busyoucow が 2021年02月28日23時11分47秒 に編集
初版
タイトルの変更
本当に簡単なフィジカルゲーム「M5 Quest」を作ってみよう!
タグの変更
秋葉原2021
M5StickC
メイン画像の変更
本文の変更
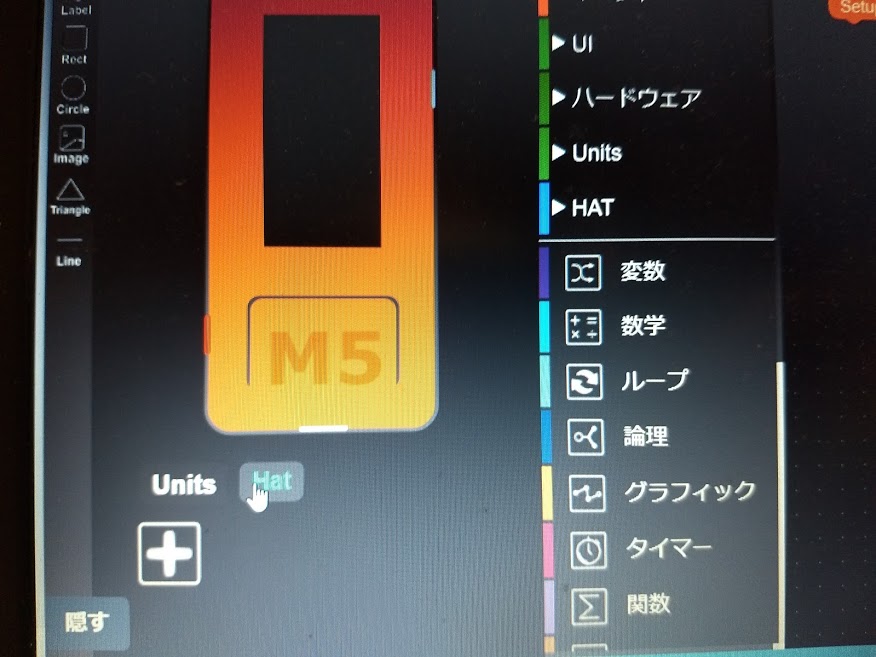
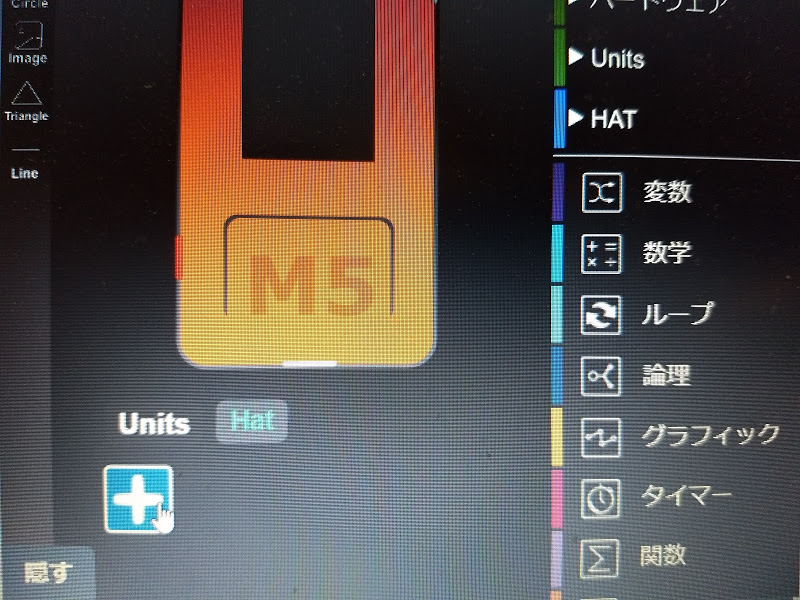
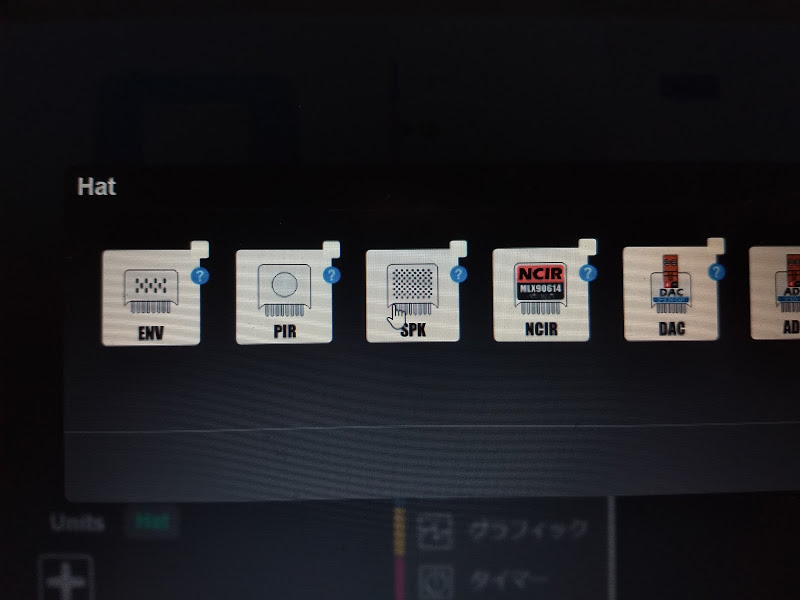
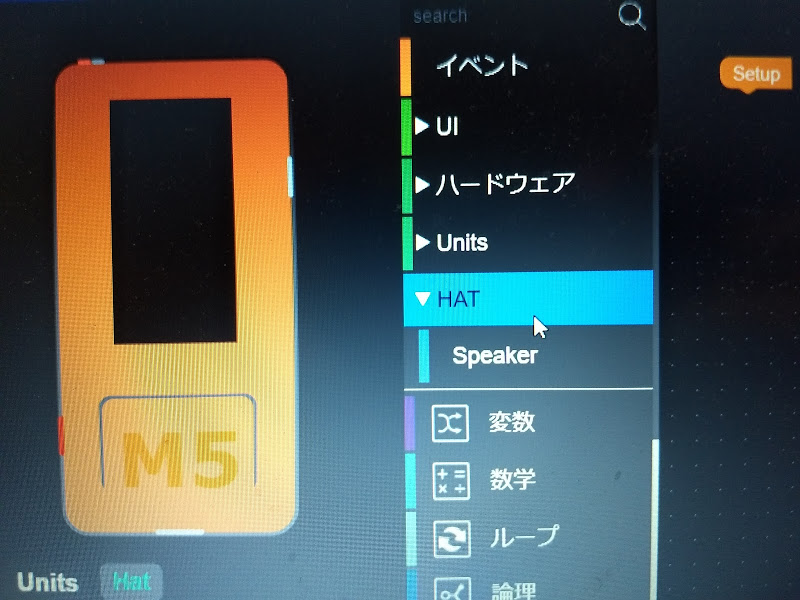
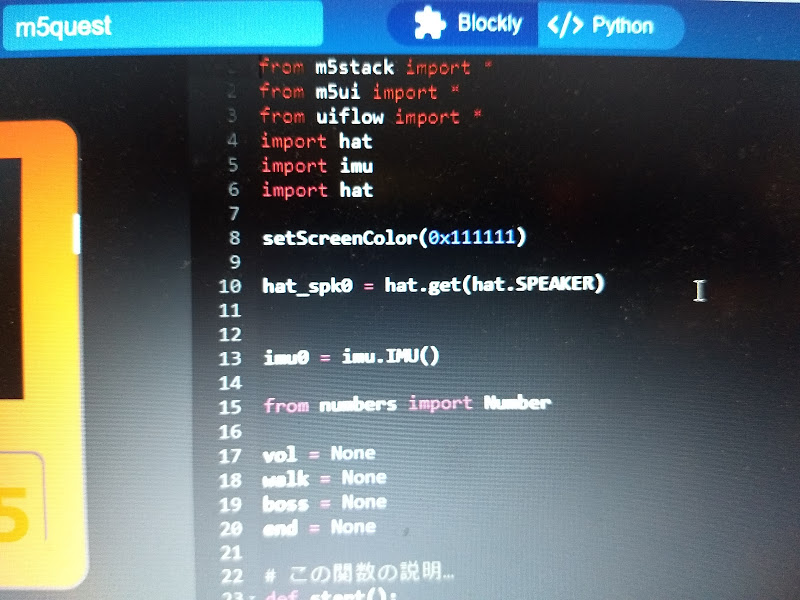
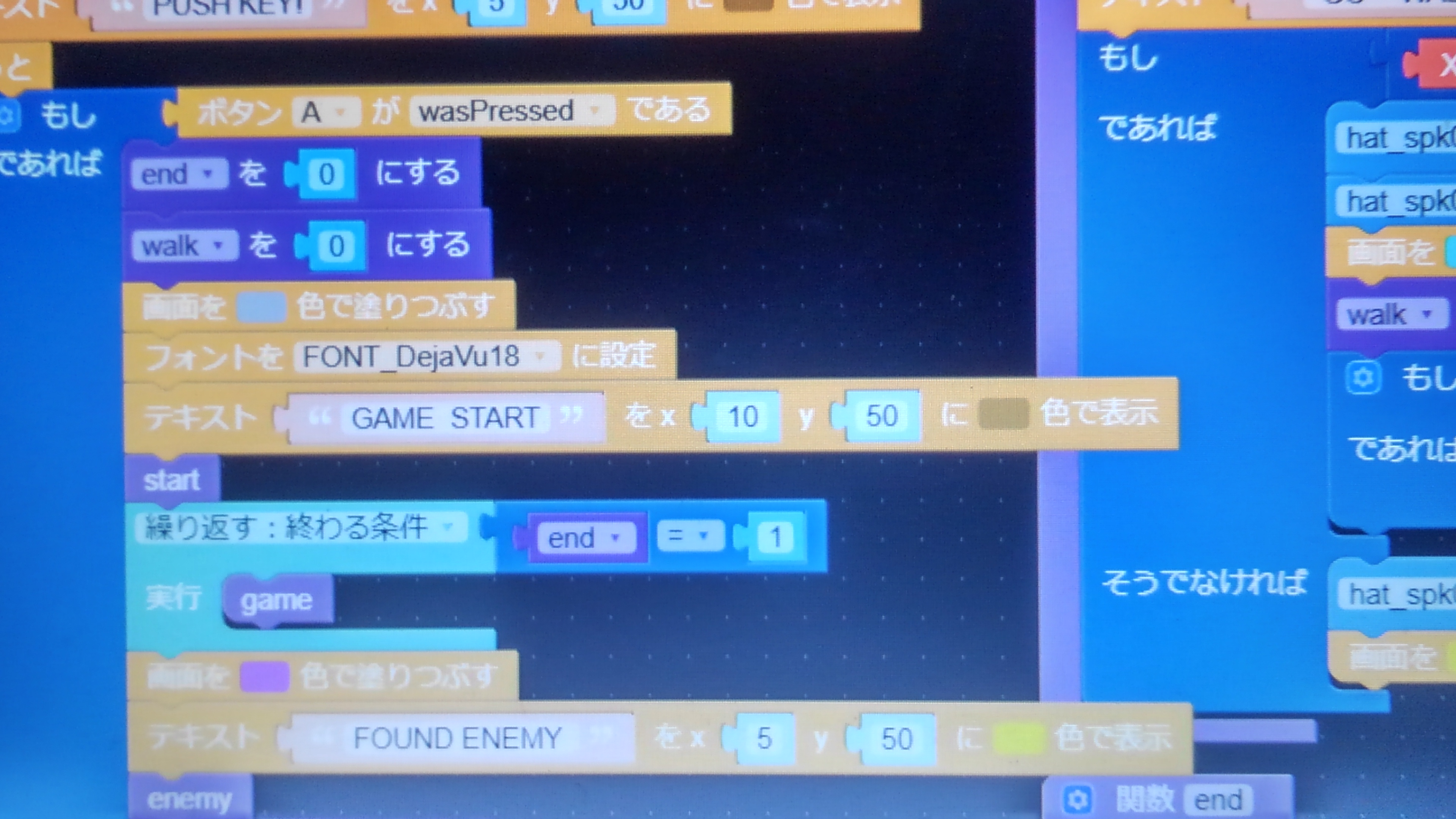
https://protopedia.net/prototype/1908 …に、記載された「M5 Quest」を実際に作ってみよう! プログラム経験?キーボードで半角英数字が打てれば多分作れると思うよ。 電子工作?M5StickCがあれば大丈夫!使うのはM5StickC内蔵センサと部品内蔵HAT(向き間違えず差し込むだけ)だからはんだ付けもブレッドボードもいらない。 パソコン?Win10(64ビットにしてね)がインストールされたパソコンにUSB TypeCケーブル(M5StickCについてるよ)を繋げればOK! さあさあ、騙されたと思ってまずは作ってみようよ! 1.M5StickCにSPK HAT(スピーカーハット)を差し込む  向きがあるけど、M5StickCの画面とボタンのあるほうとSPK HATのスピーカーの穴がたくさんあるほうを手前にして差し込むとケースにぴったりくっつくんじゃないかな? 2.パソコンとM5StickCをUSB TypeCケーブルでつなぐ ケーブルはM5StickC付属のものか、充電とデータ通信ができるものにしてね! 3.パソコンでデスクトップ版UIFlowをダウンロードし起動する(WiFiあるなら、ブラウザ版でもよい) M5StickCにUIFlowのファームウェアを入れる(パソコンのUIFlowとファームウェアのバージョンは合わせてね。) ここは https://burariweb.info/electronic-work/m5stickc-uiflow-setting.html を参考にしてね。 丸投げ?詳しく説明しているサイトがあるなら使えばいいじゃない! 4.テストプログラムが動くことを確認する 上記サイトに書いてあることが完了すればここはOK! 5.SPK HATを設定する 左のM5StickCの絵の下にある、HATを押して「+」を押す。   そうすると、使えるHAT一覧が出てくるからSPK HATを選んでOKを押す。  真ん中のHATにSpeakerと出ればOK!  6.</> Python を押し、以下のプログラムをコピー&ペーストする  ```Python:M5Quest from m5stack import * from m5ui import * from uiflow import * import hat import imu import hat setScreenColor(0x111111) hat_spk0 = hat.get(hat.SPEAKER) imu0 = imu.IMU() from numbers import Number vol = None walk = None boss = None end = None # def start(): global vol, walk, boss, end hat_spk0.setVolume(vol) hat_spk0.sing(889, 1/2) hat_spk0.sing(784, 1/2) hat_spk0.sing(698, 1) hat_spk0.sing(587, 1/2) hat_spk0.sing(659, 1/2) hat_spk0.sing(659, 1/2) hat_spk0.sing(659, 1) # def game(): global vol, walk, boss, end lcd.print(' GO WALK!', 15, 50, 0xff0000) if (imu0.acceleration[0]) > 1: hat_spk0.setVolume(vol) hat_spk0.sing(587, 1/2) lcd.fill(0x33ccff) walk = (walk if isinstance(walk, Number) else 0) + 1 if walk > 10: end = 1 else: hat_spk0.setVolume(0) lcd.fill(0xffff00) # def end2(): global vol, walk, boss, end hat_spk0.setVolume(vol) hat_spk0.sing(889, 1/2) hat_spk0.sing(988, 1/2) hat_spk0.sing(784, 1/2) hat_spk0.sing(889, 1) hat_spk0.sing(698, 1/2) hat_spk0.sing(784, 1/2) hat_spk0.sing(698, 1) # def encount(): global vol, walk, boss, end lcd.print('HIT for ENEMY ', 5, 50, 0xff0000) if (imu0.acceleration[1]) > 1: hat_spk0.setVolume(vol) hat_spk0.sing(131, 1/2) lcd.fill(0xff0000) lcd.print('HIT!', 15, 50, 0x3366ff) boss = (boss if isinstance(boss, Number) else 0) + 1 else: lcd.fill(0xcc33cc) # def enemy(): global vol, walk, boss, end hat_spk0.setVolume(vol) hat_spk0.sing(448, 1/2) hat_spk0.sing(392, 1/2) hat_spk0.sing(349, 1/2) hat_spk0.sing(294, 1) hat_spk0.sing(330, 1/2) hat_spk0.sing(349, 1/2) hat_spk0.sing(330, 1) lcd.clear() lcd.fill(0x000000) vol = 0.1 hat_spk0.setVolume(vol) hat_spk0.tone(1800, 200) lcd.font(lcd.FONT_Comic) lcd.print('PUSH KEY!', 5, 50, 0xcc9933) while True: if btnA.wasPressed(): end = 0 walk = 0 lcd.fill(0xc0c0c0) lcd.font(lcd.FONT_DejaVu18) lcd.print('GAME START', 10, 50, 0xcc9933) start() while not end == 1: game() lcd.fill(0xcc33cc) lcd.print('FOUND ENEMY ', 5, 50, 0xffff00) enemy() boss = 0 while not boss == 10: encount() lcd.fill(0x99ff99) lcd.print('GAME CLEAR!', 10, 50, 0x333333) end2() wait_ms(2) ```  ボタンを押すと何かちょっとしたプログラムっぽい文字列が書いてあったりするけど、そこもコピー&ペーストで書き換えてね! こんなの呪文だって?まあまあ次で一気にわかりやすくなるよ。 7.Blocklyを押す  …ほら!人間にも普通に読めるようになったよね?ね?? これはブロックプログラミングと呼ばれているよ。 8.右上にある右三角(RUN)を押してプログラムをM5StickCに転送する これで動画のようなフィジカルゲームができるよ! M5StickCに付属しているバンドをつけて、腕に固定して遊んでね!メロディーが鳴って敵が現れたら敵を思い浮かべながら安全な空間に向けて腕を使って攻撃だ! …こんなの子供だまし?簡単?そもそもボタンを押すとき以外は手を振るから画面が見えない? 画面をじっくり見なくても、ゲームはできるんだよ! 私ならもっとすごいゲームが創れるよってひとは、ぜひ創ってみてね! 楽しみにしてるよ!
