tak0kada が 2021年05月19日10時42分19秒 に編集
コメント無し
本文の変更
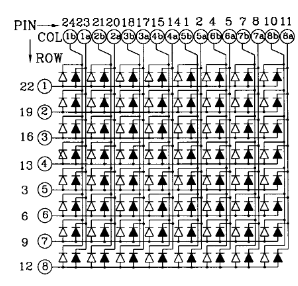
# はじめに ウェブ技術だけで開発できるプロトタイプに便利なボードがあると聞いて、[obniz IoT コンテスト2021](https://elchika.com/promotion/obniz2021/)に参加してみました。この文章は作業のログです。obniz Board 1Yのスイッチで操作するToDoアプリを作るという題目で応募したのですが、ドットマトリックスLEDの操作をやってみたところ思っていたよりはるかに簡単に電子工作に入門できたのでそちらを記事にすることにしました。 # 事前準備 HTML, CSS, JavaScriptは触ったことがないので一通りドキュメントを読みます。ドキュメントとしてはMDNを参照しました。 * [JavaScript Primer](https://jsprimer.net/)(これは書籍でも出版されています) * [MDNのウェブ入門](https://developer.mozilla.org/ja/docs/Learn/Getting_started_with_the_web) をとりあえず読みました。そうは言っても全てが頭に入るわけではないので適宜[MDNのドキュメント](https://developer.mozilla.org/ja/docs/Web)を参照します。 次に、obnizの使い方を確認しました。SDKの[ソースコード](https://github.com/obniz/obniz)と[ドキュメント](https://obniz.github.io/obniz/obnizjs/index.html)を見ました。一番使うObnizクラスですが、複数回継承されており、機能を探すために継承関係を人力で追うのは自分には難しかったのですが、ドキュメントを見るようにすると楽になりました。 このタイミングでチュートリアルでLEDを光らせて遊んでみました。チュートリアルはかなり分かりやすく、特につまるところはないです。以前RasPiを触ったときはピンごとに機能が異なって頭を抱えたのですが、https://obniz.com/ja/doc/reference/board-1y/pinassign にあるように、obniz Board 1Yのピンはどれも機能は共通のようで分かりやすいです。アクセストークンを設定しない限りobnizのAPIはobniz idさえ分かれば誰からでもアクセス出来てしまうことに気付いたので一応制限しておくことにしました。https://obniz.com/ja/doc/reference/cloud/device-management/security-setting からトークンを発行すれば自動的にトークンなしでアクセスできなくなりました。 ```js // ローカルでのwebsocketを無効にしてもidだけで通信できる var obniz = new Obniz("XXXX-XXXX", {local_connect, false}); // これだとok var obniz = new Obniz("XXXX-XXXX", {access_token: "XXXXXXXXXXXXXXXXXXXXXXXXXXXXXX"}); ``` # 動作映像 <iframe width="560" height="315" src="https://www.youtube.com/embed/qKfC9oT3fBM" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe> # 配線 A-3880EGのデータシート([a3880eg.pdf](https://www.marutsu.co.jp/contents/shop/marutsu/datasheet/a3880eg.pdf))によると、内部の配線は以下のようになっています。この部品は本来赤と緑の2色の合計128個のLEDが含まれているため、単純に考えると256個も端子が必要になる計算になりますが、陽極や陰極を共通にすることで回路は複雑になるものの、端子は22個に収まっています。

<img src="https://camo.elchika.com/db7703cdadb6bb4a383e762b000a8f2f257a20d5/687474703a2f2f73746f726167652e676f6f676c65617069732e636f6d2f656c6368696b612f76312f757365722f32396161313432372d663866322d343639312d626134322d3338343936626664343965642f31336238613535352d326530332d346230352d383963662d663236376639333863646263/"> ![A-3880EG]()
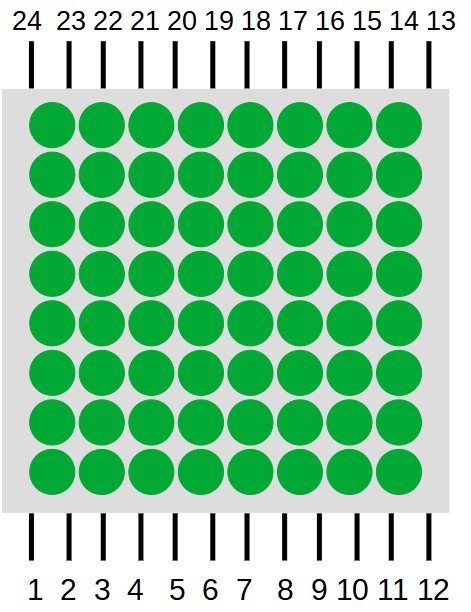
この部品の端子に番号を振ったものが以下の図です。  | obniz Board 1Y | A-3880EG | | :----: | :----: | | 0 | 19 | | 1 | 16 | | 2 | 13 | | 3 | 3 | | 4 | 6 | | 5 | 9 | | 6 | 21 | | 7 | 18 | | 8 | 15 | | 9 | 1 | | 10 | 4 | | 11 | 7 | ウェブ周りも電子工作も技術が一切ないところからスタートしているので、今回は潔く電子工作(回路を組み立てる部分)をしないことにしました。それでもJavaScriptだけで動いて、組み込みのスイッチや液晶画面で十分使えるし、教育用に便利だというobniz Board 1Yの長所は棄損されないし、むしろ初心者向けだろう、という内容で登録しました。 ※ ダイナミック点灯を試してみましたが、ブラウザ越しの操作によるレイテンシが原因なのか、点滅しているのははっきり分かってしまうものではあります。
