Ala が 2020年03月27日23時30分54秒 に編集
初版
タイトルの変更
VSCode の Platform IO で M5StickC プロジェクトを作成する(環境構築)
タグの変更
Arduino
VSCode
M5StickC
ESP32
Leafonyプレゼントキャンペーン
PlatformIO
記事種類の変更
セットアップや使用方法
本文の変更
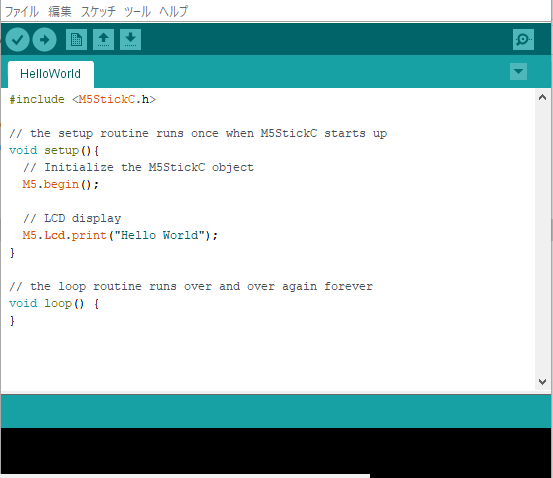
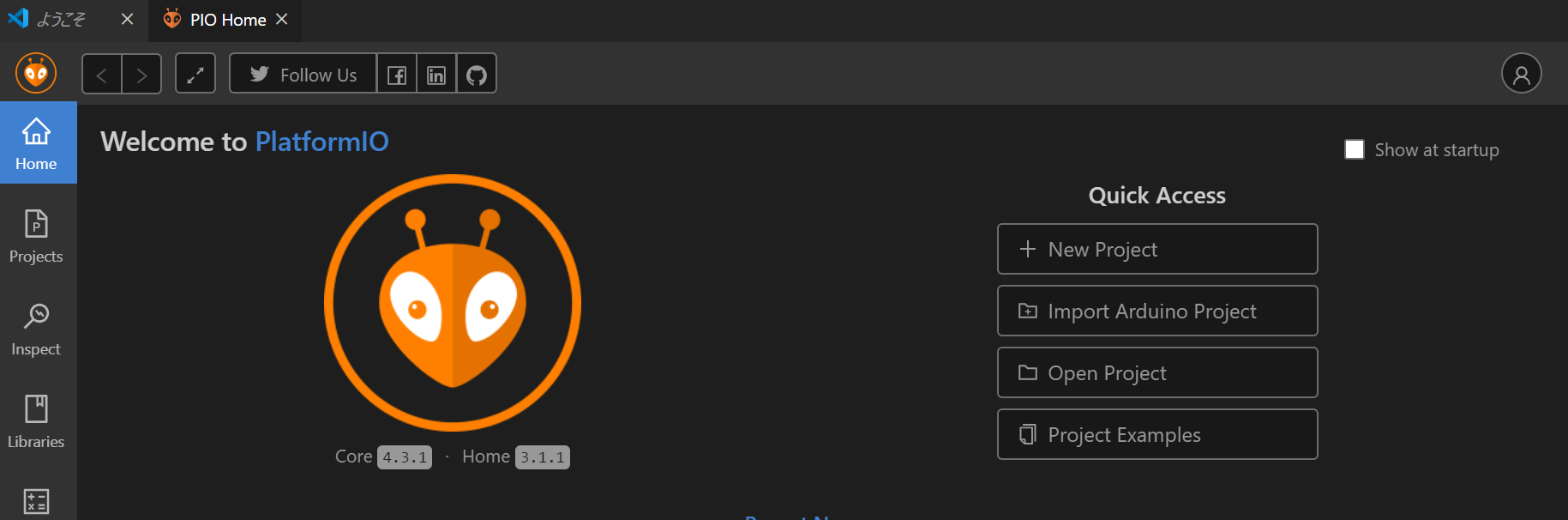
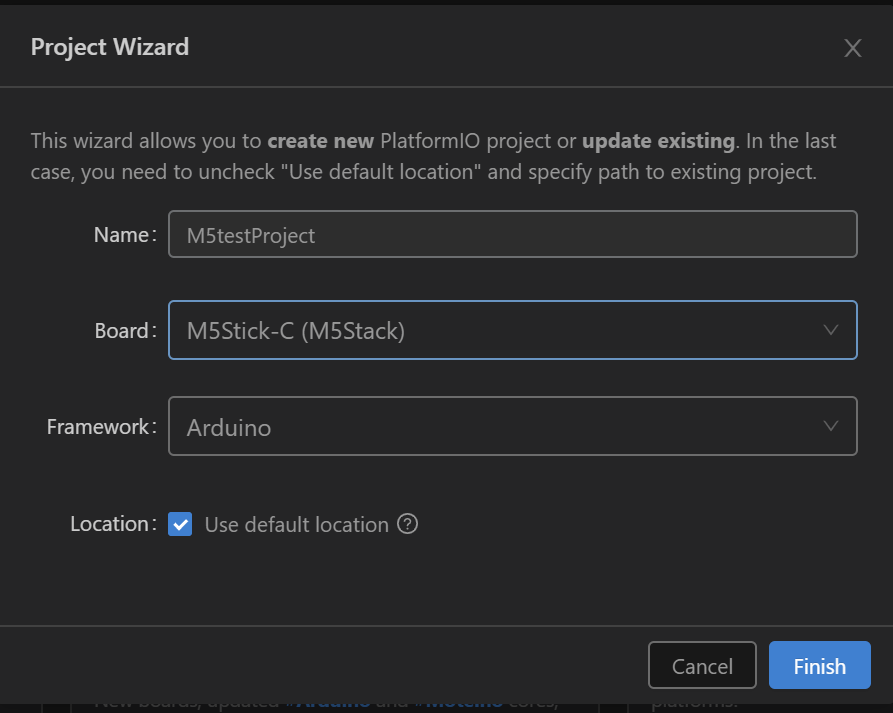
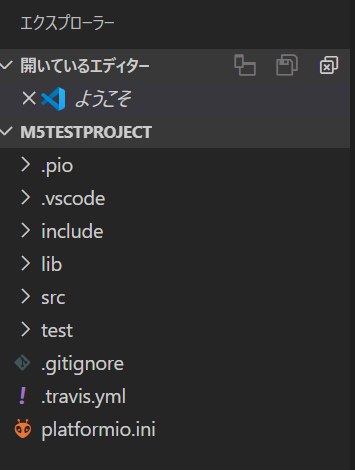
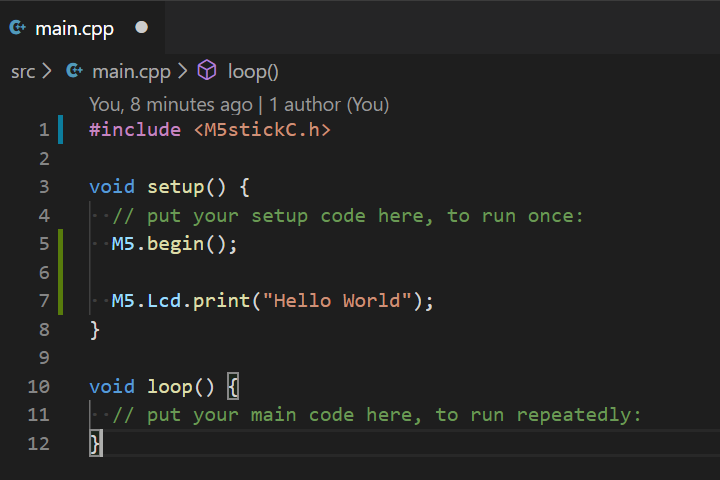
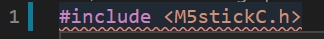
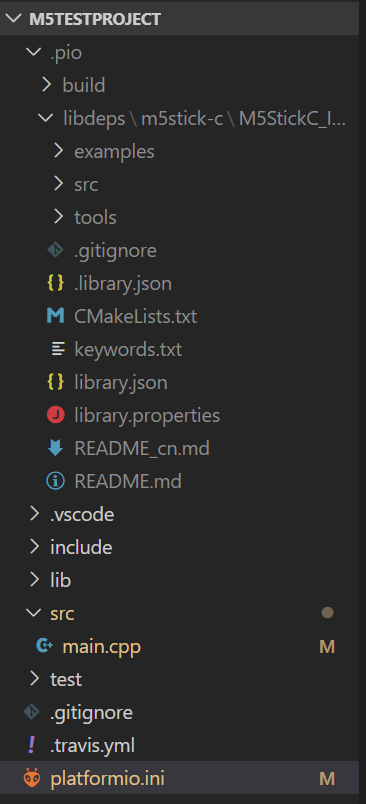
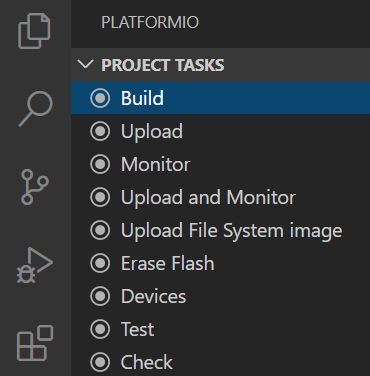
## はじめに 最近、M5StickC に興味を惹かれて購入しました。いわゆるマイコン、組み込みについて初心者でちょっと理解したいなというとこもあります。 いざはじめてみたら、公式の Arduino の統合環境がちょっと好みでありませんでした。(シンプルすぎる・・・)VSCode とか使えないかなと探してみると使えましたので使用法を備忘録として公開します。 この記事では、M5StickCの画面に `Hello world` を表示させるものを、Arduino の統合環境でなく、VSCode を用いて実行することを目的とします。  ## PlatformIO VSCode で拡張機能の Platform IO をインストールするとPIO Home 画面が表示されます。 PIO Home の `New Project` でプロジェクトを作成します。   * Name 任意のプロジェクト名を入力します。 ここでは `M5testProject` としました。 * Board 使用するボードを選択します。 M5StickCを使用するので、 `M5StickC(M5Stack)` としています。 * Framework フレームワークを選択します。 `Arduino` を選択します。 * Location 保存先の設定です。デフォルトから保存先を変えたい場合はチェックを外して任意のパスを指定します。 ここまで設定したら `Finish` を押すとプロジェクトが作成されます。  ## 実装 `src/` に `main.cpp` があります。これがメインのファイルとなります。プロジェクト作成後は、M5StickCをボードに選択したのに、 `#include <Arduino.h>` となっているので、以下のように書き換える必要があります。  ※ 注意 ここで、`M5StickC.h` をインクルードしても波線で警告が出ます。  M5StickCのライブラリを使用するには platform.ini` に以下のように記載を追加する必要があります。 ```ini [env:m5stick-c] platform = espressif32 lib_deps = M5StickC board = m5stick-c framework = arduino ``` 追加した部分は `lib_deps` の部分です。これを追加することで `libdeps` 配下にライブラリがインストールされます。  (余談) Arduino の統合環境では `.ino` ファイルですが、PIO では `.cpp` となっています。 [Arduino日本語リファレンス ](http://www.musashinodenpa.com/arduino/ref/)にも以下のようにあるので、PIOを用いる場合はC++として記載するようですね。とはいえ、HelloWorld程度では記載に差異はありません。 > Arduino言語はC/C++をベースにしており、 ### ビルド・アップロード ここまでできたら、あとはビルドしてアップロードです。M5StickC本体をPCにUSB接続します。VSCodeの左の platform IO のアイコンをクリックすると PROJECT TASKS の中に `Build` , `Upload` などのボタンがあります。`Build` → `Upload` の順に実行します。  M5StickC の画面に `Hello World` と表示されたら完了です。 ## おわりに 以上、これで好きなエディタを用いて遊ぶことができる環境が整いました。 まずはサンプルコードで画面とかLEDとかセンサ系の制御とか試してみたいと思います。 似たような説明を行ってくださっているサイトがいくつかありますが、M5StickC でなく ESP32 であったり、 M5Stack であったりしたため、 M5StickC を使用する場合の手順としてまとめました。 今回環境構築を実施するにあたって参考にさせていただいたサイトは以下のとおりです。 [PlatformIO IDE for VSCode でESP32のプログラム開発](https://kunsen.net/2018/07/28/post-618/) [M5StackをVSCODEとPlatformIOで開発する場合にはまったこと(メモ)](https://qiita.com/watarukato/items/04525a17972f2fd893b2) [PlatformIO で Arduino のプロジェクトを管理する](https://blog.emattsan.org/entry/2017/12/31/094954) [(その2)M5StackをVSCODEとPlatformIOで開発する場合にはまったこと(LDF)](https://qiita.com/watarukato/items/455c74c625e178de385d) ### (おわりに2) ※以降、本記事内容と関係ない話です。読み飛ばしてOKです。 M5StickC を買ってはじめてみたというタイミングでLeafonyプレゼントキャンペーンなるものを見てしまったので、記事を書いてみました。「はんだを使わずに組み立てられる」とか「Arduino準拠」とかで初心者でもとっつきやすなので面白そうで興味あります。よろしくお願いします。
