miso が 2021年05月16日02時14分42秒 に編集
初版
タイトルの変更
短4電池でも長時間動作するobniz Board 1Yでセンサープラットフォーム
タグの変更
obniz
obnizIoTコンテスト
メイン画像の変更
本文の変更
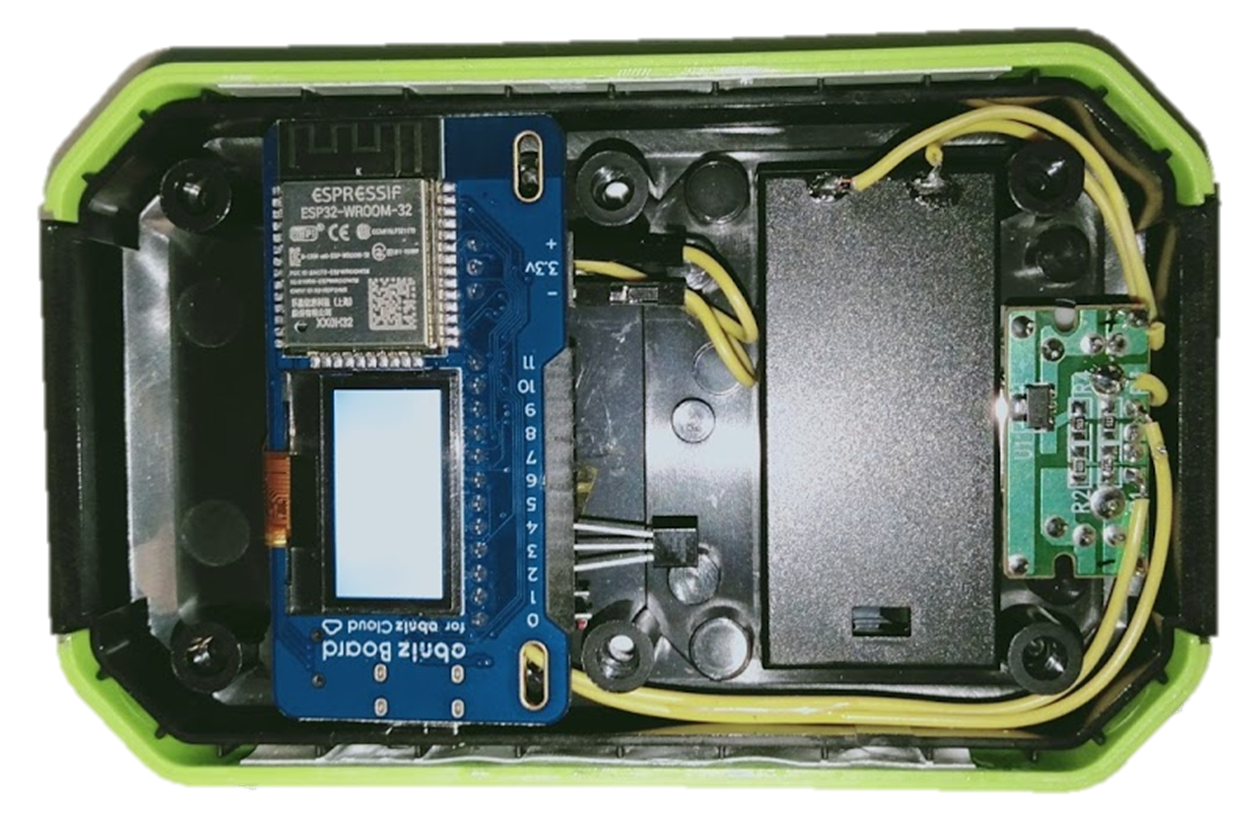
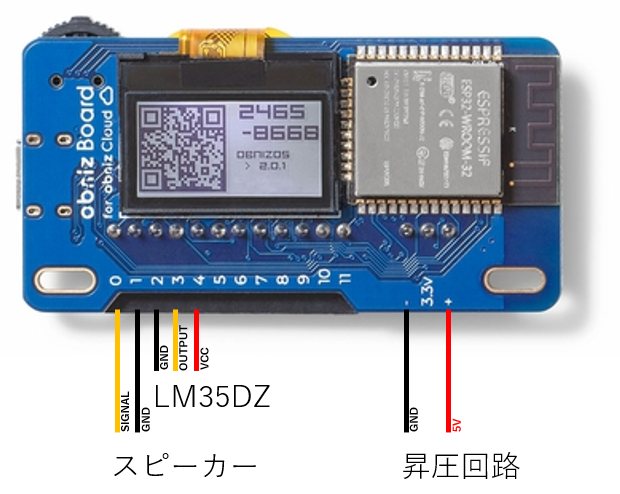
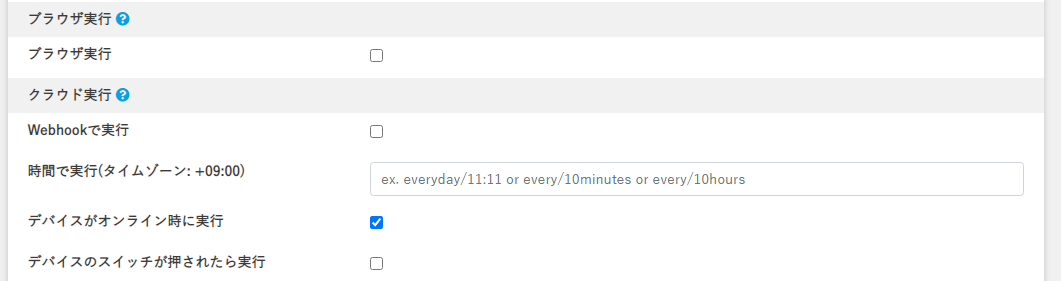
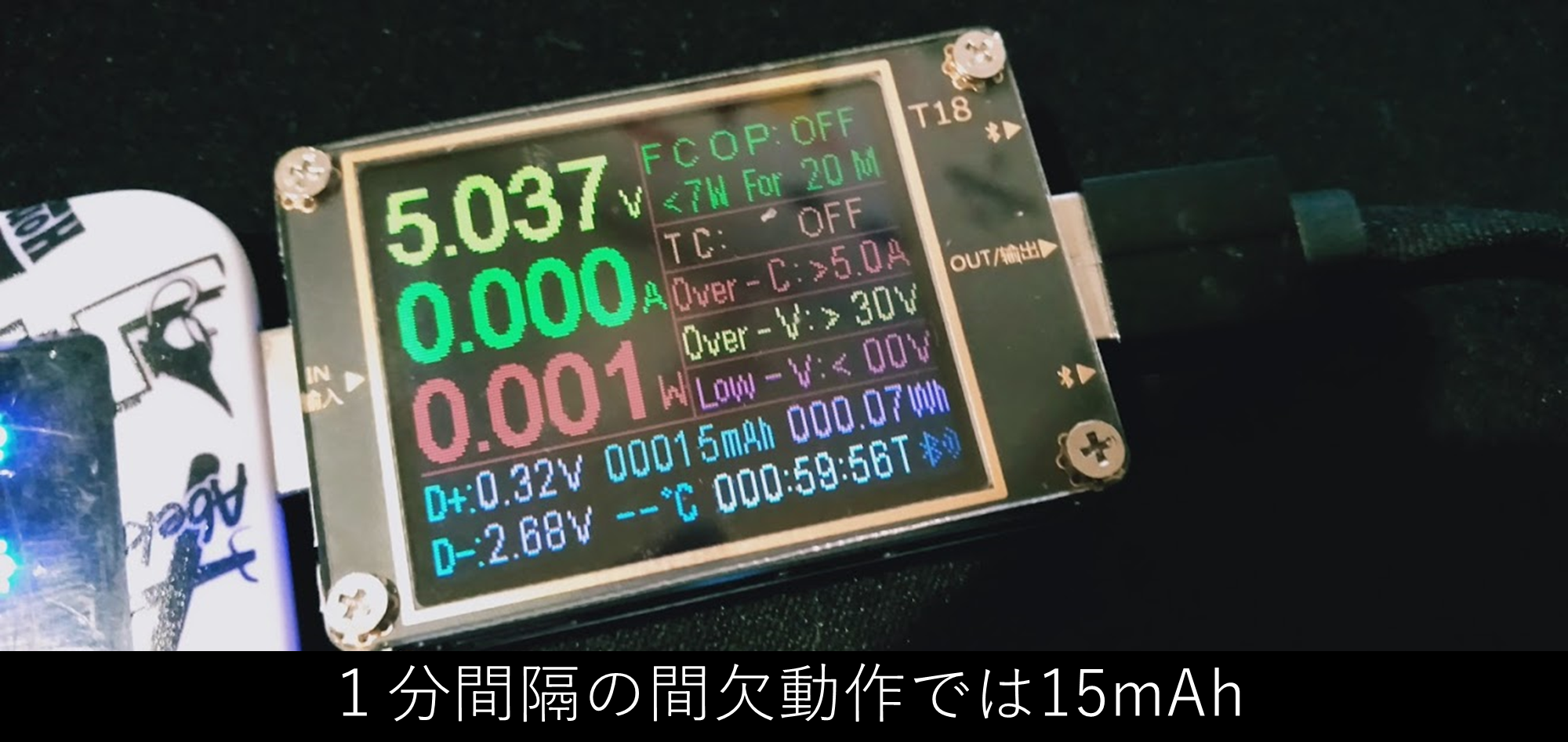
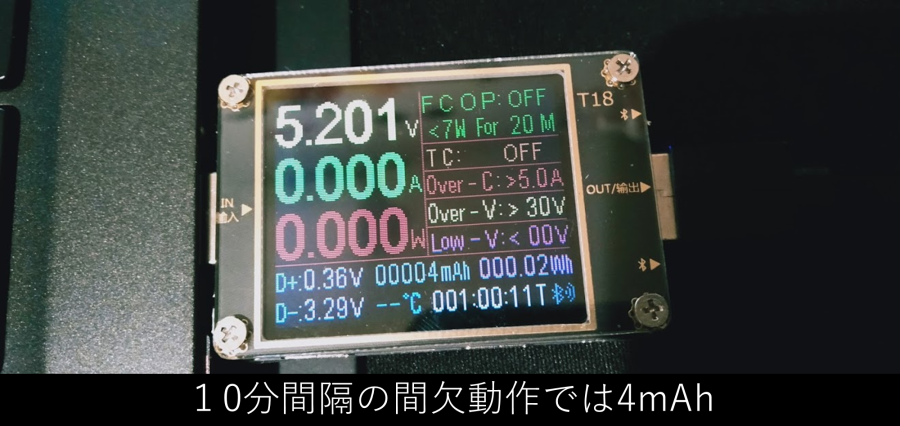
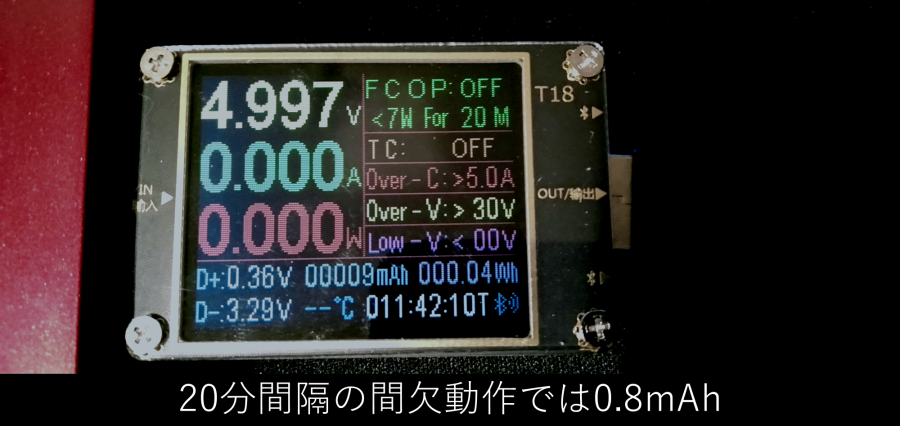
## 概要 ### ゴール 今まで作ってきたデバイスは電源がバッテリー動作するものでもリチウムイオン搭載してたりと安全性の面が少々不安あり。 今回は放置しても精神的に安心できるバッテリー動作可能な小型デバイスを目指します。 サーバーレスは業務多忙で休日もあまり時間がとれなかったので、楽に表示まで行えるAmbientを使います。[^1] [^1]: 本当はMQTTでAWS IoT等に送信してKinesis経由でElasicserchのKibanaで表示とかやりたかったが。 ### 要件 - コンセプトしては屋内向けに単4電池で動作可能な小型デバイス - センサープラットフォームとしてある程度拡張性のあるケース(複数センサーを入れるスペース) - 展示会で展示しても「ば映える」デザイン性のあるケース - IP65準拠なケース(完全な防塵構造/いかなる方向からの水の強い直接噴流によっても有害な影響を受けない) - 20分間隔の間欠動作でAmbientへデータそうしんしてグラフ表示 - 起動時に音が鳴る(IP65のケースを閉めっぱなしで使うので動作音が欲しい) - 温度の取得 ## デモ動画 ## 部品 送料込みでお値段は購入時点の額。 ### ケース > Aliexpress > [126*80*20mm IP65 2x AAA plastic enclosure](https://ja.aliexpress.com/item/33048521549.html) > ¥ 1,200 TAKACHI製の奴を買おと思ったが安くてobnizがピッタリ入りそうなサイズだったの購入。 IP65なので雨程度なら問題なさそう。 ### マイコン > obniz official Store > [obniz Board 1Y](https://obniz.myshopify.com/collections/devices/products/obniz-board-1y) > ¥ 6,930 提供品、マジ太っ腹ありがとう🥰 ### 昇圧回路 > Seria > USB charger 充電用電池BOX(BBJ01) > ¥ 110 5Vへの高効率の奴は別に持っているが何となく安い奴で攻めたくなったので分解して昇圧部分だけ取り出し利用。 [分解界隈](https://note.com/tomorrow56/n/necff401d82d1)で話題になっていた奴。 出力電圧は問題なしだが出力電流が300mA程度までとなので、後々突入電流の面で問題が発生した。 500mAとか問題無く出る昇圧回路の方が良さそう。 ### センサー > SwitchScience > [LM35DZ 温度センサIC](https://www.switch-science.com/catalog/2508/) > ¥ 390 用意していたBME280が不良品で値が狂ってたので、締め切り4日前に急遽スイッチサイエンスでLM35DZを購入。 残念ですが温度のみ取得します。 ### スピーカー > Aliexpress > [8ohm 20mm Loud Speakers](https://www.aliexpress.com/item/32993009050.html) > ¥ 93 適当な奴をobniz Board 1Yの裏に張り付けて使う。 ### 単4電池 > Amazon > [エボルタ 単4形アルカリ乾電池 4本パック](https://www.amazon.co.jp/dp/B0016JYKEQ/ref=cm_sw_r_tw_dp_9M038MZ40HH8R7FD58GY?_encoding=UTF8&psc=1) > ¥ 560 ## 設計図 ### 配線  ### 回路  ## APPS ### ソースコード ```html <html> <head> <meta charset="utf-8" /> <script src="https://code.jquery.com/jquery-3.2.1.min.js"></script> <script src="https://unpkg.com/obniz@3.x/obniz.js" crossorigin="anonymous" ></script> <script src="https://unpkg.com/axios/dist/axios.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/qs/6.10.1/qs.min.js" integrity="sha512-aTKlYRb1QfU1jlF3k+aS4AqTpnTXci4R79mkdie/bp6Xm51O5O3ESAYhvg6zoicj/PD6VYY0XrYwsWLcvGiKZQ==" crossorigin="anonymous"></script> <script src="https://unpkg.com/ambient-lib@1.0.3/lib/ambient-lib.js"></script> </head> <body> <div id="obniz-debug"></div> <script> // OBNIZ_ID_HERE will be replaced at run. // インストールされたデバイス情報に書き換わる var obniz = new Obniz("OBNIZ_ID_HERE"); var tempsens; obniz.onconnect = async function () { console.log("wakeup"); // Read Value. 温度を取得&表示 var temp = await readTemp(); console.log(temp); // ambientへ送信 const am = new Ambient(<channel>, '<write key>'); am.send({d1: temp}, function(response) { console.log(response.status); }); // 起動音 var speaker = obniz.wired("Speaker", { signal: 0, gnd: 1 }); speaker.play(1300); //300hz await obniz.wait(50); speaker.stop(); await obniz.wait(200); console.log("sleep"); // sleep next 20 minutes. 20分間スリープをデバイスに指示 obniz.sleepMinute(20); // When Cloud Execusion. クラウド実行の時 if (Obniz.App.isCloudRunning()) { Obniz.App.done({ status: "success", text: `${new Date().toLocaleString("ja-JP")}: ${temp}℃`, }); } }; // Read Temp. 温度を取得&表示 async function readTemp() { // Initialize Temp Sensor // 温度センサーを初期化 var tempsens = obniz.wired("LM35DZ", { gnd: 2, output: 3, vcc: 4 }); // Read Temp. 温度を取得 var temp = await tempsens.getWait(); // Load current time. 現在日時を取得して、スペース区切りで配列に var datetime = new Date().toLocaleString("ja-JP").split(" "); // Stop drawing for performance. 描画をいったん止める obniz.display.drawing(false); // Clear. ディスプレイを全部消す obniz.display.clear(); // Change font size. フォントサイズを20pxに obniz.display.font(null, 20); // Draw date. 日付を表示 obniz.display.print(datetime[0]); // Draw time. 時刻を表示 obniz.display.print(datetime[1]); // 温度を表示 obniz.display.print(`${temp}℃`); // Transfer all to device. 全て描画させる obniz.display.drawing(true); return temp; } </script> </body> </html> ``` ### アプリ設定  「デバイスがオンライン時に実行」のみ有効化、これで自動的に上記のプログラムが実行される。 ## 外観  汎用ケースを使っているが、まあまあ見れる外観に仕上がった。 ## 結果 ### 防水  防水性能の確認で水攻め。  雨程度なら問題なさそう。 ### 積算電流 1時間あたりの積算電流についてT18 X6 USB Testerを使って計測してみました。 **1分間隔**  **10分間隔**  **20分間隔**  ### 表示  良い感じにデータ送信できてます。 ## 所感 残り3日になってから作業を開始、めっちゃ楽しみながら作れました。 時間的余裕がなくて稼働時間計測できてないですが、それなりに良い感じに動くんじゃないでしょうか。 ## 注釈
