akira.kei が 2024年11月23日11時39分01秒 に編集
コメント無し
本文の変更
| [次の記事](https://elchika.com/article/f4517ddc-0672-44d2-9a7b-b360b58e0b15/) > ## Raspberry Pi Pico [Raspberry Pi Pico](https://www.raspberrypi.com/products/raspberry-pi-pico/)の開発環境は主にLinux(Raspberry Pi4)を前提にしていて、純Windowsではデバッグ環境の構築が難しい。では「WSL2を使えば良いのではないか!」と思ってセットアップを頑張ったのだが、これがまた一筋縄ではいかなかった。。。 試行錯誤してWebで調べまくってようやくなんとか出来たので、ここにまとめておく。 ## Windows11のWSL2にUbuntu LTSとVS Codeを入れる [公式文書Getting Started](https://datasheets.raspberrypi.com/pico/getting-started-with-pico.pdf)には、SDK 2.0.0以降はVS Codeを使った環境構築がいきなり書かれるようになった(以前はgitを駆使してクローン化してた)。最小限のパッケージをインストールした後、VS CodeをLinux環境にインストールして、拡張機能を使ってSDKを自動的にインストールする。 公式手順の前に、Windows11にWSLをインストールしておく。今回はUbuntu 24.04.1 LTSを入れたが、Webで得られる情報は少ないので少し古い方がよいかもしれない。 VS CodeもWindows11側にインストールしてWSL拡張機能を追加しておく。VS CodeからWSLに接続できるようになればひとまずはOKだ。  ## WSL2/Ubuntu側を整える WindowsターミナルでUbuntuを開いたら初期設定の後に、プロンプト「$」が出る。 ```:WSL2/Ubuntu $ sudo apt update $ sudo apt -y upgrade $ which code /mnt/c/Users/XXXX/AppData/Local/Programs/Microsoft VS Code/bin/code ``` 最後の「which code」でWindows11側のVS Codeの場所が表示されたらWSL側からもVS Codeが起動できる。試しに起動してみると、VS Code Serverというのをインストールしはじめた。最終的にはVS Codeが立ち上がってWSLに接続された状態になる。 ## 基本は公式手順に従う 公式手順のChapter2ではVS CodeをLinux側にインストールしようとしているが、これはWindows側で済ませているので実施不要である。Chapter3からが本番だが実際には2行だけでいい。 ```:WSL/Ubuntu
$ sudo apt -y install python3 git tar buil-essential
$ sudo apt -y install python3 git tar build-essential
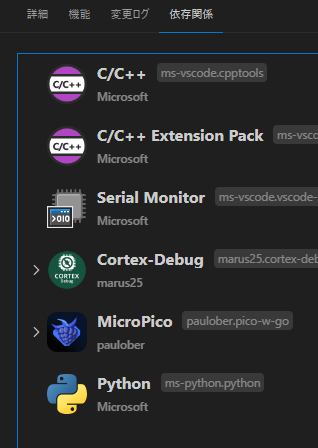
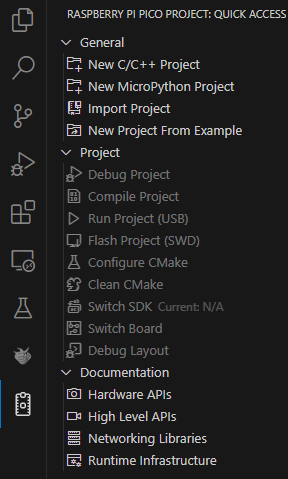
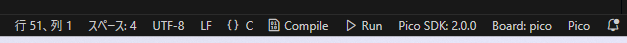
$ sudo apt -y install gdb-multiarch usbutils openocd ``` パッケージ「gdb-multiarch」はデバッグで必要になってくるのだが今のうちに入れておく。SDKやクロスコンパイラを含む各種ツールは次の手順で(隠蔽されて)インストールされる。 パッケージ「usbutils」はPicoとPCの接続はUSB経由だから。後述するがここがWSL2+Windowsの泣き所だろう。(WSLからはWindows側のUSB機器は見えない) パッケージ「openpcd」はWSL側で起動するデバッガのドライバである。他の記事ではWindows上で実行するようなことが書いてあるが、WSL側でいけるらしい。 Windows側でVS Codeを起動してWSLに接続した後、公式手順3.2に従って「Raspberry Pi Pico拡張機能」をインストールする。  依存関係を見ると必要そうなやつらは含まれているので、本当にこのPicoだけ入れればよい。  拡張機能がインストールされると左側にPicoっぽいアイコンが出てくる。これを選ぶと以下のようなメニューが表示される。  Generalメニュー内の「New Project From Example」を選ぶ。ウィザード画面で▼から「blink」、ボードPico、ディレクトリを選ぶと、SDKのダウンロードやtoolchainの用意が行われる。初回はかなり待たされた。新しいSDKはToolchainと共にホームディレクトリ直下の「.pico-sdk」フォルダに入る。このツールチェインをインストールしない(ユーザ領域しか使わない)というのは最近のトレンドなんだろう。 ここまでやると、少なくとも「最低限の」コンパイルまではできる。ソースコード「blink.c」を開き、右下の「Compile」を押せば、「build]フォルダ内に「blink.uf2」ができる。  Windows側のエクスプローラからLinux領域のフォルダにはアクセスできるのでBootsel ModeのPicoにドロップすればよいのだが、これが面倒なのだ。左下の「Run」ボタンは機能しない(Picoが見つからない)。 次の記事でこの「Run」ボタンを使えるようにしよう。
