uchan が 2022年04月04日08時37分46秒 に編集
初版
タイトルの変更
Analog Discovery 2を使ってパソコンからI2C信号を出す
タグの変更
Analog-Discovery
I2C
OLEDディスプレイ
WaveForms
メイン画像の変更
記事種類の変更
セットアップや使用方法
本文の変更
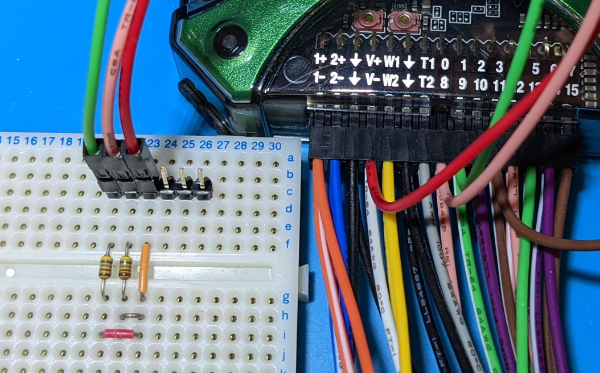
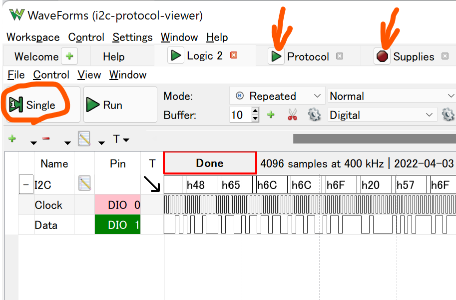
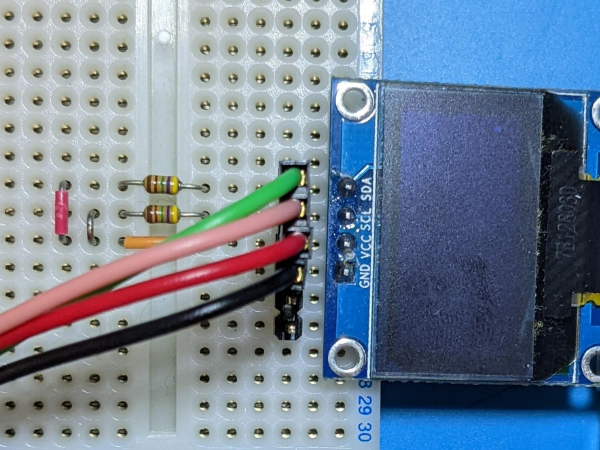
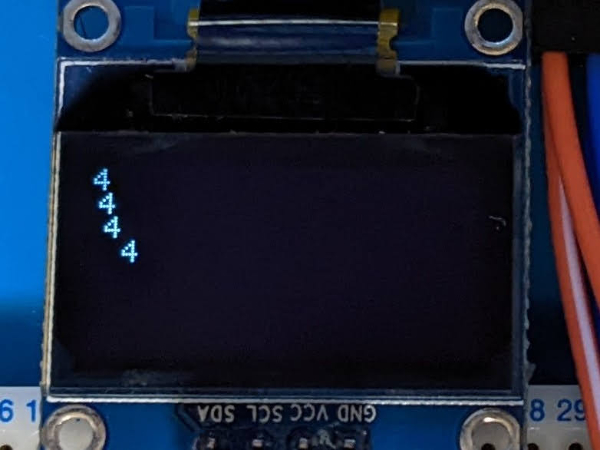
Analog Discovery 2 という計測器を使うと、パソコンから手軽に I2C 信号を出すことができます。本記事では I2C デバイスの例として 128×64 ドットの有機 EL ディスプレイを制御してみます。 ## Analog Discovery 2 [Analog Discovery 2](https://digilent.com/reference/test-and-measurement/analog-discovery-2/start) は Digilent 社が販売している測定器です。1 台にオシロスコープ、ファンクションジェネレータ、ロジックアナライザなど、様々な機能がまとまっています。この中に UART、SPI、I2C、CAN の信号を発生させる機能があります。今回はその機能を使って I2C 接続のディスプレイに文字を表示してみます。 Analog Discovery 2 での I2C 通信の方法は [I2C Protocol Viewer - Digilent Reference](https://digilent.com/reference/test-and-measurement/digital-discovery/i2c-protocol-viewer) を参考にしました。このページから「I2C Protocol Viewer Workspace ZIP Archive」という名の zip ファイルをダウンロードすると、その中には設定済みの WaveForms のワークスペースが入っていて、すぐに I2C の実験を始めることができます。 ## 有機 EL ディスプレイ 実験に使ったのは [128×64 ドット有機 EL ディスプレイ](https://akizukidenshi.com/catalog/g/gP-12031/) です。ディスプレイを制御するための制御信号は [有機EL (OLED)をPICマイコンで制御](https://jr3tgs-homebrew.net/contents/oled_test/oled_test.html) を参考にしました。 ## Hello World いきなり有機 EL ディスプレイの制御に挑戦する前に「I2C Protocol Viewer」で配布されている zip ファイルを使った実験をしてみました。 まずは「I2C Protocol Viewer」に掲載されている実験用の回路を組み立てます。といっても抵抗 2 つの回路を組むだけです。ブレッドボード上に実装しました。  DIO-0(ピンク)が SCL 信号、DIO-1(緑)が SDA 信号です。V+(赤)は電源 3.3V の供給用です。 Zip ファイルを展開して i2c-protocol-viewer.dwf3work を開くと次のような画面が出てきます。  この画像は一回通信実験をした後の様子なので波形が表示されていますが、ワークスペースを開いた直後は波形は何も表示されていません。 矢印で示した「Supplies」タブを開き、「Positive Supply(V+)」側の電圧を 3.3V に調整します。タブの実行ボタン(緑▲)あるいは「Master Enable is Off」をクリックすると「Master Enable is On」に変化し、V+ に電圧が供給されます。 その状態で「Logic」タブの「Single」をクリックし、次に「Protocol」タブの実行ボタン(緑▲)をクリックすると、I2C 信号が記録されて表示されます。その状態が上記のスクリーンショットです。波形を拡大すると h48 h65 h6C h6C…… というデータが受信されていることが分かります。これは ASCII コードで Hello World を意味します。 ## ディスプレイの接続 いよいよ有機 EL ディスプレイを接続します。先ほどの回路に GND 端子を追加するだけで完了です。  ## 文字表示 WaveForms のスクリプトは JavaScript で記述するようです。「有機EL (OLED)をPICマイコンで制御」ページに掲載されたプログラムを参考に、次のようなスクリプトを作りました。これを「Protocol」タブに入力します。 ```JavaScript INIT = [0x00, 0x8d, 0x14, 0xaf] CLEAR = [0x00, 0x20, 0x00, 0x21, 0x00, 0x7f, 0x22, 0x00, 0x07] BLANK = [0x40] for (i = 0; i < 64; i++) { BLANK[i + 1] = 0x00 } Write(0x3c, INIT) Write(0x3c, CLEAR) for (i = 0; i < 128 * 8 / 64; i++) { Write(0x3c, BLANK) } FONT_4 = [0x40, 0x18, 0x14, 0x12, 0x7f, 0x10, 0x00] function put4(column, page) { pos = [0x00, 0x20, 0x02, page + 0xb0, column & 0x0f, (column >> 4) + 0x10] Write(0x3c, pos) Write(0x3c, FONT_4) } put4(0, 0) put4(2, 1) put4(4, 2) put4(10, 3) ``` このスクリプトを実行する際は「Logic」タブでの「Single」実施は必要ありません。やってもいいですが。あくまでも Single は信号を記録するための操作です。スクリプトを実行するには「Protocol」タブの実行ボタンをクリックするだけで OK です。実行した結果を次に示します。  スクリプトで定義した `put4` 関数は、column として横方向の位置(1 ピクセル単位)、page として縦方向の位置(8 ピクセル単位)を指定できます。ちょっとずつずらしながら 4 つの 4 を描画してみました。 表示する文字は「4」固定です。何故かというと、4 の字形データ(`FONT_4`)しか準備していないからです。ASCII コードを送信して表示するような仕組みではなく、ピクセル単位で絵を送信する仕組みになっているため、字形データはスクリプト側で準備しなければいけないのです。今回のように手動で字形データを作ってもいいですし、既存のフォントから字形を生成するようなかっこいい仕組みもいいですね。 ## 参考情報 WaveForms で I2C 制御スクリプトを書く際に使える関数の一覧や説明が、WaveForms の「Help」タブの「Protocol」や「Script」に掲載されています。`Write` の他に `Clear` や `Read` という関数もあるようです。 また、「Protocol」タブの「Example」プルダウンメニューから、いくつかのスクリプト例を見ることができます。例えば「Find I2C devices」は、接続された I2C デバイスを列挙するスクリプトのようですね。
