
mandbjp が 2021年05月16日19時10分23秒 に編集
初版
タイトルの変更
家族に「Zoom会議中」お知らせ obniz
タグの変更
obniz
Zoom
applescript
Python
JavaScript
メイン画像の変更
本文の変更
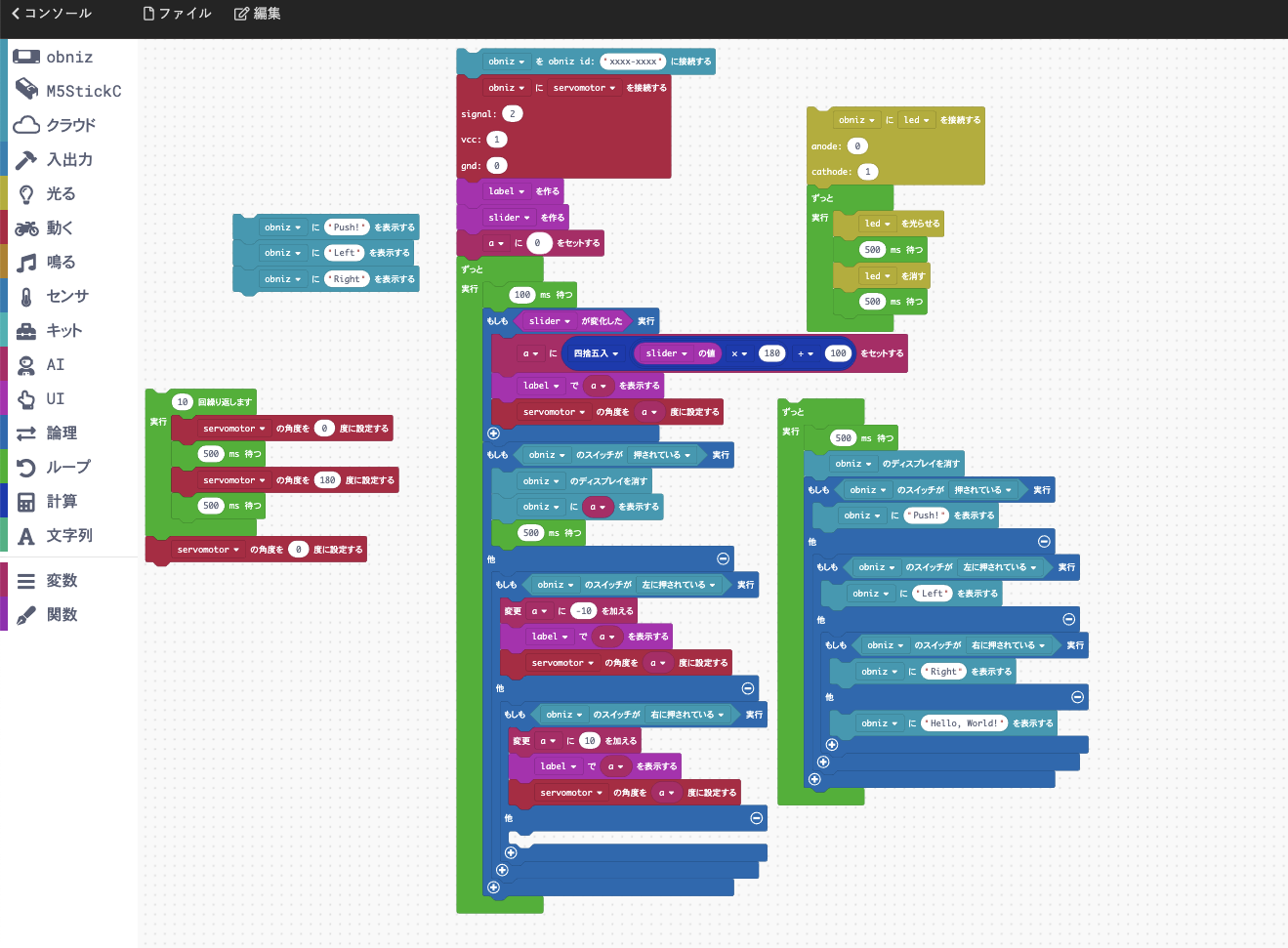
# モチベーション 新型コロナの関係でフルリモートで仕事をすることになり、日々のコミュニケーションに自宅からのZoomでの会議は欠かせなくなりました。 またコミュニケーションを円滑にするにもビデオをONにすることもよくあります。 そんな中、家族構成や家の構造もあるかと思いますが、私の場合ベランダ近くにデスクを構えているため、洗濯物の往来のためなどで家族が会議中の背後を通過してしまう"放送事故"が起きてしまうことがありました。  そこでZoom会議中であることをお知らせできる表示デバイスをobnizで制作しました。 ### はじめての obniz 今回、初めてobnizを触ってみましたが、JavaScriptを始めとする `Webのプログラミングのすぐ横にIoTデバイスが繋がっている` かのような感覚に驚きを感じました。 従来のArduinoの場合、専用IDEで開発しビルド・転送した後に、実際開始されネットワークに接続してやっと動作確認をしていました。obnizはそんな煩わしさがなく、 "Webの開発" が "IoTの開発" であり、 "Webページを開く" ことが "実行" でした。 Web開発には慣れていてエコシステムにも馴染みがあり、モダンで柔軟な開発言語でサクサク実装して常に最新のコードが手元で動いて確認できることは魅力に感じました。 # 成果物・DEMO 今回はWeb開発の延長線上にデバイスがある魅力を活かし、Webページを中心に以下のような構成になりました。Zoom会議中? を取得するためPythonによる簡易的なWebサーバーとAppleScriptによるZoomのウィンドウの有無の取得を行います。 ### DEMO @[youtube](https://www.youtube.com/watch?v=Z_ZBTbQe46U) 会議中ではない場合は、5秒に1度 緑にうっすら光ります。 MacでZoom会議が開始されると赤く表示され、明るさが少しアニメーションするようにしました。   実際の運用では、適当な箱にモバイルバッテリーと共に入れてLEDを見えやすい角度にしています。 ### 構成  #### ハードウェア - obniz Board 1Y (提供品) https://obniz.com/ja/products/obnizboard1y/ - WS2812B LED リング型 16個 #### ソフトウェア - HTML/JS (プログラム本体) - Python (Wenサーバー, AppleScript 実行) - AppleScript (Mac内ウィンドウからZoom会議中か取得) # ソースコード ### HTML/JS - 以下 glitch.com にてコードを公開しています。glitch はブラウザでコーディングできるサンドボックス環境です https://glitch.com/edit/#!/friendly-climbing-litter?path=script.js%3A1%3A0 - 主なファイルと目的 - index.html - 実行画面 - テキスト & LED風 & 背景色の表示で、obnizの点灯状況をMac上で確認 - "会議おしらせ" テキストクリックでミニウィンドウ化 (Popup) - script.js - obniz制御 - Zoom監視呼び出し - ui.js - 画面更新関連 ### Zoomウィンドウ監視 AppleScript - Mac内からZoomウィンドウを見つけるためのAppleScriptです - AppleScriptはMac全体の制御やUI操作の自動化だったりすることが得意なイメージがあり、Zoom会議中かの取得に使えると思い今回採用しました - 後記のPythonスクリプトから呼び出され、JSON文字列を返します - "zoom.us" のプロセスのなかで、 "Zoomミーティング" というウィンドウが存在するか調査します - Zoom会議中なら`{"result": 1}` 、そうでない場合に `{"result": 0}` を返します ```applescript:find_zoom_mtg.scpt on is_running(appName) -- https://stackoverflow.com/questions/16064957 tell application "System Events" to (name of processes) contains appName end is_running -- set zoomApp to "zoom.us" set zoomWindowTitle to "Zoomミーティング" set trueResponse to "{\"result\": 1}" set falseResponse to "{\"result\": 0}" if is_running(zoomApp) is false then return falseResponse end if tell application "System Events" set theWindowList to windows of process zoomApp repeat with theWindow in theWindowList if name of theWindow contains zoomWindowTitle then -- meeting window found return trueResponse end if end repeat end tell return falseResponse ``` ### 簡易HTTPサーバー(Python3) - Web画面からZoomの会議状況を得るためのWebサーバー - `GET http://localost:8008/` でAppleScriptを実行し、返されたJSONをそのままレスポンスします - `Acess-Control-Allow-Origin`を `*` としてCORSしていますが、Webサーバーは `127.0.0.1` のインターフェイスのみ接続を受け付けます ```py:server.py import http.server import subprocess def run_osascript(): proc = subprocess.run("osascript find_zoom_mtg.scpt", shell=True, stdout=subprocess.PIPE, stderr=subprocess.PIPE, text=True) stdout = proc.stdout return stdout class Server(http.server.BaseHTTPRequestHandler): def _set_headers(self): self.send_response(200) self.send_header('Content-type', 'application/json') self.send_header('Access-Control-Allow-Origin', '*') self.end_headers() def do_HEAD(self): self._set_headers() # GET sends back a Hello world message def do_GET(self): self._set_headers() res = run_osascript() print("response: ", res) self.wfile.write(res.encode()) def run(server_class=http.server.HTTPServer, handler_class=Server, port=8008): server_address = ('127.0.0.1', port) httpd = server_class(server_address, handler_class) print('Starting httpd on port %d...' % port) httpd.serve_forever() if __name__ == "__main__": from sys import argv if len(argv) == 2: run(port=int(argv[1])) else: run() ``` # おわりに 今回、obnize IoTコンテスト2021 応募作品として `家族に「Zoom会議中」お知らせ obniz` を作成してみました。実際の運用では部屋の出入り口付近にテーブル&本デバイスを設置しており、 `赤信号だったら入っちゃ駄目` という目印になりました。家族にもわかりやすいと言ってもらえました。 ### あとがき これ以外に obnizをよく知るために、用意されているブロックプログラミングでの開発でスライドバーのUIと手持ちのサーボを合わせてグイグイ動かしてみたり、 `obniz.io.repeatWait` でWS2812のLEDアニメーションを試みたりしました。とにかく気軽に色々試せるので今後もobnizで遊んでみたいと思っています。  なお、 `obniz.io.repeatWait` でのWS2812制御は結局うまくできませんでした。おそらくはエッジ側(obniz内)ですべて処理できる必要があり、簡単なON/OFFの制御向けで、JavaScriptの変数等は使えないのだろうと予想しています。調べている過程でobnizのフォーラムを見つけ、不明点はコミュニティ/オフィシャルのサポートが受けられる場所があるんだなと思い、今後も試してみたいと思います。 ### その他文献 - [io:animationの使い方 - obniz Forum](https://forum.obniz.com/topic/222/io-animation%E3%81%AE%E4%BD%BF%E3%81%84%E6%96%B9) - 記事内の間取り画像作成 https://myhome-cloud.net/
