myaon が 2021年04月27日16時56分34秒 に編集
コメント無し
本文の変更
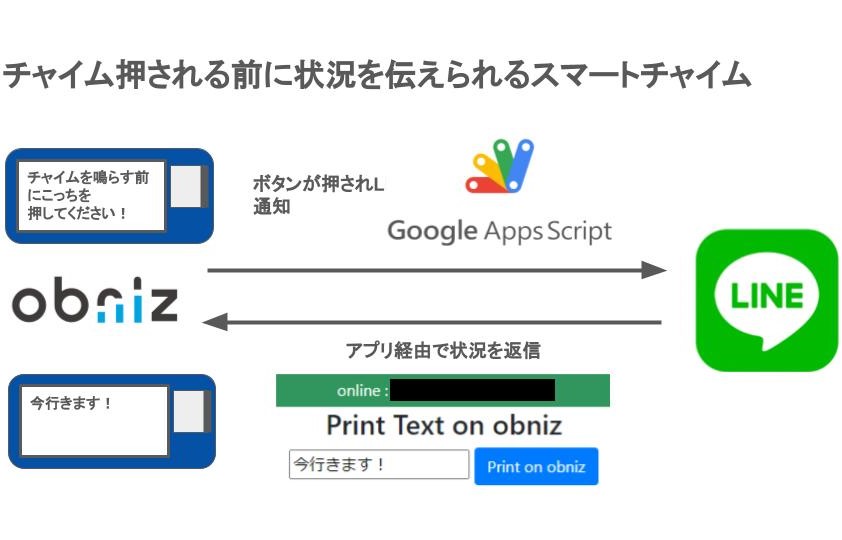
# デモ動画 # 使い方 ■手順 1. アプリを起動して待機。
1. 来訪者にobnizのスイッチを押してもらい自分にLINE通知。 1. 通知が来たらアプリのブラウザ画面を開き、「今行きます!」「会議中なので出られません」といった返信をobnizに返す。
1. 来訪者にobnizのスイッチを押してもらいGAS経由で自分にLINE通知。 1. 通知が来たらアプリのブラウザ画面を開き、「今行きます!」「会議中なので出られません」といった返信をobnizに返せる。
# 部品および接続・設置図 作成に使用したパーツは下記となります。 | 品目 | 価格 | |:---:|:---| | [obniz Board 1Y](https://akizukidenshi.com/catalog/g/gM-14930/) | 6930 | | モバイルバッテリー | - | | Type-C ケーブル | - |


# ソースコード
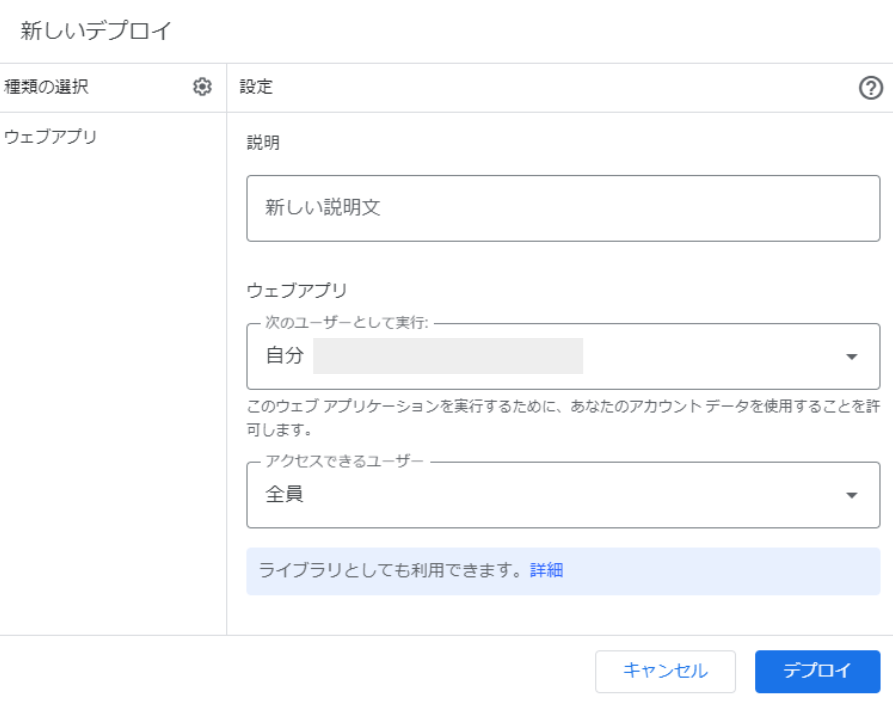
LINE通知の仕方は迷いましたが、GASで作ることにしました。 Googleドライブから新規>GoogleAppsScriptsを作成し、以下のプログラムを記入、デプロイします。 トークンは[こちら](http://sgnotify-bot.line.me/my/)から作成できます。
```js:only-line-push.json function line_notify(message) { url = "https://notify-api.line.me/api/notify";
token = "GsLqmRj6MmZE8wu2WyNBDHexmxA218aK84I5bVgx4tP";
token = "XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX";
data = { "message": message }; options = { "method": "post", "contentType": "application/x-www-form-urlencoded", "headers": { "Authorization": "Bearer " + token }, "payload": data }; UrlFetchApp.fetch(url, options); } function doGet() {
message = "お届け物です!返信してね!\nhttps://obniz.com/webapp/2710/run?obniz_id=0154-4243";
message = "お届け物です!返信してね!\nhttps://obniz.com/webapp/XXXXXXXXXXXXXXXXXX";
line_notify(message); } ```

デプロイが完了すると実行urlがコピーできるようになるので、それを以下のサンプルベースのプログラム内のWebRequestのところにペーストすればOKです。 
```html:obline.html <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" /> <script src="https://code.jquery.com/jquery-3.2.1.min.js"></script> <script src="https://unpkg.com/obniz@3.x/obniz.js" crossorigin="anonymous" ></script> </head> <body> <div id="obniz-debug"></div> <div class="container"> <div class="text-center"> <h3>Print Text on obniz</h3> <input type="text" id="text" value="今行きます!" /> <button class="btn btn-primary" id="showtime">Print on obniz</button> </div> </div> <script> //put your obniz ID var obniz = new Obniz("OBNIZ_ID_HERE"); //during obniz connection obniz.onconnect = async function() { //init switch state on obniz $("#print").text(await obniz.switch.getWait()); obniz.display.clear(); obniz.display.print("チャイムを鳴らす"); obniz.display.print("前にこっちを"); obniz.display.print("押してください!"); //if the "Print on obniz" clicked $("#showtime").on("click", function() { //show input text on obniz display obniz.display.clear(); obniz.display.print($("#text").val()); }); //if the switch state changes obniz.switch.onchange = function(state) { //ボタンを押したとき if(state == "push"){ //show the state on obniz display obniz.display.clear(); obniz.display.print("返信を"); obniz.display.print("お待ちください"); //このアプリのURLをGAS経由でLineに送る
fetch('https://script.google.com/macros/s/AKfycbzhl0OoEOLV34T9PJqoy0XQ81bJvsIAvLbFXclOSEQabAEt5j5FeAh0KCMdXxBCSjmUcw/exec', {method:"GET", mode: "cors", cache:"no-cache"}).catch(e=>{ /* nothing */ });
fetch('XXXXXXXXXXXXXXXXXXXXXX', {method:"GET", mode: "cors", cache:"no-cache"}).catch(e=>{ /* nothing */ });
} //表示のリセット if(state == "right"){ obniz.display.clear(); obniz.display.print("チャイムを鳴らす"); obniz.display.print("前にこっちを"); obniz.display.print("押してください!"); } }; }; </script> </body> </html> ```
# 参考文献 https://stabucky.com/wp/archives/12654
