
pine が 2021年05月12日15時25分08秒 に編集
コメント無し
本文の変更
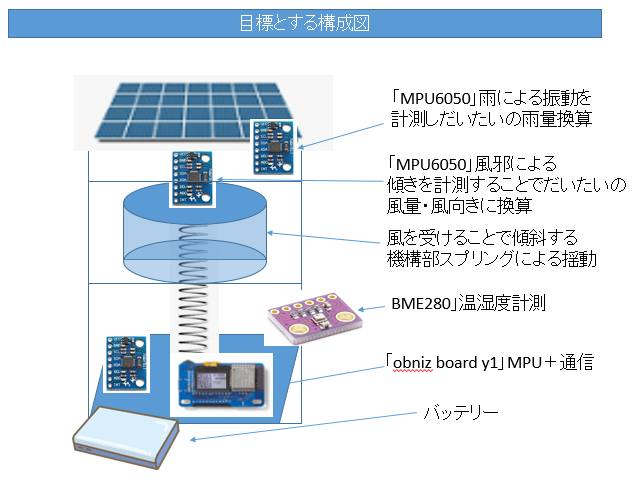
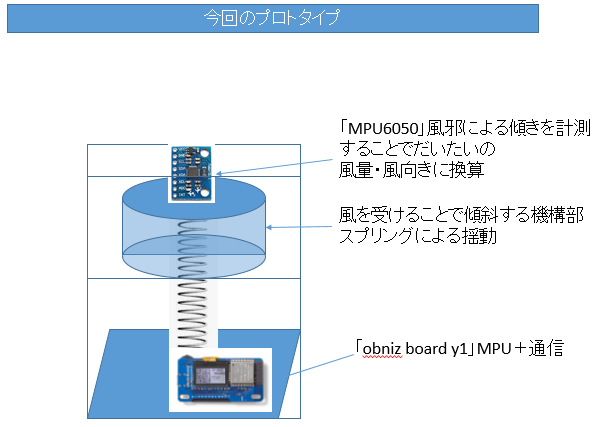
「概要」 登山やサイクリングなど広範囲にわたって移動する趣味において天気というのは非常に大切な情報です。天気予報では大枠な天気は分かっても移動先のピンポイントな天気はわかりません。そこでリアルタイムに現地の気象状況は分かるセンサーモジュールを設計しました。測定する項目は ①おおよその風向き ②おおよその風速 ③気温 ④湿度 ⑤おおよその雨量 従来は風速、雨量を測定しようとすると稼働する部分が多いなどメンテナンス性と耐久性に問題がありました。 そこで、6軸加速度センサーを使い計算アルゴリズムでおおよその風速、雨量を求めます。 動力源はソーラーバッテリーを使用しスタンドアロンで動作できることを目指します。 今回は、試作としておおよその風速と風向きが測定できる装置を試作します。 新規性の要素としての ①加速度センサーによる風の計測 ②加速度センサーによる雨の計測 今回は①の実験のためのプロトタイプです。 将来的には、安価に、手軽にいろいろな場所に設置することで自然災害を予測できるようなネットワークを構築し世の中の為になればよいと望んでいます。それぞれの端末がカスケードに繋がることで広域なネットワークを構築します。 「将来的な目標構成図」  「今回のプロトタイプ」  「ソースコード」 <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" /> <script src="https://code.jquery.com/jquery-3.2.1.min.js"></script> <script src="https://unpkg.com/obniz@3.14.0/obniz.js" crossorigin="anonymous" ></script> </head> <body> <div id="obniz-debug"></div> <h3>リアルタイム環境ポスト プロトタイプ</h3> <div id="print1"></div> <div id="print2"></div> <div id="print3"></div> <div id="print4"></div> <div id="print5"></div> <div id="print5_1"></div> <div id="print6"></div> <div id="print7"></div> <script> var obniz = new Obniz("****-****"); obniz.onconnect = async function() { var sensor = obniz.wired("MPU6050", { gnd: 0, vcc: 1,sda: 10, scl: 11 }); sensor.setConfig(2, 250); let initAccelVals; let base_x,base_y,r_x,r_y,w1sa_x,sa_y; for (let i = 0; i < 5; i++) { initAccelVals = await sensor.getWait(); } base_x = base_y = 0; for (let i = 0; i < 30; i++) { initAccelVals = await sensor.getWait(); base_x += initAccelVals.accelerometer.x; base_y += initAccelVals.accelerometer.y; } base_x /= 30; base_y /= 30; r_x = r_y = w1 = 0; obniz.display.clear(); obniz.display.print("Environment"); obniz.display.print("post sensor"); setInterval(async function(){ //インターバルタイマー let currentAccelVals = await sensor.getWait(); r_x += currentAccelVals.accelerometer.x; r_y += currentAccelVals.accelerometer.y; if(w1 == 10) { $("#print5_1").text("--------------------------------------------------"); r_x /= 10; r_y /= 10; sa_x = r_x - base_x; sa_y = r_y - base_y; $("#print1").text("X:"+r_x); $("#print2").text("Y:"+r_y); $("#print3").text("Z:"+currentAccelVals.accelerometer.z); $("#print4").text("差分(X):"+sa_x); $("#print5").text("差分(Y):"+sa_y); if(sa_y < -0.1) { $("#print6").text("東風:すごく強い"); } else { if(sa_y < -0.05) { $("#print6").text("東風:強い"); } else { if(sa_y < -0.02) { $("#print6").text("東風:少し強い"); } else { if(sa_y > 0.1) { $("#print6").text("西風:すごく強い"); } else { if(sa_y > 0.05) { $("#print6").text("西風:強い"); } else { if(sa_y > 0.03) { $("#print6").text("西風:すこし強い"); } else { $("#print6").text("東風・西風:ほぼ無風"); } } } } } } if(sa_x < -0.1) { $("#print7").text("南風:すごく強い"); } else { if(sa_x < -0.05) { $("#print7").text("南風:強い"); } else { if(sa_x < -0.03) { $("#print7").text("南風:少し強い"); } else { if(sa_x > 0.1) { $("#print7").text("北風:すごく強い"); } else { if(sa_x > 0.05) { $("#print7").text("北風:強い"); } else { if(sa_x > 0.03) { $("#print7").text("北風:すこし強い"); } else { $("#print7").text("南風・北風:ほぼ無風"); } } } } } } r_x = r_y = w1 = 0; } w1++; }, 30); }; </script> </body> </html>
「動画」 https://youtu.be/5fXEwdw1sGQ
