Koda が 2021年05月16日23時58分52秒 に編集
初版
タイトルの変更
データをインテリアにする
タグの変更
obniz
サーボモーター
メイン画像の変更
記事種類の変更
製作品
本文の変更
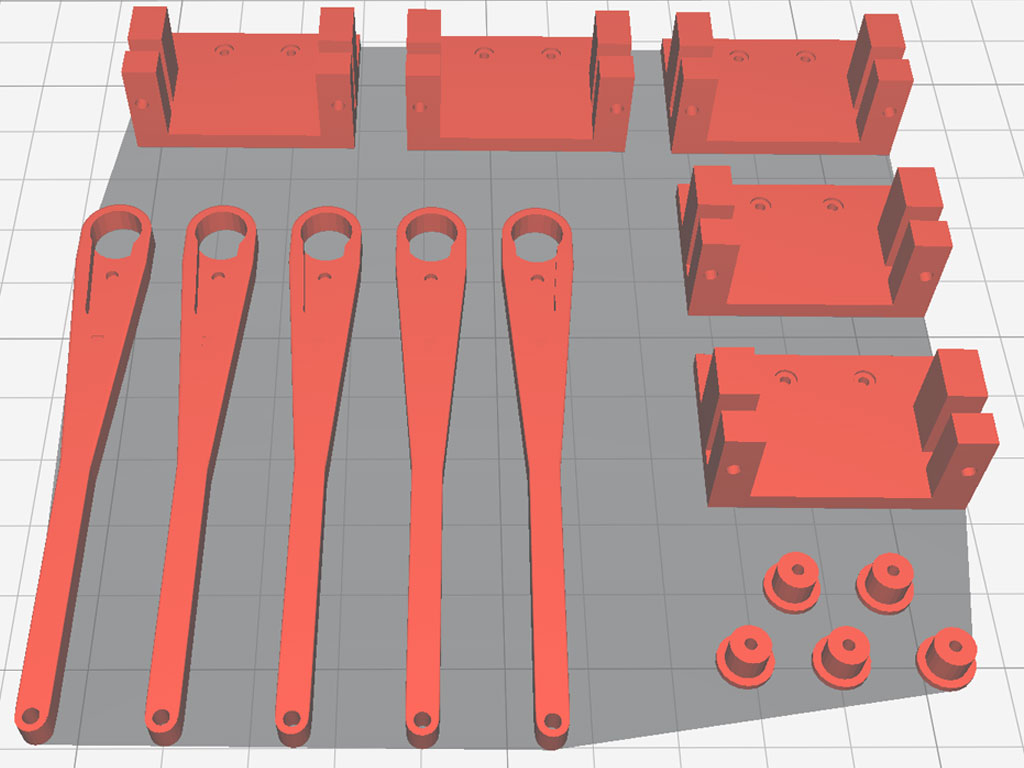
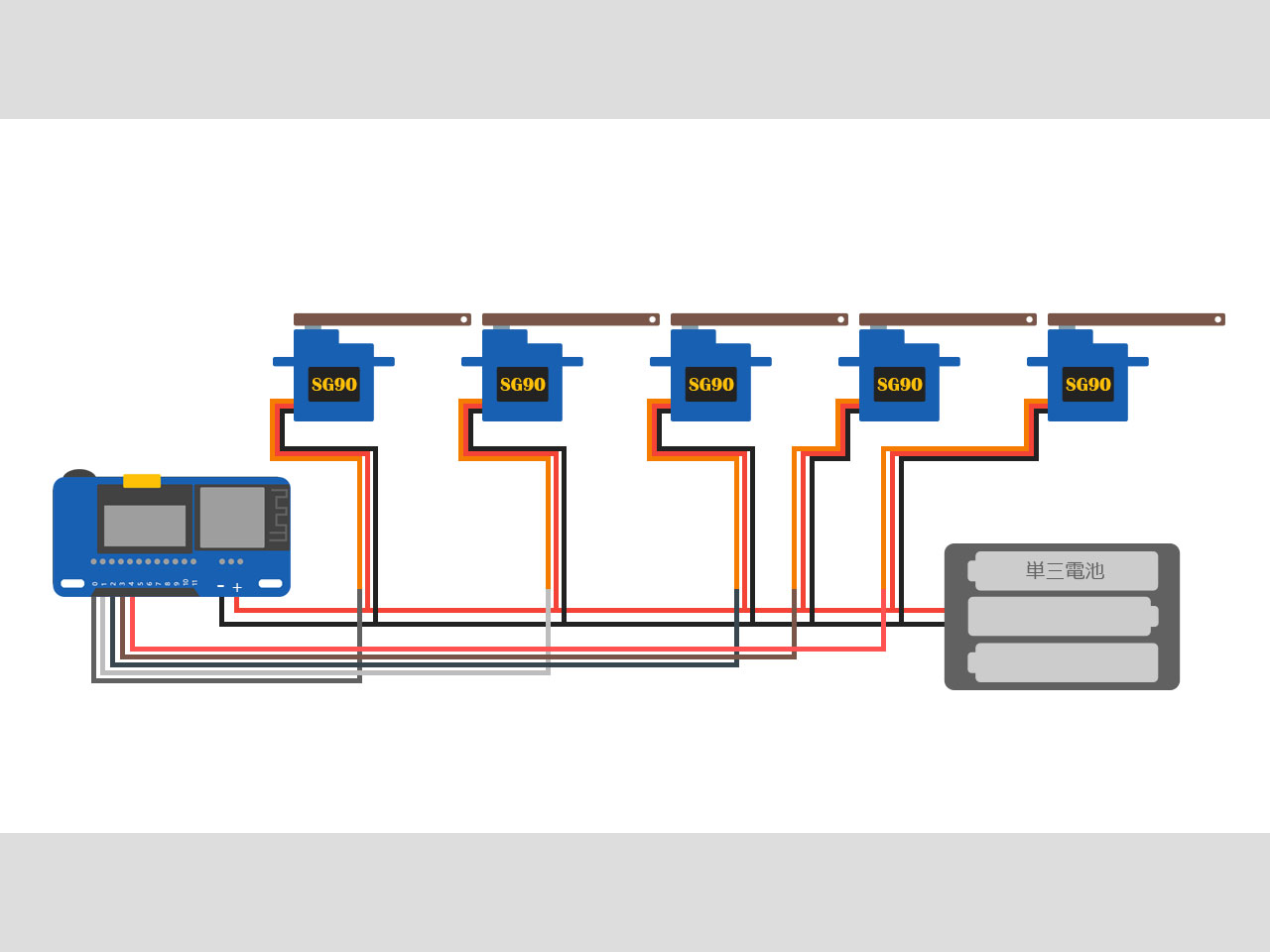
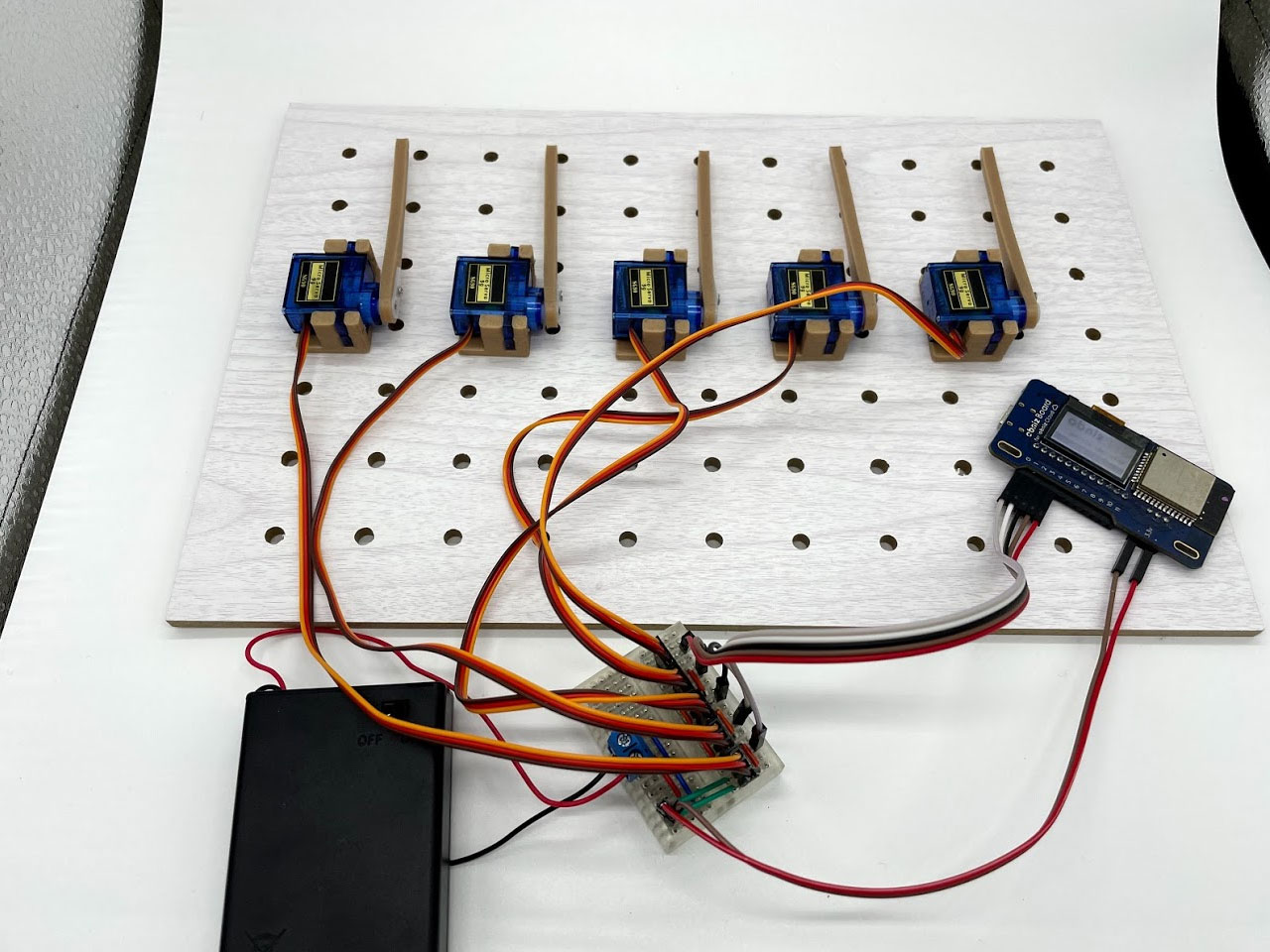
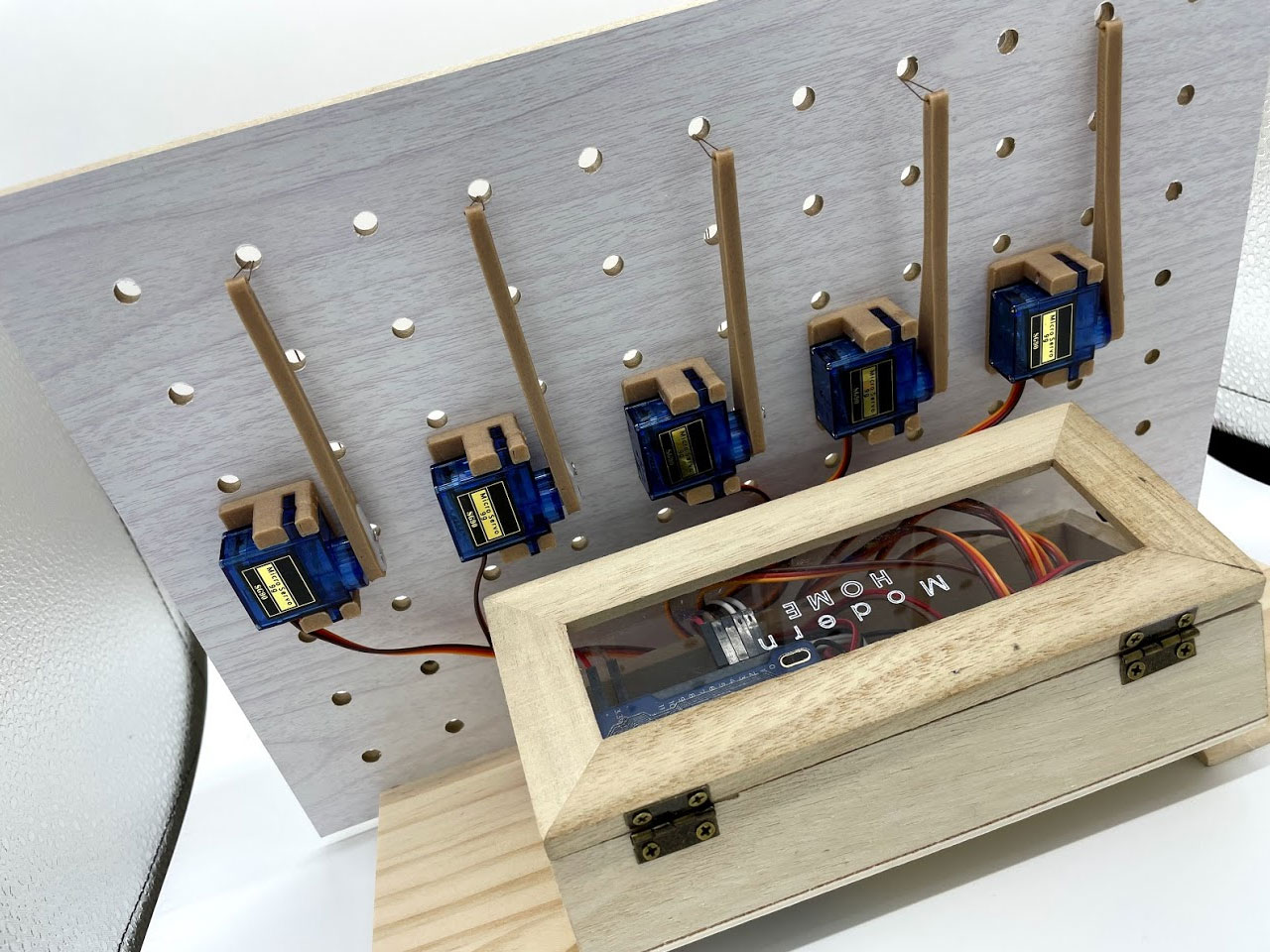
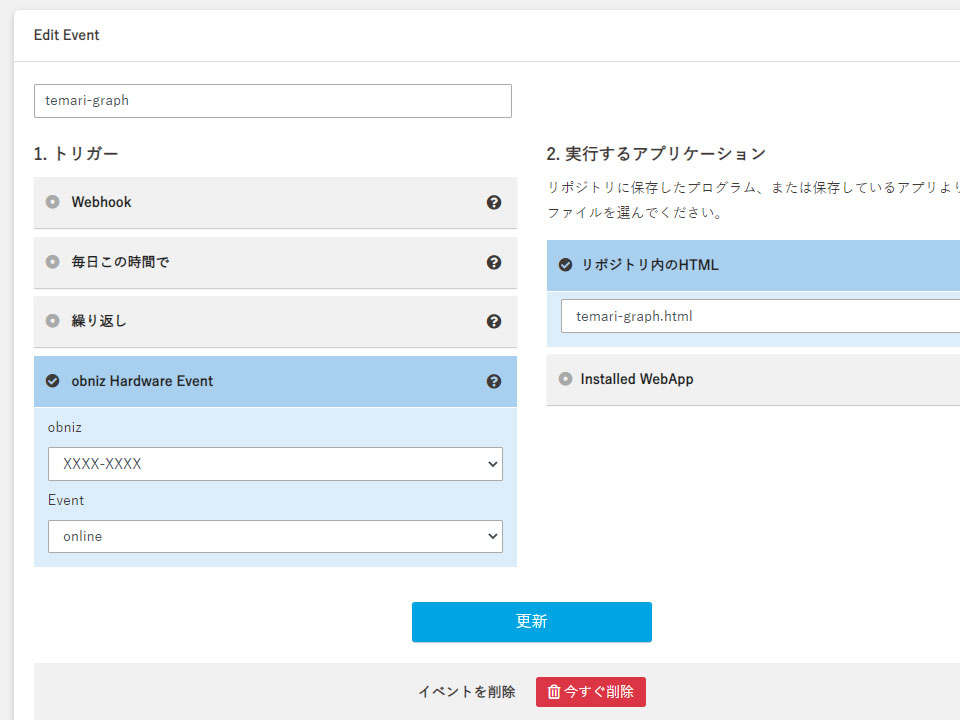
# データを飾る IoTやオープンデータの普及で、日々、様々なデータを見られるようになりました。 しかし、データが多いのも面倒です。毎日知りたいデータはスマホがなくても見たいです。 そこで、データをインテリアとして飾ることにしました。 # デモ動画:降水確率のグラフを飾る 一例で、今日の6時間ごとの降水確率を、吊るした手まりで表示します。 @[youtube](https://youtu.be/7HPmIr7AEg0) 玄関に飾っておけば、傘を忘れません。 # 部品と材料 |部品・材料名|個数| |:---|:---:| |obniz Board 1Y|1| |サーボモーターSG90|5| |手まり2cm(大きいビーズや鈴でもOK)|5| |ミシン糸|少々| |有孔ボードと台(ダイソー)|1| |木箱(ダイソー)|1| |ブレッドボード|1| |ジャンパーワイヤーやターミナルブロック|少々| |単三×3電池ボックス|1| ## 3Dプリントした材料  サーボモーターを取り付ける台とビス。サーボホーン(8cm)をそれぞれ5セット3Dプリントしました。 見えない場所に使う部品なので、サーボホーンは割り箸で代用。サーボモーターはテープで止めでも良いと思います。 # 設計図:サーボモーターを5つ つなぐ  サーボモーターのsignal(オレンジのコード)をobniz Boardの0~4ピンにつなぎます。 電源は単三電池×3本を利用し、サーボモーターとobniz Boardに供給します。 # 制作工程  サーボモーターを有孔ボードに取り付けます。サーボホーンは0度の状態にして、偶数列の穴の上に来るよう配置します。 有孔ボードが裏返しのため、一番右がobniz Boardの0番と接続したサーボモーターとなります。※写真では間違って逆に取り付けてしまいました。0~4ピンのジャンパーワイヤーを逆に差し替えれば解決します。 ## 箱詰めでほこり避け  長期間設置すると、ほこりが溜まります。obniz Boardや電池ボックスを箱詰めしましょう。配線の散かりも防げます。 ## 手まりを吊るす  発泡スチロールの球体に糸を巻き、ニスで固めれば簡易手まりになります。これだけでも可愛いと思います。吊るせれば何でもよいので、大き目のビーズや、鈴でも代用できます。 サーボホーンにミシン糸を通し、有孔ボードの穴を通した後、手まりなどを吊るします。  糸の長さを調整します。後述のコードでサーボモーターを動かしながら、上限位置と下限位置を決めます。有孔ボードの上から2番目の行と、下から2番目の行の範囲で、手まりが上下するようにしました。 # ソースコード [obniz開発者コンソールのリポジトリ](https://obniz.com/ja/console/repository)で新規作成ボタンを押し、「temari-graph.html」というWebAppを作成します。 ソースコードには下記を打ち込みました。 なお、天気予報は気象庁からJSONで頂いています。政府標準利用規約に準拠して利用できるとのことです。 ```html:temari-graph.html <!DOCTYPE html> <html> <head> <script src="https://unpkg.com/obniz@3.14.0/obniz.js"></script> </head> <body> <div id="obniz-debug"></div> <script> const obniz = new Obniz("obniz-ID"); //気象庁 天気予報JSON取得 const callWeather = async () => { let res = await fetch( "https://www.jma.go.jp/bosai/forecast/data/forecast/130000.json" //東京 ); let resjson = await res.json(); return resjson[0].timeSeries[1].areas[0].pops; //6時間ごとの降水確率 } obniz.onconnect = async () => { const data = await callWeather(), max = 100, //グラフ縦軸最大値 min = 0, //グラフ縦軸最小値 //縦軸自動調整の場合 //max = Math.max.apply(null,data.map((o) => {return o.weight;})), //min = Math.min.apply(null,data.map((o) => {return o.weight;})), len = 5, //サーボモーターの数(=データ数) servos = []; //サーボモーターの角度を計算 const getDeg = (val) => { let x, //底辺(糸を引く長さ) y = 7.4, //斜辺(サーボホーンの長さ) h, //高さ a, //底角 b; //頂角(サーボモーターの角度) //糸の可動距離調整(必要あれば) val *= 0.67; //サーボ角度計算 x = (val - min) / (max - min) * y * 2; h = Math.sqrt(y ** 2 -x ** 2 / 4); a = Math.atan2(h, x / 2) * 180 / Math.PI; b = 180 - a * 2; //可動限界を超えないように b = 180 < b ? 180 : b; b = 0 > b ? 0 : b; return b; }; //サーボモーター作動 for(let i = 0; i < len; i++) { servos[i] = obniz.wired("ServoMotor", {signal:i}); servos[i].angle(getDeg(data[i])); await obniz.wait(1000); servos[i].off(); } //翌日深夜1時までスリープ let dt = new Date(); dt.setDate(dt.getDate() + 1); dt.setHours(1,0,0,0); obniz.sleep(dt); await obniz.wait(1000); if (typeof done === "function") { done(); } } </script> </body> </html> ``` # サーバーレスイベント  最後に[サーバーレスイベント](https://obniz.com/ja/console/events)に登録します。 obniz Boardがオンラインになったとき、先ほど登録したtemari-graph.htmlを実行するようにします。 これで毎日深夜1時に起動して、天気予報を更新したらスリープするようになります。省電力で長期間運用できるでしょう。 # 最後に 今回は降水確率を利用しましたが、様々なデータでも応用できます。必要なデータをインテリアにして、家を彩っていければと思います。 obniz Board 1Yだと電池で長期運用できるため、実用的になります。
