yskmjp が 2021年05月16日23時39分03秒 に編集
初版
タイトルの変更
ウェブ会議で画面映りを良くするLEDライトをobnizで自作する
タグの変更
obniz
obnizIoTコンテスト
メイン画像の変更
記事種類の変更
製作品
本文の変更
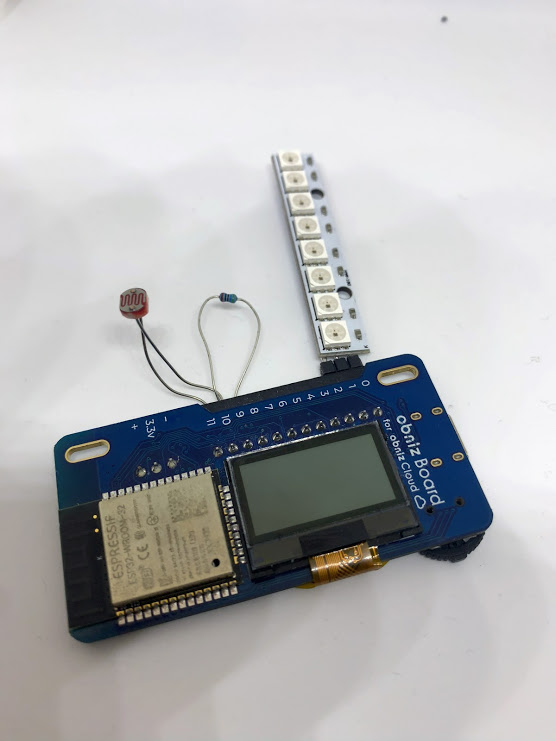
**はじめに** - 昨今のコロナ禍でリモートワークなどは当たり前になり、zoomなどを使ったウェブ会議も仕事、プライベート問わずよく使われるようになりました。 その際に、音声は誰でも持っているイヤホンマイクなどを使うだけでもかなり改善されますが、画面映りを考慮して照明環境を整えるまではなかなか気が回らないのが一般的だと思います。 最近では専用のLEDライトも[数多く販売](https://www.amazon.co.jp/gp/search/ref=as_li_qf_sp_sr_tl?ie=UTF8&tag=mangalink-22&keywords=LEDライト+リモート会議&index=aps&camp=247&creative=1211&linkCode=ur2&linkId=5032bc479ceb982ee1f777c42056ee1a)されていますが、そこまではなかなか踏み切れないと思います。 そこで、obnizを利用して簡易的なウェブ会議用のLEDライトを作成したいと思います。 **使ったもの** - - obniz Board 1Y - LEDバー (WS2822を使ったもの) - CdSセンサー (1MΩ) - 抵抗 各部品の接続は以下のとおりです。  00 - DIN 01 - VCC 02 - GND 09 - GND 10 - アナログ 11 - VCC **obnizでフルカラーLEDを光らせる** - 照明用LEDとしてはフルカラーLED(WS2812)が8つ並んだLEDバーを使っています。 今回はウェブ画面からスライドバーで256段階の強さを変更できるようにしました。 専用照明でも使われるリング型のLEDや、照明を強くしたい場合はLED数が多いものを使うこともできます。 **光センサーと連動する** - 今回はCdSセンサーを使って暗くなると光るように制御する仕組みも入れてみました。 CdSセンサーは光の強さによって抵抗値が変わるので、10番のアナログピンの電圧を計測することで光の強さを測ることができます。 **動かしてみる** - 実際に動かしている様子を次の動画で見ることができます。 前半はスライドバーで光の強さを変更、後半はセンサーを手で覆って暗くなるとLEDライトが付く様子を見ることができます。 @[youtube](https://www.youtube.com/watch?v=9pD7gII-5fk) ```javascript:ソースコード <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" /> <link rel="stylesheet" href="/css/starter-sample.css" /> <script src="https://code.jquery.com/jquery-3.2.1.min.js"></script> <script src="https://unpkg.com/obniz@3.14.0/obniz.js" crossorigin="anonymous" ></script> </head> <body> <div id="obniz-debug"></div> <h1>obniz LED control</h1> <div class="text-center"> <input id="slider" type="range" value="0" min="0" max="255" step="1" /> </div> <div id="print"></div> <script> var obniz = new Obniz("OBNIZ_ID_HERE"); var a = 0; var v = 0; obniz.onconnect = async function () { obniz.io11.output(true); //io11を5vに obniz.io9.output(false); //io9をGNDに var leds = obniz.wired("WS2812", { gnd: 2, vcc: 1, din: 0 }); //io10をアナログピンに obniz.ad10.start((voltage) => { v = voltage; if (v < 0.01) { a = 255; } else { a = 0; } console.log(`v:${v} a:${a}`); leds.rgbs([ [a, a, a], [a, a, a], [a, a, a], [a, a, a], [a, a, a], [a, a, a], [a, a, a], [a, a, a], ]); }); $("#slider").change(async () => { a = $("#slider").val(); await leds.rgbs([ [a, a, a], [a, a, a], [a, a, a], [a, a, a], [a, a, a], [a, a, a], [a, a, a], [a, a, a], ]); }); $("#clear").click(function () { obniz.display.clear(); }); }; </script> </body> </html> ```
