fukumura が 2021年05月16日20時18分53秒 に編集
初版
タイトルの変更
Alexaテキスト表示
タグの変更
obniz
Alexa
メイン画像の変更
本文の変更
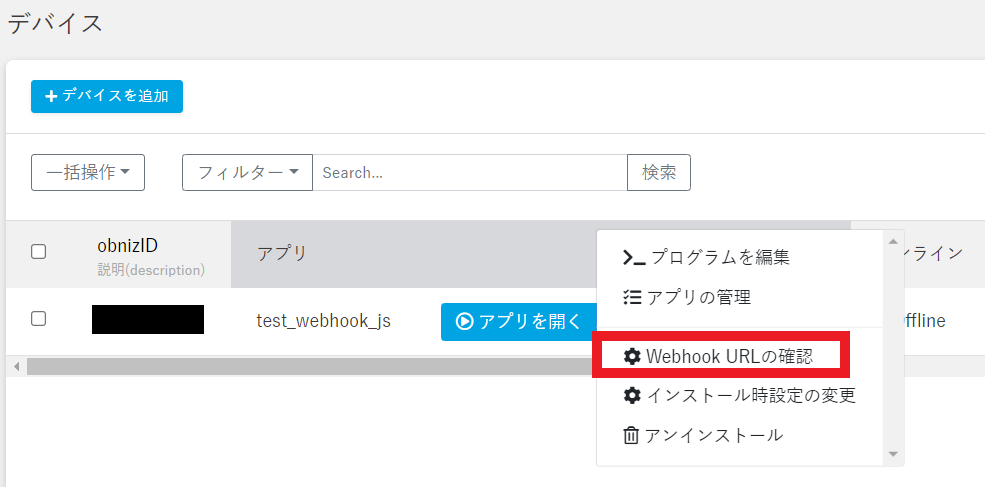
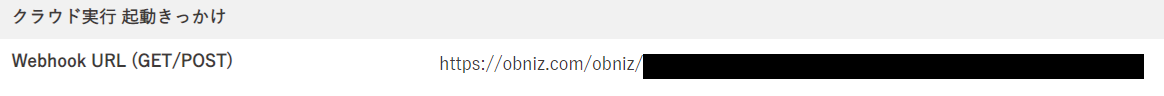
Google Nest HubやLINE CLOVA DWSKだと話した内容がモニターにリアルタイムに表示してくれますが、Echo Showでは表示してくれません。 そのため、obnizを使って話した内容を表示させてみました。 https://youtu.be/fZ7TZTnGras Alexaのカスタムスキルをhostedスキルで実装します。 ```Alexa:Alexa側 const Alexa = require('ask-sdk-core'); const webclient = require('request'); const LaunchRequestHandler = { canHandle(handlerInput) { return Alexa.getRequestType(handlerInput.requestEnvelope) === 'LaunchRequest'; }, handle(handlerInput) { const speakOutput = 'オブナイズテキスト表示にようこそ'; return handlerInput.responseBuilder .speak(speakOutput) .reprompt(speakOutput) .getResponse(); } }; const HelloWorldIntentHandler = { canHandle(handlerInput) { return Alexa.getRequestType(handlerInput.requestEnvelope) === 'IntentRequest' && Alexa.getIntentName(handlerInput.requestEnvelope) === 'HelloWorldIntent'; }, handle(handlerInput) { const speakOutput = handlerInput.requestEnvelope.request.intent.slots.message.value; // obniz呼び出し const obnizUrl = '<obnizのWebhook URL(GET/POST)>'; webclient.get({ url: obnizUrl, qs: { message: speakOutput } }, function (error, response, body) { console.log(body); }); return handlerInput.responseBuilder .speak(speakOutput) .reprompt(speakOutput) .getResponse(); } }; exports.handler = Alexa.SkillBuilders.custom() .addRequestHandlers( LaunchRequestHandler, HelloWorldIntentHandler, HelpIntentHandler, CancelAndStopIntentHandler, FallbackIntentHandler, SessionEndedRequestHandler, IntentReflectorHandler) .addErrorHandlers( ErrorHandler) .withCustomUserAgent('sample/hello-world/v1.2') .lambda(); ``` obnizはアプリとして実装します。 ```obniz:obniz側 <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" /> <script src="https://code.jquery.com/jquery-3.2.1.min.js"></script> <script src="https://unpkg.com/obniz@3.x/obniz.js" crossorigin="anonymous" ></script> </head> <body> <div id="obniz-debug"></div> <script> const obniz = new Obniz("OBNIZ_ID_HERE"); // called on online obniz.onconnect = async function() { let request = {}; if (typeof req === "object") { request = req; obniz.display.clear(); obniz.display.print(request.query.message); Obniz.App.done(); } // called while online. obniz.onloop = async function() { }; }; // called on offline obniz.onclose = async function() { }; </script> </body> </html> ``` アプリの設定で「Webhookで実行」をONにします。  デバイス画面で「Webhook URLの確認」をクリックします。  「Webhook URL(GET/POST)」の値をAlexa側のコードに設定します。  これでAlexaでスキルを起動して、その後、発話した内容がobnizに表示されます。
