
Tatsuya が 2021年04月22日13時27分23秒 に編集
初版
タイトルの変更
obnizを使ったスマート貯金箱『Moneygement』
タグの変更
LINE
obniz
IoT
貯金箱
GAS
メイン画像の変更
本文の変更
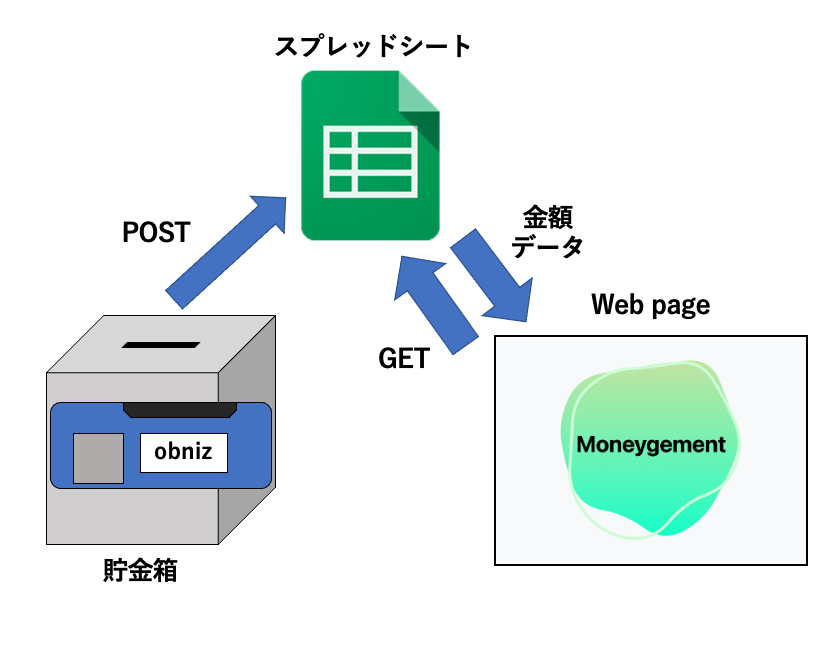
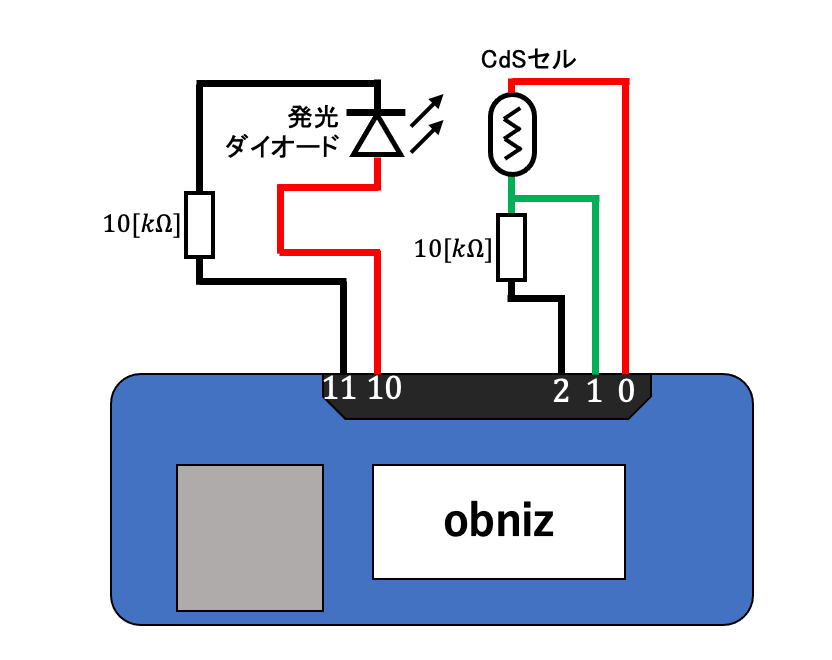
 # はじめに 『[obniz IoT コンテスト](https://elchika.com/promotion/obniz2021/)』に投稿するにあたって今回の作品を作りました。 # 作りたいもの 「貯金箱をIoT化してるのってあまり見たことないなー」ってのがありまして、今回のコンテストに応募するにあたって作ってみようと思いました。 今回作成する貯金箱は作成する際のコストを考えて500円貯金箱ということにします!!(汗) 私は箱自体も段ボールで手作りしてますが、買った方がいいですww # 作品について ## 使用するもの ### ハードウェア - **obniz**(1個) - LED(1個) - 抵抗(2個)100[Ω] と 10[kΩ] - CdS(光センサ)(1個) ### ソフトウェア - obnizのウェブ実行環境 - Google Apps Script ## アーキテクチャ  ## ハードウェアの回路図  # ソースコード ## obniz側のコード ```html:obnizで使うコード <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" /> <script src="https://code.jquery.com/jquery-3.2.1.min.js"></script> <script src="https://unpkg.com/obniz@3.x/obniz.js" crossorigin="anonymous" ></script> </head> <body> <h1 class="text-center m-4 font-weight-bold ">Moneygement</h1> <div class="w-100 mt-5"> <div> <h3 class="text-center font-weight-bold ">今月の貯金箱は?</h3> <div class="w-75 h-75 mx-auto mt-5" style="position:relative; max-width:500px; max-height:500px; "> <svg style="position:absolute; z-index:100;" viewBox="0 0 500 500" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="100%" id="blobSvg"> <defs> <linearGradient id="gradient" x1="0%" y1="0%" x2="0%" y2="100%"> <stop offset="0%" style="stop-color: rgb(194, 229, 156);"></stop> <stop offset="100%" style="stop-color: rgb(41, 255, 198);"></stop> </linearGradient> </defs> <path id="blob" d="M448,296.5Q428,343,402.5,388.5Q377,434,328,460.5Q279,487,232.5,453.5Q186,420,132.5,410.5Q79,401,60.5,351Q42,301,34,248Q26,195,49.5,144.5Q73,94,127.5,82.5Q182,71,227.5,64.5Q273,58,332.5,51.5Q392,45,414,98.5Q436,152,452,201Q468,250,448,296.5Z" fill="url(#gradient)"></path> </svg> <svg style="position:absolute; z-index:200;" viewBox="0 0 500 500" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="100%" id="blobSvg"> <text x="50%" y="50%" text-anchor="middle" dominant-baseline="central" style="font-size: 55px; font-weight:bold" id="money">処理中</text> <text x="75%" y="60%" text-anchor="middle" dominant-baseline="central" style="font-size: 40px; font-weight:bold">円</text> <path id="blob" d="M453,302.5Q433,355,382.5,373.5Q332,392,291,440Q250,488,188,476.5Q126,465,88.5,415Q51,365,54,307.5Q57,250,60.5,196.5Q64,143,106,108.5Q148,74,199,70.5Q250,67,308.5,57.5Q367,48,398.5,97Q430,146,451.5,198Q473,250,453,302.5Z" fill="none" stroke-width="7px" stroke="#CCFCD4"></path> </svg> </div> </div> </div> <script> window.onload = function(){ const URL = "GASのデプロイURL"; let render_text = "確認できません" fetch(URL) .then(response => { return response.json(); }) .then(data => { // GETでdataの取得が成功したときの処理 console.log(data.message); render_text = data.message; document.getElementById("money").innerHTML = render_text; }) .catch(error => { console.log(error); document.getElementById("money").innerHTML = render_text; }); } </script> <script> // obnizに組み込む用の処理 var obniz = new Obniz("OBNIZ_ID_HERE"); // called on online obniz.onconnect = async function() { // 差分出力変数の初期値(実測) var input_vol = 4; // LED用のピンの出力設定 var led = obniz.wired("LED", { anode: 10, cathode: 11 }); led.on(); // CdSからアナログセンシングするためのピン設定 obniz.io0.output(true); //io0を5vに obniz.io2.output(false); //io2をGNDに // 開始前の準備待機 await obniz.wait(1000); // called while online. obniz.onloop = async function() { //io1をアナログピンに obniz.ad1.start((voltage) => { // 前回の入力データの差分を出力 console.log(Math.round(input_vol - voltage)); if(Math.round(input_vol - voltage)>0){ const URL = "GASのデプロイURL"; let SendDATA = { "obniz_id" : "obniz_id", "coin" : "500" }; let postparam = { "method" : "POST", "mode" : "no-cors", "Content-Type" : "application/x-www-form-urlencoded", "body" : JSON.stringify(SendDATA) }; // コインが投入されたらスプレッドシートにPOSTする fetch(URL, postparam); } input_vol = voltage; }); }; }; // called on offline obniz.onclose = async function() { }; </script> </body> </html> ``` ## スプレッドシート側のコード(GAS) ```javascript:GAS function obj2txtout(obj){ let output = ContentService.createTextOutput(); output.setMimeType(ContentService.MimeType.JSON); output.setContent(JSON.stringify(obj)); return output; } // スプレッドシートにデータを格納する処理 function doPost(e){ // スプレッドシートを取得 const SHEET_ID = 'SheetID'; const SpreadSheet = SpreadsheetApp.openById(SHEET_ID); let Sheet = SpreadSheet.getSheetByName('データベース'); // ポストされたデータをJSONにパースする let JsonDATA = JSON.parse(e.postData.getDataAsString()); Sheet.appendRow([Utilities.formatDate(new Date(), 'Asia/Tokyo', 'yyyy/MM/dd HH:mm:ss'),JsonDATA.obniz_id,JsonDATA.coin]); return obj2txtout({ message: "success!", }); } // スプレッドシートのデータをパースしてwebサイトにレスポンスする処理 function doGet(){ const This_month = Utilities.formatDate(new Date(), 'Asia/Tokyo', 'yyyy/MM'); const SHEET_ID = 'SheetID'; const SpreadSheet = SpreadsheetApp.openById(SHEET_ID); let Sheet = SpreadSheet.getSheetByName('データベース'); let Data = Sheet.getDataRange().getValues(); let Money = 0; for(let i = 1; i < Data.length ;i++){ if(Utilities.formatDate(new Date(Data[i][0]), 'Asia/Tokyo', 'yyyy/MM') == This_month){ Money += Data[i][2]*1; } } return obj2txtout({ message: Money, }); } ``` # デモ @[youtube](https://www.youtube.com/watch?v=JvXEvmjzsd8) # 終わりに obnizを使うとコードのベースがサーバー上にあるから、通信系においては壁に感じることはなかった。 やはり、ネットに繋がることが前提のハードウェア製品は素晴らしい!! GASと連携することでGoogle系のサービスとの発展もできる!! ものづくり大好き!! みんなもものづくりやっていこう!! # 参考 - [爆速開発IoT遠隔センサーロガー: obnizからGoogle Spreadsheetにセンサー値を定期的に保存(環境構築不要!汎用性高)](https://qiita.com/y-hira/items/b8fe1268a12492bd865c)
