suzan_works が 2021年05月18日22時01分48秒 に編集
修正、追記
本文の変更
## 全体まとめ
obnizを使って、スマホからカーテンを操作するデバイスを作ってみました。
ブラウザからブロックプログラムでプログラミングしました。
obnizはどのI/Oからも1A流せて、モータードライバーに最適だと思って、あと、自分はプログラミングは不慣れなので、ブラウザからブロックプログラムでさくっとプログラミングしてみました。 今回は実装し切れませんでしたが、obniz Board 1Yでスリープ使えば、もっと長時間動作できそうですね。
まずは動作の動画です。
## デモ動画 まずは動作の動画を見てみてください。 簡単な部品説明もしてます。
@[youtube](https://youtu.be/t4lRvJeOVNQ)
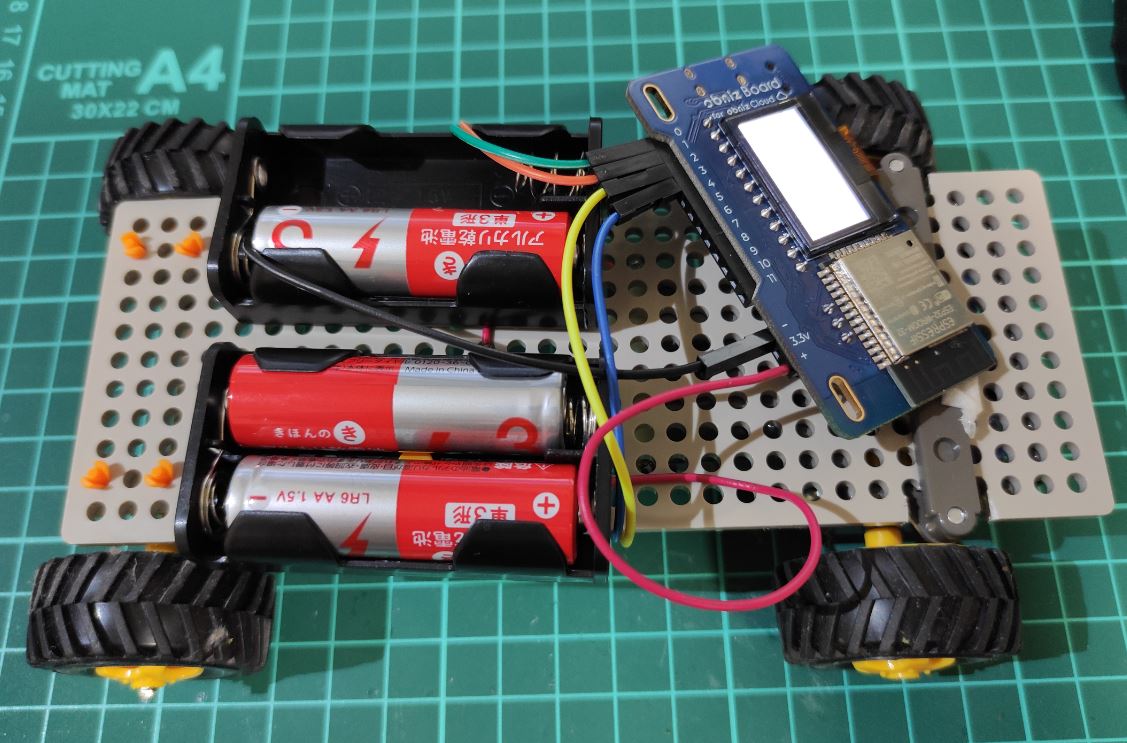
次に使用部品はこちら。 使用部品 - obniz Board 1Y (制御します) - タミヤ ダブルギアボックス(左右独立4速タイプ) (タイヤを動かしてカーテンを引っ張ります) - タミヤ ユニバーサルプレート (車輪や電池ボックスを載せました) - 単3電池3本 (obnizもモータも電池駆動です) - 電池ボックス (2本セットを2個使って電池3本です) - 結束バンド (カーテンレールへ固定しました)
## 使用部品 obnizでタミヤのモーター回してるのがメインの構成です。 プロトタイプな感じで、結束バンドとか使っちゃってます。 タミヤのユニバーサルプレートに電池ケースが無加工で良い感じに固定できました。
|アイテム|数量|用途| |:---|:---|:---| |obniz Board 1Y|1|全体制御| |タミヤ ダブルギアボックス (左右独立4速タイプ)|1|動力| |タミヤ ユニバーサルプレート|1|車輪や電池ボックスを固定| |単3電池|3|電源| |電池ボックス|2|2本セットを2個使って電池3本搭載| |結束バンド|1|カーテンレールへ固定|
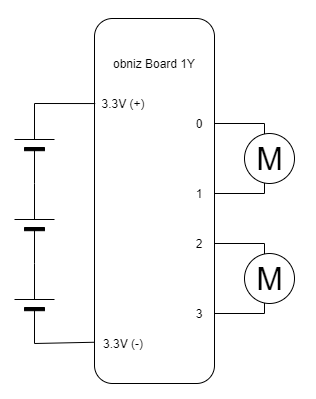
 ## 回路図、接続
回路図はこちら。 回路図 
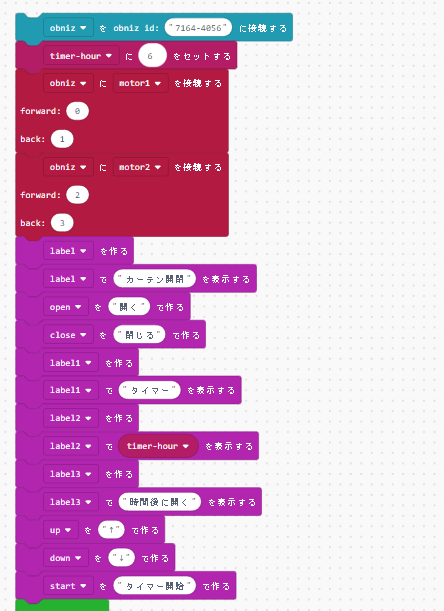
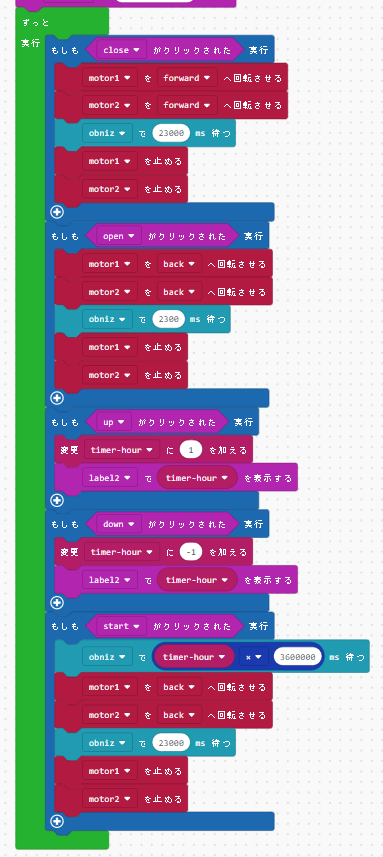
## ソースコード #### ブロックプログラム
ソースコードはこちらです。  
```html:カーテン開閉
#### コード (コンソール>ファイル>コードを見る で確認できます。) ```html:カーテン開閉くん
<html lang="en"> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <script src="https://code.jquery.com/jquery-3.2.1.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous" ></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous" ></script> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css" /> </head> <body> <h3 id="bploading" style="text-align:center;">LOADING...</h3> <div id="OBNIZ_OUTPUT"></div> <br /> <script src="https://unpkg.com/obniz@latest/obniz.js" crossorigin="anonymous" ></script> <script src="https://unpkg.com/obniz-parts-kits@0.16.0/iothome/index.js" crossorigin="anonymous" ></script> <script src="https://unpkg.com/obniz-parts-kits@0.16.0/airobot/index.js" crossorigin="anonymous" ></script> <script src="https://unpkg.com/obniz-parts-kits@0.16.0/ui/index.js" crossorigin="anonymous" ></script> <script src="https://unpkg.com/obniz-parts-kits@0.16.0/ai/howler2.1.2/howler.js" crossorigin="anonymous" ></script> <script src="https://unpkg.com/obniz-parts-kits@0.16.0/ai/opencv3.4/opencv.js" crossorigin="anonymous" ></script> <script src="https://cdn.jsdelivr.net/npm/@tensorflow/tfjs@3.3.0"></script> <script src="https://cdn.jsdelivr.net/npm/@tensorflow-models/mobilenet@2.1.0"></script> <script src="https://cdn.jsdelivr.net/npm/@tensorflow-models/posenet@2.2.2"></script> <script src="https://unpkg.com/obniz-parts-kits@0.16.0/ai/clmtrackr/clmtrackr.js" crossorigin="anonymous" ></script> <script src="https://unpkg.com/obniz-parts-kits@0.16.0/ai/clmtrackr/emotion_classifier.js" crossorigin="anonymous" ></script> <script src="https://unpkg.com/obniz-parts-kits@0.16.0/ai/clmtrackr/emotionmodel.js" crossorigin="anonymous" ></script> <script src="https://unpkg.com/obniz-parts-kits@0.16.0/ai/clmtrackr/model_pca_20_svm.js" crossorigin="anonymous" ></script> <script src="https://unpkg.com/obniz-parts-kits@0.16.0/ai/index.js" crossorigin="anonymous" ></script> <script src="https://unpkg.com/obniz-parts-kits@0.16.0/storage/index.js" crossorigin="anonymous" ></script> <script> $("#bploading").text("RUNNING..."); (async function(){ var obniz, timer_hour, motor1, motor2, label, open2, close2, label1, label2, label3, up, down, start; obniz = new Obniz('7164-4056'); await obniz.connectWait(); timer_hour = 6; motor1 = obniz.wired("DCMotor",{"forward":0, "back":1}); motor2 = obniz.wired("DCMotor",{"forward":2, "back":3}); label = new ObnizUI.Label('label'); label.setText('カーテン開閉'); open2 = new ObnizUI.Button('開く'); close2 = new ObnizUI.Button('閉じる'); label1 = new ObnizUI.Label('label'); label1.setText('タイマー'); label2 = new ObnizUI.Label('label'); label2.setText(timer_hour); label3 = new ObnizUI.Label('label'); label3.setText('時間後に開く'); up = new ObnizUI.Button('↑'); down = new ObnizUI.Button('↓'); start = new ObnizUI.Button('タイマー開始'); while (true) { await ObnizUI.Util.wait(0); if (close2.isClicked()) { motor1.move(true); motor2.move(true); await obniz.wait(23000); motor1.stop(); motor2.stop(); } if (open2.isClicked()) { motor1.move(false); motor2.move(false); await obniz.wait(2300); motor1.stop(); motor2.stop(); } if (up.isClicked()) { timer_hour = (typeof timer_hour == 'number' ? timer_hour : 0) + 1; label2.setText(timer_hour); } if (down.isClicked()) { timer_hour = (typeof timer_hour == 'number' ? timer_hour : 0) + -1; label2.setText(timer_hour); } if (start.isClicked()) { await obniz.wait((timer_hour * 3600000)); motor1.move(false); motor2.move(false); await obniz.wait(23000); motor1.stop(); motor2.stop(); } } })(); </script> </body> </html> ```
