
tomohimawari が 2021年05月16日16時21分07秒 に編集
システムのデモ動画を追加
本文の変更
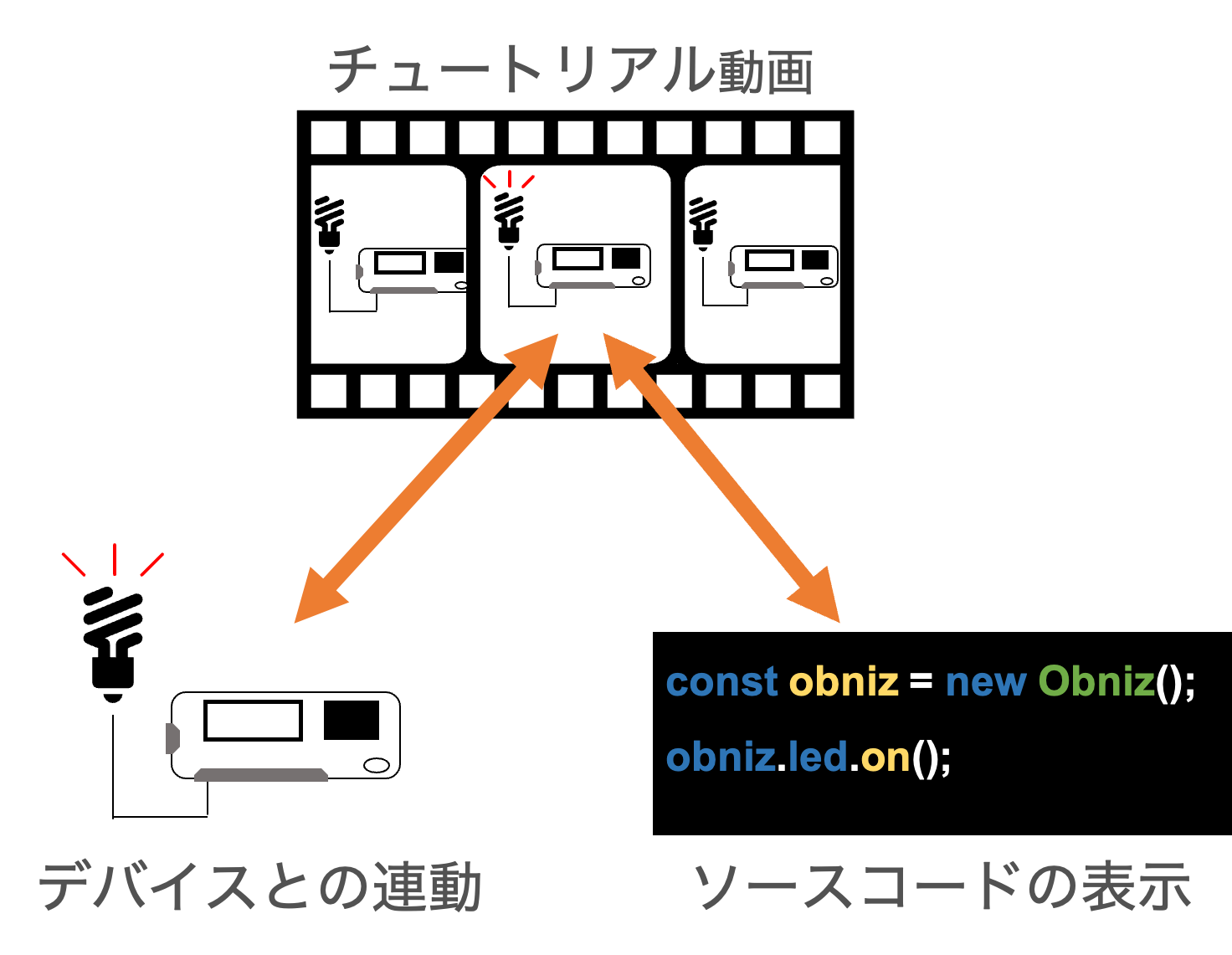
## はじめに IoTプログラミング学習の特徴として,コードを書いてPC上で実行する従来のプログラミング学習と違い,マイコンなどのデバイスの**物理的な装置の振る舞い**があります.そのため,テキストや写真などの静的コンテンツではデバイスの振る舞いを伝えることは困難であるため,オンラインでの**チュートリアル動画**が広く利用されています.今回のobnizコンテストのようにデモ動画によって作品を伝えることが多いでしょう. また,IoTプログラミング学習では,動画の内容やソースコード,ユーザの手元にあるデバイスや回路と言った複数の要素を意識して学習していく必要があります.したがって,初学者はこの**複数の要素のどれを意識すればいいのか・どこから見ればいいのか**,分からずに困ってしまうということがあります. さらに,チュートリアル動画は,**ソースコードとのリンクが弱く**,さらには**動画とデバイスのリンクがない**という問題があると思います.前者については,動画を見ながら対応のソースコードを探すのは見る場所が増えてしまうため効率が悪くなる.一方,動画上でソースコードを解説する場合は,製作者の手間もかかる上に,ユーザは直接コードを編集できないため,柔軟性に欠ける.後者については,ユーザは動画を見ながら自分の手元でデバイスを動かせないため,センサをどのくらい傾けたら数値が変化するかなど感覚が掴めない.このような理由から,ユーザは動画を視聴してデバイスの挙動を軽く理解することはできても,**手元のデバイスでの再現を行うのは簡単ではない**と考えます. そこでこの学習支援システムは - 動画の内容と同期したソースコードの提示 - 動画の内容とデバイスの連動 を行うことによってIoTプログラミングや電子工作の敷居を下げようと考えました. #### ユーザはソースコードを書くこともなく,デバイスを準備するだけでデバイスの実行や動作確認を行うことができます!  今回はシステムに使うコンテンツとしてobnizボードを使って**YouTubeリモコン**なるものを作成しました.
obnizと加速度センサさえあれば即座に同じものを再現することができます.
obnizと加速度センサさえあれば解説を聞きながら同じものを再現することができます. ## システムのリンク
[システムのリンク](url) ## デモ動画
@[youtube](https://youtu.be/VOZJBx9zf5Q) ※デモ動画は今回のyoutubeリモコンとは関係ありません.学習支援システム自体の紹介となっています.
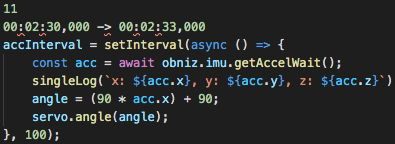
## 仕組み YouTubeの字幕用ファイルであるsrtファイルを改造して,JavaScriptのコードを書き込めるようにしています. 下の図のように動画内の時間を指定して,そのタイミングで動かしたいコードを記述していきます. このように記述していったコードを専用のデータベースにアップロードすることで,システムで使用できるようにしています. 

## 今後の課題
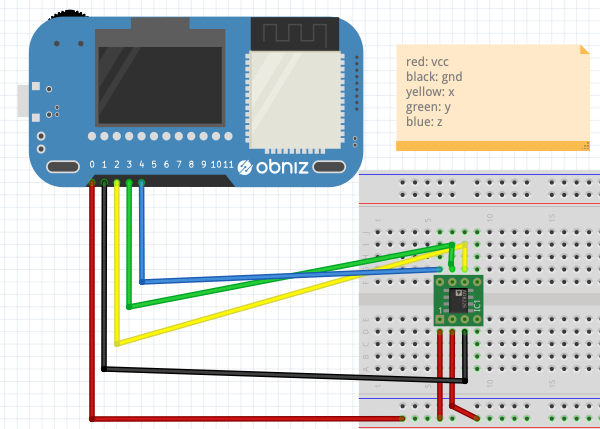
## Youtubeリモコン ### デモ動画 @[youtube](https://youtu.be/fF4Oeb15dH0) ### 何ができるのか Web上に埋め込んだYouTube動画の制御ができるリモコン - obniz標準搭載のスイッチを左に倒すと動画の音量アップ,右に倒すとダウン - スイッチを押したまま,デバイスを右に傾けると早送り,左に傾けると巻き戻し YouTube iframe apiを使用し,webに埋め込んだ動画を制御している. デバイスの傾きは加速度センサで検知. ### 部品 |部品|個数|必須|備考| |:-|:-:|:-:|:-|:-| |obniz Board 1Y|1個|○| |加速度センサ KXR94_2050|1個|○|その他の加速度センサでも代用可能なはず| |ミニブレッドボード|1個|-|ジャンパワイヤでも併用可能| ### 配線図 以下の図のように加速度センサとobnizを繋ぐだけ  ### ソースコード ---- ```html:Youtubeリモコンのソース <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" /> <script src="https://code.jquery.com/jquery-3.2.1.min.js"></script> <script src="https://unpkg.com/obniz@3.x/obniz.js" crossorigin="anonymous" ></script> </head> <body> <div id="obniz-debug"></div> <div id="player"></div> <script> // 2. This code loads the IFrame Player API code asynchronously. var tag = document.createElement("script"); tag.src = "https://www.youtube.com/iframe_api"; var firstScriptTag = document.getElementsByTagName("script")[0]; firstScriptTag.parentNode.insertBefore(tag, firstScriptTag); // 3. This function creates an <iframe> (and YouTube player) // after the API code downloads. var player; let playerState = false; function onYouTubeIframeAPIReady() { player = new YT.Player("player", { height: "50%", width: "50%", videoId: "MNBEugiea0U", events: { onReady: onPlayerReady, onStateChange: onPlayerStateChange, }, }); } // 4. The API will call this function when the video player is ready. function onPlayerReady(event) { event.target.playVideo(); playerState = true; } // 5. The API calls this function when the player's state changes. // The function indicates that when playing a video (state=1), // the player should play for six seconds and then stop. var done = false; function onPlayerStateChange(event) {} function stopVideo() { player.stopVideo(); } </script> <script> var obniz = new Obniz("OBNIZ_ID_HERE"); // called on online obniz.onconnect = async function () { let interval; let currentAcc; let currentTime; const sensor = obniz.wired("KXR94-2050", { vcc: 0, gnd: 1, x: 2, y: 3, z: 4, enable: 5, self_test: 6, }); obniz.switch.onchange = async function (state) { clearInterval(interval); if (state === "push") { interval = setInterval(() => { currentAcc = sensor.get(); currentTime = player.getCurrentTime(); if (currentAcc.z > 0.3 && currentAcc.z < 1.0) { player.seekTo(currentTime - 5); } else if (currentAcc.z > -1.0 && currentAcc.z < -0.3) { player.seekTo(currentTime + 5); } }, 500); } else if (state === "left") { interval = setInterval(() => { const volume = player.getVolume(); player.setVolume(volume + 5); }, 300); } else if (state === "right") { interval = setInterval(() => { const volume = player.getVolume(); player.setVolume(volume - 5); }, 300); } }; }; </script> </body> </html> ``` ## 最後に
動画の題材としてobnizさんの公式動画を使用させていただきました.
動画の題材としてobnizさんの公式動画を使用させていただきました. コンテストの内容に則しているのかはよくわかりませんが,エントリーさせていただきます.
