Yamada3 が 2021年05月16日23時58分32秒 に編集
コメント無し
記事種類の変更
製作品
本文の変更
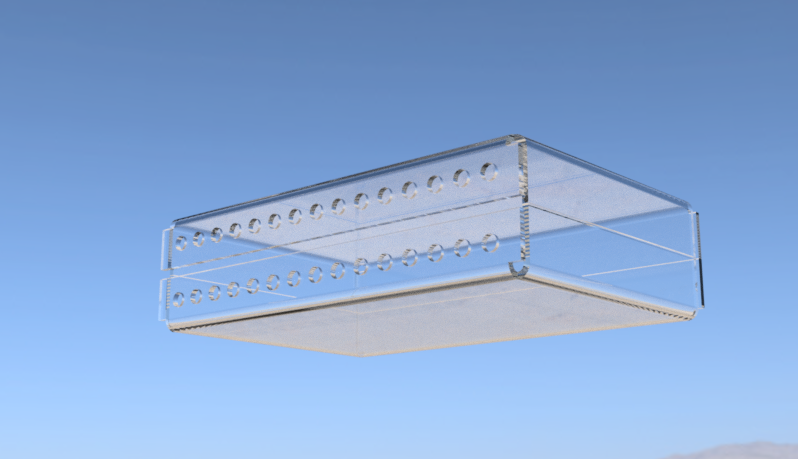
# Makeup Power !! ピカピカCosmetic box 毎日使うお化粧道具。化粧ポーチじゃなくて、可愛いコスメを素敵に飾れるコスメボックスが欲しい! 基礎化粧品とか他のコスメは別に置くとして、オンライン会議の前に、リップとシャドウをさっと加えたい! 暗い気分を明るく変えたい時にも、Power of Makeup!メイクの力で頑張りたい! ということで、obniz Board 1Yを使って、日常使えるものが作りたい!と考えていたので、これは毎日のお化粧を楽しくするコスメボックスを作ろう!っと思って作り始めました。

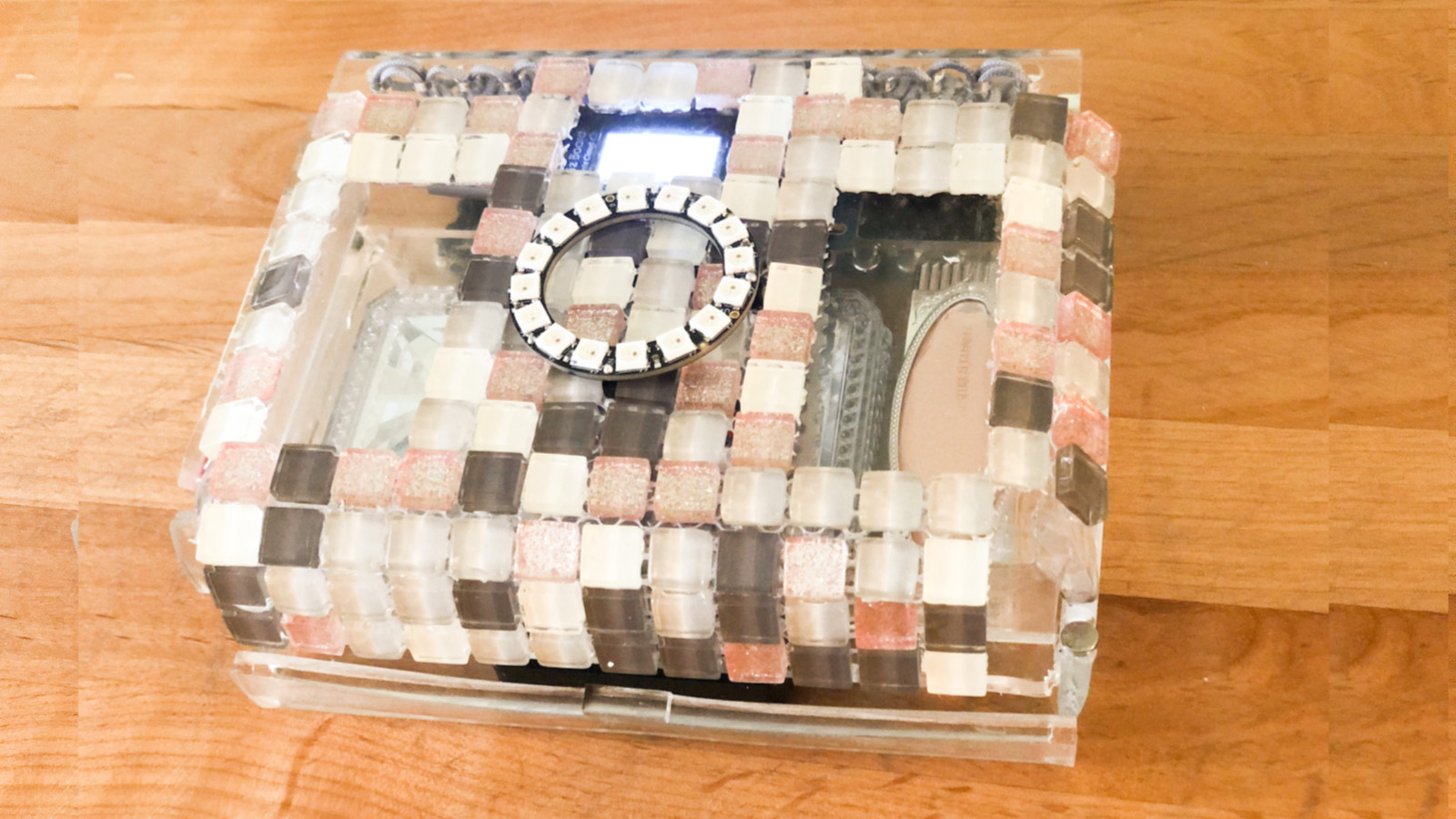
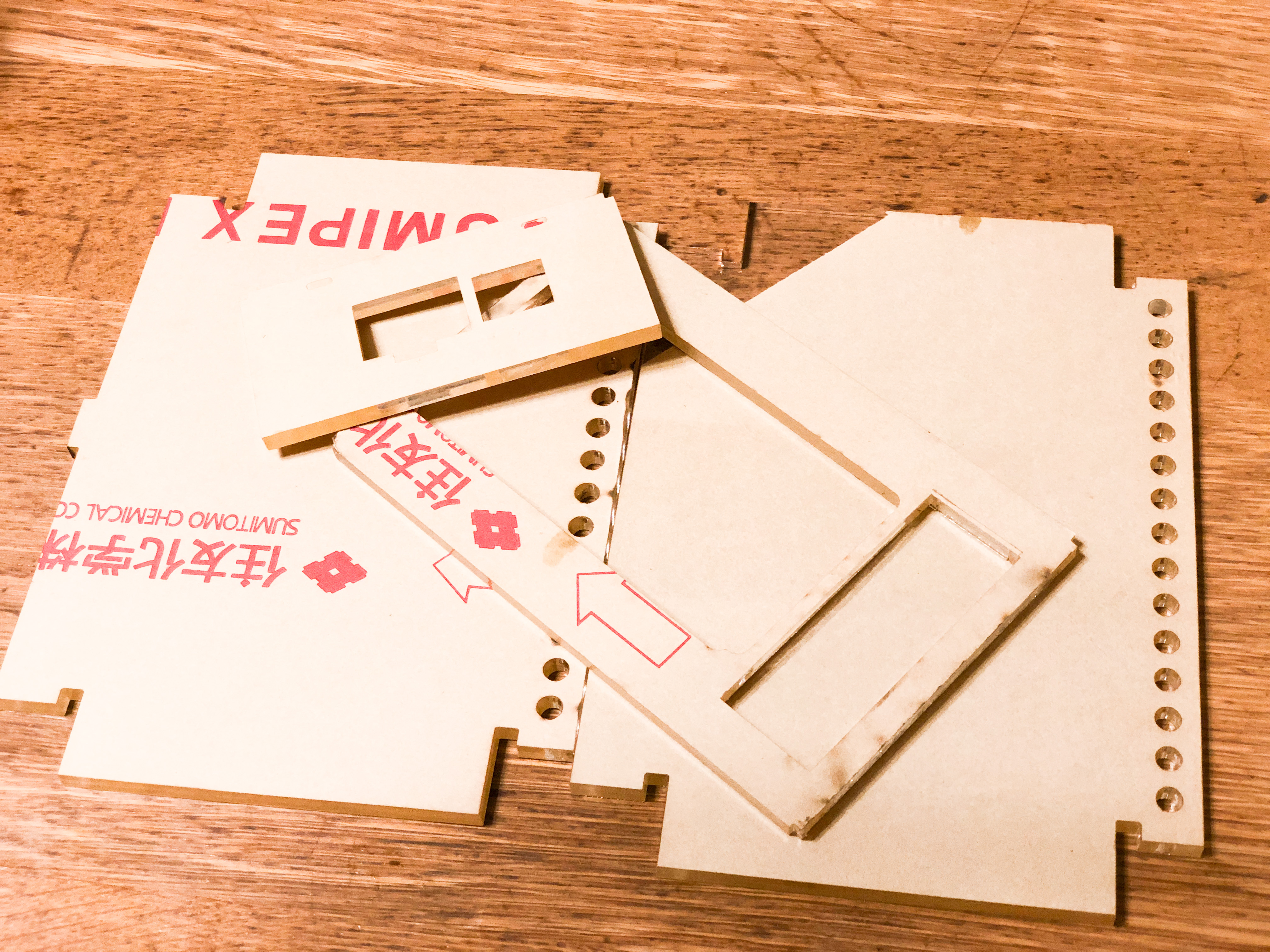
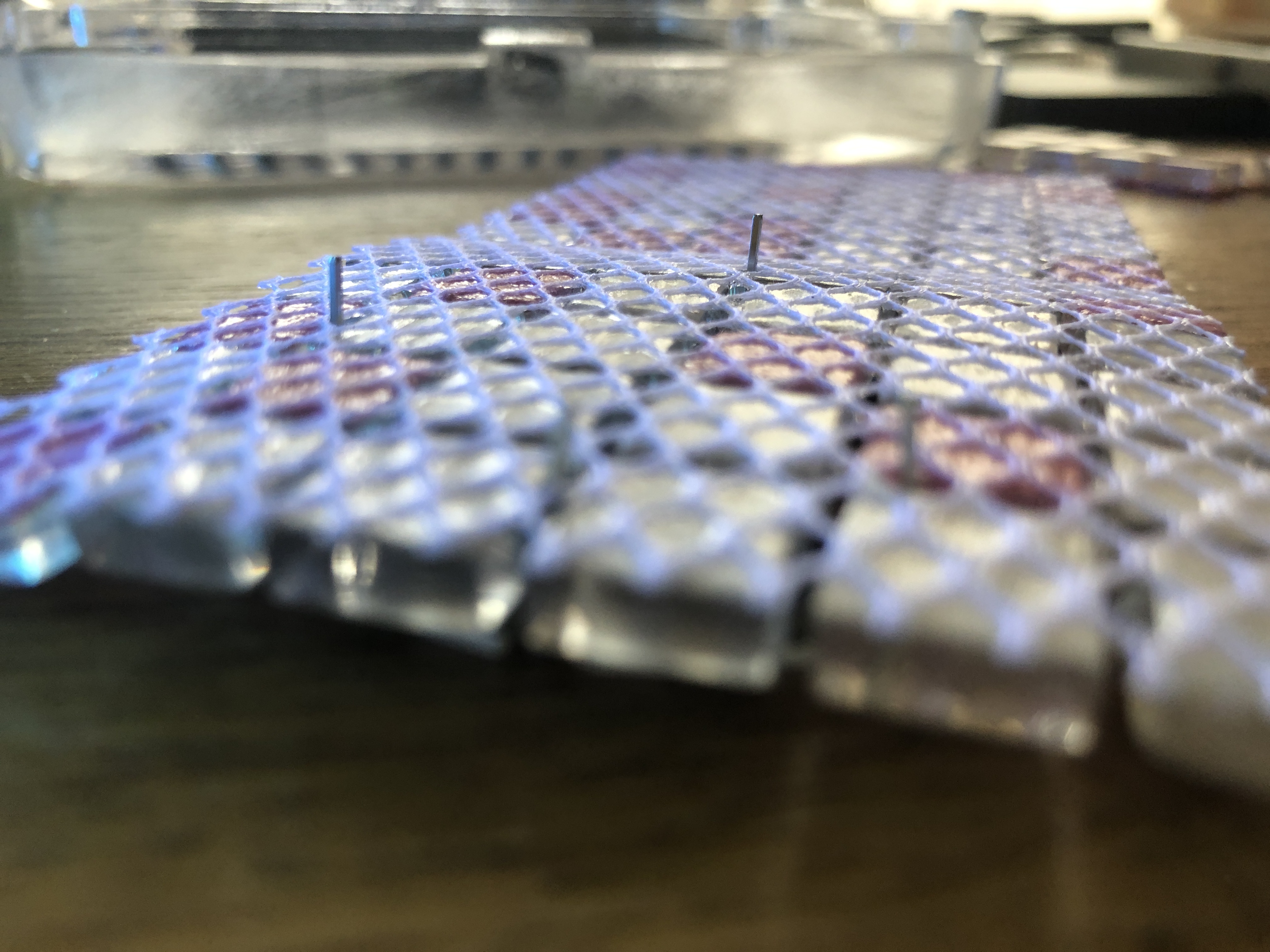
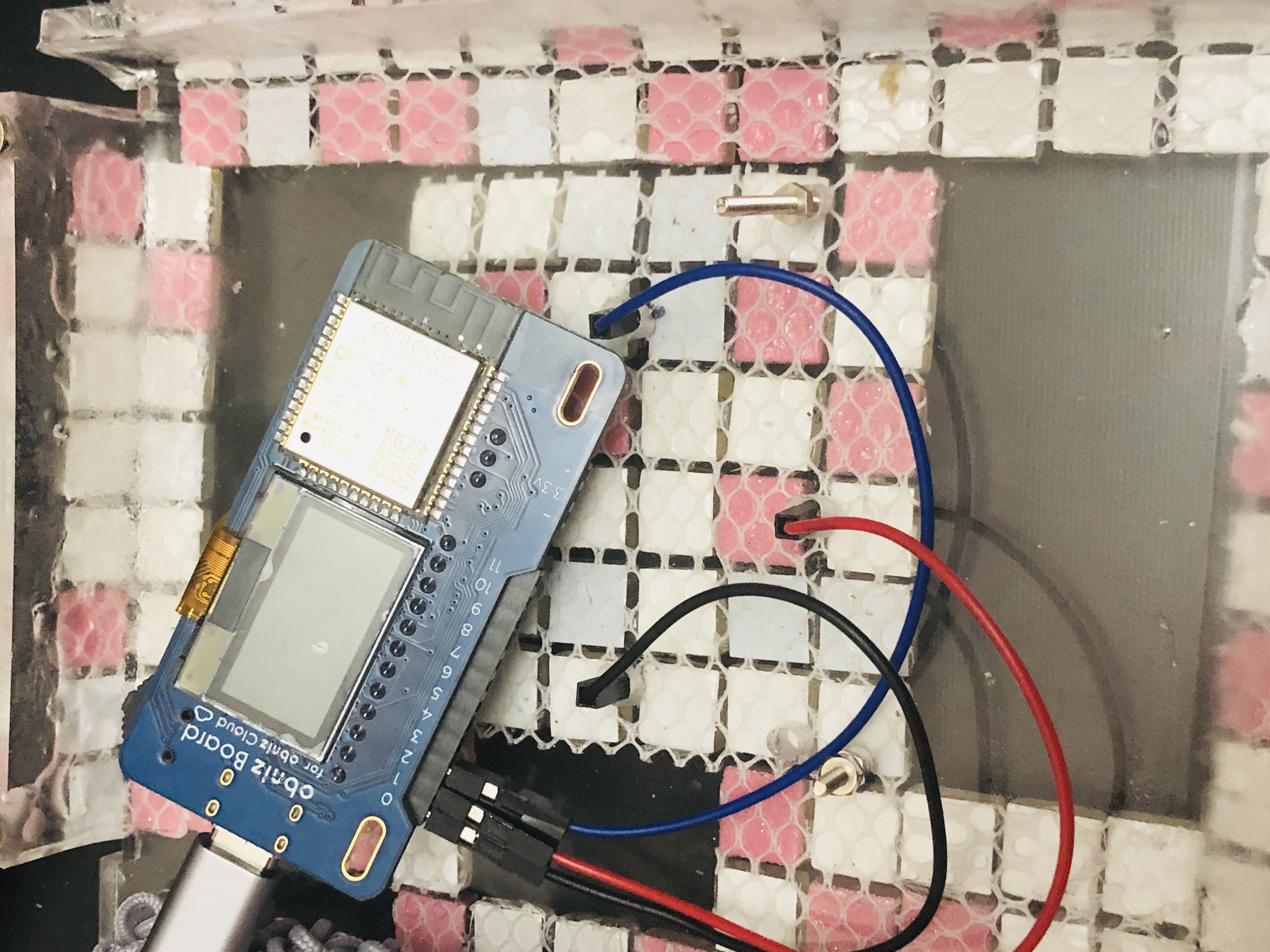
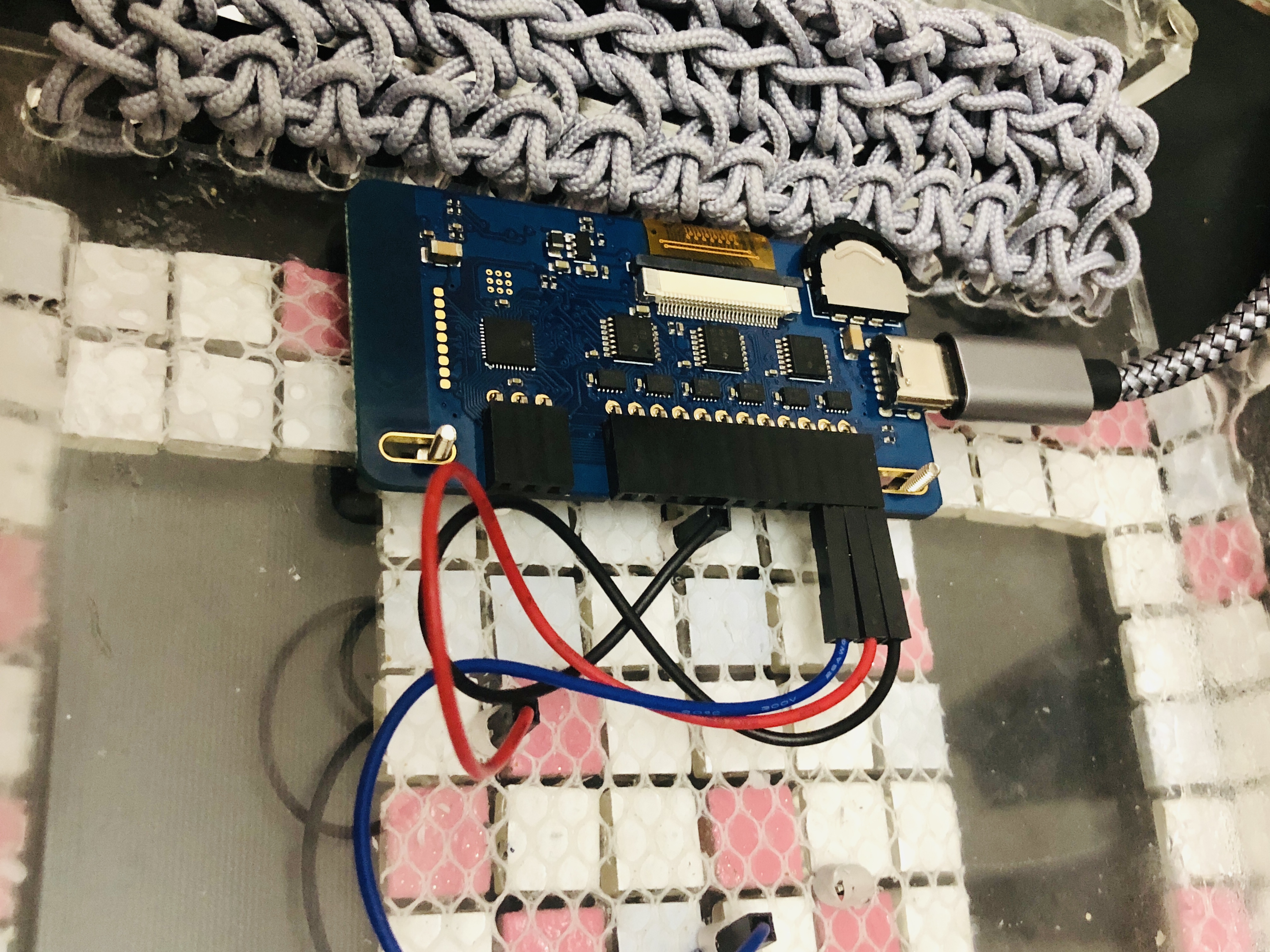
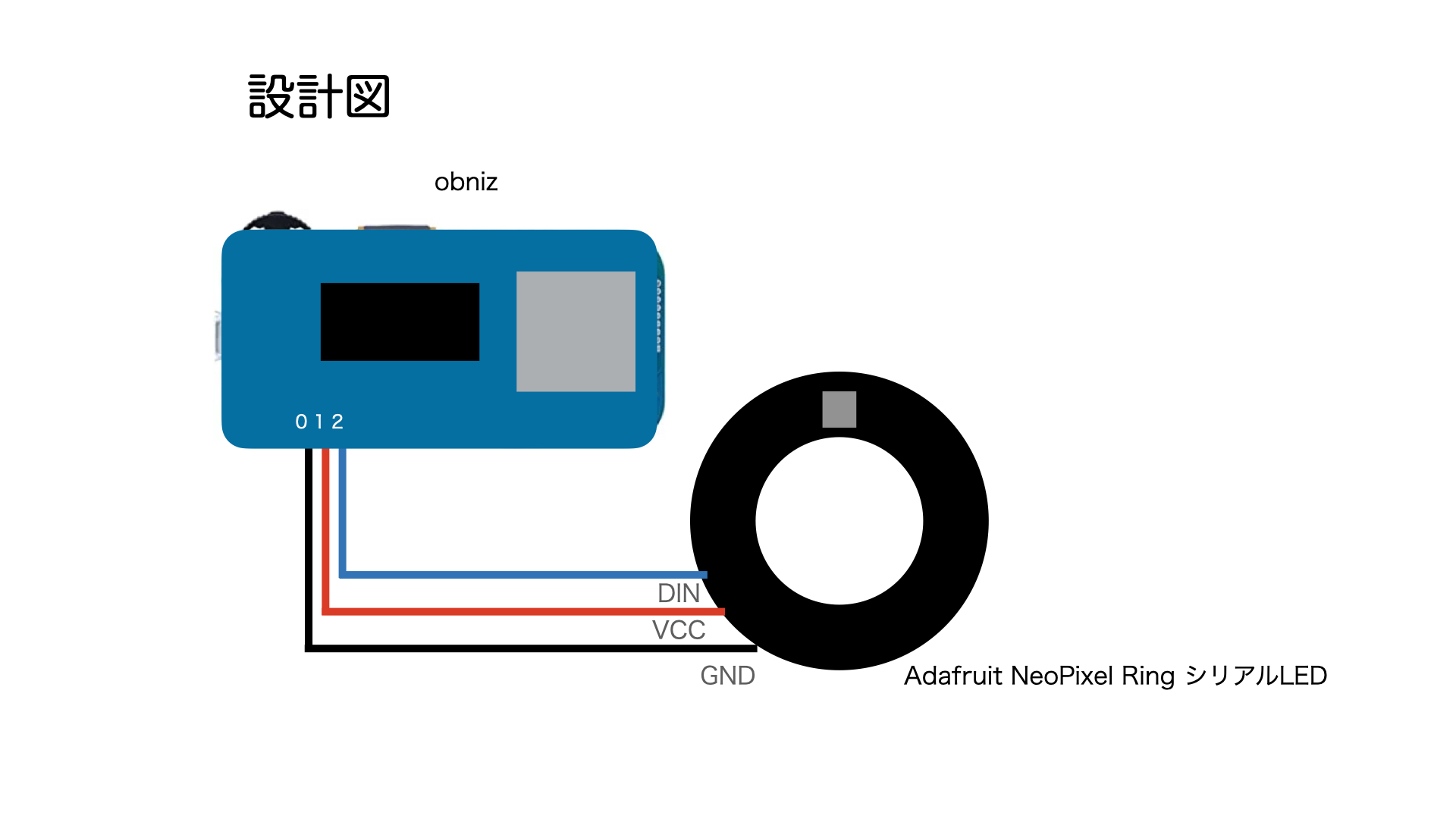
## このコスメポーチの特徴 蝶番を使わず、スリムコードを編んでケースの開閉部位の自由度を上げています。また重厚感を出すためにアクリルを5mmと厚くしました。ネオジウム磁石を使う事で、ケースをきちんと閉じることができます。 そして一番の特徴はobniz Board 1Yを使っていることです。今はブラウザから「MakeUp Power!きれいになーれ」と話して、ws2812がちょびっと光って、obnizの液晶に今日の日付と「今日も1日頑張ろ」と表示するだけですが、obniz Board 1Yに何かセンサーをつけてプログラミングする時も、可愛くケースに入れたままで開発ができます!  このケースだと、obniz Board 1Yに何かセンサーを取り付けてプログラミングする時も、可愛いケースで開発ができます! # ケースをつくる ### ☆材料 | 材料 | サイズ・色 |個数 | |:---:|:---|:---| | アクリル板 | A4サイズ(透明)板厚5mm |2枚 | | スリムコード | ブラック・ライトグレー 5m |各2個 | | ネオジウム磁石 | 直径5mm 厚さ2mm |8個 | | UVレジン | 25g |2枚 | | モザイクタイルシート | 150mm ×100mm|2枚 | | Adafruit NeoPixel Ring シリアルLED | 16連フルカラー|1個 | | 穴あきアルミ板 | 70mm ×120mm|1枚 | | ジャンパー線 | オスーメス|3本 | | 低頭ネジ | M2 長さ20mm|2本 | | 低頭ネジ | M2 長さ25mm|1本 | | ナット | M2|8個| |USB充電器 | ケースに入るサイズのもの|1個| |USBコード | TYPEA-C|1本| ### ☆使用する道具 |道具| |:---:| |レーザーカッター| |ヘアアイロン| |かぎ編み棒| |UVライト| |電ドラ(3mm ドリル)| |金切バサミ| ### ☆作り方 1)レーザーカッターでアクリルを切ります。(ケースや内蓋の大きさは自分の入れたいもので調整したください) ケース(外枠)のカットデータは[こちら](https://drive.google.com/file/d/19kia7J4_BI1SqA4CbUFq7LlukC9Dk6Mg/view?usp=sharing) ケース(内蓋)のカットデータは[こちら](https://drive.google.com/file/d/1IAMSEROJCM8cPcPoO22kfTSS74Nxtc9E/view?usp=sharing)  2)外枠のアクリルをヘアアイロンで曲げます。  3)スリムコードをかぎ針を使って編みます。1段目は穴にスリムコードを通して目を作っていき、そのあとはこま編みします。6段ほど編み終わったら最初と同じように穴にスリムコートを通して目を閉じていきます。  4)ケースがガタつかないようにネオジウム磁石をケースの四隅に置き、UVレジンを塗布した後にUVライトを当てて固定します。フタの部分にも同じようにネオジウム磁石を固定します。この時磁石がくっつく方向を確認して固定するようにしてください。(反対に固定してしまったり位置がズレたりした場合はピンセットなどで強く削るようにするとUVレジンがキレイに剥がれますので固定し直してください。失敗してもやりなおせるので、アクリルサンデーでアクリルを固定するよりUVレジンでする方がワタシは好きです。)  5)磁石と同様にモザイクタイルシート をUVレジンで固定します。UVライトを当てはじめた時はある程度硬化するまで、ピンセットなどで抑えておくと綺麗に固まります。  6)Adafruit NeoPixel Ring シリアルLEDをタイルの後ろから挿します。はんだ付けした足がでるようにしてください。  7)Adafruit NeoPixel Ring シリアルLEDの足にあわせてケースに穴を開けます。  8)タイルとAdafruit NeoPixel Ring シリアルLEDを取り付けます。後ろからジャンパー線も取り付けます。  9)obnizを取り付ける位置に合わせて電ドラでネジをあけて、液晶の部分のタイルを切り取ります。低頭ねじをケースの面から入れて一旦ナットで閉じます。その後もうひとつナットを入れてからobnizをとりつけます。  10)この時にジャンパー線は以下のように取り付けます。 |LED側|色|ピン番号| |:---:|:---:|:---:| |GND|黒|0| |POWER|赤|1| |OUTPUT|青|2| 11)穴あきアルミを金切バサミで切って、ケースの高さに片方だけ曲げます。曲げる際は板などを添えて曲げるとよいです。穴に合うようにケースに1つだけ穴を開けて低頭ネジで止めます。この時もケース表からネジを挿して一旦ナットでとめてください。するとズレにくくなります。内蓋と充電器とコスメを入れたらケースは完成です!  ## 設計図  ## プログラム ブラウザからブロックでプログラミングしています。  ```<html lang="ja"> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <script src="https://code.jquery.com/jquery-3.2.1.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous" ></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous" ></script> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css" /> </head> <body> <h3 id="bploading" style="text-align:center;">ロード中...</h3> <div id="OBNIZ_OUTPUT"></div> <br /> <script src="https://unpkg.com/obniz@latest/obniz.js" crossorigin="anonymous" ></script> <script src="https://unpkg.com/obniz-parts-kits@0.16.0/iothome/index.js" crossorigin="anonymous" ></script> <script src="https://unpkg.com/obniz-parts-kits@0.16.0/airobot/index.js" crossorigin="anonymous" ></script> <script src="https://unpkg.com/obniz-parts-kits@0.16.0/ui/index.js" crossorigin="anonymous" ></script> <script src="https://unpkg.com/obniz-parts-kits@0.16.0/ai/howler2.1.2/howler.js" crossorigin="anonymous" ></script> <script src="https://unpkg.com/obniz-parts-kits@0.16.0/ai/opencv3.4/opencv.js" crossorigin="anonymous" ></script> <script src="https://cdn.jsdelivr.net/npm/@tensorflow/tfjs@3.3.0"></script> <script src="https://cdn.jsdelivr.net/npm/@tensorflow-models/mobilenet@2.1.0"></script> <script src="https://cdn.jsdelivr.net/npm/@tensorflow-models/posenet@2.2.2"></script> <script src="https://unpkg.com/obniz-parts-kits@0.16.0/ai/clmtrackr/clmtrackr.js" crossorigin="anonymous" ></script> <script src="https://unpkg.com/obniz-parts-kits@0.16.0/ai/clmtrackr/emotion_classifier.js" crossorigin="anonymous" ></script> <script src="https://unpkg.com/obniz-parts-kits@0.16.0/ai/clmtrackr/emotionmodel.js" crossorigin="anonymous" ></script> <script src="https://unpkg.com/obniz-parts-kits@0.16.0/ai/clmtrackr/model_pca_20_svm.js" crossorigin="anonymous" ></script> <script src="https://unpkg.com/obniz-parts-kits@0.16.0/ai/index.js" crossorigin="anonymous" ></script> <script src="https://unpkg.com/obniz-parts-kits@0.16.0/storage/index.js" crossorigin="anonymous" ></script> <script> $("#bploading").text("実行中"); (async function(){ var obniz, ws2812; ''; obniz = new Obniz('OBNIZ_ID_HERE'); await obniz.connectWait(); await _ai.say('MakeUp Power!'); await _ai.say('きれいになーれ'); ws2812 = obniz.wired("WS2811",{"din":2, "vcc":1, "gnd":0}); ws2812.rgb(255,255,255); obniz.display.print((((new Date()).getFullYear() + '/' + ((new Date()).getMonth() + 1) + '/' + (new Date()).getDate()))) obniz.display.print('今日も1日頑張ろ') })(); </script> </body> </html> ``` ## 動作確認動画 @[youtube](https://www.youtube.com/watch?v=hJzDRhB3HZQ) ## 今後の展開 CADでケースの設計からはじめて、いろいろ試行錯誤したので、ほとんどをケース作成に費やしてしまった。他にもいろいろやりたかったことができずobniz Board 1Yを生かし切れていない。ですが、obnizのケースができたので、いろいろな開発を今後もしたいと思います。 (最初のデザイン↓)