thunder5178 が 2020年05月04日10時30分40秒 に編集
初版
タイトルの変更
Arduino Web Editorを使ってみよう!アカウント作成とLチカ(LED点滅)
タグの変更
Arduino
Leafonyプレゼントキャンペーン
Arduino_Uno
本文の変更
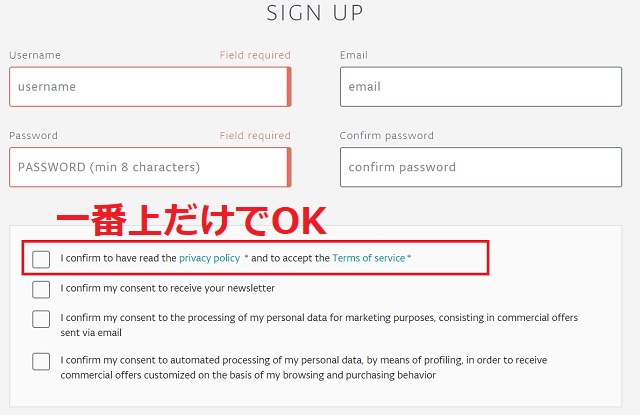
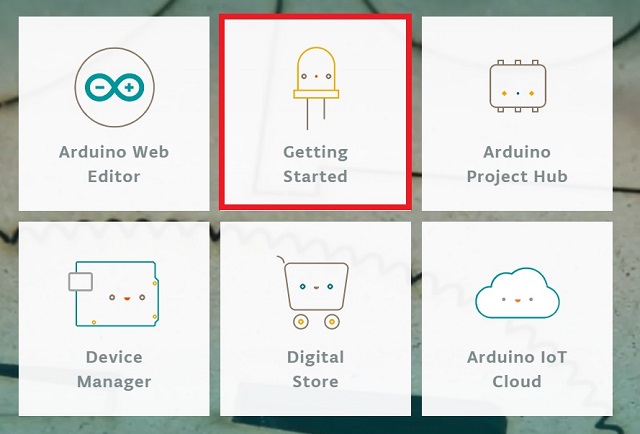
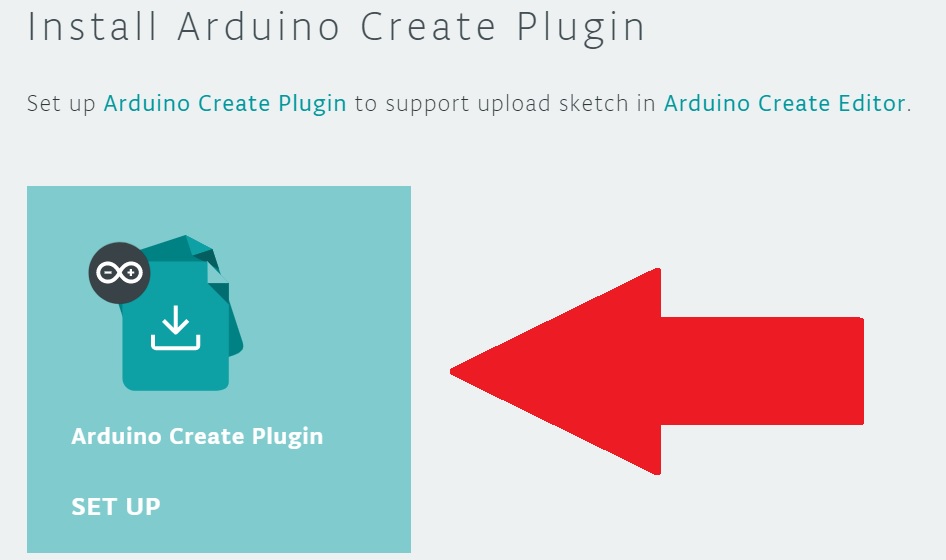
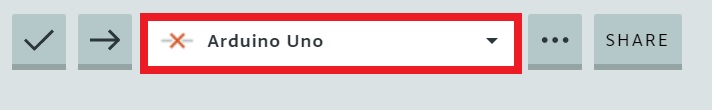
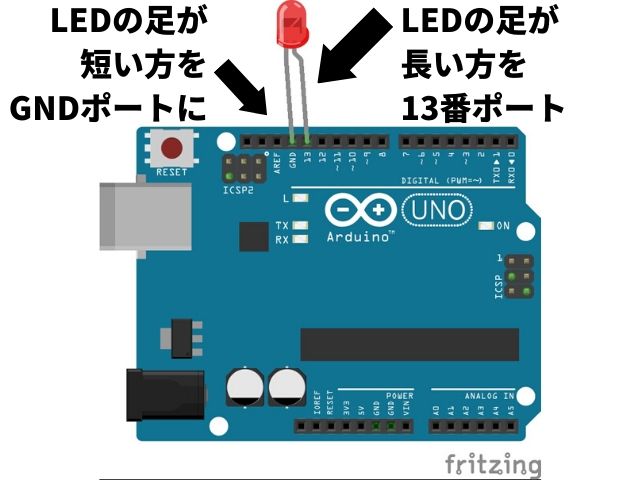
この記事では、Arduinoの始め方として、WebブラウザでArduinoのコードが書ける「Arduino Web Editor」の使い方と、サンプルプログラムとしてLEDを点滅させる方法を説明したいと思います。 **この記事でできること** ==Arduino Web Editorの使い方とLチカ(LEDの点滅)== ## Arduinoとは ArduinoはAtmel社のAVRマイコンを搭載し、入力と出力のI/Oポートを備えた開発ボードです。 開発言語はC言語に似た独自のArduino言語を使用しており、C言語で記述するよりも比較的少ない行数で記述できます。 ### Arduinoの種類 ArduinoにはI/Oポートもワンボードにまとまっている入門機の「Arduino Uno」、DIPタイプ(差し込み)の「Arduino Uno」、「Arduino Uno」と 比べてI/O数が多い「Arduino Mega」などがあります。 今回は比較的安価で、I/Oポートも兼ね備えた「Arduino Uno」を使って説明します。 ++この記事では、**Arduino Uno R3**を使用します。ちなみにR3の「R」はRevisionの頭文字で、Arduino Uno(無印)、Arduino Uno R2と経て改良されてきました。++ ## Arduino Unoの入手(必要に応じて動作確認用LEDも) Arduino Unoは[スイッチサイエンス](https://www.switch-science.com/catalog/789/)や[秋月電子通商](http://akizukidenshi.com/catalog/g/gM-07385/)などから購入します。 必要に応じて動作確認用のLEDを購入すると良いでしょう。 LEDを使用する場合は[抵抗内蔵型LED](http://akizukidenshi.com/catalog/g/gI-06245/)を使用すれば、抵抗を接続する必要がないので便利です。 Arduinoと一緒に秋月電子通商などから購入します。 また、パソコンとArduino Unoを接続するために、USB A - USB Bケーブルが必要です。 **※Arduinoの出力ポートに通常のLED(抵抗なし)をそのままつなぐと、電流が流れすぎてしまい、最悪の場合壊れてしまうので注意!** ## Arduino Web Editorを使うために ### Arduino Web Editorとは 「Arduino IDE」という開発ツールをダウンロードしてPCからArduinoに書き込みするのが一般的でした。 対して「Arduino Web Editor」はWebブラウザからArduinoの開発ができます。 ### Arduino Createのアカウント作成 Arduino Web Editorを使用するため、Arduino Createアカウントを作成します。 [https://create.arduino.cc/](https://create.arduino.cc/)にアクセスします。 右上の「SIGN IN 」をクリックし、Arduino Createのアカウントを作成します。 画面が切り替わったら、ページ右側の「CREATE A NEW ACOUNT」をクリックします。 下記の情報を入力します。 - ユーザーネーム - メールアドレス - パスワード - パスワード(確認用) チェックマークが4つありますが、プライバシーポリシーの確認とサービス利用に同意する1番上だけチェックすればOKです。(下3つはニュースレターを受け取るなどの同意です)  全て入力したら、「CREATE ACCOUNT」ボタンをクリックします。 入力したメールアドレスにメールが届くので、認証します。 ### Arduino Createにログイン 入力したメールアドレス(またはユーザーネーム)とパスワードを入力してログインします。 ### Arduino Create Pluginのインストール ログインしたら、Arduino Create Pluginをインストールします。 「Getting Started」をクリックしてください。  ページ最下部にある「Install Arduino Create Plugin」をクリックします。  ### Arduino Web Editorの立ち上げとArduino Unoの接続 Arduino Create Pluginのインストールが完了したら、Arduino Web Editorを立ち上げます。 [Arduino Createのトップページ](https://create.arduino.cc/)に移動して、「Arduino Web Editor」をクリックします。 Arduino Web Editorを立ち上げたら、使用するArduinoボードを選択します。今回は「Arduino Uno」を使用するので、画面中央上部のセレクトボックスから「Arduino Uno」を選択してください。  USBケーブルでArduino Unoと接続します。 Arduino Unoの電源は、USBから供給可能なのでそのまま使用が可能です。(他にDCジャックで供給する方法もあります。) ## LEDを点滅させるサンプルプログラム Arduino Web Editorの準備ができたら、下記のサンプルプログラムを実行してみます。 下記はデジタル13番ピンを出力に設定、High出力とLow出力を1秒間ごとに交互に切り替えています。 ```arduino:LEDを1秒間点滅させるプログラム #define LED_PIN 13 #define WAIT_TIME 1000 void setup() { pinMode(LED_PIN,OUTPUT); } void loop() { digitalWrite(LED_PIN,HIGH); delay(WAIT_TIME); digitalWrite(LED_PIN,LOW); delay(WAIT_TIME); } ``` ### サンプルプログラムのVerifyとUpload サンプルプログラムのVerifyとUploadを行います。 左側のチェックマークがVerify&Saveボタン、右側の「→」ボタンがUpload&Saveボタンです。 サンプルプログラムを書き込んだら、「Verify&Save」ボタンをクリックします。 問題がなければ、「Success:~」と表示されます。 ### Arduino Unoに抵抗内蔵型LEDを挿す Arduino Unoに抵抗内蔵型LEDを挿します。 Arduino Unoのポートにそのまま挿して使用する場合は、抵抗内蔵型LEDを使用してください。 通常のLEDを使用する場合は、ブレッドボードなどを使ってLEDに抵抗を直列につなぎます。 また、LEDには正しい向きがあり、向きを間違えるとLEDは光りません。 サンプルプログラムでは、Arduino Unoの13番ポートをプラス出力してLEDを光らせるようになっているので、LEDのプラス側であるアノード側を13番ポートに接続します。 足が長い方がプラス側のアノードです。13番ポートには足の長い方を接続、LEDの足が短い方はGNDと書かれたポートに接続してください。  ### サンプルプログラムの書き込み Arduino UnoにLEDを接続したら、Uploadボタンを押してサンプルプログラムを書き込みます。 正常に動作していれば、LEDが1秒間隔で点滅(Lチカ)します。 ## まとめ 今回紹介したArduino Web Editorを使えば、会社のパソコンや自宅のパソコンどちらからもArduinoの開発ができます。 Webブラウザから開発できる環境は増えており、IoTデバイスの開発とは相性が良いですね。 ぜひArduino Web Editorをお試しください!
