oki が 2021年05月08日08時30分13秒 に編集
初版
タイトルの変更
オブストゥ(買い置き忘れ防止装置)の作成
タグの変更
obniz
防止装置
電子工作
メイン画像の変更
記事種類の変更
製作品
本文の変更
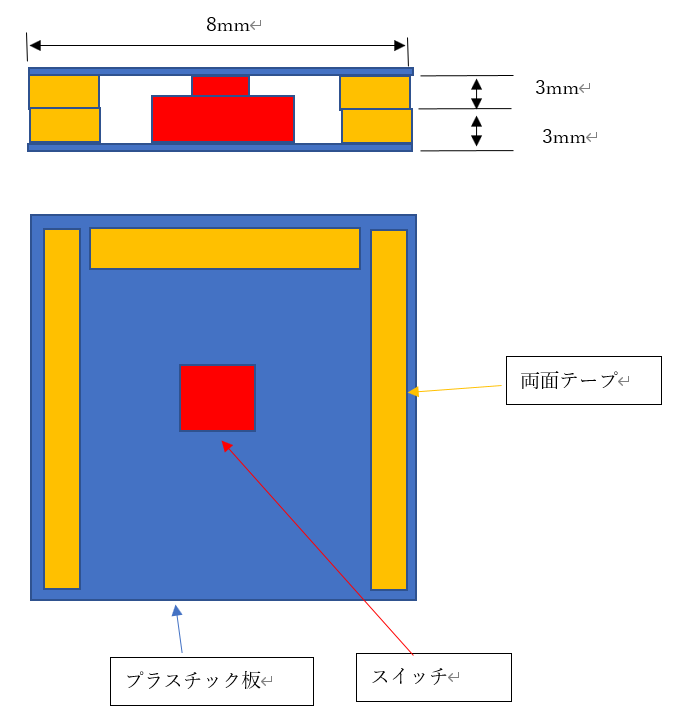
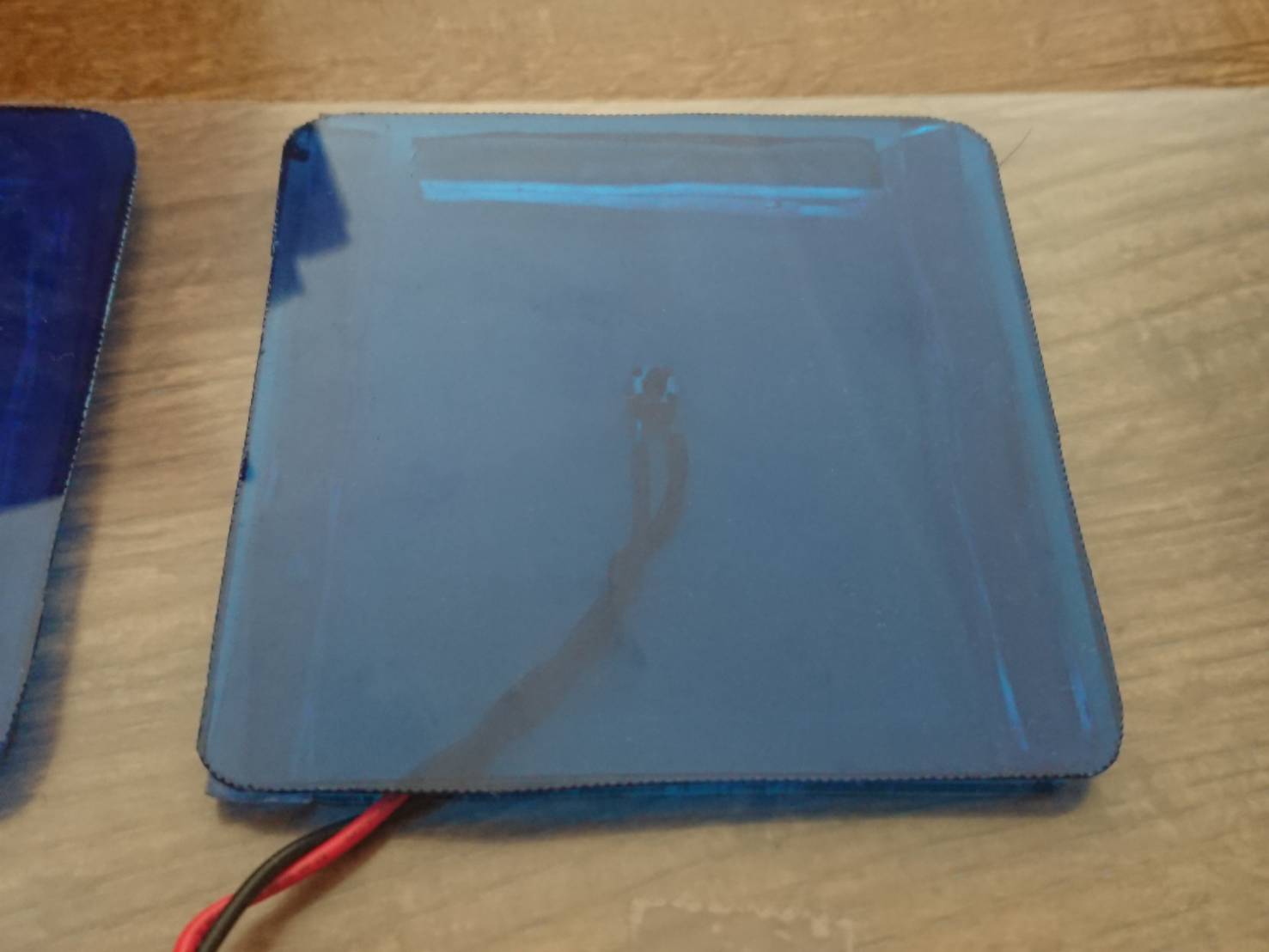
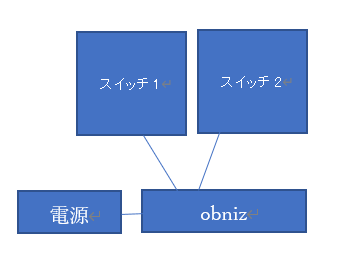
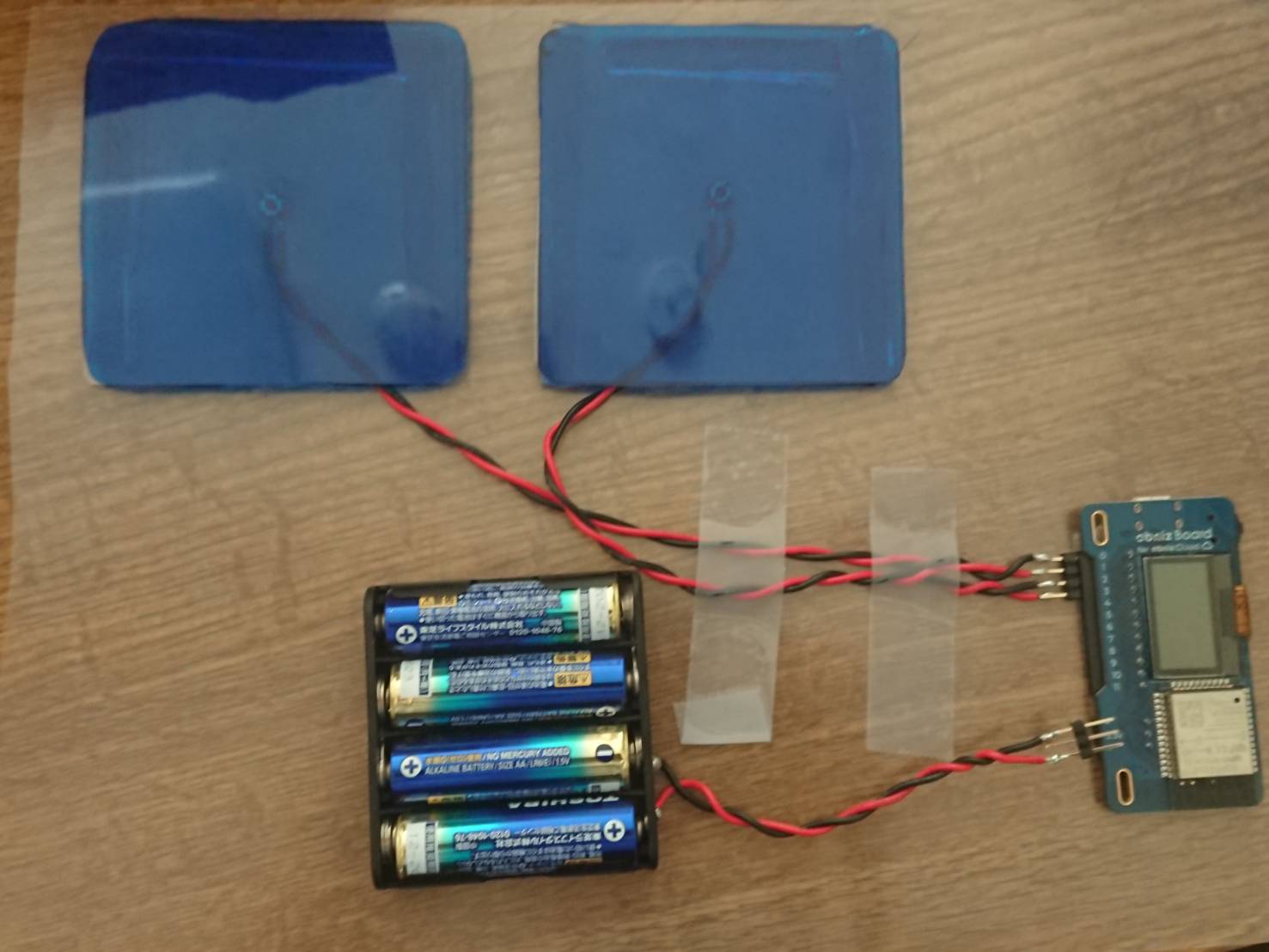
## 1.背景 日頃、サラダなどを食べる際に、ドレッシングやケッチャップといったソースは、おいしく食べるために、必須である。 しかしながら、買え置きがあるはずだと思っていたら、いつの間にかなくなっていて、必要なのに無い!ということが多々ある。 そこで、今回は出かけ先でも、買え置きがあるかどうかを、スマホでいつでも確認するための装置の作成を行った。(とりあえず今回は2個分) ## 2.デモ動画 @[youtube](https://www.youtube.com/watch?v=q59hkKvLsQA) ## 3.使用部品 | 部品名 | 個数 | 入手先 | |:-|-|:-| | 両面テープ:2×6×3mm | 12| [Gutto](https://item.rakuten.co.jp/forthon/r664/?s-id=ph_pc_itemname)| | 両面テープ:2×6×0.15mm | 7| スーパー | 表面実装用タクトスイッチ:1sw-002 |2| [札幌貿易](https://item.rakuten.co.jp/sapporo-boueki/1sw-002/?s-id=ph_pc_itemname) | | プラスチック板:8×8| 4 | 百均 | プラスチック板:20×30| 4 | 百均 | 電池:単3| 4 | 百均 | obniz Y1| 1 | 支給品 | 両端ロングピンヘッダ 1×2 | 2 | [秋月電子](https://akizukidenshi.com/catalog/g/gC-09056/)| | 両端ロングピンヘッダ 1×3 | 1 | [秋月電子](https://akizukidenshi.com/catalog/g/gC-09056/)| | UL1007 AWG26(赤)(黒) 20cm | 2セット | [秋月電子](https://www.amazon.co.jp/%E3%82%B5%E3%83%B3%E3%82%B3%E3%83%BC-UL1007-AWG26-1-3mm-UL1007AWG26-2X6/dp/B011IJUHX6)| | UL1007 AWG26(赤)(黒) 10cm | 1セット | [秋月電子](https://www.amazon.co.jp/%E3%82%B5%E3%83%B3%E3%82%B3%E3%83%BC-UL1007-AWG26-1-3mm-UL1007AWG26-2X6/dp/B011IJUHX6)| | 電池ボックス :単3×4 | 1 | [秋月電子](https://akizukidenshi.com/catalog/g/gP-00311/)| ## 4.作成 買い置きがあるかどうかはの判断を、ボタンの上に物を置き、 ・ボタンが押されていたら買い置きがある。 ・ボタンが押されていなかったら買い置きがない。 と判断します。 ### 4.1物置台の作成 ボタンの上に、簡単に物を置けるようにします。 安く簡単にやろうと思ったので、高さ3mmの両面テープを2段に重ね、その上に板を載せ、上にものが乗ると、ボタンが押されるようにします。 ボタンをobnizのpin0とpin1,pin2とpin3に接続します。 今回は数が少なく、楽するために、pin0とpin1,pin2とpin3にしましたが。 pin0を共通にして使っても問題ありません。 ### 4.2全体図: #### (1) スイッチ部図面:  #### (2) 写真:  これでケチャップ程度のある程度のものを置ける台が完成しました。 後は、これをobnizに接続します。 今回は2個分用意したので、同じものを2つ用意します。 #### (3) 全体図面:  #### (4) 写真:  手持ちの電池ボックスが4個入りしかなかったので、電源は、単3を4本用意しました。 obnizの電源は5Vの推奨4.5~5.5Vなので、1.5Vの単3電池だと、4本使うと電圧が大きすぎてしまいますが。 テスタで5.5Vになる電池探し、使いました。 長時間使うことを考えると、5V電源回路作った方がいいんですが。今回はそこまでやりませんでした。 後は、 ・ボタンが押されている状態であれば、物がある ・ボタンが押されてない状態であれば、物がない というプログラムを書きます。 ### 4.2プログラム: ```arduino:オブストゥ <!-- 日付:2021/05/05 目的:onbizを使用して、ボタンが押されたら、下記表示を行うアプリ 概要: スイッチON:有るよ~ スイッチOFF:ナッシン とブラウザに表示する。 0,1番ピン:マヨネーズ 2,3番ピン:ケチャップ 4,5番ピン:ゴマダレ 6,7番ピン:カップ麺 があるかどうかを監視する。 --> <!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" /> <script src="https://code.jquery.com/jquery-3.2.1.min.js"></script> <script src="https://unpkg.com/obniz@3.x/obniz.js" crossorigin="anonymous" ></script> <!-- JQuaryの追加 --> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script> <!-- CSSの設定 --> <link rel="stylesheet" href="style.css" /> </head> <body> <div id="obniz-debug"></div> <div class="container"> <div class="text-center"> <h1>オブストゥ</h1> <h3>マヨネーズ: <span id="num_1">あるかどうかを表示するよ。</span></h3> <h3>ケチャップ: <span id="num_2">あるかどうかを表示するよ。</span></h3> <h3>ゴマダレ: <span id="num_3">あるかどうかを表示するよ。</span></h3> <h3>カップ麺: <span id="num_4">あるかどうかを表示するよ。</span></h3> </div> </div> <script> let textex = "有るよ~"; //ボタンが押されている時の表示文字 let textno = "ナッシン"; //ボタンが押されてない時の表示文字 //put your obniz ID var obniz = new Obniz("OBNIZ_ID_HERE"); //var obniz = new Obniz("21532033"); //during obniz connection obniz.onconnect = async function () { //buttonを押したときの動作 //0,1と2,3と4,5と6,7の接続 var button1 = obniz.wired("Button", { signal: 1, gnd: 0 }); var button2 = obniz.wired("Button", { signal: 2, gnd: 3 }); var button3 = obniz.wired("Button", { signal: 4, gnd: 5 }); var button4 = obniz.wired("Button", { signal: 6, gnd: 7 }); // id:.htmlのnum_1を取得し、num1に格納する。 var num1 = document.getElementById("num_1"); var num2 = document.getElementById("num_2"); var num3 = document.getElementById("num_3"); var num4 = document.getElementById("num_4"); //ボタンが押されたときの処理 button1.onchange = function (pressed) { // pressedをコンソールに表示 console.log("pressed1:" + pressed); // pressedが押されている場合 if (pressed === true) { // testに"on"を表示する。 num1.innerHTML = textex; // pressedが押されてない場合 } else if (pressed === false) { // testに"off"を表示する。 num1.innerHTML = textno; } }; button2.onchange = function (pressed) { // pressedをコンソールに表示 console.log("pressed2:" + pressed); // pressedが押されている場合 if (pressed === true) { // testに"on"を表示する。 num2.innerHTML = textex; // pressedが押されてない場合 } else if (pressed === false) { // testに"off"を表示する。 num2.innerHTML = textno; } }; button3.onchange = function (pressed) { // pressedをコンソールに表示 console.log("pressed3:" + pressed); // pressedが押されている場合 if (pressed === true) { // testに"on"を表示する。 num3.innerHTML = textex; // pressedが押されてない場合 } else if (pressed === false) { // testに"off"を表示する。 num3.innerHTML = textno; } }; button4.onchange = function (pressed) { // pressedをコンソールに表示 console.log("pressed4:" + pressed); // pressedが押されている場合 if (pressed === true) { // testに"on"を表示する。 num4.innerHTML = textex; // pressedが押されてない場合 } else if (pressed === false) { // testに"off"を表示する。 num4.innerHTML = textno; } }; }; </script> </body> </html> ``` 以上、完成です。 上記デモのように、台の上に物がおいてあれば、 スマホに「あるよ~」と表示され 台の上に物がおいてなければ、 スマホに「ナッシン」と表示されます。 - obnizがあれば、普通のマイコンを使う場合は必要なモジュールなども必要なく、これ単体で、色々な機能があり、簡単なものであればコンパクトかつ簡単に作れるのでいいですね。
