rbt が 2021年05月16日17時14分01秒 に編集
コメント無し
記事種類の変更
製作品
本文の変更
### 目的 マンションのポストの場所までWifiが届いていることがわかったので、ポストの開閉をチルトスイッチで認識してLineに連絡する。
[動画](https://youtu.be/fTKnG4FaUU0)
@[youtube](https://youtu.be/fTKnG4FaUU0)
### 必要部品 | 部品 | 個数 | |:---:|:---| | obniz 1y | 1 | | tilt switch (elgoo super starter kitのもの) | 1 | | ブレッドボード | 1 | | ジャンパーワイヤ | 2 | | USBケーブル | 1 | | 充電器 | 1 |
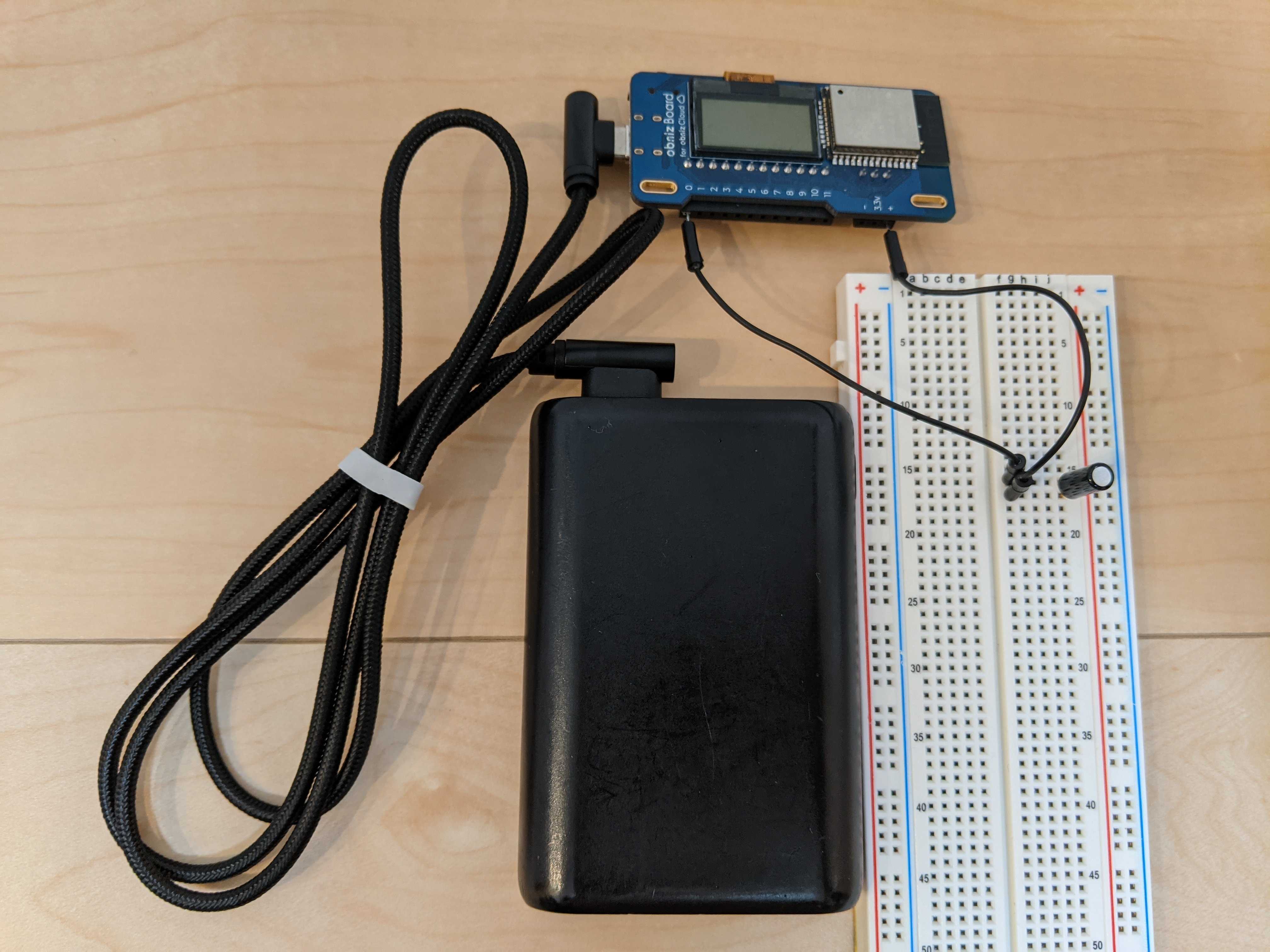
### 配線 
### obniz
### obnizソースコード
[Obniz Developer’s Console](http://obniz.com/ja/console/program)を開いて、下記を貼り付ける。 ```obniz <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" /> <script src="https://code.jquery.com/jquery-3.2.1.min.js"></script> <script src="https://unpkg.com/obniz@3.x/obniz.js" crossorigin="anonymous" ></script> </head> <body> <div id="obniz-debug"></div> <script> var obniz = new Obniz("OBNIZ_ID_HERE"); // called on online obniz.onconnect = async function() { obniz.display.print("connect"); await obniz.wait(1000); var value = await obniz.io0.inputWait(); if(value) { obniz.display.print("open"); await obniz.wait(1000); var url="https://maker.ifttt.com/trigger/EVENT_NAME/with/key/WEBHOOKS_KEY"; $.get(url, { }); obniz.sleepIoTrigger(false); } else { obniz.display.print("close"); await obniz.wait(1000); obniz.sleepIoTrigger(true); } // called while online. obniz.onloop = async function() { }; }; // called on offline obniz.onclose = async function() { }; </script> </body> </html> ``` 下記3点は各自変更。 - OBNIZ_ID_HERE - EVENT_NAME - WEBHOOKS_KEY ### その他 上記を動かすために、まだ下記を行ったことがない場合は行う。 - LINE Notifyの登録 - IFTTTの登録 - IFTTTでCreate - If Thisをクリックしてwebhooksを選択 - Then ThatをクリックしてLINEを選択 - LiINE Notifyのアカウントでログイン - webhooksのkeyを確認する ### 参考 https://elchika.com/article/b454ae97-3b2d-4deb-912d-7397e2b2ea99/
