shahara が 2021年05月15日19時01分03秒 に編集
コメント無し
本文の変更
++はじめに++ == 現在、天気の情報を確認するためには、スマートフォンに電源を入れて、アプリを立ち上げ確認している。 電源を入れる過程の削減、複数場所の検索の手間を省きたいと思いこのアイデアが生まれました。
**動画** ====
# 動画
@[youtube](v) [https://youtu.be/WPnXjrjGfOQ](https://youtu.be/WPnXjrjGfOQ) *補足 動画で使用している温湿度センサーはAM2302で基本機能は同じですが、以下のプログラムと配線が異なりますので注意してください。 動画では2回繰り返してスリープ状態になるよう変更しています。
**使用したパーツ一覧** ====
# 使用したパーツ一覧
- obnizBoard1Y - HC-SR04 超音波センサー - AM2320 温湿度センサー - LED - 抵抗:2KΩ 使用したパーツはすべてobnizにあらかじめ登録されているパーツなので、用意されているプログラムを少し書き換えるだけで思いどうりに制御することができる。 天気や気温を取得するのにこちらのAPIを使用しました。 https://openweathermap.org/api 無料で使えて世界中の任意の場所の天気、気温、湿度、気圧などを取得することができる便利なサイト。 プログラムに落とし込むには無料の登録が必要です。
**配線図** ====
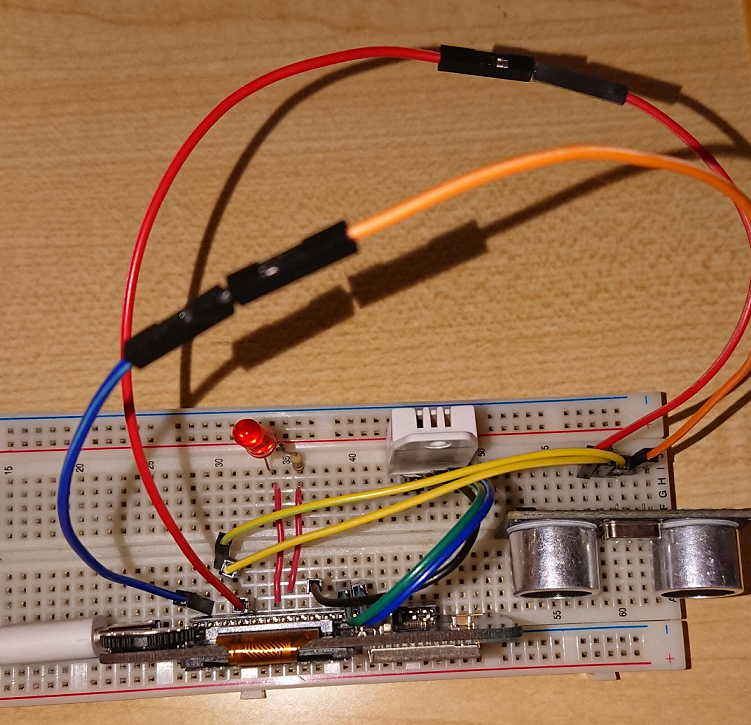
# 配線図
 **** コードは以下 ``` ↑省略 <script> let obniz = new Obniz("OBNIZ_ID_HERE"); obniz.onconnect = async function() { let led = obniz.wired("LED", { anode: 5, cathode: 6 }); let hcsr04 = obniz.wired("HC-SR04", {gnd:0, echo:1, trigger:2, vcc:3});//超音波センサー hcsr04.temp = 20;//気温 var distance = Math.round(await hcsr04.measureWait()*10)/100; console.log("距離: " + distance + " cm"); var sensor = obniz.wired("AM2320", { vcc: 11, sda: 10, gnd: 9, scl: 8 }); await obniz.wait(2000); var am = await sensor.getAllWait(); console.log("temp:"+ am.temperature +"degree"); console.log("humidity:"+ am.humidity +"%"); }; //現在の天気を取得する場所の名前 let targetCityName = "yokohama-shi"; //神奈川県横浜市 let appId = "API key"; const requestUrl = "https://api.openweathermap.org/data/2.5/weather?APPID=" + appId + "&lang=ja&units=metric&q=" + targetCityName + ",jp;"; let xhr =new XMLHttpRequest(); xhr.open("GET",requestUrl); xhr.send(); xhr.onreadystatechange = function(){ if(xhr.readyState == 4){ ShowTodaysWeather(xhr.responseText); } } // 今の天気を表示する function ShowTodaysWeather(response){ let obj = JSON.parse(response); let weather = obj.weather[0].description; let city = obj.name; let temp = Math.floor(obj.main.temp); let humidity = (obj.main.humidity); if(distance<=5.0){ led.on(); obniz.wait(1000); led.off(); for(let i=1;i<=5;i++){ obniz.display.clear(); obniz.display.print("場所: "+city); obniz.display.print("天気:" + weather); obniz.display.print("気温:" + temp + "℃"); obniz.display.print("湿度:" + humidity + "%"); console.log(weather,temp+"℃"+ humidity+"%"); obniz.wait(5000);//5秒後 obniz.display.clear(); obniz.display.print("現在地: \n"); obniz.display.print("気温:" +am.temperature + "℃"); obniz.display.print("湿度:" +am.humidity + "%"); console.log("現在地"+am.temperature+"℃"+ am.humidity+"%"); } }else{ distance= hcsr04.measure(function(distance){ console.log("距離:" + Math.round(distance)*10/1000 + " cm"); obniz.sleepIoTrigger(false); }) } } </script> </body> </html> ``` ==おわりに== 完成したものは、電源が入ると超音波センサーが反応し、5㎝以内であればモニターに天気を表示して5回繰り返したのち電源がスリープ状態に入る。 改善点として、登録地をすぐに変更出来るようにアプリにしてすぐに反映できるようにしたい。 外部パーツを読み込もうと試行錯誤していたが難しく断念したので、外部パーツのプロブラムにも挑戦してみようと思う。
