myaon が 2021年02月28日14時10分28秒 に編集
初版
タイトルの変更
AtomLiteを使ったメディアコントロールデバイス
タグの変更
AtomLite
秋葉原2021
メイン画像の変更
本文の変更
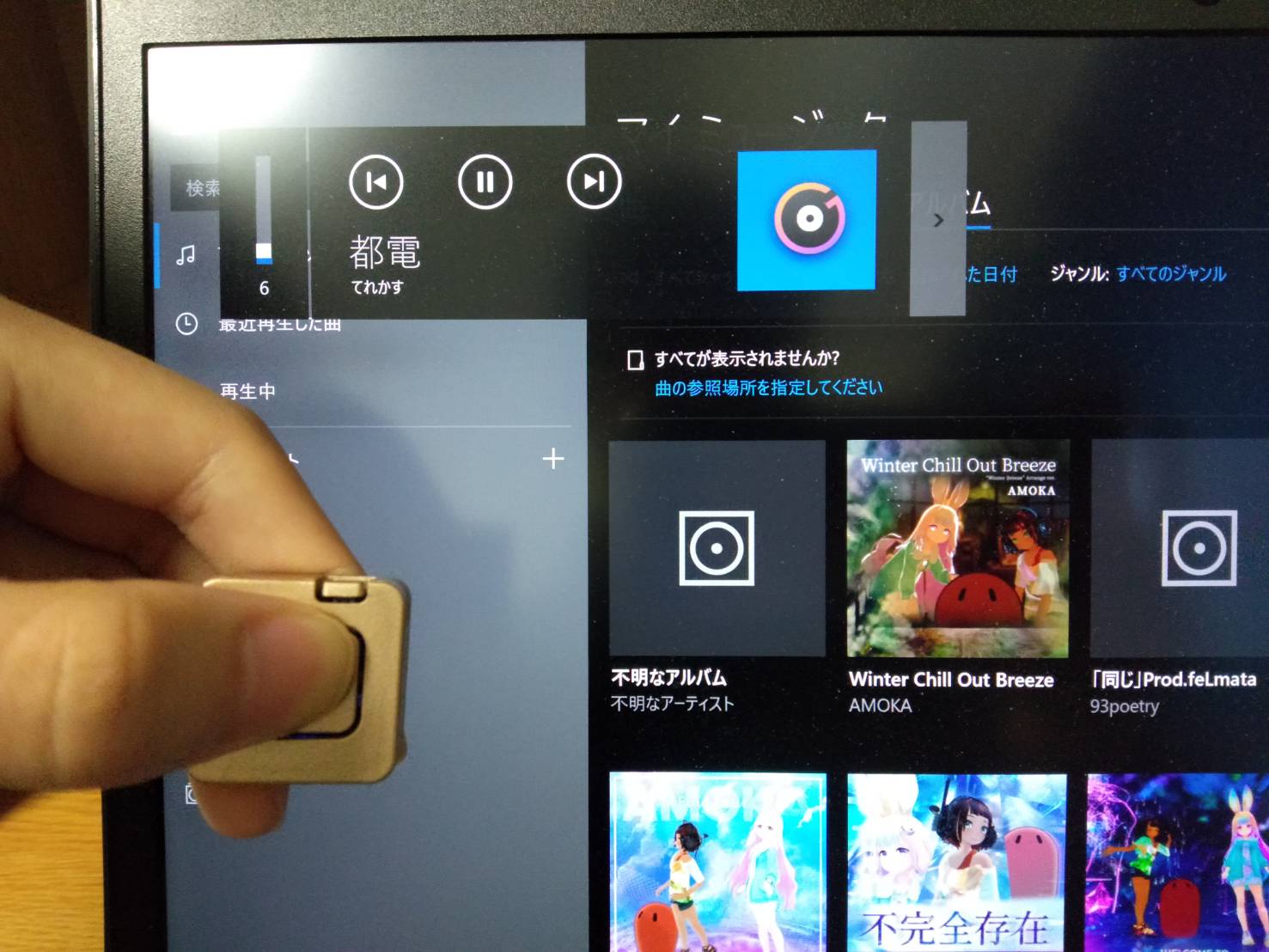
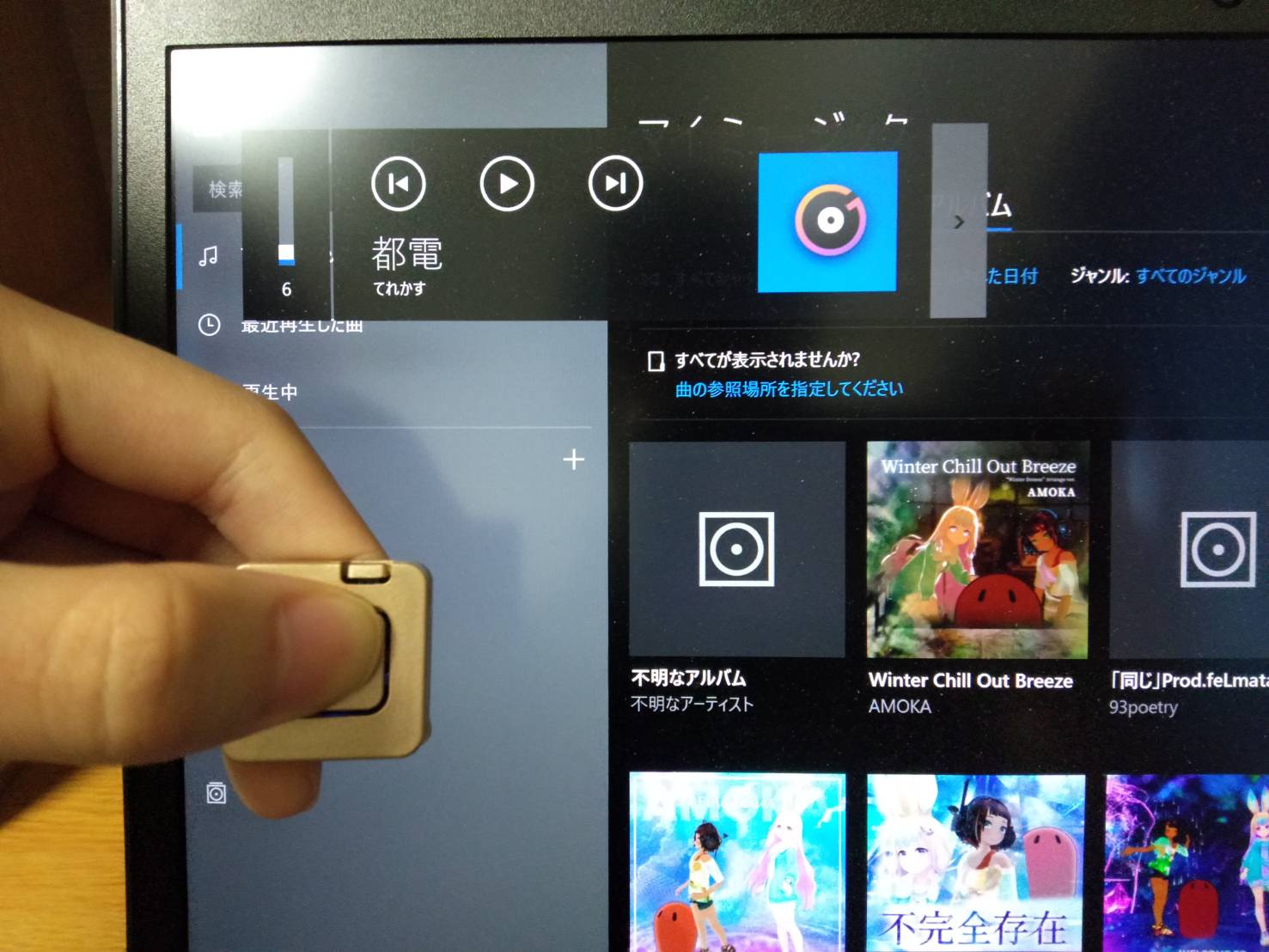
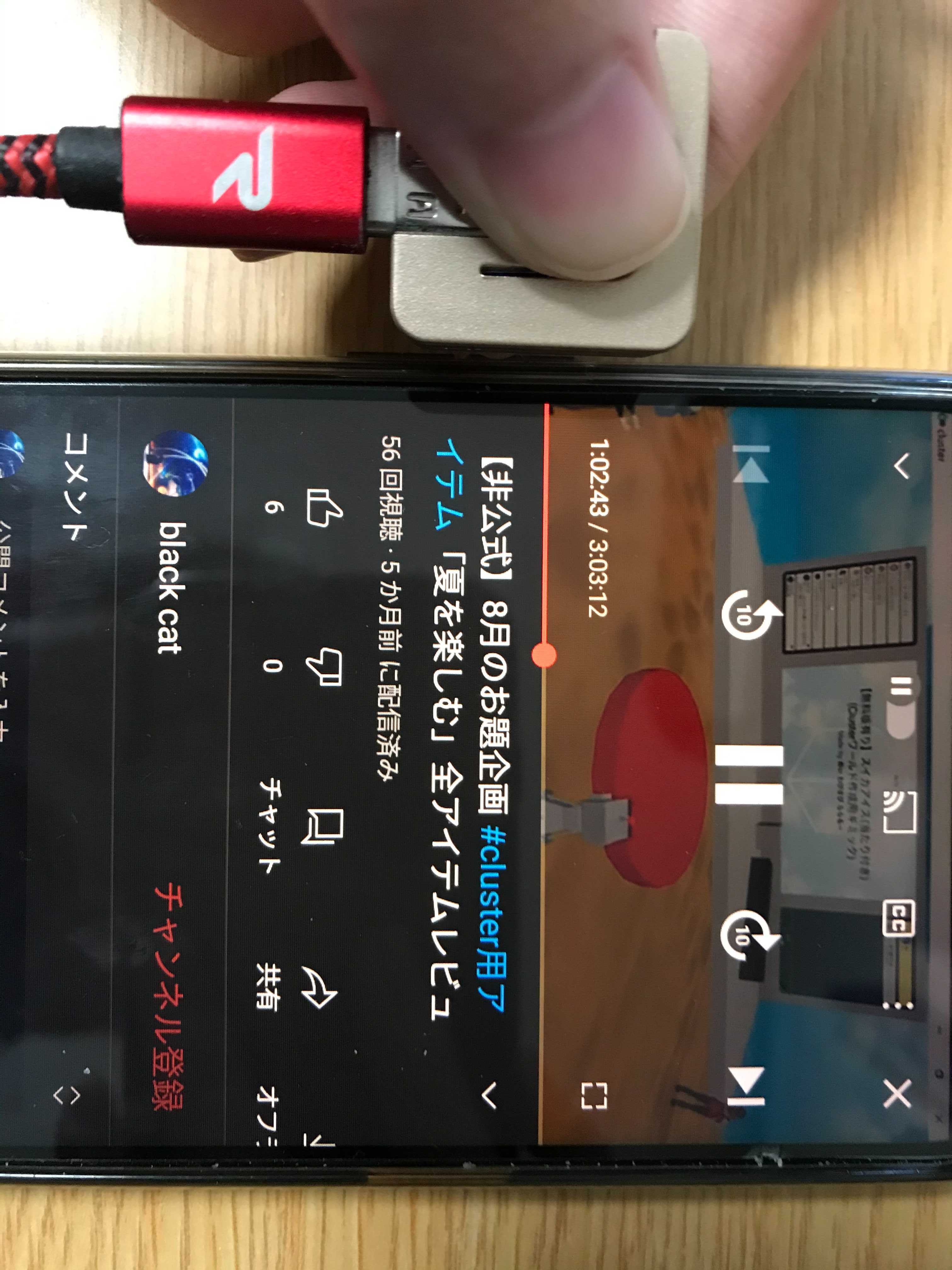
M5Stack Japan Creativity Contest 2020( https://info.switch-science.com/m5stack-creativity-contest )の参加賞で金のATOM Liteを貰ったので活用方法を考えた。 > [約1000円でZoomのミュートON、OFFを切り替えるスイッチをつくったよ。](https://note.com/nakme/n/n80ae1c8c6e01) 早速AtomLiteで調べてみるとこんな記事があったので試してみた。 手順としてはVSCodeにPlatformIO IDEというプラグインを入れて[こちらのサンプルプログラム](https://github.com/uolot/m5atom-zoom-mic-toggle)を開き、Type-CケーブルでPCにAtomLiteをつないでから、COMポートを指定して書き込むという流れ。これで電源の入ったAtomLiteからBluetooth経由でZoomのミュートを切り替えれるようになりました。  Zoomのミュート機能はsrc/main.cpp59行目のtoggleMic()という関数で指定されており、何やらキーボード操作をしているようだ。 https://github.com/uolot/m5atom-zoom-mic-toggle/blob/master/src/main.cpp#L69 ```python: void toggleMic() { # こっちはGoogleMeet用 if (mode == HANGOUTS) { bleKeyboard.press(KEY_LEFT_CTRL); bleKeyboard.write('d'); delay(10); bleKeyboard.release(KEY_LEFT_CTRL); } else { bleKeyboard.press(KEY_LEFT_ALT); bleKeyboard.write('a'); delay(10); bleKeyboard.release(KEY_LEFT_ALT); } } ``` Zoom及びGoogleMeetのショートカットキーを確認しても正しくミュート操作をしていることが分かる。 > Zoom:Alt+A:オーディオをミュート/ミュート解除する マイクをミュートまたはミュート解除する ⌘+D または Ctrl+D つまりここの操作をメディアコントロールに割り当てれば音楽や動画の再生停止がAtomLiteから遠隔で行えるようになるわけだ。 というわけでbleKeyboardの元ライブラリ[https://github.com/T-vK/ESP32-BLE-Keyboard](https://github.com/T-vK/ESP32-BLE-Keyboard)を漁ってみるとExampleの所にそれらしい関数が... ```python: Serial.println("Sending Play/Pause media key..."); bleKeyboard.write(KEY_MEDIA_PLAY_PAUSE); ``` あったので、これをtoggleMediaPlay()関数として設定してtoggleMic()関数と置き換える。 ```python:main.cpp/74行目付近 toggleMediaPlay(){ bleKeyboard.write(KEY_MEDIA_PLAY_PAUSE); } void loop() { if (M5.Btn.wasPressed()) { #toggleMic(); toggleMediaPlay() fill(color); ```   できた。   ちなみにスマホとBluetooth接続しても使えるほかYouTube等の動画アプリでも同様に機能します。スマホVR時の画面操作し辛い問題の解消や肢体不自由の方の意思伝達装置用スイッチとしての応用なんかも出来ると思うので、活用先に迷っている方はぜひお試し下さい。
