
shitnarof が 2021年05月05日14時03分16秒 に編集
タイトルを修正しました
タイトルの変更
zabbixのアラートをobnizから出してみた
obnizとzabbixで始める監視ライフ
記事種類の変更
セットアップや使用方法
本文の変更
# やりたいこと
自宅でラズパイをNASやミュージックサーバ等として動かしています。
自宅で初代ラズパイをNASやミュージックサーバ等として動かしています。
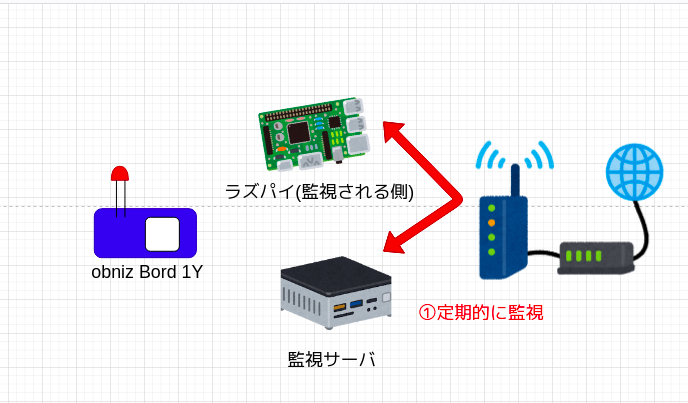
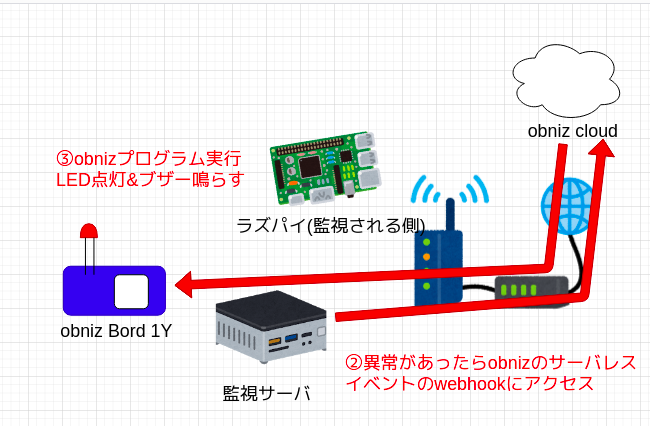
が、いろんなプログラムを動かしているので、負荷が高くなってうまく動かなくなることがあります。 「ラズパイを監視して危なくなったらお知らせしてくれる仕組みがあったらいいなぁ」と思っていました。そんな時にobnizがwebhookからプログラム実行できると聞き、サーバ監視用ソフト(zabbix)と組み合わせることで簡単に実現できるのでは!と思い試してみました。 やりたいことを、簡単に絵に書いてみました。 3つの機能が必要なことが分かりました。   それぞれの実現方法について以下で説明します。 ## 機能①定期的に監視
サーバ監視ツールの定番[zabbix](https://www.zabbix.com/jp/features)を用いました。環境構築については、電子工作ネタから外れるので省略しますが、公式ドキュメントやネット上に多くの記事がありますので気になった方は探してみてください。
サーバ監視ツールの定番[zabbix](https://www.zabbix.com/jp/features)を用います。環境構築については、電子工作ネタから外れるので省略しますが、公式ドキュメントやネット上に多くの記事がありますので気になった方は探してみてください。
## 機能②異常があったらobnizのサーバレスイベントのwebhookにアクセス
こちらもzabbixの[アクション](https://www.zabbix.com/documentation/2.2/jp/manual/config/notifications/action)と呼ばれる設定で、任意の条件でコマンドを実行することができます。今回は、障害が発生したらobnizのwebhookのURL(後ほど説明します)にアクセスする設定を行いました。
こちらもzabbixの[アクション](https://www.zabbix.com/documentation/2.2/jp/manual/config/notifications/action)と呼ばれる設定で、任意の条件でコマンドを実行することができます。今回は、障害が発生したらobnizのwebhookのURL(後ほど説明します)にアクセスする設定を行います。
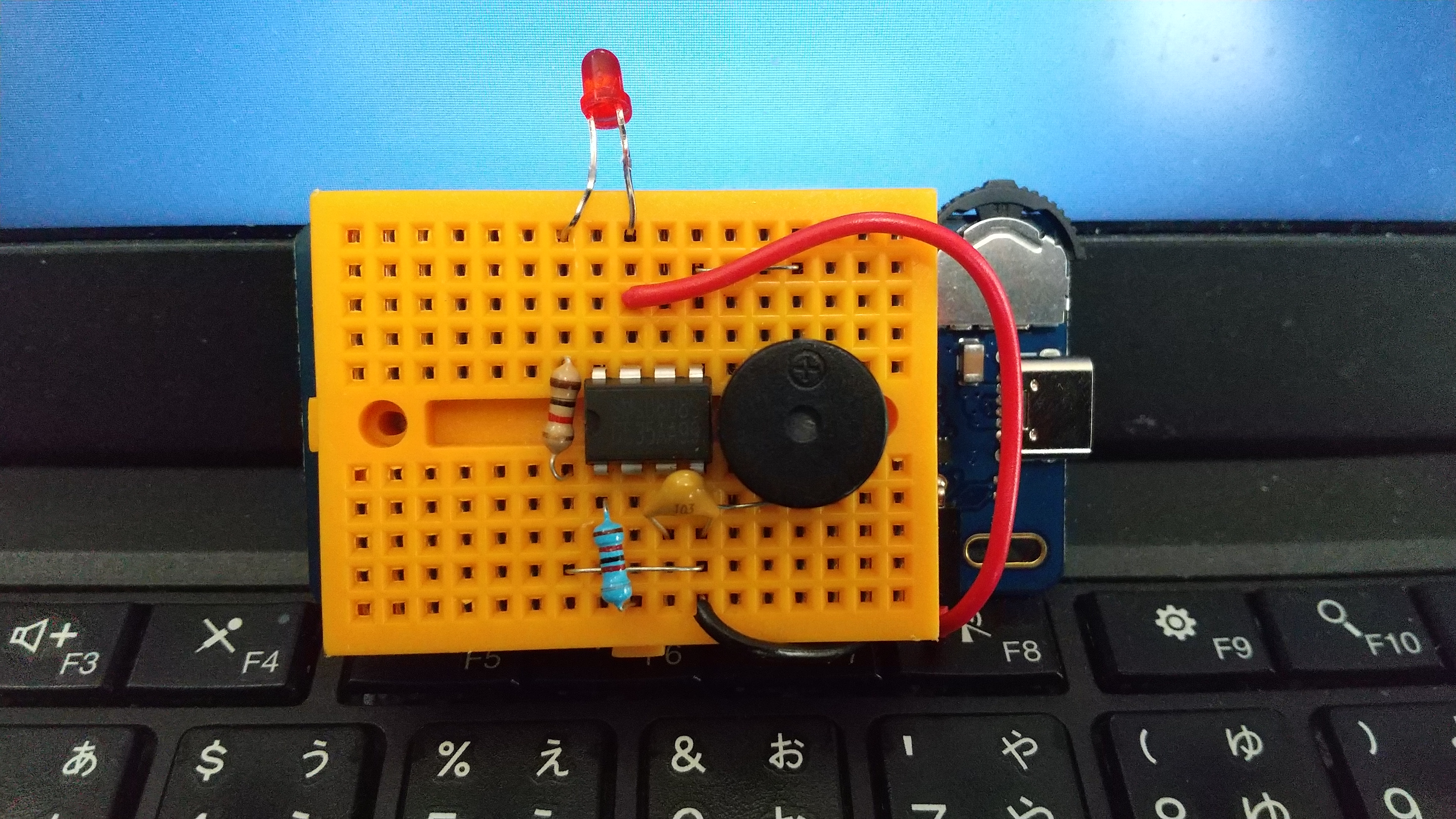
## 機能③webhook経由でobnizのLED点灯とブザーを鳴らす obnizを使って作ります。詳しくは次の章で説明します。 # 作り方 ## ソフトウェア obnizのプログラムを作成して、webhook経由でプログラム実行できるようにします。 実際に設定した手順は以下になります。 1. [開発者コンソール](https://obniz.com/ja/console)にアクセス 2. リポジトリをクリック 3. 新規作成でタイプをBlockProgram、ファイル名入力し作成ボタンをクリック 4. プログラムを作成 して保存 ほぼサンプルプログラムと同じですが、以下のプログラムを作成しました。  5. 開発者コンソールから[サーバレスイベント](https://obniz.com/ja/console/events)をクリック 6. 新規作成をクリック、「1. トリガー」はwebhook、「2. 実行するアプリケーション」は先程作成したプログラムのファイル名を選択 7. Endpointと書かれた場所にURLが表示されるので、そのURLにアクセスすると先程作成したプログラムを実行することができます。 ソフトウェアはこれで完成です。次にハードウェアについて説明します。 ## ハードウェア 材料は以下を使いました。 - obniz 1Y 1個 - [速攻!6-TONEジェネレータonブレッドボード](https://www.aitendo.com/product/18875) 1個 - LED 1個 - 抵抗 1個 obniz Bord 1Yと各部品とのつなぎ方ですが、 [速攻!6-TONEジェネレータonブレッドボード](https://www.aitendo.com/product/18875)の+3~5Vをobnizの0番、GNDをobniz 1Yの1番に接続しました。LEDと抵抗もアノード側を0番、カソード番を1番に接続しています。外観はこんな感じでobniz Bord 1Yの裏側に両面テープで貼り付けてました。  # 動かしてみた 準備ができたので、動作確認をしてみました。 機能②で紹介したzabbixのアクションにて、軽度以上の障害が発生した際に、以下のようにcurlコマンドでwebhookのURLにアクセスするように設定しました。 ```curl https://obniz.com/events/xxxx/xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx/run``` では、実際にラズパイに負荷をかけて、障害を発生させてみました。 @[youtube](https://www.youtube.com/watch?v=svDl661yeDo)
ラズパイ側の負荷が上がって「Load average is too high (per CPU load over 1.5 for 5m)」の障害が発生したタイミングでブザーが鳴り、LEDが点灯が点灯させることができました。 これで何か異常があった時に気づくことができそうです。
ラズパイのロードアベレージが上がって「Load average is too high (per CPU load over 1.5 for 5m)」の障害が発生したタイミングでブザーが鳴り、LEDが点灯が点灯させることができました。この仕掛けで何か異常があった時に気づくことができそうです。
# 作ってみた感想 今回obnizを初めて使いましたが、プログラム作成や各種設定がブラウザ上の開発者コンソールで完結しており、やりたいことが簡単に実現できる便利さに驚きました。
また、javascriptで開発ができるので、いろんなアプリケーションと簡単に連動させることも魅力的に感じました。今後も引き続き色々作ってみようと思います。
また、javascriptで開発ができるので、いろんなアプリケーションと簡単に連動できることも魅力的に感じました。今後も引き続き色々作ってみようと思います。
ボードの提供ありがとうございました。大事に使います!
