(Math.random() * (MAX_ANGLE - MIN_ANGLE) + MIN_ANGLE); obniz_servo.angle(random); }
obniz.onconnect = async function() { const obniz_servo = obniz.wired("ServoMotor", {signal:0, vcc:1, gnd:2}); btn_random.onclick = function() { const random = Math.floor(Math.random() * (MAX_ANGLE - MIN_ANGLE) + MIN_ANGLE); obniz_servo.angle(random);
}
}
</script> </body> </html> ``` ### プログラムの実行 上記のHTMLファイルをブラウザで立ち上げます。
ObnizのIDを入力したら、「ランダムに動かす」というボタンを押してみてください。
「obniz」のIDを入力したら、「ランダムに動かす」というボタンを押してみてください。
ボタンをクリックするたびに、サーボモータが動くと思います。  ### プログラムの説明
こちらもObnizに関する項目のみ説明します。
こちらも「obniz」に関する項目のみ説明します。
#### `<button id="btn_random">ランダムに動かす</button>`と`let btn_random = document.getElementById("btn_random");`の説明
**<button id="btn_random">ランダムに動かす</button>** **let btn_random = document.getElementById("btn_random");の説明**
こちらはHTMLタグでボタンを作成し、固有IDを「btn_random」としています。 このボタンがクリックされたとき、サーボモータの角度をランダムで動かすためのトリガーとしています。 そして、`let btn_random = document.getElementById("btn_random");`にて、「btn_random」という変数を定義し、上記のID名「btn_random」と名付けた要素を使用します。 `btn_random.onclick = function() {}`の中身がボタンをクリックしたときの動作を表しています。
#### `const 固定値 = 数値`と`let random = Math.floor(Math.random() * (MAX_ANGLE - MIN_ANGLE) + MIN_ANGLE);`の説明
**const 固定値 = 数値 let random = Math.floor(Math.random() * (MAX_ANGLE - MIN_ANGLE) + MIN_ANGLE);の説明**
`const 固定値 = 数値`は、ランダム関数で最大値と最小値を設定するため、固定値を設定しています。
Javascriptとランダム関数を生成する場合、
JavaScriptとランダム関数を生成する場合、
`let random = Math.floor(Math.random() + (最大値 - 最小値) + 最小値);`として指定することで、設定した最小値~最大値の範囲で整数値をランダムに出力します。 この場合、最大値を180、最小値を0としているので、0~180の範囲の整数値を出力することになります。
#### `let obniz_servo = obniz.wired("ServoMotor", {signal:0, vcc:1, gnd:2});`の説明
**let obniz_servo = obniz.wired("ServoMotor", {signal:0, vcc:1, gnd:2});の説明**
既に説明したクラウド上にある「obniz.js」の中からサーボモータを動かすための設定を行います。
ここで、obnizとサーボモータの接続を振り返ります。 | SG-90の線色 | 信号名 | 使用するジャンパーワイヤーの色 | obnizの接続ポート番号 |
ここで、「obniz」とサーボモータの接続を振り返ります。 | SG-90の線色 | 信号名 | 使用するジャンパーワイヤーの色 | 「obniz」の接続ポート番号 |
|:---:|:---:|:---:|:---:| | 黄色 | 信号線 | 緑色 | 0番 | | 赤色 | 電源線 | 赤色 | 1番 | | 茶色 | グランド線 | 黒色 | 2番 | 上記のように信号線(signal)を0番ポート、電源線(vcc)を1番ポート、グランド線(gnd)を2番ポートに接続しました。
その配線をobnizに知らせるため、`{signal:0, vcc:1, gnd:2}`と設定します。
その配線を「obniz」に知らせるため、`{signal:0, vcc:1, gnd:2}`と設定します。
信号線や電源線を別のポートに接続したら、この値を変更することで好きなポートで制御が可能です。
#### `obniz_servo.angle(random);`の説明
**obniz_servo.angle(random);の説明**
obniz_servo.angle(数値);はサーボモータの角度を代入した数値の角度分動かします。 今回はrandomという変数を代入しており、randomは既に説明したように0~180の範囲で出力します。そのため、サーボモータの0~180度の範囲でランダムに動きます。
## まとめ:obnizはサッと動かすには便利な開発ボード 今回動作させたようにobnizはクラウド上の「obniz.js」を利用して動作させるので、ファームウェアが不要です。 また、obniz内部にモータドライバも組み込まれているので、モータドライブ回路も必要ありません。
## まとめ:「obniz」はサッと動かすには便利な開発ボード 今回動作させたように「obniz」はクラウド上の「obniz.js」を利用して動作させるので、ファームウェアが不要です。 また、「obniz」内部にモータドライバも組み込まれているので、モータドライブ回路も必要ありません。
Wi-Fi接続に接続すれば、リモートで制御可能なので、IoT機器を製作するにも便利です。ぜひ、obnizを使ってみてください。
Wi-Fi接続に接続すれば、リモートで制御可能なので、IoT機器を製作するにも便利です。ぜひ、「obniz」を使ってみてください。
