ultimatemasashi が 2021年04月17日14時07分06秒 に編集
初版
タイトルの変更
お父さんロボ
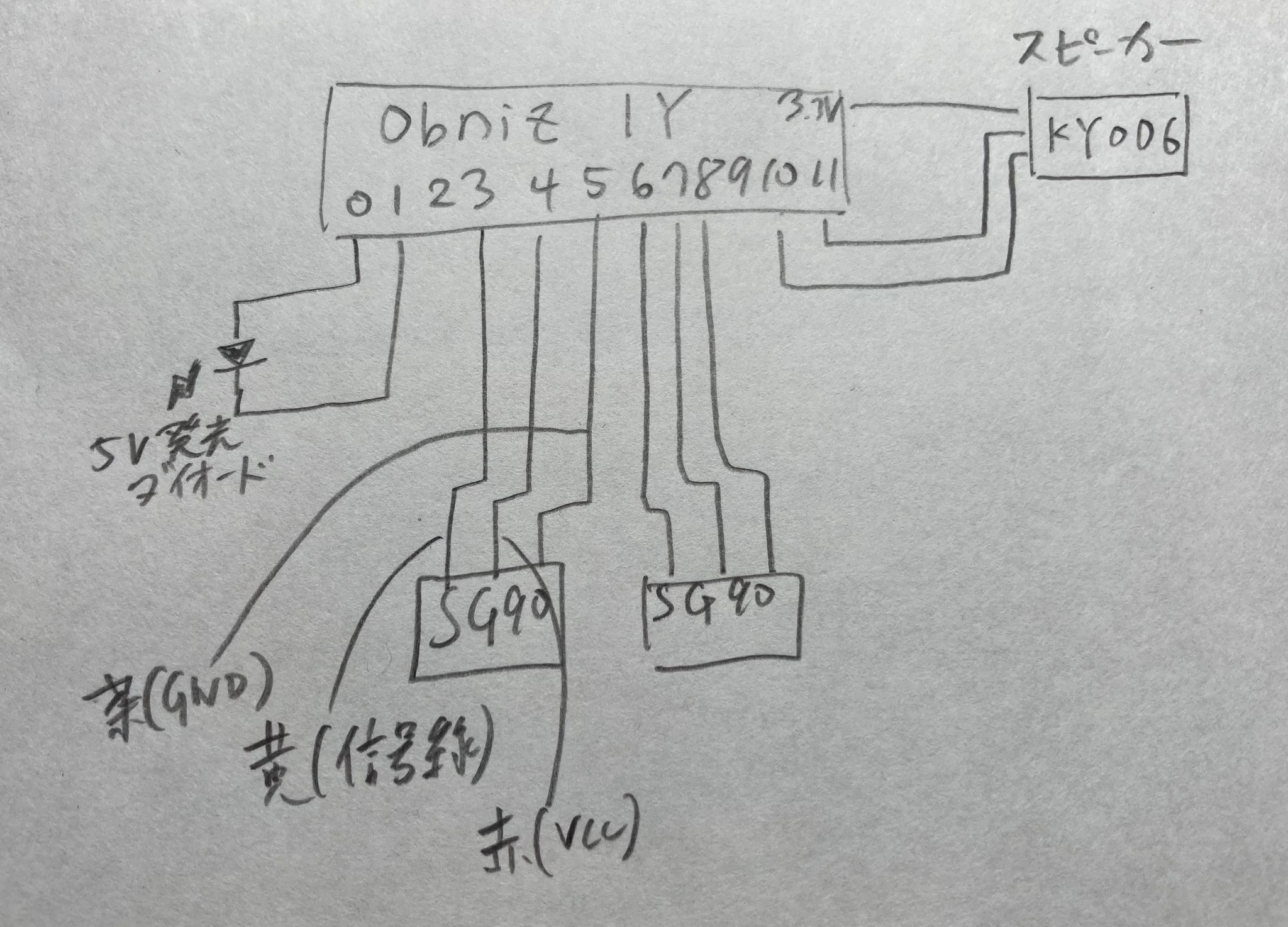
タグの変更
obniz
メイン画像の変更
記事種類の変更
製作品
本文の変更
1.概要 obnizはjavascriptで簡単に遠隔操作できるので出張中に子供と遊べるロボットを作ってみました。スマホからロボット、ロボットからスマホで簡単なコミニュケーションができます。 2.動画 @[youtube](https://www.youtube.com/watch?v=NNIgwGkTXFs) obniz本体のボタンを押すとslackに通知が来ます。こどもから「遊ぼー」のサインです。  3.材料 ・obniz board 1Y ・サーボモータ Sg90 ×2個 ・5Vで使用できるLED(赤) ・KY-006 パッシブスピーカー ・土台(3Dプリンタで作成) 4.設計図と制作について  5.ソースコード こちらのコードをobnizの開発コンソールで実行してください。 https://obniz.com/ja/console/ obnizIDおよびslack通知用のwebhookURLのみアスタリスクにしています。 ```<html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" /> <script src="https://code.jquery.com/jquery-3.2.1.min.js"></script> <script src="https://unpkg.com/obniz@3.13.0/obniz.js" crossorigin="anonymous" ></script> </head> <table> <tr> <td><input type="range" id="angle" min="0" max="180" value="90"></td> <td>サーボ角度:<span id="angleText">90</span>度</td> </tr> </table> <body> <div id="obniz-debug"></div> <h3>Connect From Your Browser</h3> <button class="btn btn-primary" id="on">LED ON</button> <button class="btn btn-primary" id="off">LED OFF</button> <button class="btn btn-primary" id="サーボ">サーボ</button> <button class="btn btn-primary" id="サーボ2">サーボ2</button> <div id="print"></div> <div> <input type="text" id="text" value="ボタンおしてね" /> <button class="btn btn-primary" id="showtime">Print on obniz</button> </div> <button id="do">ド</button> <button id="re">レ</button> <button id="mi">ミ</button> <button id="fa">ファ</button> <button id="so">ソ</button> <button id="ra">ラ</button> <button id="shi">シ</button> <button id="do_up">ド</button> <script> var obniz = new Obniz("***-***"); obniz.onconnect = async function() { var led = obniz.wired("LED", { anode: 0, cathode: 1 }); obniz.display.clear(); obniz.display.print("ボタンおしてね"); obniz.switch.onchange = async pressed => { if(pressed) onPressed(); //$("#print").text(state); //obniz.display.clear(); //obniz.display.print(state); }; $("#showtime").on("click", function() { obniz.display.clear(); obniz.display.print($("#text").val()); }); $("#on").click(function() { led.on(); obniz.display.clear(); obniz.display.print(" "); obniz.display.print(" ('ω')おりゃー"); obniz.display.print(" "); }); $("#off").click(function() { led.off(); obniz.display.clear(); obniz.display.print(" "); obniz.display.print(" (-_-)zzz"); obniz.display.print(" "); // obniz.display.print("OFF"); }); $("#サーボ").click(function() { var servoMotor = obniz.wired("ServoMotor", {signal:3,vcc:4,gnd:5}); servoMotor.range = {min: 0.6,max: 2.3} var angle = $("#angle").val(); servoMotor.angle(angle); obniz.display.clear(); obniz.display.print(" "); obniz.display.print(" (*'ω'*)"); obniz.display.print(" "); }); $("#サーボ2").click(function() { var servoMotor = obniz.wired("ServoMotor", {signal:6,vcc:7,gnd:8}); servoMotor.range = {min: 0.6,max: 2.3} var angle = $("#angle").val(); servoMotor.angle(angle); obniz.display.clear(); obniz.display.print(" "); obniz.display.print(" (/・ω・)/"); obniz.display.print(" "); }); async function onPressed() { sendToSlack("とっとー"); } function sendToSlack(msg) { var url = "https://hooks.slack.com/services/******"; var data = { channel: "おうち", username: "obniz-bot", text: msg }; var dataJson = JSON.stringify(data); $.ajax({ type: "POST", dataType: "json", url: url, processData: false, data: "payload=" + dataJson }).then( function(data) {}, function(XMLHttpRequest, textStatus, errorThrown) { console.log("post to bot"); } ); } var speaker = obniz.wired("Speaker", {signal:10 , gnd:11 }); async function obnizSpeaker(frq,str) { speaker.play(frq); obniz.display.clear(); obniz.display.print(str); await obniz.wait(300); speaker.stop(); } var frq = [261.626,293.665,329.628,349.228,391.995,440,493.883,523.251]; var str = ["(^_-)-☆","( *´艸`)","!(^^)!","($・・)/~~~","(*'ω'*)","(*‘∀‘)","(^O^)/","(●´ω`●)"]; $('#do').click(async function () { obnizSpeaker(frq[0],str[0]); }); $('#re').click(async function () { obnizSpeaker(frq[1],str[1]); }); $('#mi').click(async function () { obnizSpeaker(frq[2],str[2]); }); $('#fa').click(async function () { obnizSpeaker(frq[3],str[3]); }); $('#so').click(async function () { obnizSpeaker(frq[4],str[4]); }); $('#ra').click(async function () { obnizSpeaker(frq[5],str[5]); }); $('#shi').click(async function () { obnizSpeaker(frq[6],str[6]); }); $('#do_up').click(async function () { obnizSpeaker(frq[7],str[7]); }); }; </script> </body> </html> ```
