thunder5178 が 2020年05月30日15時08分11秒 に編集
コメント無し
記事種類の変更
セットアップや使用方法
本文の変更
obnizを使ったIoT電子工作第4弾として、今回はDCモーターを制御します。 DCモーター制御ということで、乾電池を繋いで真っすぐ進むDCモーターの駆動車をラジコン化したいと思います。 **この記事でできること** ==obnizでDCモーターの制御&DCモーター駆動車のラジコン化== これまでの記事は下記をご覧ください。 **obnizのIoT電子工作シリーズ** 1. [サーボモータを動かそう! ](https://elchika.com/article/780e5475-fb36-4ad9-b338-d5ae482d01e5/) 1. [測距センサーを使おう!【前編:LED調光】](https://elchika.com/article/390010b2-9738-4a10-872e-4bca97e30f81/) 1. [測距センサーを使おう!【後編:サーボモータ】](https://elchika.com/article/4574bb8f-1cde-4498-ba8c-667b4b832449/) ## 用意するもの **部材一式** 1. obniz
1. USB A - USB mini Bケーブル
1. USB A - USB micro Bケーブル
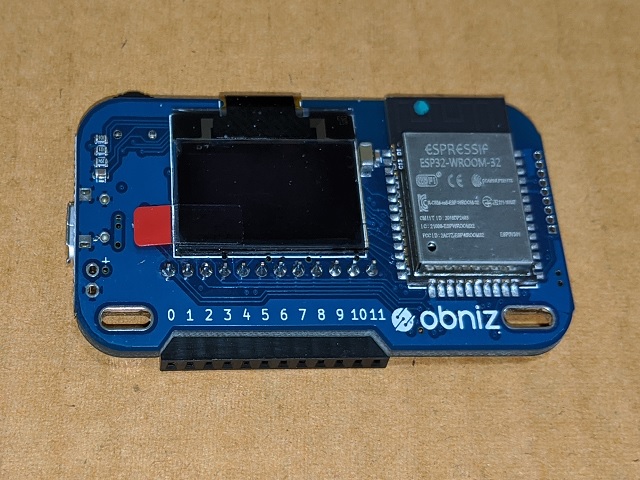
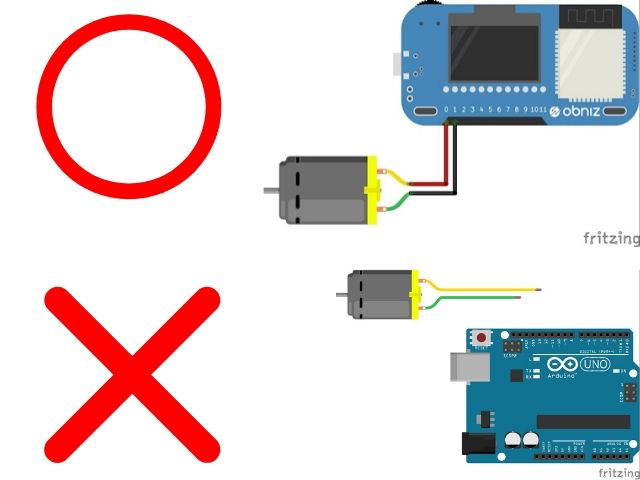
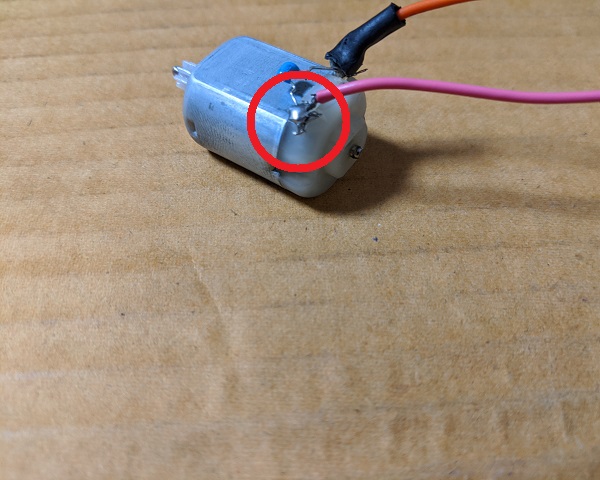
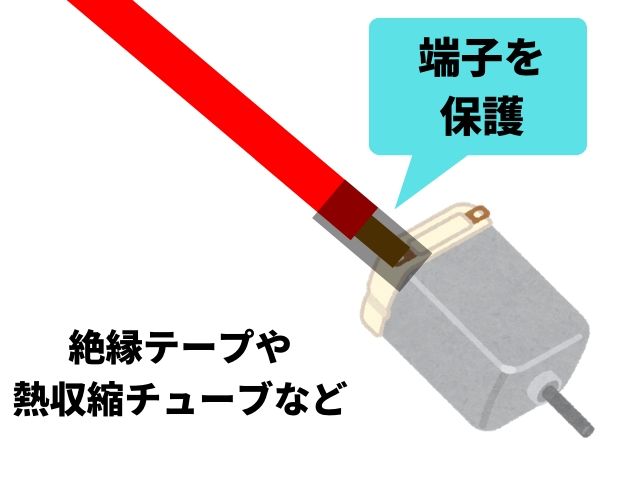
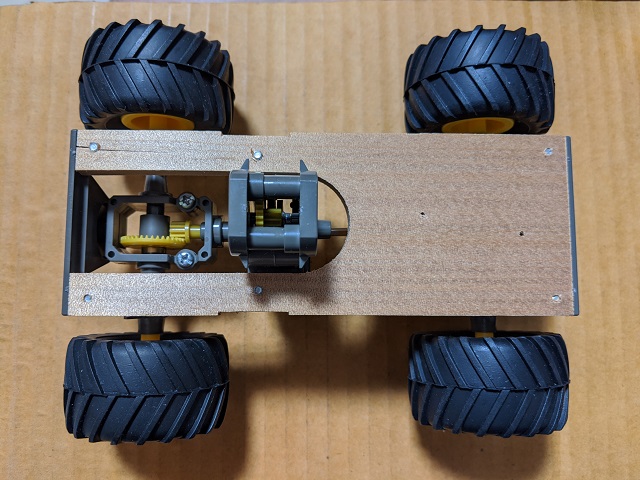
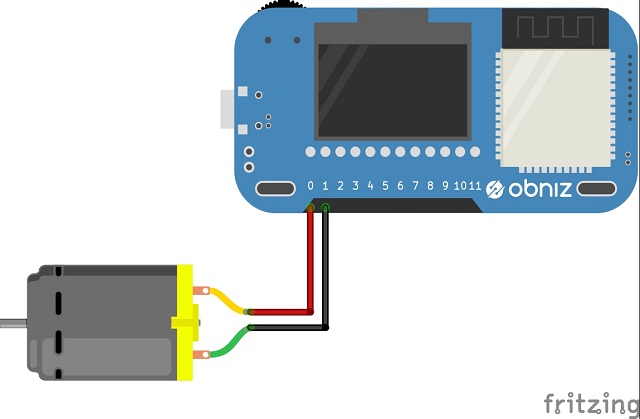
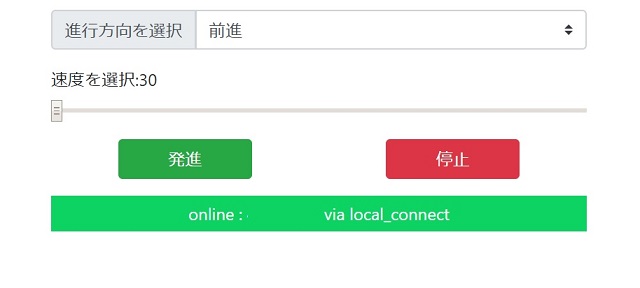
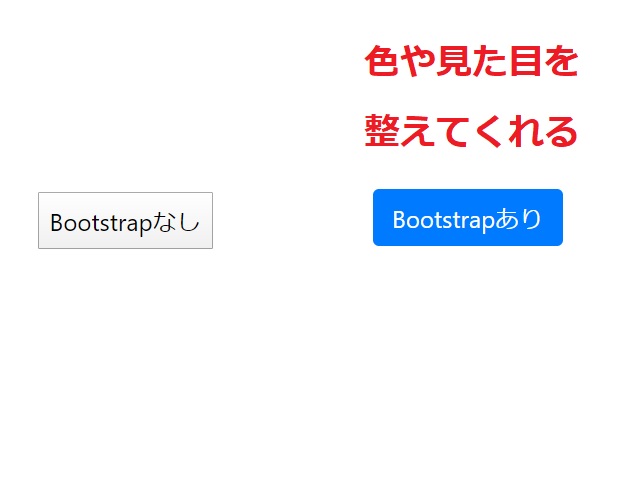
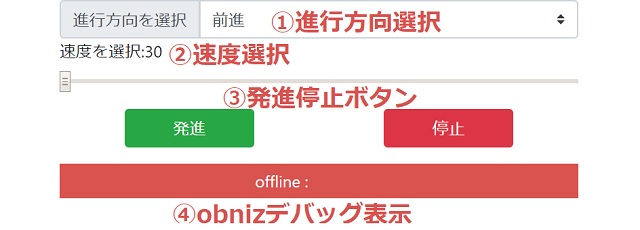
1. タミヤ四輪駆動車工作基本セット(DCモーターで駆動する物であれば何でもOK) 1. モバイルバッテリー(obniz&駆動車電源供給用) 1. ジャンパーワイヤー(オス)、片側カットしてDCモーターにハンダ付け 1. ワイヤーストリッパー(ニッパーでも代用は可能) 1. ハンダ&ハンダごて 1. 絶縁テープまたは熱収縮チューブ(端子保護用、必要に応じて) 1. セラミックコンデンサ(ノイズ低減用、必要に応じて) | 用意する部材 | 購入先の例 | |:---|:---| | obniz | [obniz公式ストア](https://obniz.io/ja/products)など | | USB A - USB mini Bケーブル | 家電量販店など | | タミヤ四輪駆動車工作基本セット等 | [タミヤ公式ストア](https://www.tamiya.com/japan/products/70113/index.html)など | | モバイルバッテリー | 家電量販店など | | ジャンパーワイヤー(オス) | [秋月電子通商](http://akizukidenshi.com/catalog/g/gC-05159/)など | | ワイヤーストリッパー | Amazon、モノタロウなど | | ハンダ&ハンダごて | Amazon、モノタロウなど | | 端子保護剤(熱収縮チューブや熱収縮チューブなど) | Amazon、モノタロウなど | | セラミックコンデンサ | [秋月電子通商](http://akizukidenshi.com/catalog/c/ccap3)など | 開発ボードのobniz  ## 制御する四輪駆動車の準備 obnizでDCモーターを制御します。ここで、obnizでDCモーター制御をするメリットについて紹介します。 ### obnizなら外部回路なしでモーターの動作が可能  obnizの良いところは、**obniz自身に最大1Aまで制御できるモータードライバーが組み込まれており、外部回路なしでDCモーターを制御可能な点**です。 PICやArduinoなど通常のマイコンの場合、出力ポートで制御できる電流はごくわずかで、数10mA程度です。 タミヤの工作キットで使用するような小型のDCモーターでも動かすためには数百mAの電流が必要です。 そのため、通常のマイコンでDCモーターを動作させるには電流が足りません。 そこで、外部にモータードライバーやトランジスタなどで電流を増幅する必要があります。 モーターを動かすために外部回路を用意するのは時間がかかりますが、小さなモーターであればすぐに動かすことができるのはobnizの大きなメリットです。 ### DCモーターにワイヤーをはんだ付け タミヤの四輪駆動車工作基本セットに付属しているDCモーターを使用します。 DCモーターの端子にワイヤーをハンダ付けしてください。  組み立て作業がしやすいように、長めのワイヤーを使用すると良いです。 ジャンパーワイヤーの反対側をニッパー等でカットし、ワイヤーストリッパーで被覆をむきます。 DCモーターの端子にカットしたワイヤーをハンダ付けしてください。 ハンダ付けするときは、最初にモーターの端子をハンダごてで温めてから、ハンダを流し込むようにして付けると良いです。 また、モーターの端子にハンダ付けした箇所には、感電防止に絶縁処理を施すと良いです。 絶縁処理には絶縁テープや熱収縮チューブを使用すると良いでしょう。  また、ノイズ対策としてモーターの端子間にセラミックコンデンサも接続しています。 コンデンサは直流成分は通さず、交流成分のみ通す性質があり、モーターのみならずノイズ対策として使用されます。 今回は、ICのノイズ対策として使用されるバイパスコンデンサ(通称:パスコン)でよく使う0.1uFのセラミックコンデンサを接続しました。 ### 四輪駆動車を組み立てる  タミヤの四輪駆動車基本セットを組み立てます。 通常は付属の電池ボックスとDCモーターをつなぎますが、電池ボックスは使用しません。 obnnizとDCモーターを制御することにより、前進、後退、停止、速度の変更を行います。 代わりにモバイルバッテリーを電源として使用します。 ### 組み立てた四輪駆動車のDCモーターをobnizに接続する 組み立てた四輪駆動車のDCのモーターをobnizのポートに接続します。  DCモーターに接続したワイヤーの片側を0番ポート、もう一方を1番ポートにつないでください。 DCモーターは電流の流す方向によって、回転方向が変わります。そのため、2本あるワイヤーは区別なく接続して問題ありません。 進行方向が逆になってしまう場合は、プログラムで定義し直します。 ## 四輪駆動車を制御するサンプルプログラム 前進か交代か進行方向を決めて発信、停止、そして速度を変更するサンプルプログラムです。 ```HTML:四輪駆動車制御サンプルプログラム <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>四輪駆動車制御プログラム</title> <script src="https://unpkg.com/obniz@3.5.0/obniz.js"></script> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css" integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous"> </head> <body> <div class="container"> <!-- ①進行方向選択 --> <div class="input-group"> <div class="input-group-prepend"> <label class="input-group-text" for="motor-direction">進行方向を選択</label> </div> <select class="custom-select" id="motor-direction"> <option value="forward">前進</option> <option value="back">後退</option> </select> </div> <!-- ②速度選択 --> <div class="form-group"> <label for="speed-range">速度を選択:</label><span id="speed-text">30</span> <input type="range" class="form-control-range" id="speed-range" value="30" min="30" max="70" step="5"> </div> <!-- ③発進、停止ボタン --> <div class="input-group justify-content-around mb-3"> <button type="button" class="btn btn-success w-25" id="start-btn">発進</button> <button type="button" class="btn btn-danger w-25" id="stop-btn">停止</button> </div> <!-- ④obnizデバッグ表示 --> <div id="obniz-debug"></div> </div> <script> "use strict"; // obnizクラスのインスタンス化 const obniz = new Obniz("OBNIZ_ID_HERE"); const motor_direction = document.getElementById('motor-direction'); const speed_range = document.getElementById('speed-range'); const speed_text = document.getElementById('speed-text'); const start_btn = document.getElementById('start-btn'); const stop_btn = document.getElementById('stop-btn'); // "forward"ならtrue、それ以外はfalse function toBoolean(str_direction){ return str_direction === "forward"; } // スピードレンジの値をspeed-textに反映 speed_range.addEventListener('change',function(){ document.getElementById('speed-text').textContent = speed_range.value; }); // obnizがオンライン obniz.onconnect = async function () { // DCモーターの設定 const motor = obniz.wired( "DCMotor", { forward:0, back:1 } ); // 発進ボタンクリック start_btn.addEventListener('click',function(){ motor_direction.disabled = true; // 進行方向切替無効 motor.power(speed_range.value); // 速度を設定 motor.move(toBoolean(motor_direction.value)); // モーター動作開始 }); // 停止ボタンクリック stop_btn.addEventListener('click', function(){ motor_direction.disabled = false; // 進行方向切替有効 motor.stop(); // モーター停止 }); }; </script> </body> </html> ``` 今回はBootstrapというフレームワークを使って、ブラウザに表示するボタンなどの見た目を整えてみました。 色やサイズを簡単に変更できるので、気になる方はBootstrapで調べてみてください。この記事ではBootstrapについては簡単に説明します。  ## サンプルプログラムの説明 プログラムの説明に入る前に[Bootstrap](https://getbootstrap.com/)について軽く説明します。 ### Bootstrapの説明 BootstrapはCSSのフレームワークで、HTMLのタグに定められたクラス名を入力することで、決められたデザインを適用できます。 下記を例にします。 ```HTML:Bootstrap有無の比較 <button type="button">Bootstrapなし</button> <button type="button" class="btn btn-primary">Bootstrapあり</button> ``` 違いは「 class="btn btn-primary"」の有無です。これがあるだけで下記の画像のように色や見た目をキレイに整えてくれます。  Bootstrapを使用するにはファイルをダウンロードする方法と、CDNと呼ばれるツールを使う方法です。 サンプルプログラムの冒頭にある下記の1文を導入すれば、Bootstrapのデザインが使えます。 ```HTML:BootstrapCDN <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css" integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous"> ``` ## プログラムの説明 ### HTML部分の説明 それでは今回使用しているプログラムについて説明します。 HTML部分は下記のように大きく4つのブロックに分けられます。  **HTML4つのブロック** 1. ①進行方向選択 1. ②速度選択 1. ③発進、停止ボタン 1. ④obnizデバッグ表示 ③のボタンについては「[【IoT電子工作】obnizでサーボモータを動かそう!](https://elchika.com/article/780e5475-fb36-4ad9-b338-d5ae482d01e5/)」にて、ボタンをクリックするとサーボモータがランダムに動作するときに使用しました。 また、④のobnizデバッグ表示は何度か使用しているので、過去の記事をあわせてご覧ください。 **1.①進行方向選択ブロック** コメントで<!-- ①進行方向選択 -->と書いているブロックの説明です。 ```HTML:進行方向選択の説明箇所 <div class="input-group"> <div class="input-group-prepend"> <label class="input-group-text" for="motor-direction">進行方向を選択</label> </div> <select class="custom-select" id="motor-direction"> <option value="forward">前進</option> <option value="back">後退</option> </select> </div> ``` HTMLのSELECTタグでセレクトボックスを作成しています。セレクトボックスのオプションとして、「前進」と「後退」から選択できるようにしています。 この値を元に四輪駆動車の進行方向を切り替えます。 **2.②速度選択ブロック** 次に速度選択ブロックについて説明します。 ```HTML:速度選択ブロック <div class="form-group"> <label for="speed-range">速度を選択:</label><span id="speed-text">30</span> <input type="range" class="form-control-range" id="speed-range" value="30" min="30" max="70" step="5"> </div> ``` 速度選択はHTMLのinputタグのレンジ入力を使用しています。 ここで、レンジ入力の最小値、最大値、STEP数をinputタグ内で定義しています。これにより、30~70の範囲で5刻みに値を変更できます。 | 最小値 | 最大値 | STEP数 |範囲| |:---|:---|:---|:---| | 30 | 70 |5|30~70で5刻み| なお、obnizのDCモーターを動作関数は0~100までの範囲で設定可能ですが、モーターの回転速度が遅すぎると動かず、モーターに負荷がかかります。 逆に速度が速すぎるとモーターの消費電流が高くなり、obniz本体の電源供給が足りなくなる可能性があるので、30~70の範囲で動作させるようにしています。 ### JavaScript部分の説明 後半のJavaScriptの部分を説明します。 **forwardならtrue、それ以外はfalseの部分** 下記のプログラムは「①進行方向選択」のオプションである「前進」と「後退」の値に関して、trueかfalseかを返す関数です。 ```JavaScript:値が"forwardなら"true、それ以外ならfalseを返す関数 function toBoolean(str_direction){ return str_direction === "forward"; } ``` obnizでDCモーターを動かす際、進行方向を決めるときに前進はtrue、後退はfalseを引数として使用する関数があります。 そのため、オプション「前進」の値"forward"のときはtrueを、それ以外のときはfalseと判定し、その値を返しています。 |進行方向| value | toBoolean変換後 | |:---|:---|:---| |前進| "forward" | true | |後退| "back" | false | **スピードレンジの値をspeed-txtに反映の部分** 下記のプログラムは「②速度選択」のレンジ入力の値が変わったら、「速度を選択:」の右側に現在の値を反映させています。 ```JavaScript:レンジの値をspeed-text(「速度を選択:)の右側)に反映 speed_range.addEventListener('change',function() { document.getElementById('speed-text').textContent = speed_range.value; }); ``` **DCモーターの設定** 下記のプログラムはobnizでDCモーターを動かすためのポートの設定をしています。 ```JavaScript:obnizでDCモーターを動かすための設定 const motor = obniz.wired( "DCMotor", { forward:0, back:1 } ); ``` DCモーターは電流を流す方向によって回転方向が切り替わります。 もし前進のときに後ろへ進むようならば、この値を入れ替えてください。 {forward:1,back:0} そうすれば、回転方向が逆になり、意図した方向へ進みます。 **発進ボタンクリック** 下記のプログラムで、発進ボタンをクリックしたときに四輪駆動車を発進させます。 ```JavaScript:発進ボタンが押された時の動作 start_btn.addEventListener('click',function(){ motor_direction.disabled = true; motor.power(speed_range.value); motor.move(toBoolean(motor_direction.value)); }); ``` **motor_direction.disabled=true;の説明** 最初の「motor_direction.disabled=true;」ですが、発進ボタンを押して四輪駆動車が動作しているときは進行方向の切り替えを無効にしています。 DCモーターは電流を流す方向を切り替えることによって回転方向を切り替えることができます。しかし、回転方向を急激に切り替えると逆起電力というものが発生し、モーターが破損する恐れがあります。 そのため、動作中は進行方向の切り替えができないように設定しています。 **motor.power(speed_range.value);の説明** motor.power(speed_range.value);は、DCモーターの回転速度を0~100の範囲で設定します。 今回はレンジ入力値の30~70の範囲でDCモーターの回転速度として設定できるようにしています。 **motor.move(toBoolean(motor_direction.value));の説明** motor.move(toBoolean(motor_direction.value));は、obnizでDCモーターの回転方向を決めて動作させます。 引数としてtrueを設定すると前進、falseを設定すると後退します。 この進行方向を決めるため、セレクトボックスの値をtoBoolean関数でtrue、もしくはfalseに変換して代入しています。 **停止ボタンをクリックの説明** 下記のプログラムでobnizに接続したモーターの回転を止め、無効にしていた進行方向の切り替えを有効に戻しています。 ```JavaScript:停止ボタンが押された時の動作 stop_btn.addEventListener('click', function(){ motor_direction.disabled = false; motor.stop(); }); ``` obnizにつないだDCモーターを停止させるにはmotor.stop();で停止させます。 ## obnizならDCモーターを動かすのも外部回路が不要なのですぐに動かせる 通常のマイコンならばDCモーターを動かすための外部回路が別途必要ですが、**obnizならモータードライバーが組み込まれているので、DCモーターも外部回路なしで直接制御できます。** DCモーターを試しに動かすなら、obnizはとても便利です。ぜひ使ってみてください。
