
mooo が 2021年05月15日20時35分16秒 に編集
コメント無し
タグの変更
傾斜センサ
振動スイッチ
メイン画像の変更
本文の変更
# 結論 **ドアの施錠状況を監視してLINEへ通知するシステムを作りました。** 動作動画↓鍵を閉めると動画上部にLINEの通知が飛んでくる。 @[youtube](https://youtu.be/98C1YE54XD8) ※この記事はobniz IoT コンテスト 2021投稿用です。 # はじめに 皆さん、出先で「家の鍵、本当に閉めたか……?」となることはありませんか?僕はとてもよくあります。
出先で気になったが最後、その日はもう鍵のことしか考えられなくなりますよね。しかもこの疑問が頭をよぎるのは、ほぼ確実にもう家へ引き返せないタイミングです。最悪ですね。
出先で気になったが最後、その日はもう鍵のことしか考えられなくなりますよね。しかもこの疑問が頭をよぎるのは99%もう家へ引き返せないタイミングです。由々しき問題ですね。 一方で、世の中には鍵の閉め忘れ防止グッズとして[ChecKEY](https://www.miwa-lock.co.jp/miwa_smartphone/tec/products/checkey2.html)や[Qrio Lock](https://qrio.me/smartlock/)などが売られています。やはりすぐに思いつく問題というのは既に先人が解消してくれているわけです。この閉め忘れ防止グッズを買えばすべて解決するので記事にすることもありません。
これは割と誰でもよくある現象みたいで、「カギ閉め忘れる なぜ」みたいなあほなワードで検索するだけでも結構悩んでる人が引っかかりますし、メカニズムを説明している記事も出てきました。 また、既に世の中には鍵の閉め忘れ防止グッズとして[ChecKEY](https://www.miwa-lock.co.jp/miwa_smartphone/tec/products/checkey2.html)や[Qrio Lock](https://qrio.me/smartlock/)などが売られています。
・
やはり僕なんかが考える問題というのは往々にして先人が解消してくれているわけです。あーよかった。この閉め忘れ防止グッズを買えばすべて解決するので記事にすることもありません。
・
・
・ ・
**我が家の規格に合っていないので使えない!!!!** というわけで、ドアの施錠状況を監視してスマホに通知してくれるシステムを構築していきたいと思います。
(ちなみに、ざっとelchikaの記事を眺めているだけで鍵の閉め忘れ防止をしてくれる、よりクオリティの高いシステムが見つかります。最高) 
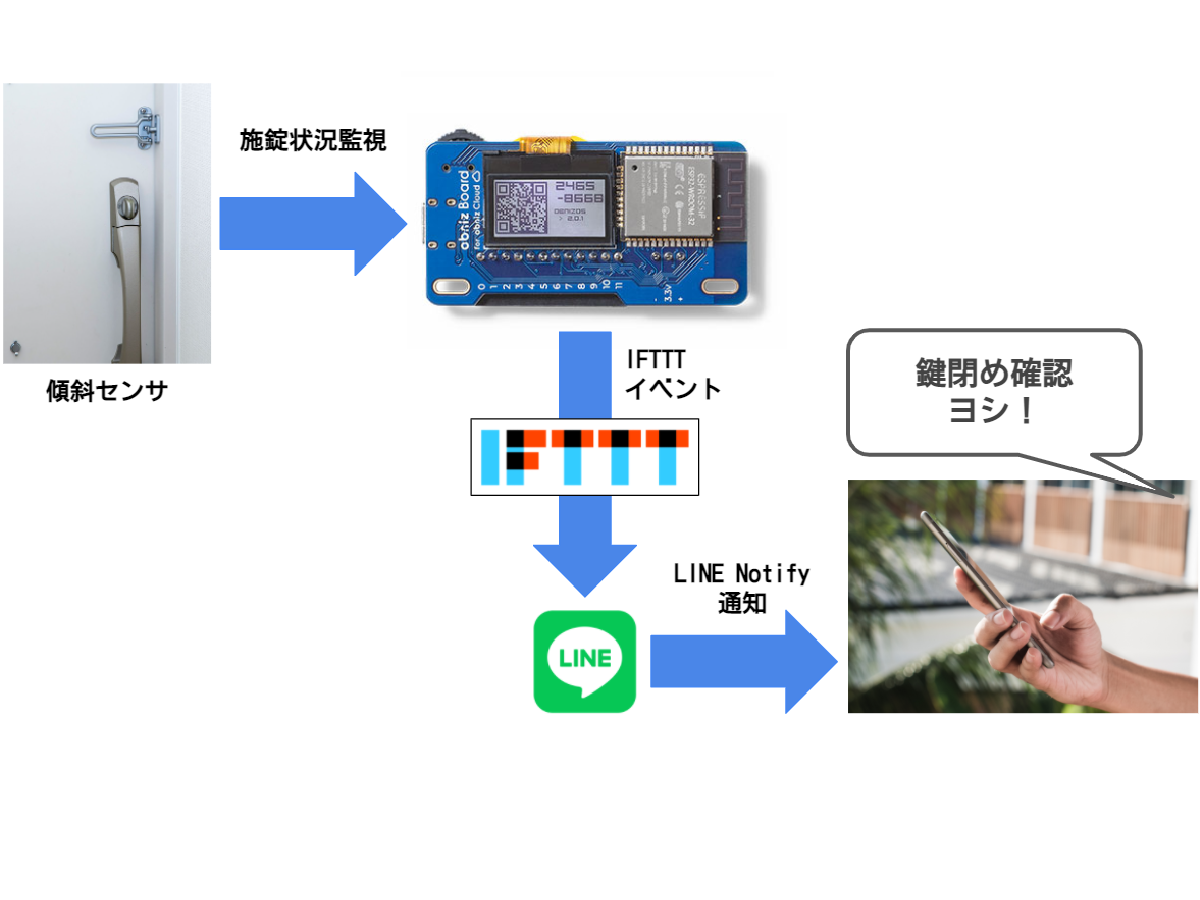
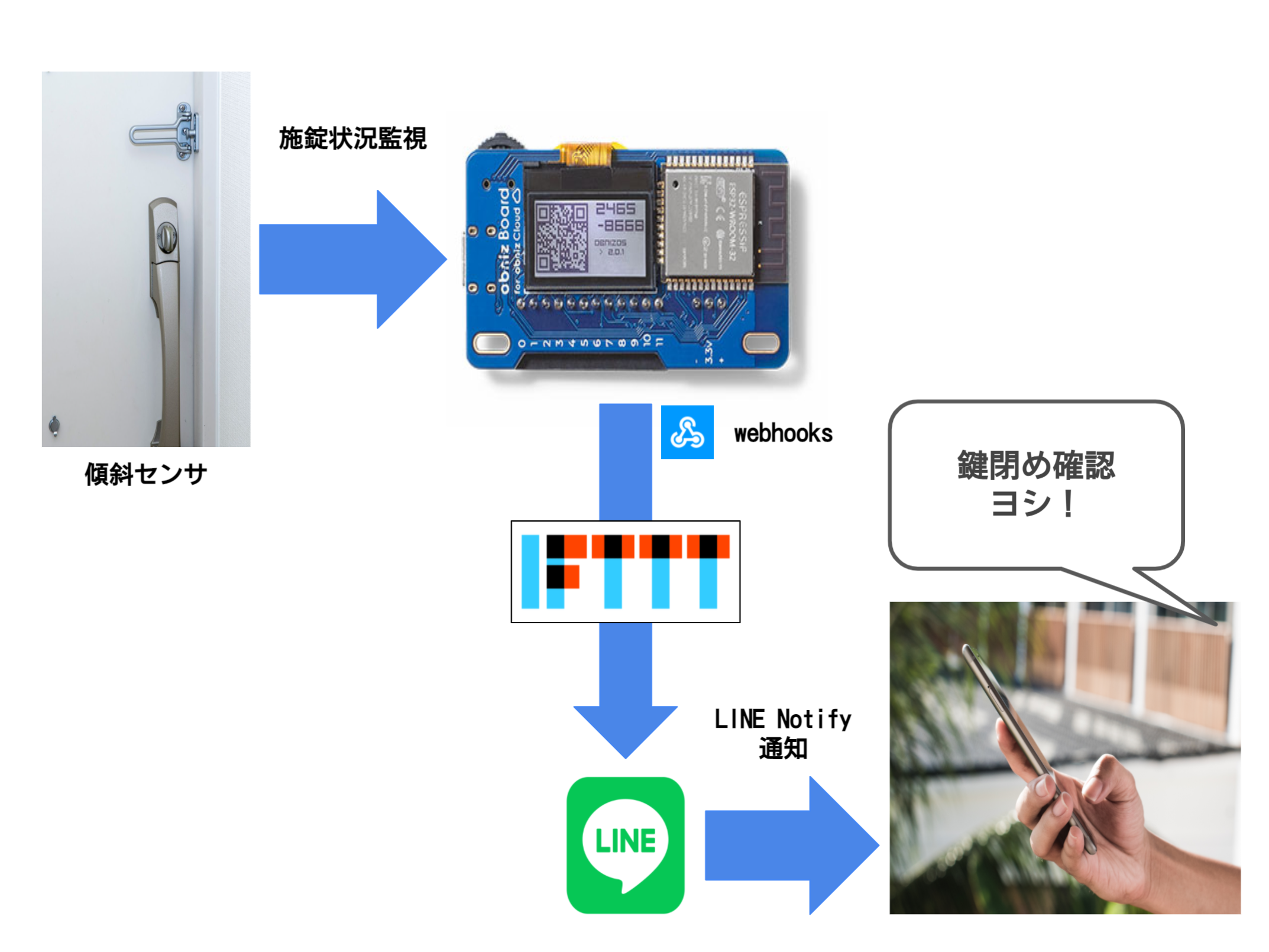
# メイキング ## システム構成 ざっとこんな感じのシステムにしたいと思います。


必要なものは下記です。
1. obniz Board 1Y(なんとコンテスト用に株式会社 obniz様が無償で提供してくれました。感謝)
1. obniz Board 1Y
1. 振動スイッチ(自分は[これ](https://www.amazon.co.jp/dp/B07SR9HQ5J/ref=cm_sw_r_tw_dp_B0QT5VF9SG6G43F8M1KJ?_encoding=UTF8&psc=1 )を使いました) 登録する必要があるサービスは下記です。 1. obniz開発者コンソール 1. LINE notify 1. IFTTT
## 実装
## H/W実装
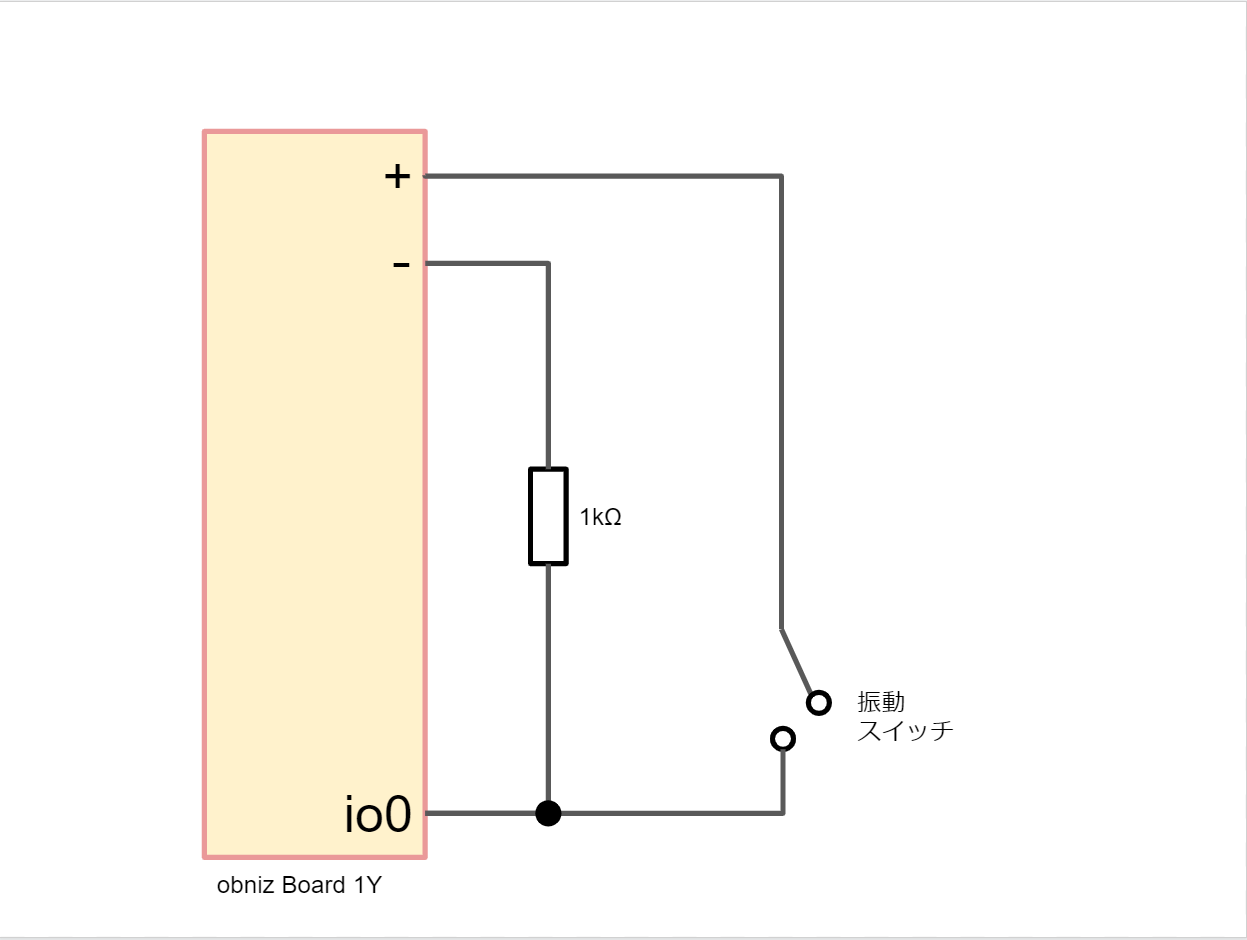
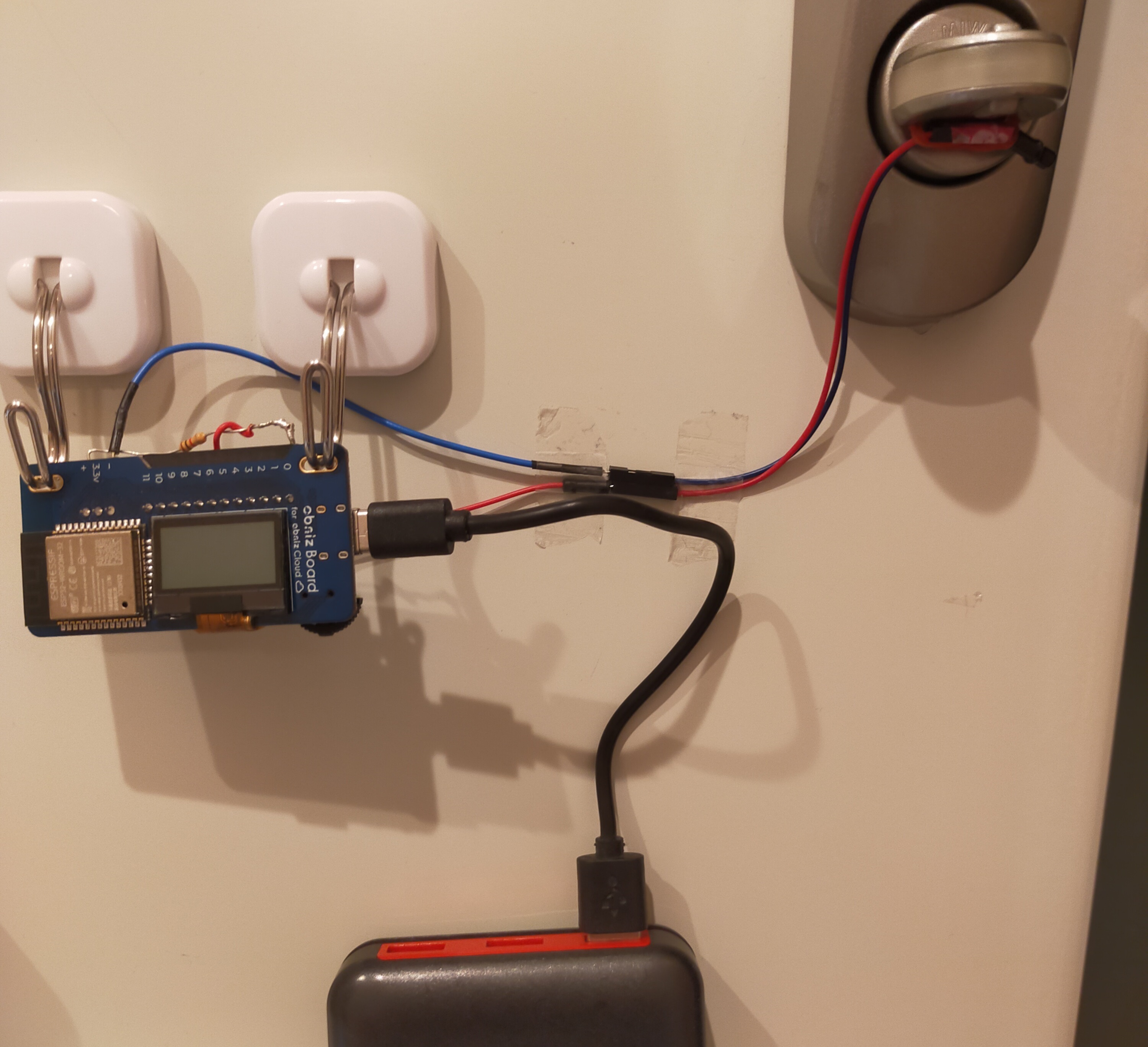
今回はサムターンという内側から鍵を手回しできる部分の傾きを監視することで施錠状況を確認します。  我が家の場合このサムターンが開錠時に縦向き、施錠時に横向きになることが分かっているので、振動スイッチで開錠時=ON、施錠時=OFFとなるような回路を組むことにしました。 ちなみに振動スイッチとは、中に金属球が入っていて傾きに応じて導通と開放の2状態を遷移するスイッチです。今回の用途に使えそうで安かったので採用しましたが、振動スイッチの名の通り軽い振動でガンガン反応するので今回の用途では非常に使い勝手が悪かったです。 振動スイッチをこんな感じで配線します。  完成品はこちら。雑ですね。 
サムターンには直接振動スイッチが貼り付けられ、配線的に厳しかったobniz Boardは無残に吊るされています。まさかこんな世紀末な感じになるとは……。 ちなみにケーブルをしっかり固定しないとサムターンが回るたびに振動スイッチが揺れてスイッチがガンガン反応します。かなり感度がよいので最初故障かと思いました。
サムターンには直接振動スイッチが貼り付けられ、ケースすら用意されなかったobniz Boardが無残に吊るされています。まさかこんな世紀末な感じになるとは……。 ちなみにここでケーブルをしっかり固定しないとサムターンが回るたびにケーブルが引っ張られ、それに釣られて振動スイッチも揺れてスイッチがガンガン反応します。最初実装したときにLINEへ死ぬほど通知が送られてきて故障したかと思いました。
電源の供給方法はなんでもいいですが、ドアからコンセントまで配線すると邪魔なのでモバイルバッテリーも貼り付けて給電しています。 これで物理レイヤーの実装は完了です。
次はobnizのプログラムと通知システムの構築です。
## S/W実装 次はobniz本体のプログラムと通知システムの構築です。
obniz開発者コンソールに登録したらデバイスを登録しましょう。デバイスを登録したらアプリの管理から、 クラウド実行→デバイスがオンライン時に実行 を選択します。 次に下記アプリを登録します。
前準備はこんな感じ。 1. LINE Notifyの登録 1. IFTTTの登録 1. IFTTTでCreate 1. If Thisをクリックしてwebhooksを選択 1. Event Nameをてきとうに名付ける 1. Then ThatをクリックしてLINEを選択 1. 確か認証が出るのでLiINE Notifyのアカウントでログイン 1. Recipientに送りたいトーク先、Messageに鍵が閉まった旨のメッセージを設定する 1. webhooksのkeyを確認する keyの場所は[この記事](https://www.wassyoi-hack.com/webhook2ifttt2smartplug/)が分かりやすい。 1. 準備完了
これでLINEへ通知する部分の実装は9割完成したので、次はobniz本体の実装です。 obniz本体の実装で上で準備した、Event Nameとwebhooksのkeyを使うのでどっかにコピペしておきましょう。 obniz側の準備はこんな感じ。 1. obniz開発者コンソールに登録 1. デバイスを登録 1. デバイスの"アプリの管理"からクラウド実行→デバイスがオンライン時に実行を選択 1. 準備完了 これでobnizがwifiに接続されるたびに登録したアプリが実行されます。 自前でサーバーを立ててobnizを監視して……みたいなことはしなくてもいいのでとても簡単ですね。 実装するアプリは下です。 コピペしたらよいですが、下記の部分のEVENT_NAMEとWEBHOOKS_KEYだけさっき用意した値に書き換えてください。
```arduino:アプリ
var url="https://maker.ifttt.com/trigger/EVENT_NAME/with/key/WEBHOOKS_KEY"; ``` ```arduino:アプリ
<html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" /> <script src="https://code.jquery.com/jquery-3.2.1.min.js"></script> <script src="https://unpkg.com/obniz@3.x/obniz.js" crossorigin="anonymous" ></script> </head> <body> <div id="obniz-debug"></div> <script>
// let tid = setTimeout(() => { // //HIGH -> LOW 立ちさがりを検知するまでスリープ // obniz.sleepIoTrigger(false); // }, 25000);
var obniz = new Obniz("OBNIZ_ID_HERE"); // called on online obniz.onconnect = async function() { obniz.display.print("connect"); await obniz.wait(1000); var value = await obniz.io0.inputWait(); if(value) { obniz.display.print("lock"); await obniz.wait(1000);
var url="https://maker.ifttt.com/trigger/EVENT_NAME/with/key/YOUR_KEY";
var url="https://maker.ifttt.com/trigger/EVENT_NAME/with/key/WEBHOOKS_KEY";
$.get(url, { }); obniz.sleepIoTrigger(false); } else { obniz.display.print("open"); await obniz.wait(1000); obniz.sleepIoTrigger(true); } // called while online. obniz.onloop = async function() { }; }; // called on offline obniz.onclose = async function() { }; </script> </body> </html> ```
このプログラムを書き込むと、鍵の施錠時に画面に"lock"や"open"と映ってはすぐさま画面が暗転するようになります。 下記のように動作するよう書かれています。 1. 振動センサが反応するとスリープを解除する。 1. 振動センサの値を確認して施錠状況を判定する。 1. 施錠されていたら鍵が閉まっている旨をLINEへ通知。鍵が開いていたら何もしない。 1. スリープする。
動作的にはこんな感じ。 1. スタートするとオンラインになるのでアプリが実行される。 1. 振動スイッチの現在の値を取得。横向きになっていたらwebhooks発行。縦向きなら何もしない。 1. io0の値の揺れでスタートアップする設定でスリープ。io0は振動スイッチなので振動スイッチが揺れるとスタートアップする。 1. 振動スイッチが揺れる(鍵をかける)とシステムがスタートする。
ただし、まだIFTTTになにも登録していないのでLINEへ通知などは飛ばせません。
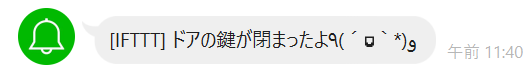
無事動作するとLINEへメッセージが送られてきます。 
# まとめと所感
実装的には玄関に設置するため電源を這わすことが難しかったことで、結果的に上手く省エネな構成にできて満足しています。 振動スイッチのことも結構悪く書きましたが、obnizのスリープ解除トリガーにioの値変化を使用できるので今回の構成とは相性が良かったです。たまたまなんですが。
開発した所感としては回路的にもプログラム的にも技術的課題なく実装できてしまったので、実装が完了した段階で正直拍子抜けしました。 回路的な困難さやソフト的な困難さは取っ払っておくから作りたいシステムに集中してくれ!という開発者の声が聞こえてくるような手厚いサービスのおかげで、締め切り直前の駆け足開発でも上手く動くシステムが完成してしまった点はかなり素晴らしい点だと感じます。 一方で、今回の記事のような小規模なシステムでは若干オーバースペック気味だとも感じました。大規模なシステムの構築時にもっと力を発揮する気がするので、数台のobnizボードを使用した
