keiske-hongyo が 2022年12月11日17時04分07秒 に編集
初版
タイトルの変更
TinyGOを用いたBluetoothテストプログラム
タグの変更
tinygo
BME280
Xaio-ble
記事種類の変更
セットアップや使用方法
ライセンスの変更
(GPL-3.0+) GNU General Public License, version 3
本文の変更
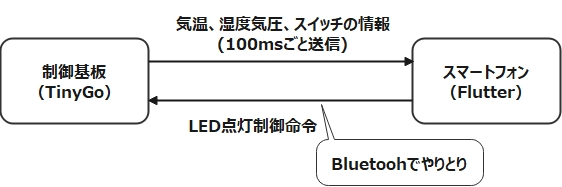
# 1. 始めに 今回、Xaio-bleを購入したので違う使い方をしたいと思っていました。そのとき、TinyGoでXaio-bleのBluetoothがサポートになったので勉強のため、プログラムをの作成をしました。また、その情報をスマートフォンに表示をさせたいと考え、今回はFlutterを使用して、アプリを作成してみました。Flutterを使用したのはAndroidとIosのアプリを同時に開発できるからですが、Macがないのでiosは動作確認ができずandroidしか動作確認をしていません。 # 2.回路について 回路は前に紹介した[「簡易WBGT警報機の製作」](https://elchika.com/article/98531b24-6ebe-4d6a-a42e-af3230720732/)の回路をそのまま利用しています。回路についてはこのページで確認してください。 # 3. 構成について 今回は下の図に示すような構成で作成しています。データのやりとりについてはBluetooth経由で行っています。  # 4.プログラムについて ## 4.1 TinyGo側プログラム センサの制御はTinygo用のBME280のライブラリを使用しています。このライブラリは温度、気圧、湿度のデータを4バイトの整数データ値で返すので、Bluetoothで送信するために1バイトごとにデータを分割しています。100msごとにセンサの情報とスイッチの状態を送信しています。また、スマートフォン側からLEDの制御情報が送られるとそれを受信し、LEDの制御を行っています。 プログラムについては[GitHubで公開しています](https://github.com/Keisuke-Hongyo/TinyGo_Bluetooth_Test/)のでそちらを参考にしてください。 ## 4.2 スマートフォン側プログラム スマートフォン側では、Tinygo側から100msごとにセンサとスイッチの情報を取得し、表示しています。また、ボタンをタップするとLLEDの点灯制御用データを送信します。 プログラムについては[TinyGo同様にGitHubで公開しています](https://github.com/Keisuke-Hongyo/Flutter_BME280/)のでそちらを参考にしてください。 下の画面は実際に作ったスマートフォンのアプリです。iosはMacがないので、Githubのiosの部分は何も設定していないので動きません。Macがあればできるのですが・・・。もし、Macがあってiphoneやipadがあるのなら試してみてください。  # 5.最後に 今回、TinygoとFlutterを使用してスマートフォンと連携するものを作成しました。Bluetoothでの通信については勉強不足で動作させるまで結構時間がかかりました。また、Flutterを使うのも初めてでネットを調べながら作ってみました。でも、新しいことをするのは時間がかかりますが、おもしろいです。今回のことを何か成果物の形で残せるように考えてみます。
